Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
ASP.NET Core ve TypeScript kullanarak Visual Studio geliştirmeye yönelik bu öğreticide basit bir web uygulaması oluşturacak, bazı TypeScript kodu ekleyecek ve uygulamayı çalıştıracaksınız.
Visual Studio 2022 ve sonraki sürümlerde ASP.NET Core ile Angular veya Vue kullanmak istiyorsanız, TypeScript ile ASP.NET Core uygulaması oluşturmak için ASP.NET Core Tek Sayfalı Uygulama (SPA) şablonlarını kullanmanız önerilir. Daha fazla bilgi için bkz. Angular veya Vueiçin Visual Studio öğreticileri.
Visual Studio'yu henüz yüklemediyseniz ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
Bu öğreticide şunların nasıl yapılacağını öğreneceksiniz:
- ASP.NET Core projesi oluşturma
- TypeScript desteği için NuGet paketini ekleme
- Bazı TypeScript kodu ekleme
- Uygulamayı çalıştırma
- npm kullanarak üçüncü taraf kitaplığı ekleme
Önkoşullar
Visual Studio'yu ve ASP.NET web geliştirme iş yükünü yüklemiş olmanız gerekir.
Visual Studio'yu henüz yüklemediyseniz ücretsiz yüklemek için Visual Studio indirmeleri sayfasına gidin.
tr-TR: İş yükünü yüklemeniz gerekiyorsa, ancak zaten Visual Studio'nuz varsa, Visual Studio Yükleyicisi'ni açmak için Araçları>Araçları ve Özellikleri Al... gidin. ASP.NET ve web geliştirme iş yükünü seçin ve ardından Değiştir'iseçin.
Yeni ASP.NET Core MVC projesi oluşturma
Visual Studio, projetek bir uygulamanın dosyalarını yönetir. Proje kaynak kodu, kaynaklar ve yapılandırma dosyalarını içerir.
Not
Boş bir ASP.NET Core projesiyle başlamak ve TypeScript ön ucu eklemek için bkz. ASP.NET Core with TypeScript.
Bu öğreticide, ASP.NET Core MVC uygulaması için kod içeren basit bir projeyle başlayacaksınız.
Visual Studio'yu açın. Başlangıç penceresi açık değilse Dosya >seçin.
Başlangıç penceresinde yeni proje oluştur seçin.
Yeni proje oluştur penceresinde, arama kutusuna web uygulaması girin. Ardından, dil olarak C# seçin.
Dil filtresini uyguladıktan sonra, ASP.NET Core Web App (Model-View-Controller)seçeneğini seçin ve ardından seçin.
Not
ASP.NET Core Web Uygulaması proje şablonunu görmüyorsanız, ASP.NET ve web geliştirme iş yükünü eklemeniz gerekir. Ayrıntılı yönergeler için Önkoşullarbölümüne bakın.
Yeni projenizi yapılandırın penceresinde, Proje adı kutusuna projeniz için bir ad girin. Ardından Sonrakiöğesini seçin.
- Önerilen hedef çerçeveyi (.NET 8.0 veya Uzun vadeli destek) seçin ve ardından oluştur'useçin.
- Ek bilgiler penceresinde, Framework açılan menüsünde .NET 8.0 seçildiğinden emin olun ve Oluştur'useçin.
Visual Studio yeni projenizi açar.
