Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Visual Studio'yu kullanarak JavaScript ve TypeScript kodunda hata ayıklayabilirsiniz. Kesme noktalarına isabet edebilir, hata ayıklayıcıyı ekleyebilir, değişkenleri inceleyebilir, çağrı yığınını görüntüleyebilir ve diğer hata ayıklama özelliklerini kullanabilirsiniz.
Hata ayıklamayı yapılandırma
Visual Studio 2022'deki .esproj projeleri için Visual Studio Code, hata ayıklayıcıyı yapılandırmak ve özelleştirmek için bir launch.json dosyası kullanır. launch.json bir hata ayıklayıcısı yapılandırma dosyasıdır.
Visual Studio, hata ayıklayıcıyı yalnızca kullanıcı koduna ekler.
.esproj projeleri için, launch.jsoniçindeki skipFiles ayarını kullanarak Visual Studio'da kullanıcı kodunu (Yalnızca Kodum ayarları olarak da adlandırılır) yapılandırabilirsiniz. Bu, VS Code'daki launch.json ayarlarıyla aynı şekilde çalışır.
skipFiles ve diğer hata ayıklayıcı yapılandırma seçenekleri hakkında daha fazla bilgi için, İlgi Çekmeyen Kodu Atlamak ve Başlatma Yapılandırma Öznitelikleribölümlerine bakınız.
Sunucu tarafı betiğinde hata ayıklama
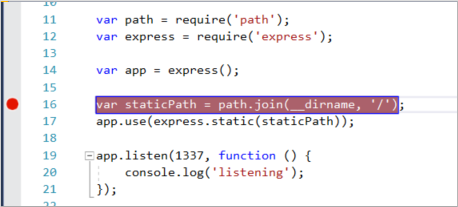
Projeniz Visual Studio'da açıkken, bir sunucu tarafı JavaScript dosyası açın (server.jsgibi), kesme noktası yerleştirmek için kenar boşluğuna tıklayın.

Kesme noktaları, güvenilir hata ayıklamanın en temel ve temel özelliğidir. Kesme noktası Visual Studio'nun çalışan kodunuzu nerede askıya alması gerektiğini gösterir; böylece değişkenlerin değerlerine veya belleğin davranışına ya da bir kod dalının çalıştırılıp çalıştırılmadığına bakabilirsiniz.
Uygulamanızı çalıştırmak için F5 (Hata Ayıklama>Hata Ayıklamayı Başlat) tuşlarına basın.
Hata ayıklayıcı ayarladığınız kesme noktasında duraklatılır (IDE, deyimi sarı arka planda vurgular). Artık, Locals ve Watch pencereleri gibi hata ayıklayıcı pencerelerini kullanarak geçerli kapsamdaki değişkenlerin üzerine gelerek uygulama durumunuzu inceleyebilirsiniz.

Uygulamaya devam etmek için F5 basın.
Chrome Geliştirici Araçları'nı kullanmak istiyorsanız Chrome tarayıcısında F12 basın. Bu araçları kullanarak DOM'u inceleyebilir veya JavaScript Konsolunu kullanarak uygulamayla etkileşim kurabilirsiniz.
İstemci tarafı betiğinde hata ayıklama
Visual Studio yalnızca Chrome ve Microsoft Edge için istemci tarafı hata ayıklama desteği sağlar. Bazı senaryolarda, hata ayıklayıcısı JavaScript ve TypeScript kodundaki kesme noktalarına ve HTML dosyalarındaki ekli betiklere otomatik olarak isabet eder.
ASP.NET uygulamalarında istemci tarafı betiğinde hata ayıklamak için Araçlar>Seçenekleri bölmesini açın ve Tüm Ayarlar>Hata Ayıklama>Genel bölümünü genişletin. ASP.NET için JavaScript hata ayıklamasını etkinleştir (Chrome ve Edge) seçeneğini belirleyin.
İstemci tarafı betiğinde hata ayıklamak için Chrome Geliştirici Araçları'nı veya Microsoft Edge için F12 Araçları'nı kullanmayı tercih ediyorsanız, bu ayarı devre dışı bırakmalısınız.
