Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Visual Studio 2022 v17.14'ün kullanılabilirliğini duyurmaktan heyecan duyuyoruz. Bu güncelleştirme, tüm geliştiriciler için yapay zeka iyileştirmelerinin yanı sıra kararlılık ve güvenliğe odaklanır.
Bu yeni özelliklerin ve geliştirmelerin keyfini çıkarmak için Visual Studio 2022 v17.14'i indirin.
Features
Visual Studio 2022 sürüm 17.14'teki en son iyileştirmeleri ve güncelleştirmeleri keşfedin. Bu bölümde, bu sürümde sunulan yeni özellikler, iyileştirmeler ve araçlar hakkında ayrıntılı bilgiler sağlanmaktadır.
IDE
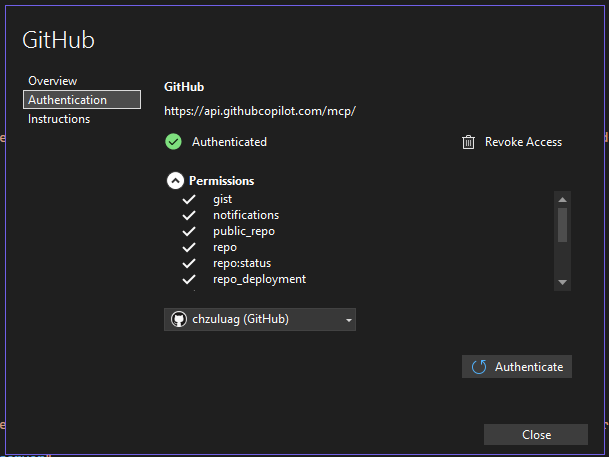
MCP Kimlik Doğrulama Yönetimi
Artık Visual Studio'da birleşik bir deneyimde MCP sunucuları için kimlik doğrulama kimlik bilgilerini yönetebilirsiniz.
Artık Microsoft ve GitHub hesapları gibi Visual Studio Anahtar Zinciri dışından kimlik bilgileri de dahil olmak üzere, MCP sunucuları için kimlik doğrulama kimlik bilgilerini Visual Studio'da tek bir yerde yönetebilirsiniz. Yeni MCP sunucu yönetimi deneyimi aracılığıyla buna erişin.

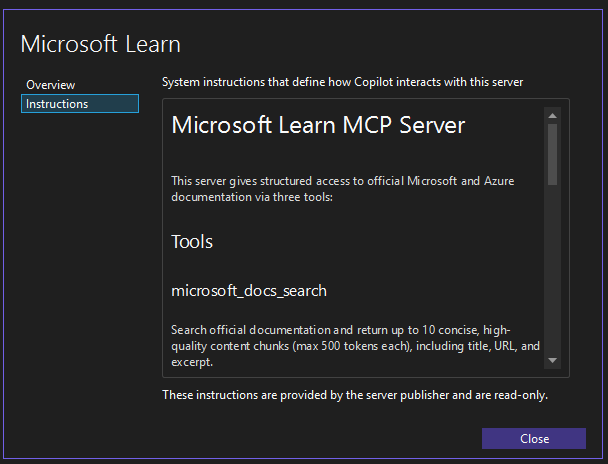
MCP Sunucusu Yönergeleri
Artık DOĞRUDAN Visual Studio'da MCP sunucularıyla birlikte gönderilebilen yönergeler dosyalarını görüntüleyebilirsiniz.
MCP sunucu yönergeleri, sunucunun konağa gönderdiği ve bu sunucunun araçlarını nasıl kullanacağınızı gösteren hızlı bir sistem istemidir. Artık bu yönerge dosyalarını doğrudan Visual Studio'da görüntüleyebilirsiniz. Kontrol etmek için yeni MCP sunucu yönetimi deneyimini açmanız gerekir.

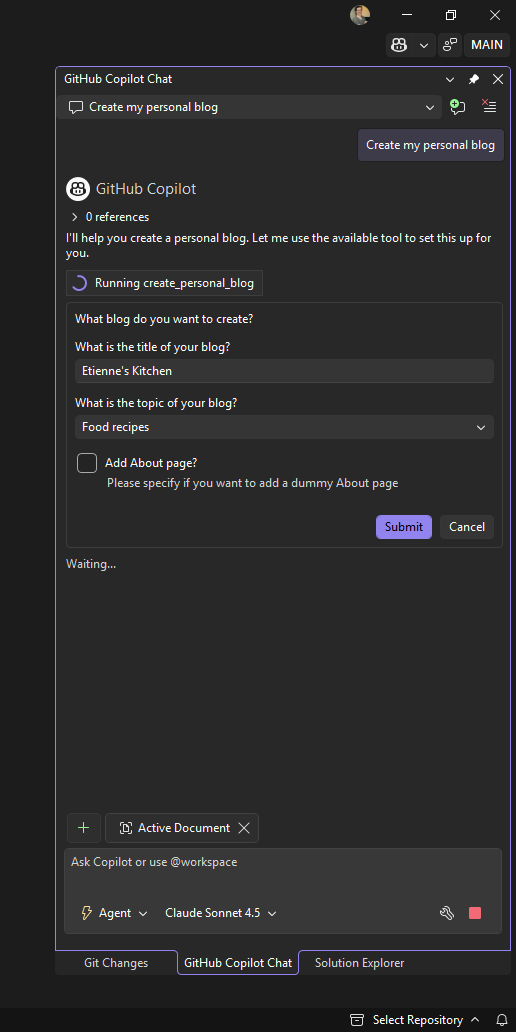
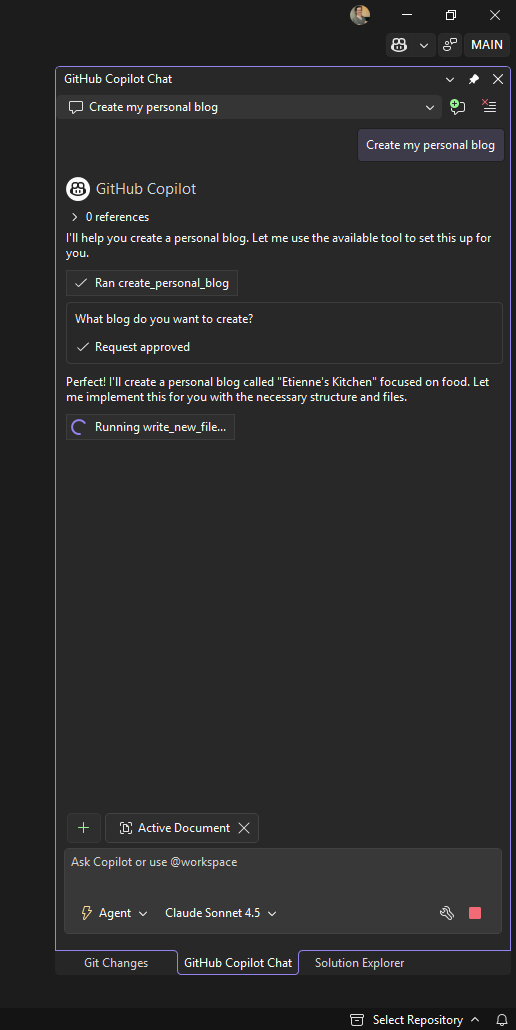
MCP Elicitations ve örnekleme
MCP Elicitations desteği ve sohbette alıntılar ve örnekleme için yeni UX.
Visual Studio'daki MCP artık alıntıları destekliyor. Model Bağlam Protokolü (MCP), sunucuların etkileşimler sırasında istemci aracılığıyla sizden ek bilgi istemesine olanak tanır. Bu akış, sunucular ihtiyaç duydukları ayrıntıları toplarken kullanıcı etkileşimlerini ve veri paylaşımını denetlemenize yardımcı olur.
Artık daha basit ve daha kolay bir deneyim için MCP örnekleme ve elicitation isteklerini doğrudan sohbet penceresinde yanıtlayabilirsiniz.


MCP Sunucu Yönetimi
Visual Studio'da MCP sunucularını yönetmek için daha kolay, daha birleşik bir UX.
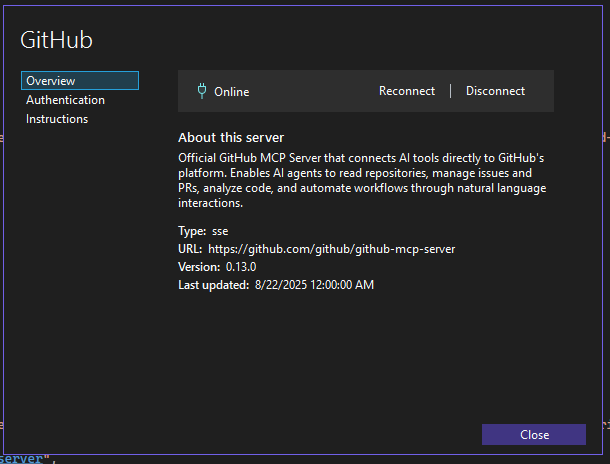
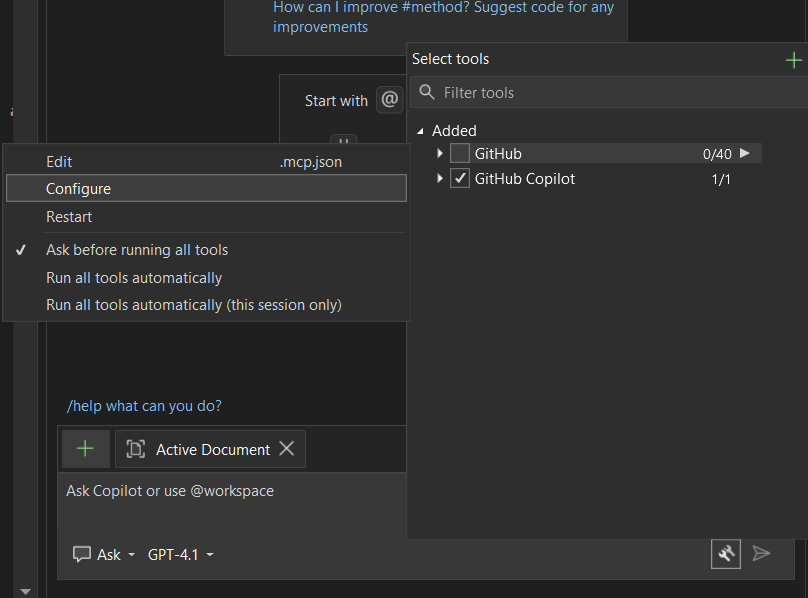
Visual Studio'da MCP sunucularını yönetmek artık birleşik bir deneyimle daha kolay. Basitleştirilmiş bir yönetim kullanıcı arabiriminde sunucu durumunu hızla yapılandırabilir, doğrulayabilir ve görüntüleyebilirsiniz.

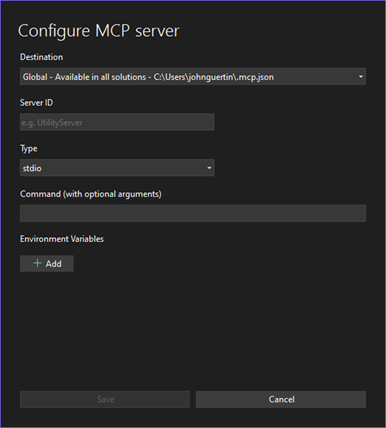
Başlamak için araç seçici penceresindeki herhangi bir sunucu için açılır pencerede Yapılandır'ı seçin.

Microsoft 365 Agents Toolkit - Haziran
Agents Toolkit 17.14 GA Haziran sürüm güncelleştirmeleri.
Haziran sürümü, 17.14 GA sürümü için çeşitli düzeltmeler içerir:
- Microsoft 365 Copilot'ta Özel Altyapı Aracısı başlatma ve önizlemeyi etkinleştirin.
Araç setimizde Hava Durumu Aracısı adı verilen bir Özel Motor Aracısı şablonu bulunmaktadır. Microsoft 365 Copilot sohbetinde başlatılmasını ve önizlenmesini sağlamak için bu şablonu güncelleştirdik. Denemek için, hata ayıklarken Copilot başlatma profilini seçmeniz yeterlidir.
Microsoft 365 Aracıları deneme alanı yüklenirken hata ayıklama başarısız olduğunda açılan hata düzeltildi. Şimdi araç seti, sorunun nasıl çözüleceğine dair açık bir ileti ve yönergeler gösterecektir.
Şablonlar , Uygulama bildirimi bağımlılığını v1.21'e yükseltin.
Yeni marka değişikliklerimizden kaynaklanan şablon README dosyasındaki bazı hatalar giderildi.
Uzantı yöneticisindeki araç seti simgesi güncelleştirildi.
Aracılar Deneme Alanı başlatılırken oluşan sorun düzeltildi, gerekli kanal kimliği değeri yalnızca msteams ve öykünücüye izin veriyor. Artık webchat gibi diğer değerlere de izin verir.
Gelişmiş NuGet Kimlik Doğrulaması
NuGet artık kimlik bilgilerini sağlamanızı isterken bağlam sağlar.
NuGet kimlik doğrulama işlemini geliştirdik. Herhangi bir potansiyel kimlik doğrulama sorunu tespit edersek artık akış ve belirli hesap gereksinimleri hakkında bağlam sağlayan yeni bir kimlik doğrulama iletişim kutusu göreceksiniz.

