Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Görüntüler ile Xamarin.Formsplatformlar arasında paylaşılabilir, her platform için özel olarak yüklenebilir veya görüntülenmek üzere indirilebilir.
Görüntüler, uygulama gezintisi, kullanılabilirlik ve markalamanın önemli bir parçasıdır. Xamarin.Forms uygulamaların tüm platformlarda görüntü paylaşabilmesi, ancak aynı zamanda her platformda farklı görüntüler görüntüleyebilmesi gerekir.
Simgeler ve giriş ekranları için platforma özgü görüntüler de gereklidir; bunların platform bazında yapılandırılması gerekir.
Görüntüleri görüntüleme
Xamarin.FormsImage bir sayfadaki görüntüleri görüntülemek için görünümü kullanır. Birkaç önemli özelliği vardır:
SourceImageSource- Görüntüyü görüntülenecek şekilde ayarlayan Dosya, Uri veya Kaynak örneği.Aspect- Resmin içinde görüntülendiği sınırlar içinde (esnetme, kırpma veya mektup kutusu) nasıl boyutlandırılır?
ImageSource örnekler, her görüntü kaynağı türü için statik yöntemler kullanılarak elde edilebilir:
FromFile- Her platformda çözümlenebilen bir dosya adı veya dosya yolu gerektirir.FromUri- Uri nesnesi gerektirir, örneğin.new Uri("http://server.com/image.jpg").FromResource- Derleme Eylemi:EmbeddedResource ile uygulama veya .NET Standart kitaplık projesine eklenmiş bir görüntü dosyasına kaynak tanımlayıcısı gerektirir.FromStream- Görüntü verilerini sağlayan bir akış gerektirir.
Aspect özelliği, görüntünün görüntü alanına sığacak şekilde nasıl ölçeklendirileceğini belirler:
Fill- Görüntüyü tamamen ve tam olarak ekran alanını dolduracak şekilde uzatır. Bu, görüntünün bozulmasına neden olabilir.AspectFill- Görüntüyü, görüntüyü korurken ekran alanını dolduracak şekilde (yani bozulma olmayacak şekilde) klipsler.AspectFit- Resmin tamamının görüntü alanına sığması için resmi (gerekirse) letterbox'lar; resmin geniş mi yoksa uzun mu olduğuna bağlı olarak üst/alt veya yanlara boş alan eklenir.
Görüntüler yerel bir dosyadan, eklenmiş bir kaynaktan yüklenebilir, indirilebilir veya bir akıştan yüklenebilir. Ayrıca, yazı tipi simgeleri bir nesnedeki Image yazı tipi simgesi verileri FontImageSource belirtilerek görünüm tarafından görüntülenebilir. Daha fazla bilgi için Yazı Tipleri kılavuzunda Yazı tipi simgelerini görüntüleme bölümüne bakın.
Yerel görüntüler
Görüntü dosyaları her uygulama projesine eklenebilir ve paylaşılan koddan Xamarin.Forms başvurulabilir. Farklı platformlarda farklı çözünürlüklerin veya aralarında küçük farklar bulunan tasarımların kullanılması gibi platforma özgü görüntüler söz konusu olduğunda bu görüntü dağıtma yönteminin kullanılması gerekir.
Tüm uygulamalarda tek bir görüntü kullanmak için, her platformda aynı dosya adı kullanılmalıdır ve geçerli bir Android kaynak adı olmalıdır (örneğin, yalnızca küçük harfler, sayılar, alt çizgi ve nokta izin verilir).
- iOS - iOS 9'dan bu yana görüntüleri yönetmenin ve desteklemenin tercih edilen yolu, bir uygulamanın çeşitli cihazlarını ve ölçek faktörlerini desteklemek için gereken tüm görüntü sürümlerini içermesi gereken Varlık Kataloğu Görüntü Kümelerini kullanmaktır. Daha fazla bilgi için bkz . Varlık Kataloğu Görüntü Kümesine Görüntü Ekleme.
- Android - Derleme Eylemi: AndroidResource ile görüntüleri Resources/drawable dizinine yerleştirin. Görüntünün yüksek ve düşük DPI sürümleri de sağlanabilir (drawable-ldpi, drawable-hdpi ve drawable-xhdpi gibi uygun adlandırılmış Kaynaklar alt dizinlerinde).