Daha ayrıntılı bilgi için Google Chrome için bublog gönderisini inceleyin. ASP.NET Core'da TypeScript'te hata ayıklamak için bkz. Var olan ASP.NET Core uygulamasına TypeScript ekleme.
ASP.NET uygulamalarında istemci tarafı betiğinde hata ayıklamak için , Araçlar>Seçenekleri iletişim kutusunu açın ve Hata Ayıklama>Genel bölümünü genişletin. ASP.NET için JavaScript hata ayıklamasını etkinleştir (Chrome, Edge ve IE) seçeneğini ve ardından Tamam'ı seçin.
İstemci tarafı betiğinde hata ayıklamak için Chrome Geliştirici Araçları'nı veya Microsoft Edge için F12 Araçları'nı kullanmayı tercih ediyorsanız, bu ayarı devre dışı bırakmalısınız.
Daha ayrıntılı bilgi için Google Chrome için bublog gönderisini inceleyin. ASP.NET Core'da TypeScript'te hata ayıklamak için bkz. Var olan ASP.NET Core uygulamasına TypeScript ekleme.
- Visual Studio 2022’deki .esproj projeleri için, standart hata ayıklama yöntemlerini kullanarak istemci tarafı betiklerde kesme noktalarını hedefleyerek hata ayıklayabilirsiniz. Hata ayıklamayı yapılandırmak için VS Code ile aynı şekilde çalışan launch.json ayarlarını değiştirebilirsiniz. Hata ayıklayıcı yapılandırma seçenekleri hakkında daha fazla bilgi için bkz. Yapılandırma özniteliklerini başlatma.
Note
ASP.NET ve ASP.NET Core için .CSHTML dosyalarındaki gömülü betiklerde hata ayıklama mümkün değildir. Hata ayıklamayı etkinleştirmek için JavaScript kodu ayrı dosyalarda olmalıdır.
Uygulamanızı hata ayıklamaya hazırlama
Kaynak kodunuz küçültüldüyse veya TypeScript veya Babel gibi bir transpiler tarafından oluşturulduysa, en iyi hata ayıklama deneyimi için source map'leri kullanın. Kaynak eşlemeleri olmadan hata ayıklayıcıyı çalışmakta olan bir istemci tarafı betiğine bile ekleyebilirsiniz. Ancak, kaynak dosyada değil, yalnızca küçültülmüş veya dönüştürülmüş dosyada kesme noktaları ayarlayabilir ve duraklatabilirsiniz. Örneğin, Vue.js bir uygulamada, küçültülen betik bir eval deyimine dize olarak geçirilir ve kaynak eşlemeleri kullanmadığınız sürece Visual Studio hata ayıklayıcısını kullanarak bu kodda etkili bir şekilde adım adım ilerleyemezsiniz. Karmaşık hata ayıklama senaryoları için bunun yerine Chrome Geliştirici Araçları'nı veya Microsoft Edge için F12 Araçları'nı kullanmak isteyebilirsiniz.
Tarayıcıyı hata ayıklama için el ile yapılandırma
Visual Studio 2022'de, bu bölümde açıklanan yordam yalnızca ASP.NET ve ASP.NET Core uygulamalarında kullanılabilir. Yalnızca tarayıcı ayarlarını özelleştirmeniz gereken yaygın olmayan senaryolarda gereklidir. .esproj projelerinde tarayıcı varsayılan olarak hata ayıklama için yapılandırılır.
Bu senaryo için Microsoft Edge veya Chrome kullanın.
Microsoft Edge veya Chrome örnekleri gibi hedef tarayıcı için tüm pencereleri kapatın.
Diğer tarayıcı örnekleri, hata ayıklama etkinken tarayıcının açılmasını engelleyebilir. (Tarayıcı uzantıları çalışıyor ve tam hata ayıklama modunu kesiyor olabilir, bu nedenle Beklenmeyen Chrome veya Edge örneklerini bulup kapatmak için Görev Yöneticisi'ni açmanız gerekebilir.)
En iyi sonuçlar için, Microsoft Edge ile çalışıyor olsanız bile tüm Chrome örneklerini kapatın. Her iki tarayıcı da aynı krom kod tabanını kullanır.