Bu güncelleştirme, çok faktörlü kimlik doğrulaması (MFA) senaryoları için yeniden kimlik doğrulama işlemini geliştirir, ardışık kimlik doğrulama istemleriyle ilgili sorunları çözer ve özel NuGet akışlarını yönetirken daha sorunsuz bir genel deneyim sağlar.
Microsoft 365 Aracılar Araç Seti
Teams Araç Seti 17.14 GA güncelleştirmeleri.
Daha önce Teams Toolkit olarak bilinen ürünümüzün Microsoft 365 Aracılar Araç Seti olarak yeniden adlandırıldığını duyurmaktan heyecan duyuyoruz. Bu değişiklik, Microsoft 365 ekosisteminde daha geniş bir platform ve proje türünü desteklemeye yönelik genişletilmiş odak ve taahhüdümüzü yansıtır.
Ürünümüzü geliştirmeye devam ettiğimizde, odağımızı yalnızca Teams geliştirmesini desteklemekten geliştiricileri Microsoft 365 platformunda Microsoft 365 Copilot aracıları ve diğer uygulamalar oluşturma konusunda güçlendirmeye kaydırıyoruz. Bu platformlar Microsoft 365 Copilot, Microsoft Teams, Office ailesi ve Outlook'u içerir. Kapsamdaki bu genişletme, çok çeşitli Microsoft 365 çözümleri geliştirmek için kapsamlı araçlar, şablonlar ve kaynaklar sağlayarak kullanıcılarımıza daha iyi hizmet vermemizi sağlar.
Yeni adı Microsoft 365 Agents Toolkit, ürünümüzün çeşitli işlevlerini ve özelliklerini daha iyi temsil eder. Bu değişikliğin, kullanıcılarımızın Microsoft 365 ortamındaki tüm geliştirme fırsatlarını daha kolay bir şekilde tanımlamasına yardımcı olacağına inanıyoruz.
Geliştirici topluluğumuzun artan ihtiyaçlarını karşılamak üzere geliştikçe devam eden desteğiniz için teşekkür ederiz.
Bildirim temelli aracı oluştur
Bu sürümde Microsoft 365 Copilot için Bildirim aracıları oluşturmaya yönelik proje şablonları eklediğimiz için heyecanlıyız.

Eylemle veya eylem olmadan Deklaratif Temsilci oluşturabilirsiniz. Görevleri gerçekleştirmek veya veri almak için yeni API'ler tanımlamayı veya mevcut olanları kullanmayı seçebilirsiniz.
Microsoft Copilot'ta Bildirim aracılarınızın hatalarını ayıklamak ve önizlemesini görüntülemek için Microsoft 365 Aracıları Araç Seti'ni kullanın.
Tek tıklamayla sorunsuz hata ayıklamayı etkinleştirme
Artık Microsoft 365 Aracıları Araç Seti olarak adlandırılan Teams Toolkit'in önceki sürümlerinde, kullanıcılar herhangi bir çözümde hata ayıkladığında, projede hata ayıklamadan önce Teams uygulama bağımlılığını hazırlama komutunu kullanmanız gerekiyordu. Bu komut, geliştiricilerin Teams uygulamasını kaydetme veya güncelleştirme gibi hata ayıklama için temel kaynaklar oluşturmasına yardımcı olmak için araç setini tetikledi.
Hata ayıklama deneyimini geliştirmek ve Visual Studio kullanıcıları için daha sezgisel hale getirmek için bu adımı kaldırdık ve tek tıklamayla hata ayıklama deneyimini sunduk. Artık herhangi bir hazırlık adımı olmadan doğrudan hata ayıklama düğmesine tıklayabilirsiniz. Ancak, iki hata ayıklama olayı arasında uygulama bildiriminizde düzenlemeler yaptıysanız ve uygulamanızı güncelleştirmeniz gerekiyorsa, bunu yapmak için bir seçenek kalır. İki hata ayıklama profili sunuyoruz:

- Güncelleştirme uygulamasıyla hata ayıklama: Güncelleştirmelerin uygulandığından emin olmak için uygulamanızda düzenlemeler yaptıysanız varsayılan profili
[Your Target Launch Platform] (browser)seçin.- Uygulamayı güncelleştirmeden hata ayıklama: Uygulama kaynaklarını güncelleştirme işlemini atlamak ve hata ayıklamayı daha hafif ve hızlı hale getirmek için ikinci profili
[Your Target Launch Platform] (browser) (skip update app)seçin..NET 9’ye yükseltme
Ayrıca, bu sürümde .NET 9'un desteklenmesi için tüm proje şablonlarını yeniledik.
.net9 desteği
.net9 support
İyi kodlamalar!
Microsoft 365 Aracılar Araç Seti Ekibi
Temalar arasında yazı tipi tercihlerini koruma 📣
Temaları değiştirmek artık yazı tipi ve yazı tipi boyutu tercihlerinizi korur.
Geliştiricilerin, kodlama kişisel bir seçim olduğunda seçtikleri yazı tiplerinin okunabilirlik, erişilebilirlik veya estetik tercihlerinden etkilendiğini anlıyoruz. Visual Studio temaları öncelikli olarak sunu renklerine odaklanır ve tercih ettiğiniz yazı tiplerinden bağımsızdır.
Bu güncelleştirmeyle, temaları değiştirirken yazı tipi yüzünüzü ve boyut seçeneklerinizi korumaya yönelik işlevler sağladık. Artık yazı tipi tercihlerinizi bir kez ayarlayabilir ve her seferinde yazı tipi ayarlarınızı yeniden yapılandırmanıza gerek kalmadan Visual Studio'da temaları değiştirebilirsiniz. Temaların amacı bu olduğundan, yazı tiplerinizin renklerinin temaya bağlı kaldığını, ancak yazı tipi seçimlerinizin korunacağını unutmayın.

📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Verimli -lik
Denizkızı grafiği işleme
Hem Markdown düzenleyicisinde hem de Copilot Chat'te Mermaid grafiklerini işleme.
Visual Studio artık hem Markdown düzenleyicisinde hem de Copilot Chat'te Mermaid grafiklerinin işlenmesini desteklemektedir. Bu; karmaşık veri yapılarını, iş akışlarını ve ilişkileri doğrudan kod düzenleyicinizde görselleştirmenize olanak sağlar. Örneğin, Mermaid söz dizimini kullanarak bir Markdown dosyasında akış çizelgeleri ve diyagramlar oluşturabilirsiniz; bunlar önizlemede otomatik olarak işlenir.

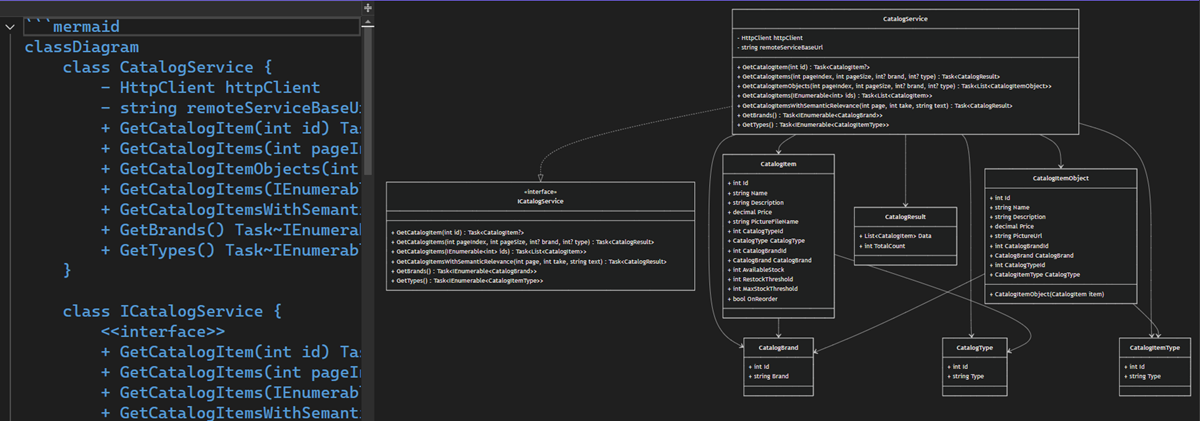
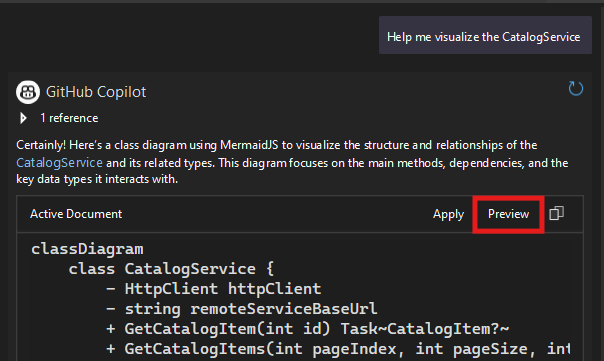
Karmaşık kod tabanlarını veya mantıksal yapıları görsel araçlarla açıklamak için Copilot Chat'ten sizin için grafikler ve diyagramlar oluşturmasını da isteyebilirsiniz. Döndürülen Mermaid markdown, sohbet penceresinde otomatik olarak işlenir.

Lütfen deneyin ve hemen bir Mermaid grafiği oluşturun! Geri bildirimlerinizi ve bu özelliği geliştirmeye yönelik önerilerinizi duymak isteriz.
GitHub Copilot
Copilot Aracı Modu
Copilot Aracı Modu, yapay zeka destekli geliştirmenin bir sonraki evrimidir ve önizleme aşamasından çıkarılmıştır.
Aracı Modu, baştan sona tüm görevleri işlemek için tek yönlü istemlerin ötesine geçerek GitHub Copilot ile derlemenin yeni bir yolunu açar.
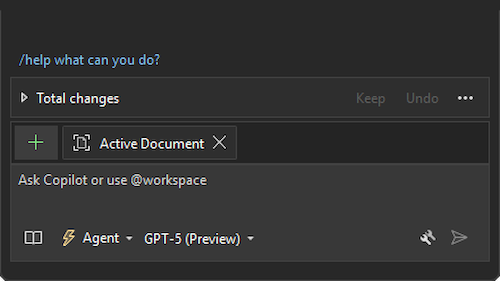
Başlamak için Copilot Sohbet'i açın, Sor'a tıklayın ve aracıya geçin.
Fikirden koda
Aracı Modu niyetinizi anlar, bir plan oluşturur, doğru bağlamı çeker ve harekete geçer. Tek bir istemden hedefinize ulaşılana kadar hataları düzeltebilir, dosyaları düzenleyebilir ve çözümünüzü oluşturabilir.
MCP tümleştirmesi sayesinde Aracı Modu, gitHub, CI işlem hatları veya izleme panoları gibi bağlı sistemlerinizden zengin bağlam çekerek daha da akıllı eylemler gerçekleştirebilir.
Deneyin ve ne gibi iyileştirmeler sunabileceğini görün!

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot Aracı Modu Geliştirmeleri
Copilot Aracı Modu, yapay zeka destekli geliştirmenin bir sonraki evrimidir ve önizleme aşamasından çıkarılmıştır.
Son birkaç ay içinde güvenilirlik, yanıt hızı ve genel kullanılabilirliği geliştirmek için Aracı Modu'na önemli güncelleştirmeler yaptık. Sunduğumuz geliştirmelerden bazıları şunlardır:
Performans ve Güvenilirlik
- Aracı Modu artık daha net ilerleme göstergeleri sunar; böylece arka planda neler olduğunu her zaman bilirsiniz.
- Yanıt sürelerini hızlandırmak için geliştirilmiş istem önbelleğe alma.
Çalışma Kümesi ve Dosya Yönetimi
- Çalışma kümesi artık boş olduğunda gizli kalır ve yalnızca uygun olduğunda dosya sayısını gösterir.
- Reddedilen dosyalar diskten otomatik olarak silinir ve çalışma kümesinden kaldırılır.
- Değişiklik yok olarak işaretlenmiş öğeler artık dağınıklığı azaltmak için en alta sıralanır.
İstem ve Planlama
- Güncelleştirilmiş istem biçimlendirmesi, GPT-5 modellerinde Aracı Modu performansını geliştirir.
- Modelin karmaşık istekleri, canlı güncelleştirilen bir markdown dosyası kullanarak daha küçük, izlenebilir adımlara ayırmasını sağlayan yeni bir planlama aracını test ediyoruz. Erken kıyaslamalar (SWE-bench dahil) çok adımlı görevlerde önemli kazanımlar gösteriyor.
Derleme ve Araç Denetimi
- Artık Aracı Modu'nda otomatik derlemeleri devre dışı bırakabilirsiniz. Sohbet isteminin yanındaki araçlar menüsünü açın ve manuel kontrole geçmek için
run_buildseçimini kaldırın.Düzeltmeler ve Genel Geliştirmeler
- Aracı Modu isteğini iptal etmek artık daha güvenilir bir şekilde çalışıyor.
- Aracı Modu'nun araç yürütme sırasında durması veya kilitlenmesi sorunu çözüldü.
Güncelleştirmeleri her sprint'e gönderiyoruz. Aracı Modu'nu bir süredir kullanmadıysanız şimdi yeniden denemek için harika bir zaman. Deneyim artık daha hızlı, daha sorunsuz ve daha stabil - ve daha yeni başlıyoruz.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
GPT-5 model desteği 📣
GPT-5, kodu yazmak ve anlamak için daha hızlı yanıtlar ve daha iyi performans sunar.
GPT-5'in Herkes için Visual Studio'ya geldiğini paylaşmak için heyecanlıyız. Kodu okumanıza, yazmanıza ve yeniden düzenlemenize yardımcı olmak daha hızlı ve daha da iyidir. Bununla ne derlediğini görmek için sabırsızlanıyoruz.