- Evrensel Windows Platformu (UWP) - Varsayılan olarak, görüntülerin Derleme Eylemi: İçerik ile uygulamanın kök dizinine yerleştirilmesi gerekir. Alternatif olarak, görüntüler daha sonra platforma özgü bir dizinle belirtilen farklı bir dizine yerleştirilebilir. Daha fazla bilgi için bkz . Windows'ta varsayılan görüntü dizini.
Önemli
iOS 9'un öncesinde görüntüler genellikle Derleme Eylemi: BundleResource ile Kaynaklar klasörüne yerleştirilirdi. Ancak, bir iOS uygulamasında resimlerle çalışma yöntemi Apple tarafından kullanım dışı bırakılmıştır. Daha fazla bilgi için bkz . Görüntü Boyutları ve Dosya Adları.
Dosya adlandırma ve yerleştirme için bu kurallara uymak, aşağıdaki XAML'nin görüntüyü tüm platformlarda yüklemesine ve görüntülemesine olanak tanır:
<Image Source="waterfront.jpg" />
Eşdeğer C# kodu aşağıdaki gibidir:
var image = new Image { Source = "waterfront.jpg" };
Aşağıdaki ekran görüntüleri, her platformda yerel görüntü görüntülemenin sonucunu gösterir:
Daha fazla esneklik Device.RuntimePlatform için özelliği, bu kod örneğinde gösterildiği gibi bazı veya tüm platformlar için farklı bir görüntü dosyası veya yol seçmek için kullanılabilir:
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Önemli
Tüm platformlarda aynı görüntü dosya adını kullanmak için adın tüm platformlarda geçerli olması gerekir. Android çizilebilir öğelerinin adlandırma kısıtlamaları vardır; yalnızca küçük harflere, sayılara, alt çizgiye ve döneme izin verilir ve platformlar arası uyumluluk için diğer tüm platformlarda da buna uyulmalıdır. Örnek dosya adı waterfront.png kurallara uyar, ancak geçersiz dosya adlarına örnek olarak "su front.png", "WaterFront.png", "water-front.png" ve "wåterfront.png" verilebilir.
Yerel çözünürlükler (retina ve yüksek DPI)
iOS, Android ve UWP, işletim sisteminin cihazın özelliklerine göre çalışma zamanında uygun görüntüyü seçtiği farklı görüntü çözünürlükleri için destek içerir. Xamarin.Forms yerel görüntüleri yüklemek için yerel platformların API'lerini kullanır, bu nedenle dosyalar doğru şekilde adlandırılır ve projede bulunursa alternatif çözünürlükleri otomatik olarak destekler.
iOS 9'dan bu yana görüntüleri yönetmenin tercih edilen yolu, gereken her çözünürlük için görüntüleri uygun varlık kataloğu görüntü kümesine sürüklemektir. Daha fazla bilgi için bkz . Varlık Kataloğu Görüntü Kümesine Görüntü Ekleme.
iOS 9'den önce, görüntünün retina sürümleri Kaynaklar klasörüne yerleştirilebilir- dosya uzantısından önce dosya adında @2x veya @3x sonekleri olan çözünürlüğün iki ve üç katı (örn. myimage@2x.png). Ancak, bir iOS uygulamasında resimlerle çalışma yöntemi Apple tarafından kullanım dışı bırakılmıştır. Daha fazla bilgi için bkz . Görüntü Boyutları ve Dosya Adları.
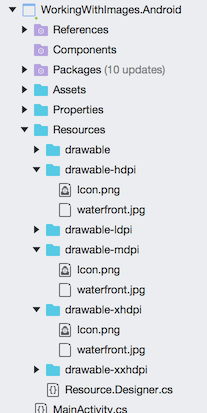
Android alternatif çözünürlük görüntüleri, aşağıdaki ekran görüntüsünde gösterildiği gibi Android projesinde özel olarak adlandırılmış dizinlere yerleştirilmelidir:
UWP görüntü dosyası adları, dosya uzantısından önce son eklenebilir.scale-xxx; buradaxxx, varlığa uygulanan ölçeklendirme yüzdesidir( örneğin myimage.scale-200.png). Daha sonra kod veya XAML'de ölçek değiştiricisi olmadan görüntülere başvurulabilir; örneğin yalnızca myimage.png. Platform, ekranın geçerli DPI'sine göre en yakın uygun varlık ölçeğini seçer.