Hata ayıklama etkinken tarayıcınızı başlatın.
Visual Studio 2019'dan başlayarak,
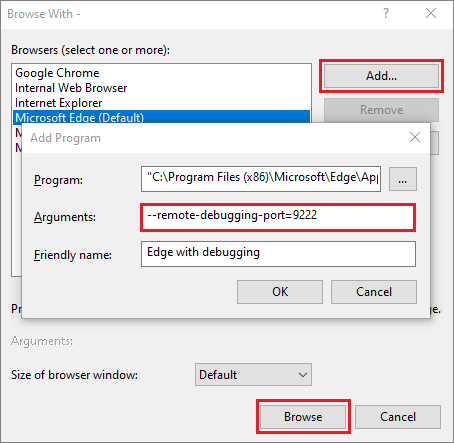
--remote-debugging-port=9222araç çubuğundan Birlikte Gözat...> seçeneğini seçerek tarayıcı başlatıldığında bayrağını ayarlayabilirsiniz.
Hata Ayıklama araç çubuğunda ile Gözat... komutunu görmüyorsanız, farklı bir tarayıcı seçin ve tekrar deneyin.
Gözat iletişim kutusundan Ekle'yi seçin ve ardından Bağımsız Değişkenler alanında bayrağın ayarını yapın. Tarayıcı için Edge Hata Ayıklama Modu veya Chrome Hata Ayıklama Modugibi farklı bir kolay ad kullanın. Ayrıntılar için Sürüm Notları'nabakın.

Uygulamanızı tarayıcıda hata ayıklama modunda başlatmak için Gözat'i seçin.
Alternatif olarak, Windows Başlat düğmesinden Çalıştır komutunu açın (sağ tıklayın ve Çalıştır'ıseçin) ve aşağıdaki komutu girin:
msedge --remote-debugging-port=9222or,
chrome.exe --remote-debugging-port=9222Bu, tarayıcınızı hata ayıklama etkin olarak başlatır.
Uygulama henüz çalışmıyor, bu nedenle boş bir tarayıcı sayfası alırsınız. (Çalıştır komutunu kullanarak tarayıcıyı başlatırsanız, uygulama örneğinize yönelik doğru URL'yi yapıştırmanız gerekir.)
Hata ayıklayıcıyı istemci tarafı betiğine ekleme
Bazı senaryolarda hata ayıklayıcıyı çalışan bir uygulamaya eklemeniz gerekebilir.
Hata ayıklayıcısını Visual Studio'dan eklemek ve istemci tarafı kodundaki kesme noktalarına isabet etmek için doğru işlemi tanımlama konusunda yardıma ihtiyacı vardır. Etkinleştirmenin bir yolu aşağıdadır.
Önceki bölümde açıklandığı gibi uygulamanızın tarayıcıda hata ayıklama modunda çalıştığından emin olun.
Kullanımı kolay bir adla tarayıcı yapılandırması oluşturduysanız, bunu hata ayıklama hedefi olarak seçin ve ardından uygulamayı tarayıcıda çalıştırmak için Ctrl+F5 tuşlarına basın (Hata Ayıklama>Hata Ayıklama Olmadan Başlat).
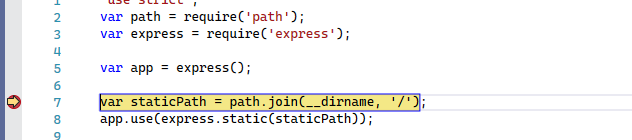
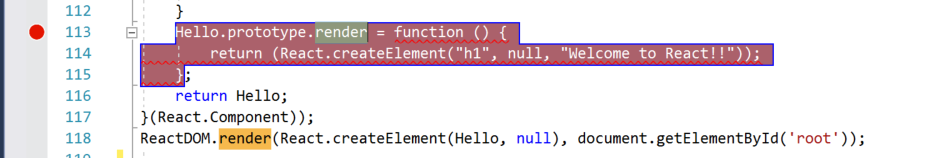
Visual Studio'ya geçin ve kaynak kodunuzda JavaScript dosyası, TypeScript dosyası veya JSX dosyası olabilecek bir kesme noktası ayarlayın. (Kesme noktasını dönüş deyimi veya var bildirimi gibi kesme noktalarına izin veren bir kod satırında ayarlayın.)