IDE'nizde Copilot rozetine tıklayın, sohbeti açın ve denemek için GPT-5 (Önizleme) seçeneğini belirleyin.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
MCP Desteği genel kullanıma sunuldu
MCP desteği genel olarak VS'de sunulur ve daha güçlü bir geliştirme deneyimi için mühendislik yığınınızın tamamının doğrudan Copilot'a sorunsuz bir şekilde bağlanmasına olanak tanır.
MCP desteğinin Artık Visual Studio'da GA olduğunu duyurmaktan heyecan duyuyoruz! Tüm geliştirme yığınınızdan zengin, gerçek zamanlı bağlam aracılığıyla aracı modunun gücünü genişletin.
Model Bağlam Protokolü (MCP), HTTP standartlaştırılmış web iletişimine benzer şekilde yapay zeka aracılarını çeşitli dış araçlar ve hizmetlerle sorunsuz bir şekilde bağlamak için tasarlanmış bir protokoldür. Amaç, her bir istemcinin her araç için özel bağlantılar yazmadan veritabanları, kod arama ve dağıtım sistemleri gibi güçlü araç sunucularını tümleştirmesini sağlamaktır.
GA duyurumuzla, MCP'nin sunucu yapılandırmalarına erişmesini ve yönetmesini her zamankinden daha kolay hale getirmek için çok yakında yepyeni ve heyecan verici özellikler getiriyoruz.
Uzak sunucular için Tam Kimlik Doğrulama Belirtimi desteği (herhangi bir OAuth sağlayıcısı ile)
VS artık yeni MCP yetkilendirme belirtimini destekliyor, yani OAuth desteği artık tüm OAuth sağlayıcıları için dahil edilir. Daha önce Visual Studio, VS Anahtar Zinciri ile tümleştirme aracılığıyla uzak sunucular için kimlik doğrulamasını desteklemişti. Şimdi, VS'nin Ağustos sürümünde, uzak MCP sunucuları için herhangi bir OAuth sağlayıcısıyla kimlik doğrulaması desteklenir. .mcp.json dosyasındaki CodeLens'ten herhangi bir sunucu için Kimlik Doğrulamasını Yönet'i seçmeniz yeterlidir; bu sunucu için gerekli OAuth sağlayıcısı için kimlik bilgilerinizi kolayca sağlamak üzere bir tarayıcı açılır penceresine yönlendirilirsiniz.
Yeni MCP sunucuları eklemenin daha kolay yolları
VS'de MCP'nin GA sürümüyle, yeni MCP sunucularına bağlantı eklemenin iki yeni yolunu ekliyoruz. Artık JSON kod parçacıklarını el ile kopyalayıp .mcp.json dosyasına yapıştırmanız gerekmez. MCP desteği artık şu yeni özelliklerle VS'de gerçekten birinci sınıf bir deneyimdir:
Web'den tek tıklamayla yükleme
MCP sunucu depolarında 'VS Code'a yükle' ifadesinin yer alan düğmelerini fark ettiniz mi ve bu basit işlev desteğinin VS'ye ne zaman geleceğini merak ettiniz mi? Sorularınız yanıtlandı! Visual Studio artık web'den tek tıklamayla sunucu yüklemesini destekliyor. Bu yeni işlevsellikle, VS'ye yeni MCP sunucuları eklemek bir düğmeye tıklamak kadar basittir. Sık kullandığınız MCP sunucularının depolarında görünmeye başlamak için VS'de yükle düğmelerine dikkat edin! Kendi MCP sunucu deponuza bunun gibi bir düğme eklemek isterseniz veya sık kullandığınız ortak sunucu deposunda bir düğmenin eksik olduğunu fark ederseniz, şu protokol işleyici şablonunu kullanarak bir düğme oluşturabilirsiniz: vsweb+mcp:/install ve ardından sunucu meta verileri.
Sunucu kullanıcı arabirimi akışı ekleme
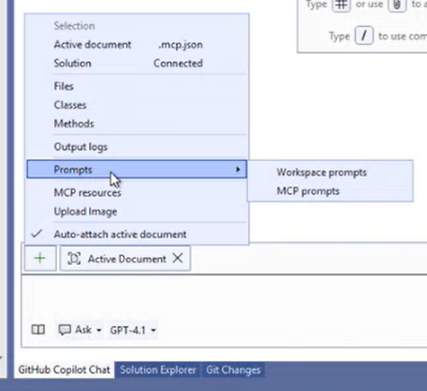
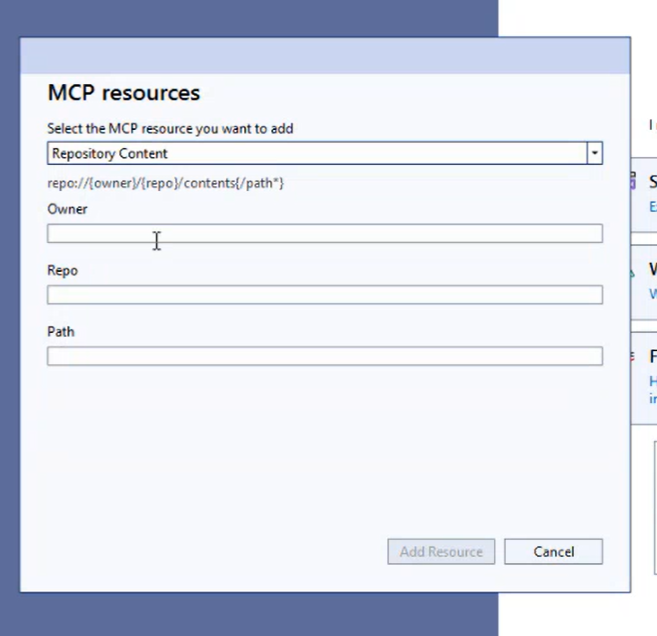
Yeni ekleme akışımızla yeni MCP sunucularına bağlantı eklemeyi her zamankinden daha kolay hale getirdik. İster çevrimiçi bulduğunuz bir sunucu ister kuruluşunuz için özel bir mcp sunucusu olsun, JSON'u yeni sunuculara bağlanacak şekilde el ile kopyalamanız, yapıştırmanız ve yapılandırmanız gerekmez. Bu akışa erişmek için GitHub Copilot Chat'teki araç seçici penceresindeki yeni yeşil artı düğmesi simgesine tıklamanız yeterlidir.

Sunucunun adını, giriş yöntemini, HTTP sunucuları için bağımsız değişkenleri veya URL'yi belirtmeniz ve bağlantıyı sorunsuzca eklemeniz yeterlidir.

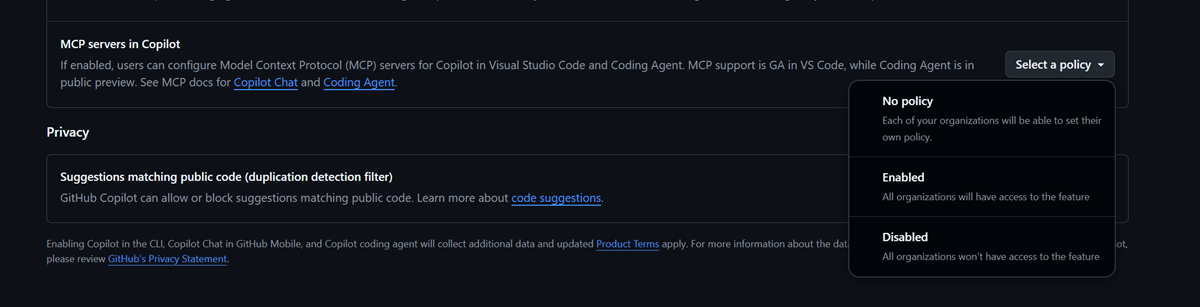
MCP İdare ilkesi desteği
Kuruluşların farklı ilkelere sahip olabileceğini ve GitHub ilkesiyle yeni bir tümleştirme yoluyla kuruluşların ve kuruluşların artık kuruluşlarındaki MCP işlevlerine erişim üzerinde ayrıntılı denetime sahip olabileceğini biliyoruz. BT yöneticiniz artık GitHub ilke ayarlarınıza gidebilir ve tüm kullanıcılar için MCP özelliklerini açabilir veya kapatabilir.

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
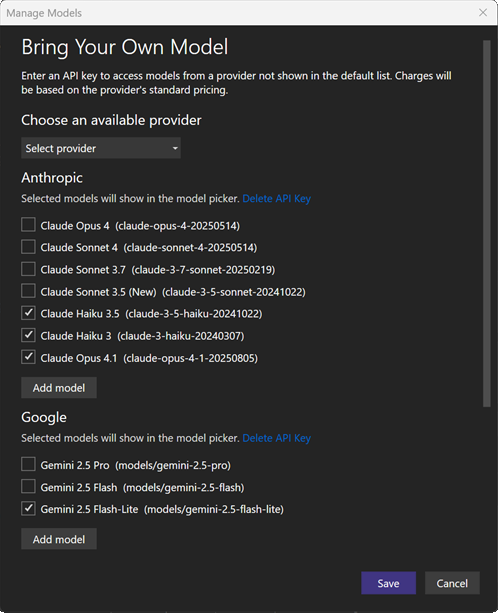
Sohbete kendi modelinizi getirme
Artık kendi dil modellerinizi Visual Studio Chat'e bağlayarak yapay zeka deneyiminiz üzerinde daha fazla seçenek, denetim ve özelleştirme sağlayabilirsiniz.
Artık kendi dil modellerinizi Visual Studio Chat'e bağlayarak yapay zeka deneyiminiz üzerinde daha fazla seçenek, denetim ve özelleştirme sağlayabilirsiniz.
En son sürümleri denemek, güvenlik veya performans gereksinimlerinizi karşılayan modelleri çalıştırmak ve yerleşik ve özel seçenekler arasında kolayca geçiş yapmak için Anthropic, Google veya OpenAI'deki API anahtarlarını kullanın.