Görüntüleri görüntüleyen ek denetimler
Bazı denetimlerin görüntü görüntüleyen özellikleri vardır, örneğin:
Buttonüzerinde görüntülenecek bir bit eşlem görüntüsüne ayarlanabilen birImageSourceözelliği vardırButton. Daha fazla bilgi için bkz . Bit eşlemleri düğmelerle kullanma.ImageButtoniçinde görüntülenecek görüntüye ayarlanabilen birSourceözelliği vardırImageButton. Daha fazla bilgi için bkz . Görüntü kaynağını ayarlama.ToolbarItembirIconImageSourcedosyadan, eklenmiş kaynaktan, URI'den veya akıştan yüklenen bir görüntüye ayarlanabilen bir özelliğe sahiptir.ImageCellbirImageSourcedosyadan, ekli kaynaktan, URI'den veya akıştan alınan bir görüntüye ayarlanabilen bir özelliğe sahiptir.Page. dosyasındanPagetüretilen herhangi bir sayfa türü, dosya, eklenmiş kaynak, URI veya akış atanabilen ve özelliklerine sahiptirIconImageSourceBackgroundImageSource. Belirli koşullar altında, örneğin bir öğesininContentPagegörüntülendiği durumlardaNavigationPage, platform tarafından destekleniyorsa simge görüntülenir.Önemli
iOS'ta özellik,
Page.IconImageSourcevarlık kataloğu görüntü kümesindeki bir görüntüden doldurulamaz. Bunun yerine, bir dosyadan, eklenmiş kaynaktan, URI'den veya akıştan özelliği içinPage.IconImageSourcesimge görüntülerini yükleyin.
Ekli görüntüler
Ekli görüntüler de bir uygulamayla (yerel görüntüler gibi) gönderilir, ancak her uygulamanın dosya yapısında görüntünün bir kopyasına sahip olmak yerine görüntü dosyası derlemeye kaynak olarak eklenir. Bu görüntü dağıtma yöntemi, her platformda aynı görüntüler kullanıldığında önerilir ve görüntü kodla birlikte paketlendiğinden bileşenler oluşturmaya özellikle uygundur.
