Alıştırma - Bicep şablonunda kaynakları tanımlama
Not
Korumalı alanı ilk kez etkinleştirdiğinizde ve koşulları kabul edişinizde, Microsoft hesabınız Microsoft Learn Korumalı Alanı adlı yeni bir Azure diziniyle ilişkilendirilir. Ayrıca Concierge Aboneliği adlı özel bir aboneliğe de eklenirsiniz.
Oyuncak başlatma web siteniz için öncelikle temel bir Bicep şablonu oluşturarak kavram kanıtı oluşturmaya karar verirsiniz. Bu alıştırmada bir depolama hesabı, hizmet planı Azure Uygulaması ve uygulama oluşturacaksınız. Daha sonra şablonu daha yeniden kullanılabilir hale getirmek için değiştireceksiniz.
İşlem sırasında şunları yapacaksınız:
- Sabit kodlanmış değerler içeren tek bir depolama hesabı kaynağını tanımlayan bir şablon oluşturun.
- Altyapınızı sağlayın ve sonucu doğrulayın.
- Şablona bir App Service planı ve uygulaması ekleyin.
- Yeni kaynakları görmek için altyapıyı yeniden sağlayın.
Bu alıştırmada Visual Studio Code için Bicep uzantısı kullanılır. Visual Studio Code’da bu uzantıyı yüklediğinizden emin olun.
Depolama hesabı içeren bicep şablonu oluşturma
Visual Studio Code'u açın.
main.bicep adlı yeni bir dosya oluşturun.
Visual Studio Code'un Bicep araçlarını yükleyebilmesi için boş dosyayı kaydedin.
Dosya>veya Windows'ta Ctrl+S (macOS'ta⌘+S) seçeneğini belirleyebilirsiniz. Dosyayı nereye kaydettiğinizi unutmayın. Örneğin, dosyanın kaydedildiği bir şablonlar klasörü oluşturmak isteyebilirsiniz.
Aşağıdaki Bicep kodunu dosyaya ekleyin. Şablonu yakında dağıtacaksınız. Aracın Bicep dosyalarınızı yazmanıza nasıl yardımcı olduğunu görebilmek için kopyalayıp yapıştırmak yerine kodu kendiniz yazmak iyi bir fikirdir.
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }İpucu
Bicep, satır sonlarını nereye koyacağınız konusunda katıdır, bu nedenle satır sonlarını burada listelenenden farklı yerlere yerleştirmediğinizden emin olun.
Siz yazarken Visual Studio Code'un otomatik olarak özellik adları önerdiğine dikkat edin. Visual Studio Code için Bicep uzantısı, şablonunuzda tanımladığınız kaynakları anlar ve kullanabileceğiniz kullanılabilir özellikleri ve değerleri listeler.
Her depolama hesabının genel olarak benzersiz bir ada ihtiyacı olduğundan, depolama hesabının adını 'den
toylaunchstoragebenzersiz olma olasılığı olan bir adla güncelleştirin. Adın 3 ile 24 karakter arasında olduğundan ve yalnızca küçük harf ve sayı içerdiğinden emin olun.Önemli
Bu adımı atlamayın. Bunu yaparsanız, Bicep dosyanız başarıyla dağıtılamaz.
Dosyadaki değişiklikleri kaydedin.
Bicep şablonunu Azure'a dağıtma
Bu şablonu Azure’a dağıtmak için, Visual Studio Code terminalinden Azure hesabınızda oturum açmanız gerekir. Azure CLI'yı yüklediğinizden emin olun ve korumalı alanı etkinleştirmek için kullandığınız hesapla oturum açmayı unutmayın.
Terminal menüsünde Yeni Terminal’i seçin. Terminal penceresi genellikle ekranınızın alt yarısında açılır.
Terminal penceresinde sağ tarafta bash görüntüleniyorsa, doğru kabuk zaten açık demektir. Alternatif olarak, sağ tarafta bir bash kabuğu simgesi görürseniz kabuğu başlatmak için bunu seçebilirsiniz.

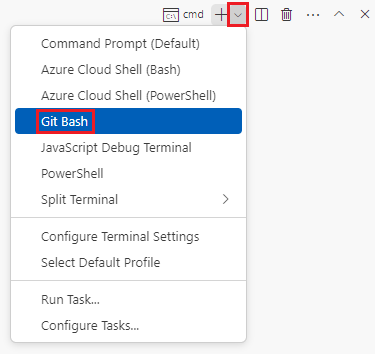
Bash dışında bir kabuk görüntülenirse, kabuk açılan okunu ve ardından Git Bash'i seçin.