Başlarken:
- Model seçiciden Modelleri Yönet'i seçin → > açın, sağlayıcınızı ve anahtarınızı ekleyin.
Yalnızca Sohbet için kullanılabilir. Copilot Business veya Enterprise için desteklenmez. Model özellikleri farklılık gösterir.
Daha fazla sağlayıcı ve özellik yakında kullanıma sunulacak ve size en uygun yapay zekayı oluşturmanıza yardımcı olacak.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
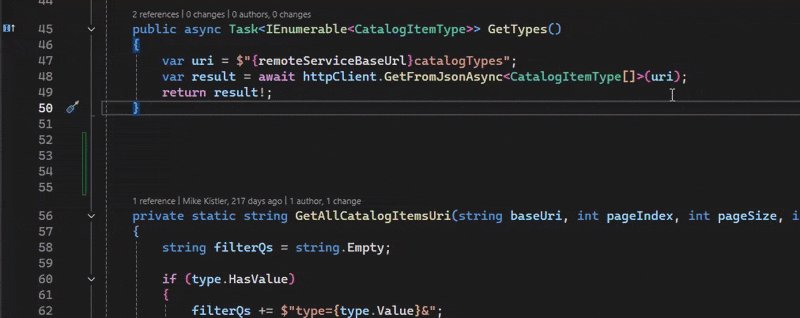
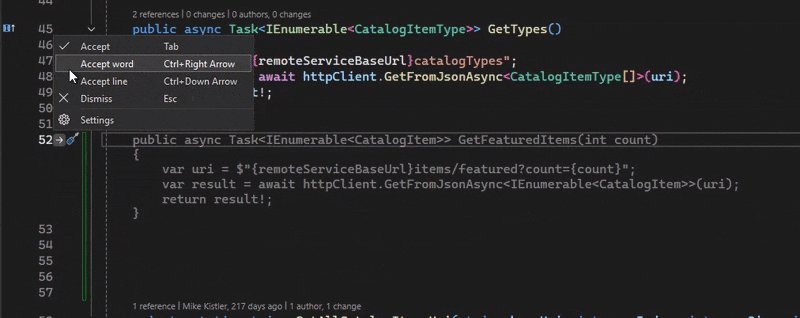
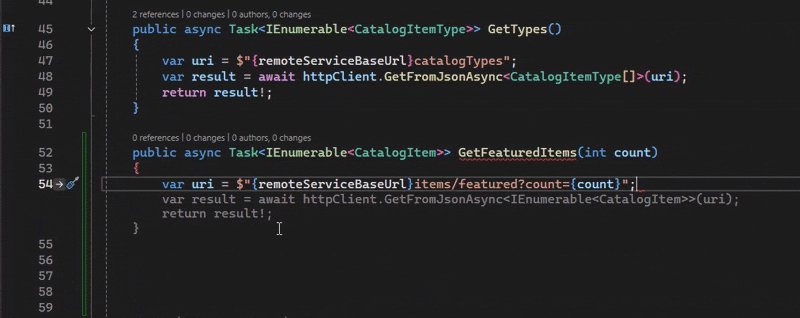
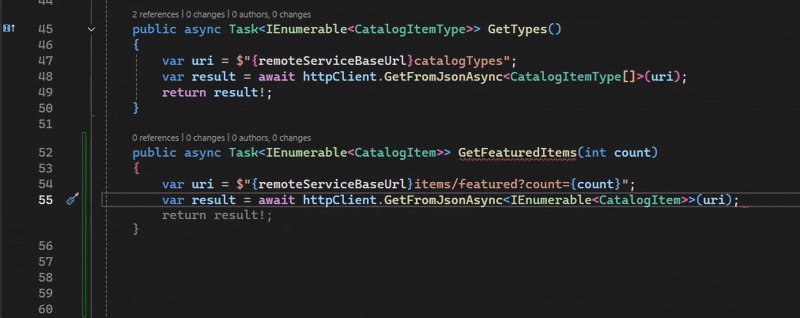
Kod tamamlamalarını kısmen kabul etme 📣
Tam denetim için kısayolları veya kenar boşluğu göstergesini kullanarak copilot kod tamamlamalarını sözcüklere göre veya satır satır kabul edin.
Bir Copilot kodu tamamlama işleminin tamamını kabul etmek yerine yalnızca ilk birkaç sözcüğü veya satırı kabul etmek istediğiniz oldu mu? Visual Studio 17.14.13'den başlayarak bir tamamlama sözcüğünü sözcük veya satır satır kısmen kabul edebileceksiniz!
Düzenleyicide Bir Copilot kod tamamlaması olduğunda.
- Bir kerede bir sözcüğü kabul etmek için Ctrl+SağOk kısayolunu kullanın,
- Bir kerede bir satırı kabul etmek için Ctrl+AşağıOk kısayolunu kullanın.
Tamamlanmasını kısmen kabul etmek için kenar boşluğu göstergesini de kullanabilirsiniz. Kenar boşluğu göstergesine tıklandığında kısmi kabul seçenekleri de bulunur.
Kısmen
Artık önerilerin tamamını kabul etmek ve daha sonra düzenlemek yerine kabul etmek istediğiniz kod tamamlama miktarı üzerinde daha ayrıntılı bir denetime sahip olacaksınız.
Not: Kısmi kabul, bu kısayollara bağlanan mevcut işlevselliği geçersiz kılar. Kapatmak isterseniz lütfen IntelliCode → Gelişmiş → Tam satır tamamlamaları → Araçlar → Seçenekleri'ne gidin.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Sonraki Düzenleme Önerilerini varsayılan olarak gizleme
Sonraki Düzenleme Önerilerini otomatik olarak gizleyin ve yalnızca etkileşimde bulunurken gözden geçirin.
Kodlama yaparken odaklanıp sonraki düzenleme önerilerinin (NES) otomatik olarak ortaya çıktığına dikkat etmek mi istiyorsunuz? Bazen Copilot önerilerinin beklenmedik bir şekilde göründüğünde biraz dikkat dağıtıcı olabileceğini ve artık Visual Studio'da NES'i varsayılan olarak gizleyebileceğinizi ve yalnızca istediğiniz zaman gözden geçirebileceğinizi duyuyoruz.
NES, düzenlemelerinize göre tetiklenir ve gözden geçirmeniz için hazır kullanılabilir bir NES olduğunda, cilt payı alanında öneri içeren satırı gösteren bir kenar boşluğu göstergesi açılır. Bu öneriyi görüntülemek için şunları yapabilirsiniz:
- Kenar boşluğu göstergesine tıklayın veya
- Tuşa basın
Tabve öneri görüntülenir. Ardından, önerileri görüntüledikten sonra, kabul etmek için yeniden basabilir
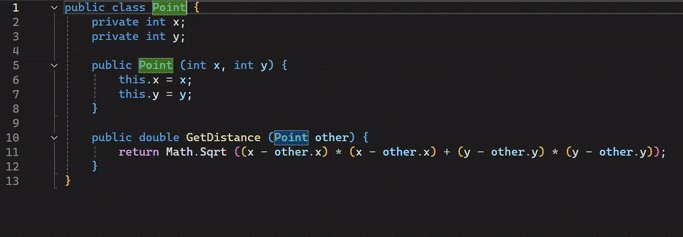
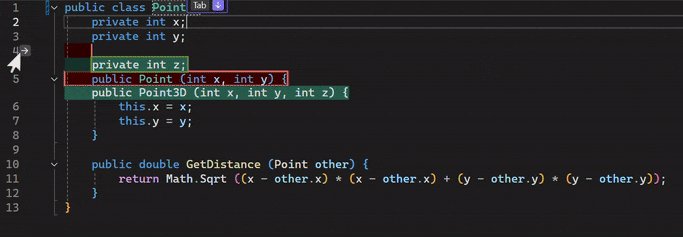
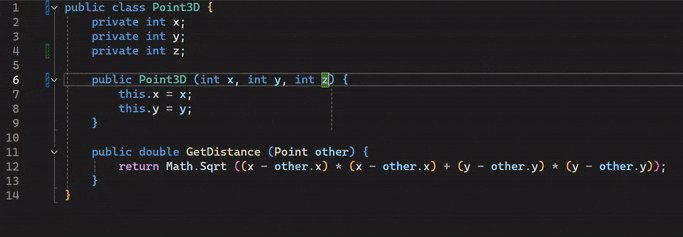
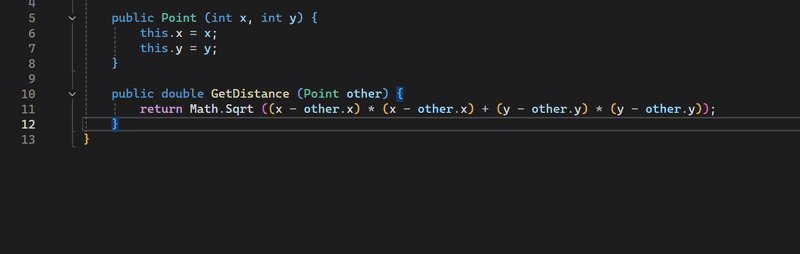
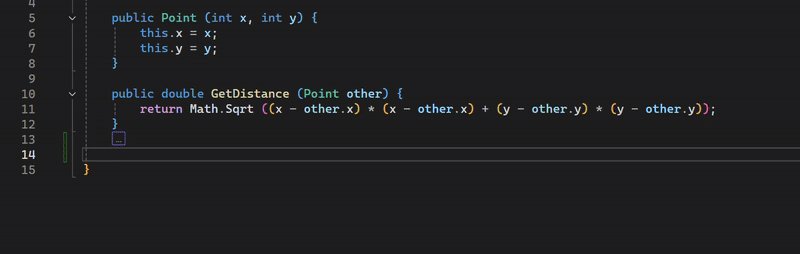
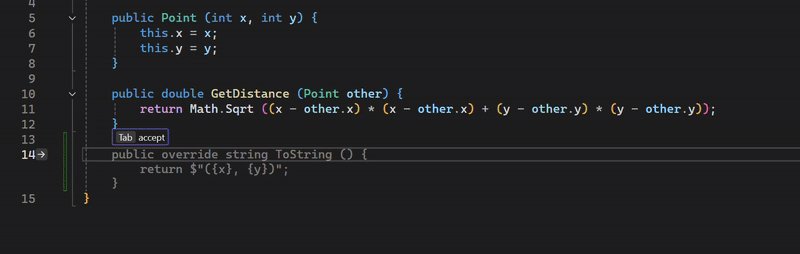
Tabveya kapatmak için basabilirsinizESC. Bir öneriyi kabul ettikten sonra, siz de yararlı bulabileceğiniz için ilgili öneriler otomatik olarak yeniden görünür. Daha önce kabul edilen önerinizle ilgili olmayan diğer tüm yeni öneriler yeniden gizlenir.Örneğin, aşağıdaki videoda, olarak değiştirdikten
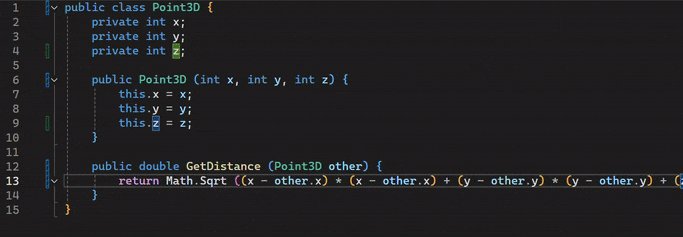
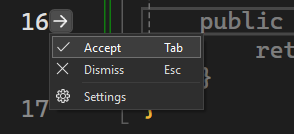
PointPoint3Dsonra bir NES kullanılabilir ancak doğrudan görüntülenmez. Kenar boşluğu göstergesi ve ipucu çubuğu, 4. satırda bir öneri olduğunu gösteriyor ve bunu gözden geçirmek için göstergeye tıkladım.

Bu deneyimi denemek için GitHub → Copilot → Copilot Tamamlamaları → Araçlar → Seçenekleri'ne gidin ve Sonraki Düzenleme Önerilerini Daralt'ı işaretleyin.
Kenar boşluğu göstergesindeki bağlam menüsü tarafından sağlanan kısayol aracılığıyla da yapılandırabilirsiniz. Düzenleyici'de sizin için hazır bir kod önerisi olduğunda (Copilot veya IntelliCode'dan olması fark etmez), bir kenar boşluğu göstergesi açılır ve ilgili satırı gösterir. Göstergeye tıklandığında, kod önerisiyle etkileşim kurmanın birden çok yolunu sağlayan bir bağlam menüsü görüntülenir:
- Kabul Et'e tıklayın ( Kabul et'e tıklayın veya tuşuna basın
Tab)- Kapat ( Kapat'a tıklayın veya basın
ESC)- Ayarlar: GitHub Copilot Tamamlama ayarları sayfasını doğrudan buradan açabilirsiniz.

Geri bildiriminiz varsa lütfen Geliştirici Topluluğu'nda bize bildirin!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Google hesabınızla Copilot'a kaydolma
Artık Copilot'ı mevcut Google hesabınızla kullanmak için kaydolabilirsiniz!
Copilot'ta yeni misiniz? Artık Google hesabınızı kullanarak Copilot'a kaydolabilirsiniz!
GitHub artık Google ile sosyal oturum açmayı destekliyor ve yeni hesabınızı doğrudan Visual Studio'dan bağlayabilirsiniz.
Copilot'unuzun Google hesabınızla kurulumunu kolaylaştırmak için Copilot Sohbet penceresinde Google ile kaydol düğmesine tıklayın!

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
İkizler 2.5 Pro ve GPT-4.1
Yeni Modeller Visual Studio Sohbeti'ne bırakıldı.
IDE'niz içinde daha fazla güç, hız ve esneklik!

🚨 Gemini 2.5 Pro artık Visual Studio'da
Mevcut en yüksek performanslı modellerden biri olarak kabul edilen Gemini 2.5 Pro artık Visual Studio'da destekleniyor. GPT-4.1, GPT-4o, Claude Sonnet 3.7, Claude Sonnet 3.5 ve o3 mini'ye katılarak IDE'nize gerçekten çok yönlü, çok modelli bir AI deneyimi sunar.
🚨 GPT-4.1 artık varsayılandır
GPT-4.1 artık Visual Studio'da varsayılan modeldir ve genel olarak daha hızlı, daha duyarlı ve fark edilir derecede daha akıcı bir deneyim sunar.
Artık elinizdeki görev, kod ve iş akışı için en iyi modeli seçebilirsiniz. Deneyin ve ne düşündüğünüzü bize bildirin!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Claude Sonnet 4 ve Claude Opus 4
Claude Sonnet 4 ve Claude Opus 4 artık Visual Studio'da genel kullanıma sunuldu ve gelişmiş yapay zeka özellikleri sunuyor.
Claude Sonnet 4 ve Claude Opus 4'in artık tüm Visual Studio müşterilerinin kullanımına sunulduğunu duyurmaktan heyecan duyuyoruz!
- Daha hızlı ve daha odaklanmış etkileşimler için Claude Sonnet 4'ü Aracı Modunda kullanın.
- Daha derin bir mantık için hem Claude Sonnet 4'ü hem de Opus 4'ü Sor Modu'nda deneyin.
Başlamak için Visual Studio'da Sohbet'i açın, model seçiciyi seçin ve iş akışınıza uyan Claude modelini seçin.

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
MCP sunucusu desteği
Bağlamı paylaşmanın, verilere erişmenin ve akıllı özellikleri yönlendirmenin standart bir yolu olan yeni Model Bağlam Protokolü'ni (MCP) kullanarak Visual Studio'yu yapay zeka aracılarına bağlayın.
Visual Studio artık MCP sunucularını destekleyerek daha akıllı ve daha bağlantılı yapay zeka geliştirmenin kilidini açıyor. MCP, uygulamaların ve AI destekli aracıların bağlamı nasıl paylaştığını ve harekete geçtiğini standartlaştıran açık bir protokoldür.
Visual Studio'daki MCP ile MCP sunucularınızdan günlükler, test hataları, PR'ler veya sorunlar gibi bilgileri almaktan daha fazlasını yapabilirsiniz. Bu bilgileri ayrıca kodunuzda, IDE'nizde ve hatta yığınınızda bağlı sistemlerinizde anlamlı eylemler sağlamak için de kullanabilirsiniz.

MCP Sunucunuzu Ayarlama
Çözümünüze bir
mcp.jsondosyası eklediğinizde Visual Studio dosyayı otomatik olarak algılar. Ayrıca.vscode/mcp.jsongibi diğer ortamlardaki yapılandırmaları da tanır.MCP Sunucularınızı Kullanma
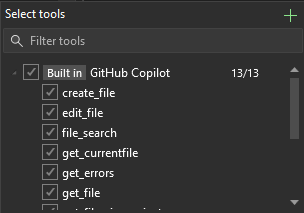
Bağlı MCP sunucularını görüntülemek için Copilot Chat panelinde Araçlar açılan listesini açın. Buradan Copilot, bağlamı çekebilir ve mevcut sistemlerinizi kullanarak işlem yapabilir.
Not: MCP sunucularına erişmek ve sunucularla etkileşime geçmek için Aracı Modunda olmanız gerekir.
Visual Studio'dan ayrılmadan yığınınızın tüm gücünü Copilot'a taşıyın!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
MCP Sunucusu Temmuz Güncelleştirmesi
Visual Studio'daki gelişmiş MCP sunucusu tümleştirmesi, daha güçlü bir geliştirme deneyimi için mühendislik yığınınızın tamamının doğrudan Copilot'a sorunsuz bir şekilde bağlanmasını sağlar.
Visual Studio'da MCP sunucu tümleştirmesinde daha güçlü ve bağlantılı bir mühendislik yığınının kilidini açmanıza yardımcı olacak önemli geliştirmeler yaptık.

MCP Sunucunuzu Ayarlama
Çözümünüze dosya
mcp.jsonekleme - Visual Studio dosyayı otomatik olarak algılar (biz de destekleriz.vscode/mcp.json). Her sunucu bloğunun üst kısmındaki CodeLens denetimleriyle sunucuları doğrudan başlatın ve yönetin. Düzenleyici içinden girişleri kolayca yeniden başlatın, çalıştırın ve kontrol edin.Anahtarlık desteği aracılığıyla sorunsuz kimlik doğrulaması sayesinde artık mevcut anahtar zinciri kimlik bilgilerinizi kullanarak doğrudan Visual Studio'da desteklenen MCP sunucularıyla kimlik doğrulaması yapabilirsiniz; ek yapılandırma gerekmez.
MCP Sunucularınızı Kullanma
Bağlı MCP sunucularını görüntülemek için Copilot Chat panelindeki Araçlar açılır menüsünü açın ve yeni menüyü ortaya çıkarmak için oku seçerek bunları yönetin. Buradan, yeni kalıcı iletişim kutusundaki sunucu girişlerini yönetebilirsiniz. Ardından Copilot bağlamı çekebilir ve mevcut sistemlerinizi kullanarak işlem yapabilir.
Not: MCP sunucularına erişmek ve sunucularla etkileşime geçmek için Aracı Modunda olmanız gerekir.