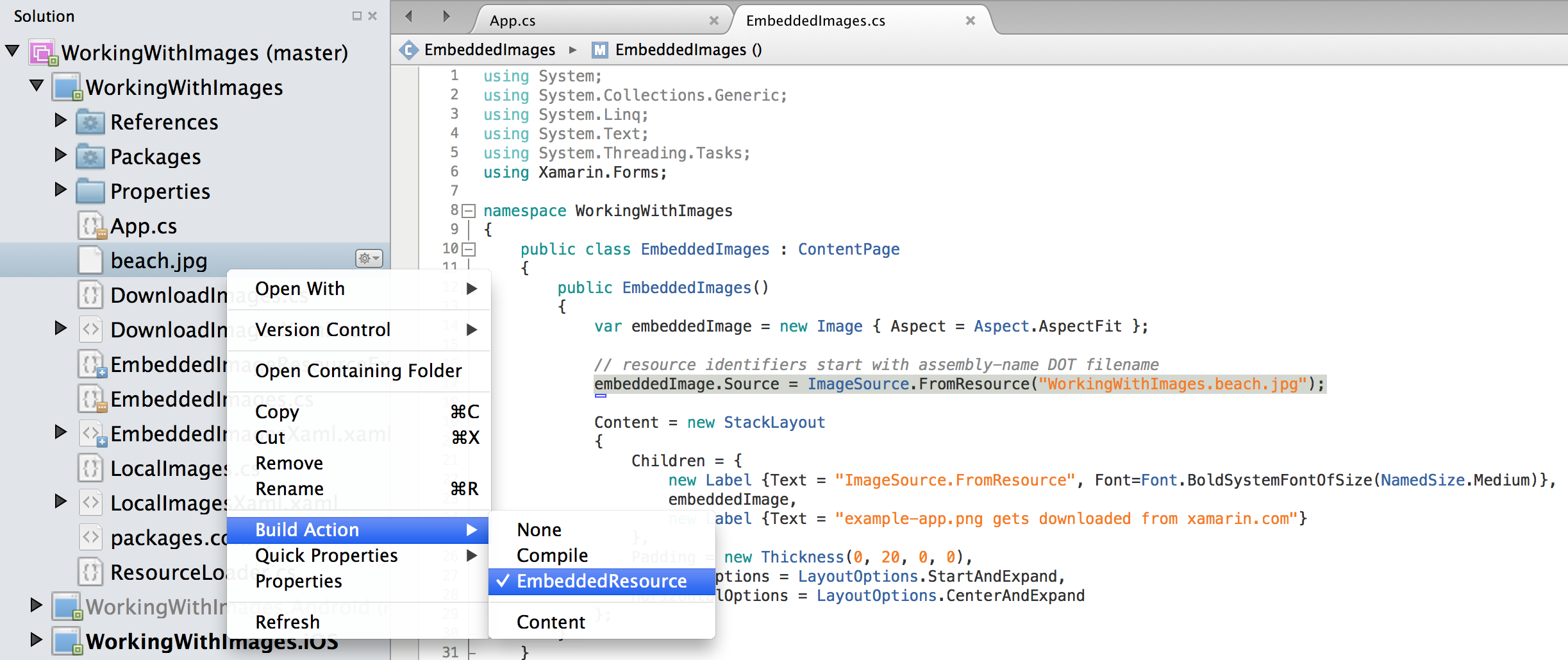
Projeye resim eklemek için sağ tıklayarak yeni öğeler ekleyin ve eklemek istediğiniz resmi/resimleri seçin. Varsayılan olarak görüntüde Derleme Eylemi: Yok olur; bunun Derleme Eylemi: EmbeddedResource olarak ayarlanması gerekir.
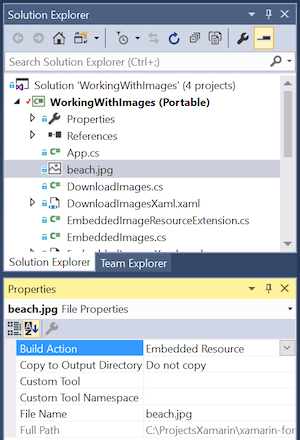
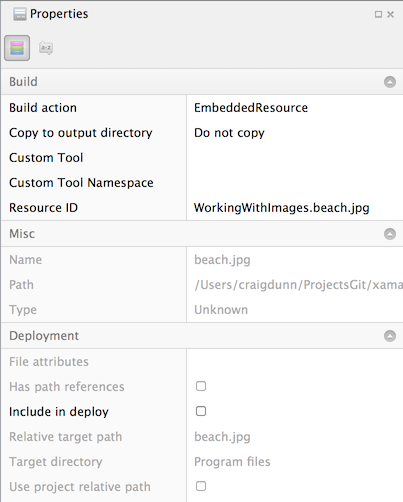
Derleme Eylemi, bir dosyanın Özellikler penceresinde görüntülenebilir ve değiştirilebilir.
Bu örnekte kaynak kimliği WorkingWithImages.beach.jpg. IDE, her değer arasında bir nokta (.) kullanarak bu projenin Varsayılan Ad Alanını dosya adıyla birleştirerek bu varsayılan değeri oluşturmdur.
Ekli görüntüleri projenizdeki klasörlere yerleştirirseniz, klasör adları da kaynak kimliğindeki noktalarla (.) ayrılır. beach.jpg görüntüsünün MyImages adlı bir klasöre taşınması, WorkingWithImages.MyImages.beach.jpg kaynak kimliğine neden olur
Ekli görüntü yükleme kodu, aşağıda gösterildiği gibi Kaynak Kimliğini yöntemine ImageSource.FromResource geçirir:
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
Not
ekli görüntülerin Evrensel Windows Platformu yayın modunda görüntülenmesini desteklemek için, görüntünün arandığı kaynak derlemeyi belirten aşırı yüklemesinin ImageSource.FromResource kullanılması gerekir.
Şu anda kaynak tanımlayıcıları için örtük dönüştürme yoktur. Bunun yerine, eklenmiş görüntüleri yüklemek için veya new ResourceImageSource() kullanmanız ImageSource.FromResource gerekir.