Terminalde, şablonunuzu kaydettiğiniz dizine gidin. Örneğin, şablonunuzu templates klasörüne kaydettiyseniz şu komutu kullanabilirsiniz:
cd templates
Bicep'i yükleme
Bicep'in en son sürümüne sahip olduğunuzdan emin olmak için aşağıdaki komutu çalıştırın:
az bicep install && az bicep upgrade
Azure'da oturum açma
Visual Studio Code terminalinde aşağıdaki komutu çalıştırarak Azure'da oturum açın:
az loginAçılan tarayıcıda Azure hesabınızda oturum açın. Visual Studio Code terminali, bu hesapla ilişkili aboneliklerin listesini görüntüler. Concierge Aboneliği adlı aboneliği seçin.
Yakın zamanda birden fazla korumalı alan kullandıysanız terminalde birden fazla Concierge Aboneliği örneği görüntülenebilir. Bu durumda, varsayılan abonelik olarak bir tane ayarlamak için sonraki iki adımı kullanın.
Concierge Aboneliği kimliklerini alın.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableAbonelik kimliğini kullanarak varsayılan aboneliği ayarlayın. {your subscription ID} öğesini en son Concierge Aboneliği Kimliği ile değiştirin.
az account set --subscription {your subscription ID}
Varsayılan kaynak grubunu ayarlama
Azure CLI'yı kullandığınızda, varsayılan kaynak grubunu ayarlayabilir ve bu alıştırmadaki Azure CLI komutlarının geri kalanından parametresini atlayabilirsiniz. Varsayılan değeri korumalı alan ortamında sizin için oluşturulan kaynak grubuna ayarlayın.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Şablonu Azure’a dağıtma
Bicep şablonunu Azure'a dağıtmak için Visual Studio Code'daki terminalden aşağıdaki komutu çalıştırın. Komutun tamamlanması bir veya iki dakika sürebilir ve başarılı bir dağıtım görürsünüz. Sabit kodlanmış konumla ilgili bir uyarı görürseniz, bu uyarıyı yoksayabilirsiniz. Modülün ilerleyen bölümlerinde konumu düzelteceksiniz. Devam etmek güvenlidir ve dağıtım başarılı olur.
az deployment group create --name main --template-file main.bicep
Terminalde Running... öğesini görürsünüz.
Bu şablonu Azure'a dağıtmak için Visual Studio Code terminalinden Azure hesabınızda oturum açın. Azure PowerShell'i yüklediğinizden emin olun ve korumalı alanı etkinleştiren hesapta oturum açın.
Terminal menüsünde Yeni Terminal’i seçin. Terminal penceresi genellikle ekranınızın alt yarısında açılır.
Terminal penceresinde pwsh veya powershell sağ tarafta görüntüleniyorsa, doğru kabuğun zaten açık olduğu anlamına gelir. Alternatif olarak, sağ tarafta bir PowerShell kabuğu simgesi görürseniz kabuğu başlatmak için bunu seçebilirsiniz.

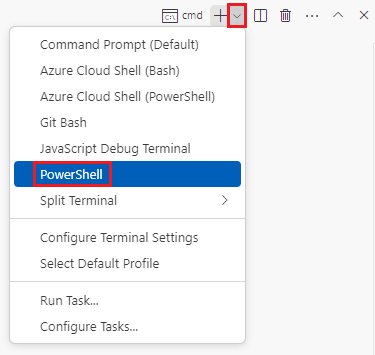
pwsh veya powershell dışında bir kabuk görünürse, kabuk açılan okunu ve ardından PowerShell'i seçin.