Visual Studio artık MCP sunucuları için yeni Kimlik Doğrulama protokollerini destekliyor
Anahtarlık desteği aracılığıyla sorunsuz kimlik doğrulaması sayesinde artık mevcut anahtar zinciri kimlik bilgilerinizi kullanarak doğrudan Visual Studio'da desteklenen uzak MCP sunucularıyla kimlik doğrulaması yapabilirsiniz. Ek yapılandırma gerekmez. Bu, şu anda GitHub ve Entra Id hesapları için desteklenmektedir ve daha sonraki bir güncelleştirmede ek OAuth sağlayıcıları için destek sunulmaktadır.
MCP sunucuları için Codelens desteği
Visual Studio artık MCP sunucuları için CodeLens'i destekleyerek sunucu girişlerini ve kimlik doğrulamasını doğrudan düzenleyiciden başlatıp yönetmenizi sağlar. Bu, kodunuzdan çıkmadan geliştirme ortamınızı denetlemenizi kolaylaştırır.

Visual Studio'dan ayrılmadan yığınınızın tüm gücünü Copilot'a taşıyın!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
MCP İstemleri, Kaynaklar ve Örnekleme
Visual Studio artık mühendislik yığınınıza bağlanarak Copilot deneyiminizi geliştirmek için MCP istemlerini, kaynaklarını ve örneklemeyi destekliyor.
Visual Studio'nun artık mühendislik yığınınızdan daha fazla bağlam getirerek Copilot deneyiminizi geliştirmek için MCP istemlerini, kaynaklarını ve örneklemeyi desteklediğini duyurmaktan heyecan duyuyoruz.
MCP İstemleri ve İstem Şablonları
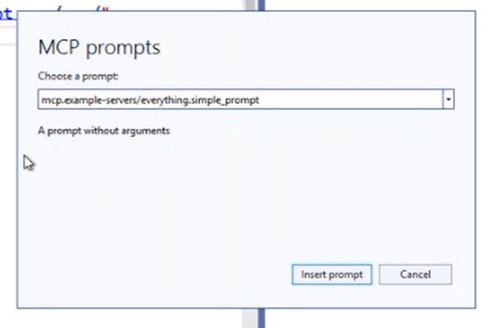
Model Bağlam Protokolü, sunucuların istemcilere istem şablonları sunmaları için standartlaştırılmış bir yol sağlar. MCP İstemleri, sunucuların söz konusu sunucunun kullanım örneğine ve içeriğine uygun dil modelleriyle etkileşime geçmek için yapılandırılmış iletiler ve yönergeler sağlamasına olanak tanır ve belirli bir görev için en iyi yanıtları alabileceğinizi garanti eder. Visual Studio artık kullanılabilir istemleri bulmanıza, içeriklerini almanıza ve bunları özelleştirmek için bağımsız değişkenler sağlamanıza olanak tanır.
Bir MCP sunucusundan gelebilecek istemlere başvurmak için sohbetteki + Başvuru düğmesini kullanarak ve ardından İstemler seçeneğini belirleyip açılır listeden MCP istemlerini seçerek bunları bulabilirsiniz.

Buradan, kullanmak istediğiniz istemi seçmenize olanak tanıyan kalıcı bir iletişim kutusu gösterilir. Ardından, sohbete bu istemdeki metni eklemek için İstem Ekle'ye tıklayabilirsiniz.

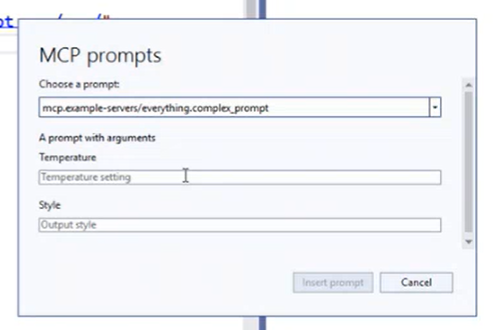
Bazı MCP istemlerinde, özel gereksinimlerinize yönelik istemleri özelleştirmek için doldurabileceğiniz bağımsız değişkenler bulunur. Bunlar istem şablonları olarak bilinir. Kalıcı iletişim kutusunda bağımsız değişkenler içeren bir istem seçerseniz istemi sohbete eklemeden önce bu değerleri belirtebilirsiniz.

MCP Kaynakları ve Kaynak Şablonları
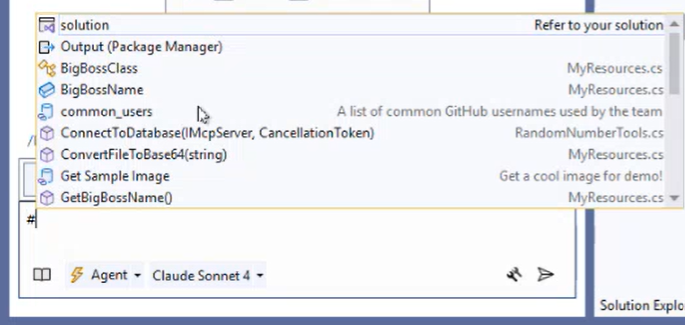
Model Bağlam Protokolü (MCP), sunucuların kaynakları istemcilere sunmaları için standartlaştırılmış bir yol da sağlar. Kaynaklar sunucuların dosyalar, veritabanı şemaları veya uygulamaya özgü bilgiler gibi dil modellerine bağlam sağlayan verileri paylaşmasına olanak tanır. Her kaynak bir URI tarafından benzersiz olarak tanımlanır. Bu, MCP sunucularınızdan daha da fazla çıkarmanıza ve doğrudan IDE'de bunlarla ilgili bağlamı çekmenize olanak tanır.
Kullanabileceğiniz tüm MCP kaynaklarını kullanmak için Copilot sohbetinde bunlara dosya gibi başka bir bağlam parçasına başvuracağınız şekilde başvurabilirsiniz: bir hashtag (#) ve ardından kaynak URI'si.

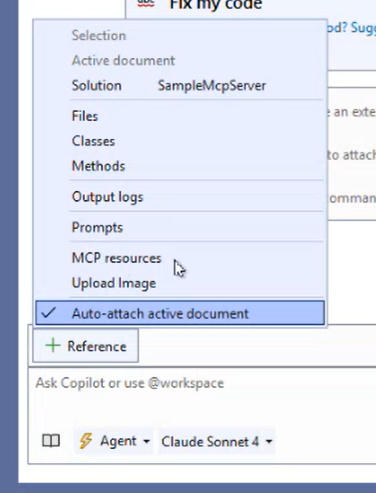
İstemlerde olduğu gibi, MCP kaynaklarının da belirli gereksinimlerinize göre kaynağı özelleştirmek için doldurabileceğiniz bağımsız değişkenleri olabilir. Bunlar kaynak şablonları olarak bilinir. Söz konusu sunucuda yararlanmak istediğiniz kaynak şablonları varsa, sohbetteki + Başvuru düğmesini kullanarak ve ardından menüden yeni MCP kaynağı seçeneğini belirleyerek bunları yapılandırabilirsiniz.

Buradan, kullanmak istediğiniz kaynak şablonunu seçmenize ve sahip olabileceği bağımsız değişkenleri doldurmanıza olanak tanıyan kalıcı bir iletişim kutusu gösterilir. İşiniz bittiğinde, bu MCP kaynağının yukarıda açıklandığı gibi diğer TÜM MCP kaynakları gibi sohbette başvurulabilmesini sağlamak için Kaynak Ekle'ye tıklayabilirsiniz.

MCP Örnekleme
MCP'de örnekleme, LLM çağrılarının diğer MCP sunucu özellikleri içinde iç içe olmasını sağlayarak sunucuların aracı davranışları uygulamasına olanak tanır. Model Bağlam Protokolü belirtimindeki bu özellik, MCP sunucusunun bir MCP sunucusundan içerik veya bilgi isteyen bir LLM'nin tipik iş akışı yerine LLM isteğinde bulunmasını sağlar. Visual Studio artık bunu desteklemektedir ve MCP sunucularınızın sizin adınıza daha karmaşık görevler gerçekleştirmesi için daha derin bir düzeye inmesini sağlar (elbette! izninizle).
MCP sunucunuz desteklediği sürece Visual Studio da örneklemeden yararlanacak şekilde yapılandırılacak bir şey yoktur. Copilot gönderdiğiniz bir isteğin örnekleme çağrısından yararlanacağını belirlerse önce isteğin tüm ayrıntılarını içeren ve arka planda herhangi bir şey olmadan önce örnekleme çağrısını onaylamanızı isteyen bir iletişim kutusu görürsünüz.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot çıkış penceresi bağlamı
Artık Copilot Sohbeti'nde Çıkış Penceresi'ne bağlam olarak başvurabilirsiniz.
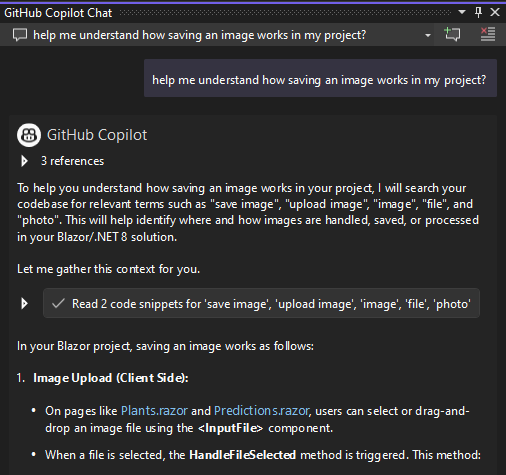
Çıktı Penceresinin derlemeleri izlemek, hata ayıklamak ve kaputun altında neler olup bittiğini anlamak için gerekli olduğunu biliyoruz. Artık Copilot bu bilgileri okuyabilir - böylece soru sorabilir, yardım alabilir ve çıkış günlüklerinize göre harekete geçebilirsiniz.

Nasıl Kullanılır?
- Doğrudan sohbette başvurmak için
#outputkullanın.- Bağlam olarak eklemek için sohbet girişindeki ➕ simgesine tıklayın.
- Copilot'a doğrudan sorun: Çıkış günlüklerimi denetle ve bu hatayı düzeltmeme yardımcı ol.
- İsterseniz Çıkış Penceresi'ne sağ tıklayıp Copilot ile Açıkla'yı seçerek anında ekleyebilirsiniz.
Deneyin ve günlüklerinizi okumanın ve bunlara göre hareket etmenin ne kadar kolay olduğunu görün!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
İsteğe bağlı Copilot önerileri 📣
Kod önerilerini yalnızca Visual Studio'da açıkça istediğinizde alın.
Düzenleyicinizde açılan kod önerilerinin denetiminde daha fazla olmak mı istiyorsunuz? Artık Visual Studio'da otomatik kod önerilerini geri çevirebilir ve yalnızca açıkça istediğinizde öneriler alabilirsiniz.
Kod önerileri için tetikleyiciyi Araçlar → Seçenekleri → IntelliCode → Genel'de yapılandırabilirsiniz. Varsayılan deneyim, Düzenleyici'de otomatik olarak kod tamamlamaları oluştur'dur ve bu ayarın işaretini kaldırarak yalnızca Alt+Alt+ tuşlarına basarak açıkça talep ettiğinizde öneriler alabilirsiniz... İstedikten sonra kullanılabilen birden çok kod önerisi varsa, Alt+Alt+ tuşlarına basarak da bunlar arasında geçiş yapabilirsiniz.
Tetiklendiğinde, Copilot'un kod önerileri oluşturduğunu belirtmek için imlecinizin konumunda bir düşünme ipucu çubuğu görünür. Hiçbir öneri döndürülmezse, ipucu çubuğu birkaç saniye sonra kaybolur. Öneriler varsa, tuşuna basarak
Tabbunları kabul edebilirsiniz.

Artık bu yeni ayar ile Visual Studio'da kod önerisi deneyiminizi daha iyi özelleştirebilirsiniz. Örneğin, dikkatinizi en az dağıtacak şekilde odaklanmak istediğinizde, daha fazla öneri almak istediğinizde bu ayarın işaretini kaldırıp geri değiştirebilirsiniz. Lütfen geri bildirimlerinizi bizimle paylaşın ve Copilot kod önerileri deneyiminizi özelleştirmek istediğiniz diğer yolları bize bildirin!
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot kullanımınızı görün
Artık Copilot kullanımınızı doğrudan Visual Studio'da izleyebilirsiniz.
Bu ay Copilot'u ne kadar kullandığınızı bilmek ister misiniz? Visual Studio artık kullanımınızı kolayca izlemek için bir Copilot Tüketimleri paneli içeriyor!
İster Ücretsiz Copilot ister ücretli bir plan kullanıyor olun, sohbet isteği ve kod tamamlama sayınızı doğrudan IDE'den denetleyebilirsiniz.

