Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Xamarin.FormsCheckBox, denetlenebilen veya boş olan bir düğme türüdür. Onay kutusu işaretlendiğinde açık olarak kabul edilir. Onay kutusu boş olduğunda kapalı olduğu kabul edilir.
CheckBoxöğesinin işaretli olup olmadığını CheckBox gösteren adlı IsCheckedbir bool özellik tanımlar. Bu özellik bir nesne tarafından BindableProperty da desteklenir, yani stillendirilebilir ve veri bağlamalarının hedefi olabilir.
Not
IsChecked Bağlanabilir özelliği varsayılan bağlama moduna BindingMode.TwoWaysahiptir.
CheckBox , kullanıcı düzenlemesi aracılığıyla veya bir CheckedChanged uygulama özelliği ayarlarken özellik değiştiğinde tetiklenen IsChecked IsChecked bir olayı tanımlar. Olaya CheckedChangedEventArgs eşlik eden nesnenin CheckedChanged türünde booladlı Valuetek bir özelliği vardır. Olay tetiklendiğinde, özelliğin Value değeri özelliğin yeni değerine IsChecked ayarlanır.
Onay Kutusu Oluşturma
Aşağıdaki örnekte XAML'de örneği CheckBox oluşturma gösterilmektedir:
<CheckBox />
Bu XAML, aşağıdaki ekran görüntülerinde gösterilen görünüme neden olur:

Varsayılan olarak, CheckBox boş olur. CheckBox kullanıcı düzenlemesi veya özelliği olarak trueayarlanarak IsChecked denetlenebilir:
<CheckBox IsChecked="true" />
Bu XAML, aşağıdaki ekran görüntülerinde gösterilen görünüme neden olur:

Alternatif olarak, kodda bir CheckBox oluşturulabilir:
CheckBox checkBox = new CheckBox { IsChecked = true };
CheckBox değiştirme durumuna yanıt verme
Özellik değiştiğinde IsChecked , kullanıcı düzenlemesi aracılığıyla veya bir uygulama özelliği ayarlarken IsChecked olay CheckedChanged tetikler. Bu olay için bir olay işleyicisi, değişikliğe yanıt vermek için kaydedilebilir:
<CheckBox CheckedChanged="OnCheckBoxCheckedChanged" />
Arka planda kod dosyası olayın işleyicisini CheckedChanged içerir:
void OnCheckBoxCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation after examining e.Value
}
sender Bağımsız değişken bu olayın sorumlusudurCheckBox. Bunu nesneye erişmek veya aynı CheckedChanged olay işleyicisini CheckBox paylaşan birden çok CheckBox nesne arasında ayrım yapmak için kullanabilirsiniz.
Alternatif olarak, olay için bir olay işleyicisi CheckedChanged koda kaydedilebilir:
CheckBox checkBox = new CheckBox { ... };
checkBox.CheckedChanged += (sender, e) =>
{
// Perform required operation after examining e.Value
};
Veri bağlama onay kutusu
Olay CheckedChanged işleyicisi, denetlenen veya boş olan bir CheckBox işleme yanıt vermek için veri bağlama ve tetikleyiciler kullanılarak ortadan kaldırılabilir:
<CheckBox x:Name="checkBox" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference checkBox}, Path=IsChecked}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
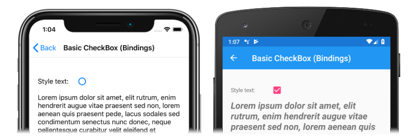
Bu örnekte, Label özelliğini CheckBoxizlemek IsChecked için veri tetikleyicisinde bağlama ifadesi kullanılır. Bu özellik haline geldiğindetrue, değişikliğin FontAttributes Label ve FontSize özellikleri. IsChecked özelliği öğesine falseFontAttributes döndüğünde ve FontSize özellikleri Label ilk durumlarına sıfırlanır.
Aşağıdaki ekran görüntülerinde, iOS ekran görüntüsü boş olduğunda CheckBox biçimlendirmeyi Label gösterirken, Android ekran görüntüsü işaretlendiğinde biçimlendirmeyi Label CheckBox gösterir:
Tetikleyiciler hakkında daha fazla bilgi için bkz Xamarin.Forms . Tetikleyiciler.
Onay Kutusunu Devre Dışı Bırakma
Bazen bir uygulama denetlenen CheckBox bir işlemin geçerli olmadığı bir duruma girer. Böyle durumlarda, CheckBox özelliği falseolarak ayarlanarak IsEnabled devre dışı bırakılabilir.
CheckBox görünümü
sınıfından devralan CheckBox View özelliklere ek olarak, CheckBox rengini olarak ayarlayan bir Color Colorözelliği de tanımlar:
<CheckBox Color="Red" />
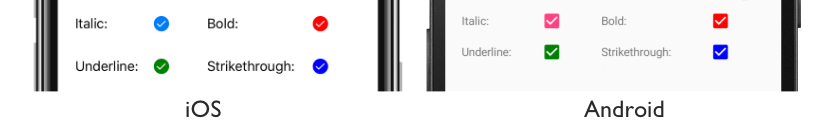
Aşağıdaki ekran görüntüleri, her nesnenin özelliğinin farklı Colorolarak ayarlandığı bir dizi işaretli CheckBox nesne Color gösterir:

CheckBox görsel durumları
CheckBox, işaretlendiğinde görselde bir değişiklik başlatmak için CheckBox kullanılabilecek bir IsChecked VisualState öğesine sahiptir.
Aşağıdaki XAML örneğinde durum için görsel durumun nasıl tanımlanacağı gösterilmektedir IsChecked :
<CheckBox ...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Color"
Value="Red" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="IsChecked">
<VisualState.Setters>
<Setter Property="Color"
Value="Green" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</CheckBox>
Bu örnekte, IsChecked VisualState seçeneği işaretlendiğinde Color özelliğinin CheckBox yeşil olarak ayarlandığını belirtir. , Normal VisualState normal bir durumda Color olduğunda CheckBox özelliğinin kırmızı olarak ayarlandığını belirtir. Bu nedenle, genel etki CheckBox boş olduğunda kırmızı ve işaretlendiğinde yeşil olmasıdır.
Görsel durumlar hakkında daha fazla bilgi için bkz Xamarin.Forms . Visual State Manager.