Biraz kod ekleyin
Çözüm Gezgini'nde (sağ bölme), proje düğümüne sağ tıklayın ve çözümler için NuGet Paketlerini Yönet seçin.
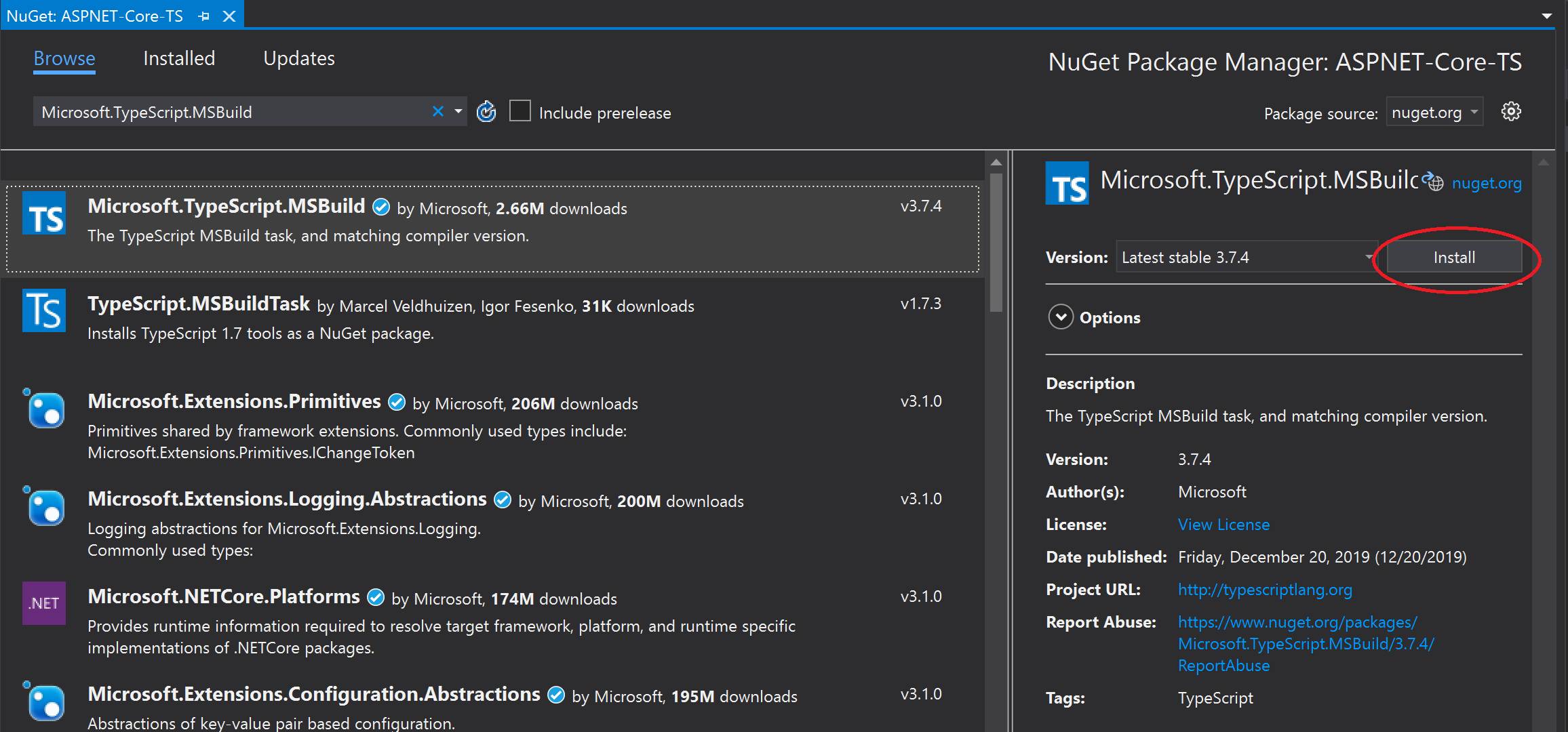
Gözat sekmesi altında Microsoft.TypeScript.MSBuildarayın.
Yükle'yi seçerek paketi yükleyin.
NuGet paketi ekleme
 Add NuGet package
Add NuGet packageVisual Studio, Çözüm Gezgini'ndeki Bağımlılıklar düğümü altına NuGet paketini ekler.
Proje düğümüne sağ tıklayın ve > öğesini seçin. TypeScript JSON Yapılandırma Dosyasıseçin ve ardından Ekleseçin.
Tüm öğe şablonlarını görmüyorsanız, Tüm Şablonları Gösteröğesini ve ardından öğe şablonunu seçin.
Visual Studio,
tsconfig.jsondosyasını proje köküne ekler. TypeScript derleyicisi için seçenekleri yapılandırmak üzere bu dosyayı kullanabilirsiniz.tsconfig.jsonaçın ve varsayılan kodu aşağıdaki kodla değiştirin:{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "ES6", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "wwwroot" ] }outDir seçeneği, TypeScript derleyicisinin çevirdiğini düz JavaScript dosyalarının çıkış klasörünü belirtir.
Bu yapılandırma, TypeScript kullanımına temel bir giriş sağlar. gulp veya webpackkullanırken olduğu gibi diğer senaryolarda, wwwroot/jsyerine çevrilmiş JavaScript dosyaları için farklı bir ara konum isteyebilirsiniz. Konum, araçlarınıza ve yapılandırma tercihlerinize bağlıdır.
Çözüm Gezgini'nde proje düğümüne sağ tıklayın ve Ekle > Yeni Klasöröğesini seçin. Yeni klasör için betikler adını kullanın.
komut dosyaları klasörüne sağ tıklayın ve > Yeni Öğe Ekleseçin. TypeScript Dosyasıseçin, dosya adı için
app.tsadını yazın ve Ekle'yi seçin.Tüm öğe şablonlarını görmüyorsanız, Tüm Şablonları Gösteröğesini ve ardından öğe şablonunu seçin.
Visual Studio,
app.ts'ı betikleri klasörüne ekler.app.tsaçın ve aşağıdaki TypeScript kodunu ekleyin.function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio, TypeScript kodunuz için IntelliSense desteği sağlar.
Bu özelliği denemek için
.lastNameişlevindengreeterkaldırın, dönemi (.) yeniden yazın ve IntelliSense güncelleştirmelerine dikkat edin.
Soyadını koda geri eklemek için
lastNameseçin.Görünüm/Home klasörünü açın ve ardından Index.cshtmlaçın.
Dosyanın sonuna aşağıdaki HTML kodunu ekleyin.
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Görünümleri/Paylaşılan klasörünü açın ve ardından _Layout.cshtmlaçın.
@await RenderSectionAsync("Scripts", required: false)çağrısından önce aşağıdaki script referansını ekleyin:<script src="~/js/app.js"></script>Değişikliklerinizi kaydetmek için Dosya>Tümünü Kaydet (Ctrl + Shift + S) seçin.