IDE'nizin sağ üst köşesindeki Copilot rozetine tıklayıp Copilot Tüketimleri'ni seçerek bu rozete erişin.
Bu işlem, ay için mevcut kullanımınızı gösteren bir panel açar.
İpucu: Premium modeller kullanıyorsanız model seçicide listelenen kullanım çarpanlarını da görürsünüz, böylece her zaman tam olarak ne kullandığınızı bilirsiniz.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
İstemlerinizi kaydetme veya paylaşma
Artık deponuzda yeniden kullanılabilir istem dosyaları oluşturarak sık kullandığınız istemleri hızla çalıştırabilir veya paylaşabilirsiniz.
Etkili istemler yazmak zaman alabilir ancak Copilot Ask and Agent modundan en iyi şekilde çıkmanın anahtarıdır. Tekrar tekrar harika istemlerden yararlanabilmeniz için yeniden kullanılabilir istem dosyalarını etkinleştirdik. Buradan bunları sohbet penceresinden hızla çalıştırabilir veya ekibinizle paylaşabilirsiniz.
İstem dosyaları yazma
- Çözümlerinizden yöntemler, sınıflar ve dosyalar gibi belirli bilgiler eklemek için # başvuruları ekleyerek istemlerinizi istem kutusuna normal şekilde yazın. Ortak temel yönergeleri eklemek için diğer istem dosyalarına da başvurabilirsiniz.
- İstem kutusundan markdown dosyasına kopyalayın ve klasördeki deponuzun
.github/promptskökündeki .prompt.md dosya uzantısıyla kaydedin.İpucu: İsteminizi daha belirgin hale getirmek için Copilot'un yardımını bile alabilirsiniz.

İstemlerinizi çalıştırma
- Doğrudan sohbette klasörünüzdeki
#prompt:tüm istem dosyalarına başvurmak için yazmaya.github/promptsbaşlayın veya bağlam olarak eklemek için sohbet girişindeki simgeye tıklayın ➕.- İstem kutusuna herhangi bir ek bilgi ekleyin veya yalnızca istemi gönderin!
Bir deneyin ve yapay zeka iş akışlarınızı hızlandırin!
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
GitHub Copilot İzlenecek Yolu
GitHub Copilot Adım Adım Yönergeleri, hızlı bir şekilde çalışmaya başlamanıza yardımcı olmak için artık Visual Studio'da kullanılabilir. Adım Adım Yönergeler, temel Copilot özelliklerini doğrudan düzenleyicinizde kullanma konusunda size yol gösterir.
Visual Studio'da GitHub Copilot Adım Adım Yönergeleri'ni sunmaktan heyecan duyuyoruz! İzlenecek yol, doğrudan düzenleyicinizde yerleşik olarak bulunan ve GitHub Copilot'un özelliklerini adım adım keşfetmenize yardımcı olan etkileşimli bir kılavuzdur. GitHub Copilot'ta yeniyseniz veya en son özellikleri hakkında bilgi edinmek istiyorsanız adım adım yönergeler sayesinde başlangıç yapmak artık her zamankinden daha kolay.
İzlenecek yollara başlarken
GitHub Copilot İzlenecek Yolu'→ Copilot düğmesine (sağ üst) giderek Visual Studio'dan Copilot İzlenecek Yollar'ı başlatın.
Copilot deneyiminin farklı bölümlerini tanıtacak rehberli etkinlikler göreceksiniz, örneğin:
- Sohbette istem yazma
- Satır içi kod tamamlamalarını kullanma
- Copilot önerilerini kabul etme, düzenleme veya reddetme
- Copilot Düzenlemeleri gibi yeni özellikleri keşfetme ve hakkında bilgi edinme
İzlenecek yol, Copilot'un belgelere ve uygulamalı kullanıma derinlemesine girmeden önce neler yapabileceğini üst düzey bir şekilde anlamanın harika bir yoludur.
İzlenecek yollara erişme
GitHub Copilot'ta ilk kez oturum açtığınızda GitHub Copilot kılavuzu otomatik olarak açılır ve bu da başlamayı çok kolaylaştırır. Daha sonra yeniden ziyaret etmek için Visual Studio'da GitHub Copilot → GitHub Copilot İzlenecek Yolu'na gidin.
İster GitHub Copilot'ı ilk kez keşfediyor olun ister bilgilerinizi hızla tazelemeye ihtiyacınız olsun, bu adım adım yönergeler Copilot'ın tüm potansiyelini ortaya çıkarmanıza yardımcı olacak kolay bir kılavuzdur. Hemen başlangıç yapın ve güvenle oluşturmaya başlayın!

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
C++ kod tamamlamalarında iyileştirmeler
Daha doğru kod önerileri sağlamak için Visual Studio'da C++ için Copilot kod tamamlamalarına yeni güncelleştirmeler ekledik.
C++ GitHub Copilot tamamlamalarının kalitesini artırmak için çalışıyoruz.
Artık Copilot, Visual Studio'da belirli kod tabanınız için daha doğru kod önerileri sağlamak için C++ projelerinde daha da ilgili bağlamı algılayabilir.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot için daha iyi semantik kod araması
Bağlam geliştirmeleri, Copilot ile günlük görevlerinizi artırarak başvurmak veya güncelleştirmek için doğru kodu bulmanıza yardımcı olur.
Copilot Chat, günlük görevleriniz için geliştirilmiş bağlamla daha akıllı olmaya devam ediyor. Çekirdek kod arama özellikleri daha ilgili sonuçlar sağlayacak şekilde iyileştirildiği için genel olarak daha iyi yanıtlar bekleyebilirsiniz. Artık Copilot, doğal dilde açıklanan davranışlar, kavramlar veya işlevlerle ilgili doğru kod parçacıklarını alma konusunda daha da iyidir. Bu geliştirmeler, kod temellerinizin uzak dizinlerinden yararlanarak sağlanır.

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot anıları 📣
Copilot'ı ekibinizin kodlama standartlarını ve en iyi uygulamalarını öğreterek gerçekten projeye duyarlı hale getirin ve oturumlar arasında tutarlılık oluşturun!
Copilot'un benzersiz ekibiniz ve deponuz için etkili bir şekilde çalışması için projeniz ve ekibinizin en iyi uygulamalar hakkında bilgi edinmesi gerekir. Copilot bellekleri, Copilot'un projenizin belirli kodlama standartlarını anlayıp uygulamasını sağlayarak proje farkındalığını artırır ve oturumlar arasında tutarlılık sağlar.

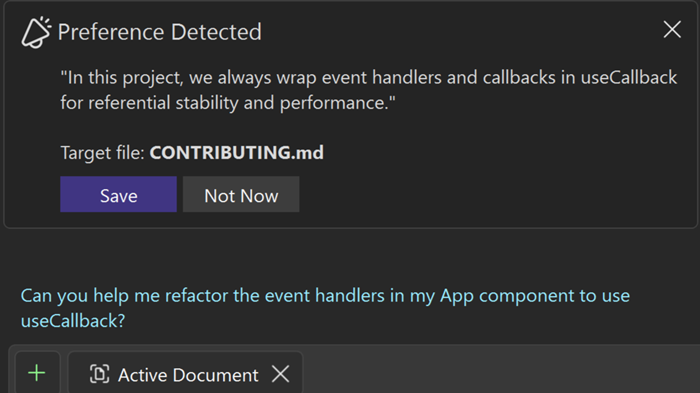
Copilot bellekleri nasıl çalışır?
Bellekler, sohbet sırasında istemde bulunduğunuzda, ekibinizin tercihlerini anlamak için akıllı algılamayı kullanır. Bu, normalde yaptığınız gibi istemde bulunduğunuzda, Copilot davranışını düzelttiğiniz, açıkça bir standart belirttiğiniz veya bir şeyi hatırlamasını istediğiniz örnekleri aradığı anlamına gelir. Algılandığında, tercihi kaydetmek için bir onay uyarısı görürsünüz. Copilot daha sonra tercihi üç dosyadan birine sınıflandıracaktır:
.editorconfigkodlama standartları içinCONTRIBUTING.mden iyi uygulamalar, yönergeler, mimari standartlar vb. için.- ve
README.mdüst düzey proje bilgileri içinBöylece, istemde bulunduğunuzda, Copilot'a gelecekte size nasıl daha iyi yanıt vereceğini öğretmekle kalmaz, aynı zamanda en iyi geliştirme uygulamalarınızı belgeleyerek ekibinize yardımcı olur ve onların gelecekteki Copilot yanıtlarını da geliştirirsiniz!
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot yönergelerinizi hedefleme
Artık özel yönergeleri kod tabanınızın belirli alanlarına hedeflemek için birleştirilebilir yönerge dosyaları oluşturabilirsiniz.
Copilot'un istediğiniz şekilde yanıt vermesini sağlamak bir zorluk olabilir. Kod tabanınızın farklı alanlarında, farklı kodlama standartlarına, en iyi yöntemlere veya mimari desenlere sahip olabilirsiniz. Yönerge dosyalarıyla artık deponuzdaki belirli klasörlere veya dosyalara belirli yönergeleri hedefleyebilir, Copilot'un oturumlar arasında gerçekten proje duyarlı ve tutarlı olmasını sağlayabilirsiniz.

Özelliği etkinleştirme
Araç > Seçenekleri > GitHub > Copilot Copilot > Sohbeti > özelliğini açın.github/instructions/*.instructions.md dosyalarından özel yönergelerin yüklenmesini ve isteklere eklenmesini sağlayın.
Yönerge dosyaları yazın
- Yönergelerinizi
applyTobaşlığıyla biçimlendirin ve bu yönergelerin hangi dosyalar için eklenmesini istediğinizi belirten bir glob deseni belirtin.--- applyTo: "src/**/*.cs" ---
- Dosya gövdesinde, içeriğinizi belirtmek ve yönergeleri birlikte oluşturmak için diğer yönerge dosyalarına başvurmak için doğal dil kullanabilirsiniz.
- Dosyayı,
.instructions.mddosya uzantısıyla deponuzun kökündeki.github/instructionsklasörüne kaydedin.İpucu: Yönergelerinizi daha ayrıntılı hale getirmek için Copilot'un yardımını da alabilirsiniz.
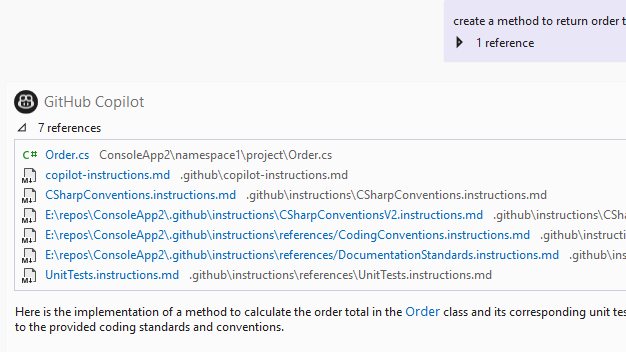
Nasıl çalışır?
Copilot'a komut verdiğinizde, geçerli bağlamınızdaki dosyalara hangi yönerge dosyalarının uygulanacağını otomatik olarak algılayacak ve bunları referans olarak ekleyecektir. Yanıt kartındaki referanslara tıklayarak hangi yönergelerin eklendiğini görebilirsiniz.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
GPT-4o kod tamamlama modeli 📣
Size daha yüksek kalite tamamlamaları sunmak için GPT-4o Copilot kod tamamlama modeline giriş.
Yeni GPT-4o Copilot kod tamamlama modelinin GitHub Copilot kullanıcıları için Visual Studio 17.14'te kullanıma sunulduğunu duyurmaktan heyecan duyuyoruz! GPT-4o mini tabanlı bu gelişmiş model, 30'dan fazla popüler programlama dilinde 275.000'den fazla yüksek kaliteli genel depo üzerinde daha fazla eğitim almıştır. Sonuç olarak, geliştiriciler daha doğru öneriler ve gelişmiş performans için sabırsızlanıyor.
GPT-4o Copilot erişim notları:
- Copilot Pro, Business veya Enterprise kullanıcıları: Yeni model artık 17.14 ve sonraki sürümlerde kullanıma sunuldu.
- Copilot Ücretsiz kullanıcıları: Bu modeli kullanmak, aylık 2.000 ücretsiz tamamlama işleminize göre sayılır.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Yapay zeka ile belge yorumu oluşturma 📣
C++ ve C# işlevleri için otomatik olarak belge açıklamaları oluşturun.
Copilot, işlevleriniz için belge açıklamaları oluşturarak üretkenliğinizi önemli ölçüde artırmak için Visual Studio'nun kod düzenleyicisiyle sorunsuz bir şekilde tümleştirilmiştir.
Projeniz için otomatik belge açıklama oluşturma özelliği etkinleştirildiğinde, ayarlarınıza göre (örneğin,
///) açıklama desenini yazmanız yeterlidir; Copilot işlevin içeriğine göre işlev açıklamasını anında tamamlar. Bu özellik size zaman kazandırır ve kodlamaya daha fazla, belgelere daha az odaklanmanızı sağlar.

Bu özellik hem C++ hem de C# proje dosyaları için kullanılabilir ve bu da kodlama deneyiminizi daha sorunsuz ve daha verimli hale getirir.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Sonraki Düzenleme Önerisi
NES, yapılan önceki düzenlemelerden yararlanır ve her ikisinin de eklenmesi, silinmesi veya karıştırılması fark etmeksizin bir sonraki düzenlemeyi tahmin eder.
Kodlama deneyiminizi daha da iyileştirmek için Sonraki Düzenleme Önerileri'nin veya kısaca NES'in Visual Studio'da kullanıma sunulduğunu duyurmaktan heyecan duyuyoruz. NES, daha önce yapılmış düzenlemeleri değerlendirerek, ekleme, silme veya her ikisinin bir karışımı şeklinde bir sonraki düzenlemeyi tahmin eder. NES, şapka işareti konumunuzda öneri oluşturmakla sınırlı olan Completions'ın aksine, bir sonraki düzenlemenin gerçekleşme olasılığının yüksek olduğu dosyanızın herhangi bir yerinde size destek olabilir. NES, geliştiricilerin kod düzenleme etkinliklerini destekleyerek mevcut Copilot Tamamlamaları deneyimini artırır.
NES Kullanmaya Başlarken
Araçlar → Seçenekler → GitHub → Copilot → Copilot Tamamlamaları → Sonraki Düzenleme Önerilerini Etkinleştir yolunu izleyerek NES'i etkinleştirin.
Tamamlamalar gibi, NES almak için yapmanız gereken tek şey kodlamaya başlamak
Size düzenleme önerisi sunulduğunda, bu öneri şu anda üzerinde olduğunuz satırdan farklı bir satırdaysa, önce Sekme tuşuyla ilgili satıra gitmenizi önerir. Artık ilgili düzenlemeleri el ile aramanıza gerek kalmayacak; NES size yol gösterecek.