Çevrilmiş bir dosyadaki belirli kodu bulmak için Ctrl+F kullanın (Düzenle>Bul ve Değiştir>Hızlı Bul).
İstemci tarafı kodunda, bir TypeScript dosyasında veya .vueya da JSX dosyasında kesme noktasına ulaşmak için genellikle kaynak eşlemelerininkullanılması gerekir. Visual Studio'da hata ayıklamayı desteklemek için kaynak eşlemenin doğru yapılandırılması gerekir.
Seçin Hata Ayıklama>İşleme Ekle.
Tip
Visual Studio 2017'den başlayarak, bu adımları izleyerek işleme ilk kez ekledikten sonra, Hata Ayıklama>İşleme'a Yeniden Ekle'yi seçerek aynı işleme hızla yeniden bağlanabilirsiniz.
İşleme Ekle iletişim kutusunda, Bağlantı Türüolarak JavaScript ve TypeScript (Chrome Geliştirme Araçları/V8 Denetçisi) seçeneğini seçin.
http://localhost:9222gibi hata ayıklayıcı hedefi Bağlantı Hedefi alanında görünmelidir.
Tarayıcı örnekleri listesinde doğru ana bilgisayar bağlantı noktasıyla (bu örnekte
https://localhost:7184/) tarayıcı işlemini seçin ve ile iliştir'i seçin.Bağlantı noktası (örneğin, 7184) doğru tarayıcı örneğini seçmenize yardımcı olmak için Başlık alanında da görünebilir.
Aşağıdaki örnekte bunun Microsoft Edge tarayıcısı için nasıl göründüğü gösterilmektedir.

Tip
Eğer hata ayıklayıcı eklenmiyorsa ve "Hata ayıklama bağdaştırıcısı başlatılamadı" veya "İşleme eklenemiyor" mesajını görüyorsanız. İşlem geçerli durumda yasal değildir." hata ayıklama modunda tarayıcıyı başlatmadan önce hedef tarayıcının tüm örneklerini kapatmak için Windows Görev Yöneticisi'ni kullanın. Tarayıcı uzantıları çalışıyor ve tam hata ayıklama modunu engelliyor olabilir.
Kesme noktası içeren kod zaten yürütülmüş olabilir, tarayıcı sayfanızı yenileyin. Gerekirse, kesme noktası olan kodun yürütülmesine neden olacak eylemi gerçekleştirin.
Hata ayıklayıcıda duraklatılırken, değişkenlerin üzerine gelip hata ayıklayıcı pencerelerini kullanarak uygulama durumunuzu inceleyebilirsiniz. Hata ayıklayıcısını ilerletmek için kodda ilerleyebilirsiniz (F5, F10ve F11). Temel hata ayıklama özellikleri hakkında daha fazla bilgi için bkz. hata ayıklayıcıya ilk bakış.
Uygulama türünüz, daha önce izlediğiniz adımlar ve tarayıcı durumunuz gibi diğer faktörlere bağlı olarak, çevrilmiş
.jsbir dosyada veya kaynak dosyada kesme noktasına isabet edebilirsiniz. Her iki durumda da kodda adım adım ilerleyebilir ve değişkenleri inceleyebilirsiniz.Bir TypeScript, JSX veya
.vuekaynak dosyada koda bölmeniz gerekiyorsa ve bunu yapamıyorsanız, VS Code belgelerinin Kaynak eşlemeleri bölümünde açıklandığı gibi ortamınızın doğru ayarlandığından emin olun.Çevrilmiş bir JavaScript dosyasında (örneğin, app-bundle.js) kodu ayırmanız gerekiyorsa ve bunu yapamıyorsanız source map dosyasını kaldırın filename.js.map.
Razor kullanarak dinamik dosyalarda JavaScript hatalarını ayıklama (ASP.NET)
Visual Studio 2022'de kesme noktalarını kullanarak Razor sayfalarında hata ayıklayabilirsiniz. Daha fazla bilgi için bkz. Visual Studio'da Hata Ayıklama Araçlarını Kullanma.