Terminalde, şablonunuzu kaydettiğiniz dizine gidin. Örneğin, şablonunuzu templates klasörüne kaydettiyseniz şu komutu kullanabilirsiniz:
Set-Location -Path templates
Bicep CLI'yi yükleme
Azure PowerShell'den Bicep'i kullanmak için Bicep CLI'yı yükleyin.
Azure PowerShell kullanarak Azure’da oturum açma
Visual Studio Code terminalinde aşağıdaki komutu çalıştırın:
Connect-AzAccountAzure hesabınızda oturum açabilmeniz için bir tarayıcı açılır. Tarayıcı arka planda açılmış olabilir.
Azure'da oturum açtıktan sonra terminalde bu hesapla ilişkili aboneliklerin listesi görüntülenir. Korumalı alanı etkinleştirdiyseniz Concierge Aboneliği adlı bir abonelik görüntülenir. Alıştırmanın geri kalanı için seçin.
Yakın zamanda birden fazla korumalı alan kullandıysanız terminalde birden fazla Concierge Aboneliği örneği görüntülenebilir. Bu durumda, varsayılan abonelik olarak bir tane ayarlamak için sonraki iki adımı kullanın.
Abonelik kimliğini alın. Aşağıdaki komutu çalıştırdığınızda abonelikleriniz ve bunların kimlikleri listelenir. öğesini bulun
Concierge Subscriptionve ikinci sütundaki kimliği kopyalayın. şunaaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4ebenzer.Get-AzSubscriptionEtkin aboneliğinizi Concierge Aboneliği olarak değiştirin. {Abonelik kimliğiniz} değerini kopyaladığınız kimlikle değiştirdiğinizden emin olun.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Varsayılan kaynak grubunu ayarlama
Bu alıştırmada azure powershell komutlarının geri kalanından varsayılan kaynak grubunu ayarlayabilir ve parametresini atlayabilirsiniz. Bu varsayılan değeri korumalı alan ortamında sizin için oluşturulan kaynak grubuna ayarlayın.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Şablonu Azure’a dağıtma
Terminalde aşağıdaki Azure PowerShell komutunu kullanarak şablonu Azure'a dağıtın. Komutun tamamlanması bir veya iki dakika sürebilir ve başarılı bir dağıtım görürsünüz. Sabit kodlanmış konumla ilgili bir uyarı görürseniz, bu uyarıyı yoksayabilirsiniz. Modülün ilerleyen bölümlerinde konumu düzelteceksiniz. Devam etmek güvenlidir ve dağıtım başarılı olur.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Dağıtımı doğrulama
Bicep şablonunu ilk kez dağıttığınızda, dağıtımın başarıyla tamamlandığını doğrulamak ve sonuçları incelemek için Azure portalını kullanmak isteyebilirsiniz.
Azure portalına gidin ve korumalı alan aboneliğinde olduğunuzdan emin olun:
- Sayfanın sağ üst köşesindeki avatarınızı seçin.
- Dizini değiştir’i seçin. Listede Microsoft Learn Korumalı Alan dizinini seçin.
Sol taraftaki panelde Kaynak grupları'nı seçin.
[sandbox resource group name] öğesini seçin.Genel Bakış'ta bir dağıtımın başarılı olduğunu görebilirsiniz. Dağıtımı görmek için Temel Parçalar alanını genişletmeniz gerekebilir.

Dağıtımın ayrıntılarını görmek için 1 Başarılı seçeneğini belirleyin.

Hangi kaynakların dağıtıldığını görmek için main adlı dağıtımı seçin ve ardından Dağıtım ayrıntıları'nı seçerek genişletin. Bu durumda, belirttiğiniz ada sahip bir depolama hesabı vardır.

Sayfayı tarayıcınızda açık bırakın. Dağıtımları daha sonra tekrar denetleyeceksiniz.
Dağıtımı komut satırından da doğrulayabilirsiniz. Bunu yapmak için aşağıdaki Azure CLI komutunu çalıştırın:
az deployment group list --output table
Dağıtımı komut satırından da doğrulayabilirsiniz. Bunu yapmak için aşağıdaki Azure PowerShell komutunu çalıştırın:
Get-AzResourceGroupDeployment -ResourceGroupName <rgn>[sandbox resource group name]</rgn> | Format-Table
Bicep şablonunuza App Service planı ve uygulaması ekleme
Önceki görevde, tek bir kaynak içeren bir şablon oluşturmayı ve dağıtmayı öğrendinsiniz. Artık bağımlılık dahil olmak üzere daha fazla kaynak dağıtmaya hazırsınız. Bu görevde, Bicep şablonuna bir App Service planı ve uygulaması ekleyeceksiniz.
Visual Studio Code'daki main.bicep dosyasına aşağıdaki kodu dosyanın altına ekleyin:
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }App Service uygulamasının
toy-product-launch-1adını, benzersiz olma olasılığı olan bir adla güncelleştirin. Adın büyük ve küçük harf, sayı ve kısa çizgi içeren 2 ile 60 karakter arasında olduğundan ve kısa çizgiyle başlamadığından veya bitdiğinden emin olun.Dosyadaki değişiklikleri kaydedin.
Güncelleştirilmiş Bicep şablonunu dağıtma
Terminalde aşağıdaki Azure CLI komutunu çalıştırın. Sabit kodlanmış konumla ilgili uyarıları yoksayabilirsiniz. Konumu yakında düzelteceksiniz.
az deployment group create --name main --template-file main.bicep
Terminalde aşağıdaki Azure PowerShell komutunu çalıştırın. Sabit kodlanmış konumla ilgili uyarı iletilerini yoksayabilirsiniz. Konumu yakında düzelteceksiniz.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Dağıtımınızı denetleme
Azure portalına dönün ve kaynak grubunuza gidin. Dağıtım ilk dağıtımla aynı adı kullandığından yine başarılı bir dağıtım görürsünüz.
1 Başarılı bağlantısını seçin.
Main adlı dağıtımı seçin ve ardından Dağıtılan kaynaklar listesini genişletmek için Dağıtım ayrıntıları'nı seçin.

App Service planının ve uygulamasının dağıtıldığına dikkat edin.