Düzenlemeyle aynı satıra geçtikten sonra Sekme tuşuyla Öneriyi kabul edebilirsiniz .

Not: Araçlar → Seçenekleri → IntelliCode → Gelişmiş → Gri metinle gösterilen ipucunu gizle seçeneğine giderek ipucu çubuklarını açabilir/kapatabilirsiniz.
İpucu çubuklarına ek olarak, düzenleme önerisinin mevcut olduğunu belirtmek için kenar boşluğunda bir ok da belirir. Düzenleme önerisi menüsünü keşfetmek için ok tuşuna tıklayabilirsiniz.

Örnek Senaryolar
Sonraki düzenleme önerileri çeşitli senaryolarda yararlı olabilir, yalnızca belirgin yinelenen değişiklikler yapmakla kalmaz, aynı zamanda mantıksal değişiklikler de yapabilir. Aşağıda bazı örnekler verilmiştir:
Bir 2B Nokta sınıfının 3B Nokta sınıfına yeniden düzenlenmesi:

STL kullanarak kod söz dizimlerini modern C++ ile güncelleştirmek:
NES'in sadece tüm
printf()öğelerinistd::coutolarak güncelleştirme gibi yinelenen değişiklikler yapmadığını, aynı zamandafgets()gibi diğer sözdizimlerini de güncelleştirdiğini unutmayın.

Yeni eklenen değişkene yanıt olarak mantıksal değişiklikler yapmak:
NES, bir oyuncunun oyunda yapabileceği maksimum tahmin sayısını ekleyen yeni değişkene hızlı bir şekilde yanıt verir ve Copilot Tamamlamaları da yardım etmek için devreye girmektedir.

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Uyarlamalı yapıştırma
Artık Copilot'un yapıştırılan kodunuzu mevcut kodunuzun bağlamını uyacak şekilde ayarlamasına izin vekleyebilirsiniz.
Visual Studio'ya kod yapıştırırken, sorunsuz bir şekilde çalışması için genellikle ek adımlar gerekir. Parametrelerin çözümünüzde zaten kullanılanlarla eşleşecek şekilde ayarlanması gerekebilir veya söz dizimi ve stil belgenizin geri kalanıyla uyumlu olmayabilir.
Uyarlamalı yapıştırma, yapıştırılan kodu mevcut kodunuzun bağlamını uyacak şekilde otomatik olarak ayarlayarak size zaman kazandırmak ve çabayı azaltmak ve el ile değişiklik gereksinimini en aza indirmek için buradadır. Bu özellik küçük hata düzeltmeleri, kod stili, biçimlendirme, insan ve kod dili çevirisi ve boş doldurma veya desene devam etme görevleri gibi senaryoları da destekler.
Örneğin, arabirimini uygulayan
MathbirIMathsınıfınız varsa, yöntemin uygulamasını aynı dosyaya kopyalayıp yapıştırmak, henüz uygulanmamış arabirim üyesiniCeilinguygulamak içinFloorbunu uyarlar.

Uyarlamalı Yapıştırma kullanıcı arabirimi, normal bir yapıştırma {KeyboardShortcut:Edit.Paste} gerçekleştirdiğinizde görüntülenir. Öneri istemek için basın
Tab; orijinal yapıştırılan kodu düzeltilmiş kodla karşılaştıran bir fark gösterilir.GitHub → Copilot → Düzenleyicisi → Uyarlamalı Yapıştırmayı Etkinleştir → Araçlar → Seçenekleri'ni etkinleştirerek bugün deneyin.
Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Copilot ile uygulama
Artık Copilot'un boş C# yönteminizi tam olarak uygulamasına izin vekleyebilirsiniz.
Bugün, C# kodunuzda henüz uygulanmamış bir yönteme başvuruyorsanız, bu yöntemi bir sınıfta hemen oluşturmak için Yöntem Oluştur adlı ortak bir ampul yeniden düzenlemesi kullanabilirsiniz. Ancak, bu yeniden düzenleme yalnızca doğru imzaya sahip bir yöntem oluşturur, fakat bu yöntem boş bir iskelet ve
throw new NotImplementedExceptionsatırından başka bir şey içermez. Başka bir deyişle, teknik olarak yöntem mevcut olsa da ve bunu oluşturmak için daha az çalışma yapmanız gerekse de yöntemi kendiniz uygulamanız gerekir ve bu da daha fazla zaman alabilir.Copilot ile Uygulama yeniden düzenlemesi, GitHub Copilot yardımıyla eti otomatik olarak uygulamanıza veya yönteminize eklemenize olanak tanıyarak bu senaryoda daha da üretken çalışmanızı sağlamayı amaçlar. Yalnızca NotImplementedException atma içeren boş bir yöntemle karşılaşıldığında, bu satırdaki ampul (+
throw) simgesini seçip ardından Copilot ile Uygula yeniden düzenlemesini seçebilirsiniz; Copilot, mevcut kod tabanınıza, yöntem adınıza vb. göre yöntemin tüm içeriğini doldurur.

Important
GitHub Copilot Free'i etkinleştirin ve bu ve diğer yapay zeka özelliklerinin kilidini açın. Deneme yok. Kredi kartı yok. Yalnızca GitHub hesabınız.
GitHub Copilot'ı şimdiücretsiz olarak etkinleştirin.
Hata ayıklama ve tanılama
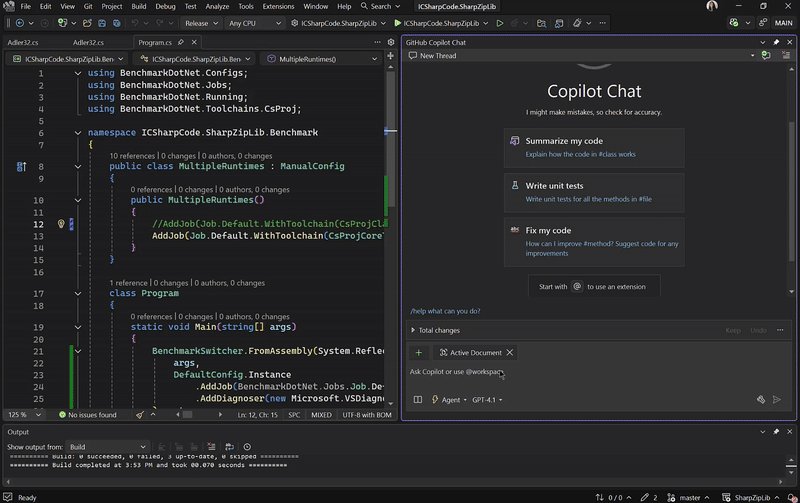
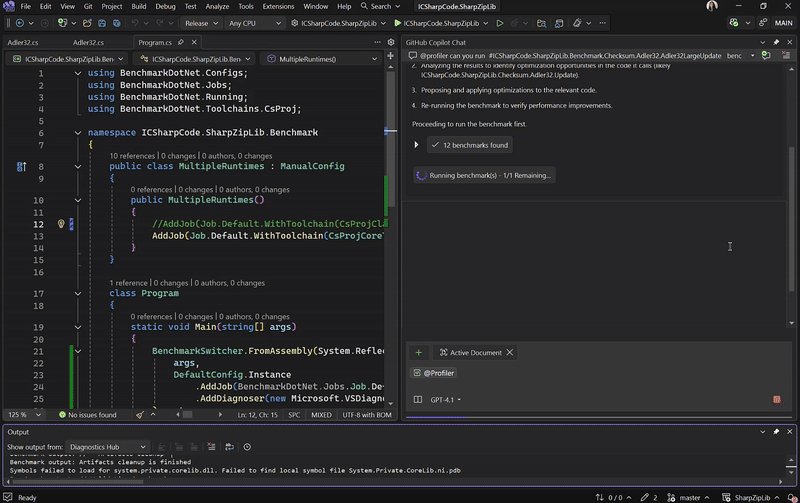
Profil Oluşturucu Copilot Aracısı
Yeni Kıyaslama projesi Şablonu ve profil oluşturma desteği Built-In ile Performans Ayarlamayı hızlandırın.
Profil oluşturma uzmanı olmanıza gerek kalmadan performans sorunlarını anlamanıza ve çözmenize yardımcı olan türünün ilk örneği olan Visual Studio'da Profil Oluşturucu Aracısı'nı tanıtmak için heyecanlıyız.
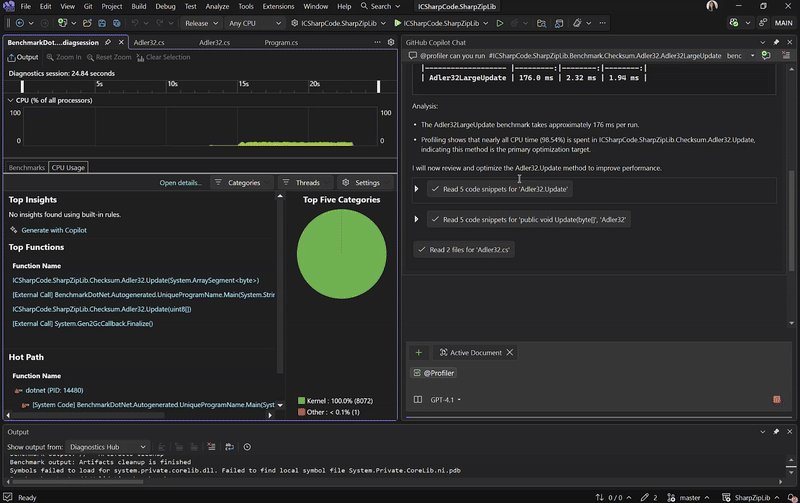
Profiler Aracısı, GitHub Copilot ile birlikte çalışarak:
- CPU kullanımını, bellek ayırmalarını ve çalışma zamanı davranışını analiz etme
- Surface performans sorunları
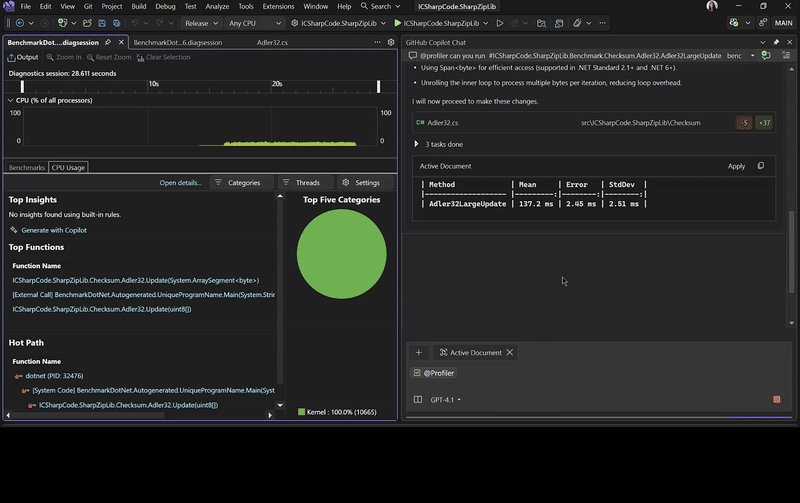
- BenchmarkDotNet Benchmarks oluşturma veya mevcut Kıyaslamalar için iyileştirilmiş
- Önerilen iyileştirmeleri uygulama
- Kılavuzlu döngüde iyileştirmelerin tümünü doğrulama
Kullanmaya başlamak kolaydır. Sorunuzu Copilot Sohbeti'nde (Aracı Modu) sormanız yeter:
Seçenek 1: Etiket @profiler
- Örnek: @profiler Uygulamam neden yavaş?
2. Seçenek: Sorunuzu etiketlemeden doğrudan sorun
Örnek: Kare hızım neden düşüyor?
(Bu seçenek için Copilot Sohbeti'ndeki Araçları Seç menüsünden Profil Oluşturucu Aracısı'nın etkinleştirildiğinden emin olun.)

İster profil oluşturma konusunda yeni ister profesyonel olun, aracılık deneyimi güçlü, yapay zeka temelli tanılamaları parmaklarınızın ucuna getirir. Gerçek ve eyleme dönüştürülebilir içgörülere ihtiyaç duyulmaz.
Şu anda yakında daha fazla senaryoyla yüksek CPU kullanım analizini ve .NET nesne ayırmalarını desteklemektedir.
.NET MAUI uygulamaları için yeni hata ayıklayıcı
Visual Studio Core hata ayıklayıcısıyla tümleşik .NET MAUI için yeni Mono hata ayıklama altyapısı.
.NET MAUI uygulamaları için yeni Mono hata ayıklayıcısı, Visual Studio hata ayıklayıcısıyla tümleştirilmiş gelişmiş bir hata ayıklama altyapısıdır. Visual Studio'nun geri kalanıyla güvenilirlik, performans ve özellik eşliği konusunda önemli geliştirmeler sunar.
Önemli geliştirmeler arasında Yalnızca Kodum, değişkenler ve ifade değerlendirmesi yer alıyor.
Bu özelliği kullanmak için aşağıdaki Visual Studio Önizleme seçeneğini etkinleştirdiğinizden emin olun: MAUI uygulamaları için yeni .NET Mono hata ayıklayıcısının etkinleştirilmesi.