Uygulamayı oluştur
Derleme > Derleme Çözümüöğesini seçin.
Uygulamayı çalıştırdığınızda uygulama otomatik olarak derlenmiş olsa da, derleme işlemi sırasında gerçekleşen bir şeye göz atmak istiyoruz.
İki yeni dosya görmek için wwwroot/js klasörünü açın:
app.jsve kaynak eşleme dosyası, app.js.map. TypeScript derleyicisi bu dosyaları oluşturur.Hata ayıklama için kaynak eşleme dosyaları gereklidir.
Uygulamayı çalıştırma
Uygulamayı çalıştırmak için F5 (Hata Ayıklama>Hata Ayıklamayı Başlat) basın.
Uygulama bir tarayıcıda açılır.
Tarayıcı penceresinde Hoş Geldiniz başlığını ve 'a Tıkla düğmesini görürsünüz.
 ile TypeScript
ile TypeScriptTypeScript dosyasında belirttiğimiz iletiyi görüntülemek için düğmeyi seçin.
Uygulamada hata ayıklama
kod düzenleyicisinde sol kenar boşluğuna tıklayarak
greeter'dakiapp.tsişlevinde bir kesme noktası ayarlayın.
Uygulamayı çalıştırmak için F5 basın.
Betik hata ayıklamasını etkinleştirmek için bir iletiyi yanıtlamanız gerekebilir.
Not
İstemci tarafı betik hata ayıklaması için Chrome veya Edge gereklidir.
Sayfa yüklendiğinde, Beni Tıklatın'a basın.
Uygulama kesme noktasında duraklatılır. Artık değişkenleri inceleyebilir ve hata ayıklayıcı özelliklerini kullanabilirsiniz.
Üçüncü taraf kitaplığı için TypeScript desteği ekleme
Projenize dosyası eklemek için npm paket yönetimi
package.jsonyönergeleri izleyin. Bu görev projenize npm desteği ekler.Not
ASP.NET Core projelerinde, istemci tarafı JavaScript ve CSS dosyalarını yüklemek için npm yerine Kitaplık Yöneticisi veya yarn da kullanabilirsiniz.
Bu örnekte, projenize jQuery için bir TypeScript tanım dosyası ekleyin.
package.jsondosyanıza aşağıdaki kodu ekleyin."devDependencies": { "@types/jquery": "3.5.1" }Bu kod jQuery için TypeScript desteği ekler. JQuery kitaplığının kendisi zaten MVC proje şablonuna dahil edildi (Çözüm Gezgini'nde wwwroot/lib bölümüne bakın). Farklı bir şablon kullanıyorsanız jquery npm paketini de eklemeniz gerekebilir.
Çözüm Gezgini'ndeki paket yüklü değilse, npm düğümüne sağ tıklayın ve Paketleri Geri Yükle seçin.
Not
Bazı senaryolarda Çözüm Gezgini, burada
package.jsonaçıklanan bilinen bir sorun nedeniyle bir npm paketinin ile eşitlenmemiş olduğunu gösterebilir. Örneğin, paket yüklendiğinde yüklü değil gibi görünebilir. Çoğu durumda, package.jsonsilerek, Visual Studio'yu yeniden başlatarak ve bu makalenin önceki bölümlerinde açıklandığı gibipackage.jsondosyasını yeniden ekleyerek Çözüm Gezgini'ni güncelleştirebilirsiniz.Çözüm Gezgini'nde betikler klasörüne sağ tıklayın ve >Yeni ÖğeyeEkle seçeneğini seçin.
Tüm öğe şablonlarını görmüyorsanız, Tüm Şablonları Gösteröğesini ve ardından öğe şablonunu seçin.
TypeScript Dosyasıseçin, library.tsyazın ve ekle seçin.
library.tsiçinde aşağıdaki kodu ekleyin.
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();Kolaylık olması için bu kod jQuery ve uyarı kullanan bir ileti görüntüler.
TypeScript tür tanımları jQuery için eklendikten sonra, burada gösterildiği gibi bir jQuery nesnesinden sonra bir nokta (.) kullandığınızda jQuery nesnelerinde IntelliSense desteği alırsınız.

_Layout.cshtmliçinde, betik başvurularını
library.jsiçerecek şekilde güncelleştirin.<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Index.cshtmldosyasının sonuna aşağıdaki HTML'yi ekleyin.
<div> <p id="ts-example-2">jQuery version is:</p> </div>Uygulamayı çalıştırmak için F5 (Hata Ayıklama>Hata Ayıklamayı Başlat) basın.
Uygulama tarayıcıda açılır.
Uyarıda Tamam'ı seçerek jQuery sürümünün güncelleştirildiğini görebilirsiniz: 3.3.1!!.

Sonraki adımlar
TypeScript'i ASP.NET Core ile kullanma hakkında daha fazla bilgi edinmek isteyebilirsiniz. Visual Studio'da Angular programlamayla ilgileniyorsanız Visual Studio için Angular dil hizmeti uzantısı kullanabilirsiniz.