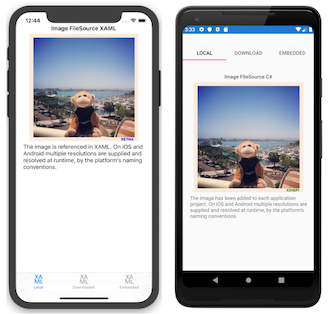
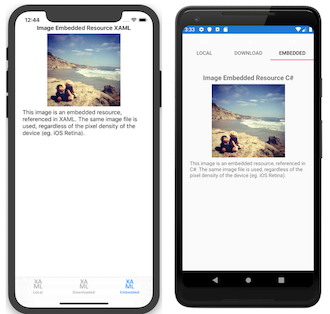
Aşağıdaki ekran görüntüleri, her platformda eklenmiş bir görüntü görüntülemenin sonucunu gösterir:
XAML
için string ResourceImageSourceyerleşik tür dönüştürücü olmadığından, bu tür görüntüler XAML tarafından yerel olarak yüklenemez. Bunun yerine, XAML'de belirtilen bir Kaynak Kimliği kullanılarak görüntüleri yüklemek için basit bir özel XAML işaretleme uzantısı yazılabilir:
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
Not
ekli görüntülerin Evrensel Windows Platformu yayın modunda görüntülenmesini desteklemek için, görüntünün arandığı kaynak derlemeyi belirten aşırı yüklemesinin ImageSource.FromResource kullanılması gerekir.
Bu uzantıyı kullanmak için, proje için doğru ad alanını ve derleme değerlerini kullanarak XAML'ye bir özel xmlns ekleyin. Daha sonra görüntü kaynağı şu söz dizimi kullanılarak ayarlanabilir: {local:ImageResource WorkingWithImages.beach.jpg}. Aşağıda eksiksiz bir XAML örneği gösterilmiştir:
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
Ekli görüntülerle ilgili sorunları giderme
Kod hatalarını ayıklama
Belirli bir görüntü kaynağının neden yüklenmemiş olduğunu anlamak bazen zor olduğundan, kaynakların doğru yapılandırıldığını onaylamaya yardımcı olmak için aşağıdaki hata ayıklama kodu bir uygulamaya geçici olarak eklenebilir. Kaynak yükleme sorunlarının hatalarını ayıklamaya yardımcı olmak için verilen derlemeye eklenmiş tüm bilinen kaynakların Konsola çıkışını alır.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
Diğer projelere eklenmiş görüntüler
Varsayılan olarak, ImageSource.FromResource yöntemi yalnızca yöntemini çağıran ImageSource.FromResource kodla aynı derlemedeki görüntüleri arar. Yukarıdaki hata ayıklama kodunu kullanarak, deyimini her derlemede olduğu bilinen bir olarak değiştirerek typeof() hangi derlemelerin belirli bir Type kaynak içerdiğini belirleyebilirsiniz.
Ancak, ekli görüntü için aranmakta olan kaynak derleme yöntemine ImageSource.FromResource bağımsız değişken olarak belirtilebilir:
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
Görüntüleri indirme
Görüntüler, aşağıdaki XAML'de gösterildiği gibi görüntülenmek üzere otomatik olarak indirilebilir:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
Eşdeğer C# kodu aşağıdaki gibidir:
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
ImageSource.FromUri yöntemi bir Uri nesne gerektirir ve öğesinden Uriokuyan yeni UriImageSource bir döndürür.
URI dizeleri için örtük dönüştürme de vardır, bu nedenle aşağıdaki örnek de çalışır:
webImage.Source = "https://aka.ms/campus.jpg";
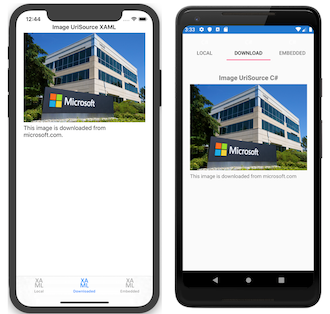
Aşağıdaki ekran görüntüleri, her platformda uzak görüntü görüntülemenin sonucunu gösterir:
İndirilen görüntü önbelleğe alma
ayrıca UriImageSource , aşağıdaki özelliklerle yapılandırılan indirilen görüntülerin önbelleğe alınmasını da destekler:
CachingEnabled- Önbelleğe alma özelliğinin etkinleştirilip etkinleştirilmediği (truevarsayılan olarak).CacheValidityTimeSpan- Görüntünün ne kadar süreyle yerel olarak depolanacağını tanımlayan bir.
Önbelleğe alma varsayılan olarak etkindir ve görüntüyü 24 saat boyunca yerel olarak depolar. Belirli bir görüntüde önbelleğe almayı devre dışı bırakmak için görüntü kaynağını aşağıdaki gibi oluşturun:
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
Belirli bir önbellek süresini (örneğin, 5 gün) ayarlamak için görüntü kaynağını aşağıdaki gibi oluşturun:
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
Yerleşik önbelleğe alma, resim listelerini kaydırma gibi senaryoları desteklemeyi çok kolaylaştırır. Burada her hücrede bir görüntü ayarlayabilir (veya bağlayabilirsiniz) ve hücre yeniden görünüme kaydırıldığında görüntüyü yeniden yükleme işlemini yerleşik önbelleğin gerçekleştirmesine izin verebilirim.
Animasyonlu GIF'ler
Xamarin.Forms küçük, animasyonlu GIF'leri görüntüleme desteği içerir. Bu, özelliği animasyonlu gif dosyası olarak ayarlanarak Image.Source gerçekleştirilir:
<Image Source="demo.gif" />
Önemli
içindeki Xamarin.Forms animasyonlu GIF desteği dosyaları indirme özelliğini içerir ancak animasyonlu GIF'lerin önbelleğe alınmasını veya akışını desteklemez.
Varsayılan olarak, animasyonlu GIF yüklendiğinde oynatılmaz. Bunun nedeni, animasyonlu GIF'in IsAnimationPlaying yürütüldüğünü veya durdurulduğunu denetleen özelliğinin varsayılan değerine sahip olmasıdır false. türünde boololan bu özellik bir nesne tarafından desteklenir; başka bir BindableProperty deyişle, bir veri bağlamasının hedefi olabilir ve stillendirilir.
Bu nedenle, animasyonlu GIF yüklendiğinde özelliği olarak ayarlanana IsAnimationPlaying truekadar oynatılmaz. Ardından özelliği falseolarak ayarlanarak IsAnimationPlaying kayıttan yürütme durdurulabilir. BU özelliğin GIF olmayan bir görüntü kaynağı görüntülerken hiçbir etkisi olmadığını unutmayın.
Not
Android'de animasyonlu GIF desteği, uygulamanızın hızlı işleyiciler kullanmasını gerektirir ve eski işleyicileri kullanmayı seçtiyseniz çalışmaz. UWP'de animasyonlu GIF desteği, Windows 10 Yıldönümü Güncelleştirmesi'nin (sürüm 1607) en düşük sürümünü gerektirir.
Simgeler ve giriş ekranları
Görünümle Image ilgili olmasa da, uygulama simgeleri ve giriş ekranları da projelerdeki Xamarin.Forms görüntülerin önemli bir kullanımıdır.
Uygulamalar için Xamarin.Forms simgeleri ve giriş ekranlarını ayarlama işlemi, uygulama projelerinin her birinde gerçekleştirilir. Bu, iOS, Android ve UWP için doğru boyutlandırılmış görüntüler oluşturmak anlamına gelir. Bu görüntüler her platformun gereksinimlerine göre adlandırılmalı ve bulunmalıdır.
Simgeler
Bu uygulama kaynaklarını oluşturma hakkında daha fazla bilgi için iOS Resimlerle Çalışma, Google Iconography ve kutucuk ve simge varlıkları için UWP Yönergeleri'ne bakın.
Ayrıca, yazı tipi simgeleri bir nesnedeki Image yazı tipi simgesi verileri FontImageSource belirtilerek görünüm tarafından görüntülenebilir. Daha fazla bilgi için Yazı Tipleri kılavuzunda Yazı tipi simgelerini görüntüleme bölümüne bakın.
Giriş ekranları
Yalnızca iOS ve UWP uygulamaları giriş ekranı gerektirir (başlangıç ekranı veya varsayılan görüntü olarak da adlandırılır).
Windows Geliştirme Merkezi Resimler ve Giriş ekranlarıyla çalışma iOS belgelerine bakın.