Şu anda bu özellik yalnızca Android platformunda kullanılabilir. iOS desteği yakında sunulacaktır.
LINQ İfadeleri için veri ipuçlarını gösterme 📣
LINQ ifadeleri hata ayıklama deneyimi, yan tümce üzerine gelindiğinde ortaya çıkan ipucu sayesinde geliştirilmiştir.
LINQ sorgularının oluşturulması ve sorunlarının giderilmesi, genellikle hassas söz dizimi bilgisi ve çok sayıda yineleme gerektiren sıkıcı ve karmaşık bir süreç olabilir. Visual Studio 2022, bu zorlukları hafifletmek için artık hata ayıklayıcısında linq on-hover DataTip özelliğine sahiptir.
Hata ayıklama sırasında ara verdiğinizde, runtime anında sorgunun değerini değerlendirmek için LINQ sorgunuzun tek tek cümleleri veya segmentlerinin üzerine gelebilirsiniz.
Ayrıca, üzerine geldiğiniz belirli sorgu yan tümcesinde Copilot ile Analiz Et işlemini gerçekleştirmek için DataTip'in sonundaki GitHub Copilot simgesine tıklayabilirsiniz. Copilot daha sonra cümlenin sözdizimini açıklayacak ve neden belirtilen sonucu aldığınızı açıklayacaktır.

Bu özellik verimliliği önemli ölçüde artırabilir ve hata ayıklama deneyiminizi daha sorunsuz ve kolay hale getirerek LINQ sorgularındaki sorunları daha hızlı belirlemenize ve genel geliştirme iş akışınızı kolaylaştırmanıza yardımcı olabilir.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Zero-Length Dizi Tahsisi Öngörüleri
.NET Ayırma Aracı artık sıfır uzunluklu dizi ayırmalarını tanımlayarak bellek kullanımını ve performansını iyileştirmeye yardımcı olur.
.NET Ayırma Aracı artık sıfır uzunluklu dizi ayırmaları hakkında ayrıntılı içgörüler sunarak gereksiz bellek kullanımını belirlemenize ve iyileştirmenize yardımcı olur. Bu ayırmalar tek başına önemsiz gibi görünse de, özellikle yüksek performanslı veya belleğin kısıtlı olduğu uygulamalarda hızlı bir şekilde birikebilir ve performansı etkileyebilir.

Bu güncelleştirmeyle ayırma ayrıntılarını görüntüleyen Ayırma Görünümü'nü açan Araştır bağlantısına tıklayarak sıfır uzunluklu dizi ayırmalarını araştırabilirsiniz. Çift tıklama, bu ayırmaların gerçekleştiği kod yollarını ortaya çıkararak hassas iyileştirmeler sağlar. Verimliliği artırmak için, gereksiz bellek ayırmalarını ortadan kaldırmak için
Array.Empty<T>()gibi statik olarak ayrılmış boş bir dizi örneği kullanmayı göz önünde bulundurun.
Git araçları
Daha iyi kod incelemeleri 📣
Olası sorunları erken yakalamanıza ve kod kalitenizi artırmanıza yardımcı olmak için kod değişiklikleriniz için daha iyi GitHub Copilot destekli öneriler alın.
Şimdi, en son model güncelleştirmeleriyle, işlemeden önce yerel değişikliklerinizle ilgili daha da iyi kod gözden geçirme açıklamaları alabilirsiniz!
Önemli geliştirmelerle aynı UX
Gelişmiş Açıklama Kalitesi - Daha yeni akıl yürütme modelleri, geleneksel yöntemler tarafından göz ardı edilebilecek ince hataları ve performans sorunlarını yakalayarak daha içgörülü ve hassas kod incelemeleri anlamına gelir.
İyileştirilmiş Açıklama Oluşturma - Dosyaya göre değil, aynı anda ayarlanan tüm değişiklik için açıklamalar oluşturarak gelişmiş performans ve daha kapsamlı bir inceleme elde edersiniz.
Güncelleştirilmiş İstem Teknikleri - daha net ve daha doğrudan istem daha doğru ve ilgili geri bildirim sağlar.
Get started
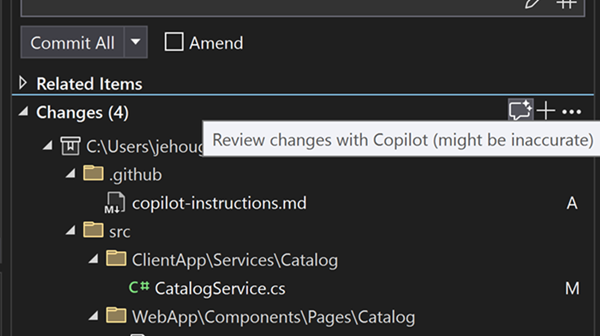
Visual Studio'da Copilot aboneliğiniz etkinleştirildiğinde ve aşağıdaki özellik bayrakları etkinleştirildiğinde Git Değişiklikleri penceresinde yeni parıltılı açıklama düğmesini görebilirsiniz. Tıklandığında, Copilot değişiklik kümelerinizi inceler ve düzenleyicinizde satır içinde bazı öneriler önerir.

Aşağıdaki özellik bayraklarının her ikisinin de açık olduğundan emin olun:
- Araçlar → Seçenekleri → Önizleme Özellikleri → Çekme İsteği Açıklamaları.
- Araçlar → Seçenekler → GitHub → Copilot → Kaynak Denetimi Tümleştirmesi → Git önizleme özelliklerini etkinleştir.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için bkz. özellik bileti.Ve özelliği daha da iyi hale getirmek için bu ankete katılın.
Note
Bu özelliğin Araçları altında etkinleştirilmesi → Önizleme Özelliklerini Yönetme
Copilot Chat'te Git bağlamı
Copilot sohbetinde işlemelerinize ve değişikliklerinize başvurun.
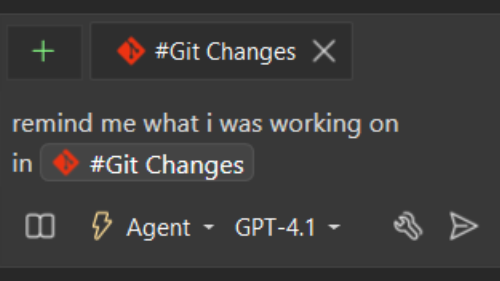
Copilot Sohbet artık Git Değişiklikleri penceresinde işlemelerinize ve değişikliklerinize başvurmayı destekliyor. Copilot'dan değişikliklerinizi özetlemesini, belirli bir işlemeyi açıklamasını ve daha fazlasını yapmasını isteyebilirsiniz!
Değişikliklerinize başvurma
#changeskaydedilmemiş değişikliklerinize bakar. Örneğin, Copilot'dan şu ana kadar yaptığınız şeyi anımsatması için adresine başvurabilirsiniz#changes.

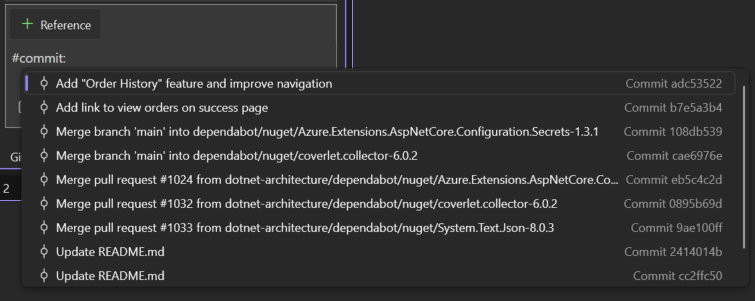
İşlemelerinize başvurma
yazmaya
#commit:başladığınızda Copilot, arasından seçim yaptığınız en son işlemelerin listesini gösterir. Başvurmak istediğiniz daha eski bir işleme varsa, işleme kimliğine de başvurabilirsiniz.

Ardından sohbete bu işlemedeki değişiklikleri kapsayacak şekilde birim testleri yazma gibi görevler için işlemeyi kullanmasını veya bu işlemedeki olası sorunları bulmasını isteyin.
Deneyin
Bu başvuruları kullanmak için aşağıdaki özellik bayrağının açık olduğundan emin olun: GitHub → Araçlar → Seçenekleri → Copilot → Kaynak Denetimi Tümleştirmesi → Git önizleme özelliklerini etkinleştirin.
Giden /Gelen İşlemeleri Görüntüle 📣
Git Deposu penceresi artık araç çubuğunda yalnızca giden/gelen işlemeleri gösterecek bir filtre sağlar.
Git Deposu penceresi, Git geçmişinizi anlamak için başvuru noktasıdır. Yerel bir dalda çalışırken, yeni işlemeler oluşturduğunuz için (giden) veya almanız gereken yeni işlemeler olduğu için (gelen), uzak dalınızla uyumsuz hale gelebilir.
Araç çubuğunda bulunan yeni giden/gelen filtresi ile bu eşitlenmemiş işlemeleri anında tespit edebilirsiniz. Sizin taahhütleriniz, onların taahhütleri – bunları kolaylıkla gözden geçirin ve mükemmel bir şekilde eşitleyin!

📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Git deposunu geri yükleme penceresi 📣
Bu yeni ayar ile yeniden başlatmalar arasında Git Deposu penceresini açık tutun.
Dal işlemleri için ayrılmış ortamınız olarak Git Deposu penceresi büyük olasılıkla günlük geliştirmenizin merkezinde yer alır. Her Visual Studio oturumunda sık sık yeniden açtığınızı fark ederseniz, bu güncelleştirme size zaman ve çaba kazandıracak şekilde tasarlanmıştır.

Visual Studio yeniden başlatılırken Git Deposu penceresini otomatik olarak geri yükleyen Git > Ayarları'na yeni bir ayar ekledik. Ayrıca, pencere kaydedilmiş pencere düzenlerinize dahil edilecek ve özelleştirme seçeneklerinizi geliştirecektir.
Varsayılan olarak bu özellik, ihtiyaç duymayanlar için işlerin sorunsuz çalışmasını sağlamak için kapalıdır. Ancak kolaylık isterseniz, bu ayar sizin için mükemmeldir.

📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Varsayılan dal adı 📣
Yeni bir Git deposu oluşturulduğunda kullanıcıların ilk varsayılan dalı özelleştirmesine izin verin.
Artık yeni Git depoları için varsayılan dal adını doğrudan Visual Studio üzerinden ayarlayabilirsiniz. Bu yeni ayar Git yapılandırmanızla sorunsuz bir şekilde tümleştirerek iş akışınızı tercihlerinize göre uyarlamayı kolaylaştırır.

Git > Ayarları'na gitmeniz yeterlidir; bir sonraki depo oluşturduğunuzda, özel dal adınızın çalıştığını görürsünüz.

📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Desktop
32 bit derlemeler için araç kutusu desteği
WinForms işlem dışı tasarımcısını kullanarak .NET Framework projeleri için Araç Kutusu'na otomatik olarak eklenen Belirli Derleme Referansları'nda bulunan favori Windows Forms (WinForms) denetimlerinizi keşfedin.
.NET Framework projeleri için WinForms işlem dışı Tasarımcı artık tek başına derleme başvurularında bulunan ve Açık Derleme Başvuruları olarak da bilinen denetimleri otomatik olarak bularak ve görüntüleyerek gelişmiş bir deneyimi destekliyor.
Bu özellik, eski 32 bit derlemelere başvuran .NET Framework projeleri için tasarım süresi deneyimini büyük ölçüde zenginleştirir. Kullanıcılar, modern geliştirme iş akışları ve gelişmiş üretkenlik ile daha iyi tümleştirme için uyarlanmış geliştirilmiş araç yapılandırmalarından yararlanabilir. Daha fazla ayrıntı için lütfen blog gönderimizi okuyun.
Kullanıcı arabiriminizi güncelleştirin, tasarım zamanında canlı yayında 📣
Canlı Önizleme, Anlık Yeniden Yükleme ve diğer kullanıcı arabirimi araçları artık tasarım zamanında kullanılabilir.
Canlı Önizleme artık tasarım sırasında kullanılabilir ve uygulamanızın kullanıcı arabiriminizdeki değişiklikleri gerçek zamanlı olarak görmenizi sağlar. Bu şekilde Hot Reload ve diğer canlı arayüz araçlarını kullanarak sorunsuz bir iş akışı sağlayabilirsiniz.
Bu araçlar hata ayıklayıcıdan bağımsız olarak da kullanılabilir, böylece tasarımlarınızın kesintisiz olarak denenmesine ve iyileştirilmesine olanak tanır.

Herhangi bir XAML dosyasından tasarım zamanında Canlı Ön izleme'ye erişmek için yeni Canlı Ön izleme göstergesine tıklayın:
Canlı Önizleme ekran görüntüsü
Live Preview Screenshot
İster yeni bir .NET MAUI uygulaması üzerinde çalışıyor olun ister mevcut bir WPF uygulamasını iyileştirin, bu geliştirmeler yüksek kaliteli uygulamaları daha hızlı ve daha güvenli bir şekilde sunmanıza yardımcı olur.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Yeni UWP .NET 9 MSTest proje şablonu 📣
Visual Studio artık .NET 9 ve Yerel AOT'yi hedefleyen güncelleştirilmiş bir UWP MSTest proje şablonu içeriyor.
Visual Studio artık .NET 9 ve Native AOT'yi hedefleyen yeni bir UWP MSTest proje şablonu içeriyor. UWP .NET 9 projeleri için gerekli tüm desteği MSTest kütüphanelerine, altyapısına ve Visual Studio test ana bilgisayarına eklemek için MSTest ekibiyle yakın bir şekilde çalıştık. Bu destek, UWP test projelerinin .NET 9'u hedeflemesini ve beklediğiniz gibi UWP bağlamında çalışmaya devam ederken tüm modern .NET SDK ve MSTest araçlarından yararlanmasını sağlar.

NET Native kullanan önceki UWP MSTest proje şablonu hala kullanılabilir olacaktır. Ancak, ileriye dönük olarak .NET 9 ve Native AOT'yi hedefleyen yeni proje şablonlarını kullanmanızı öneririz. Visual Studio 17.13'te olduğu gibi arama sonuçlarında yeni .NET 9 proje şablonlarına öncelik vermek için tüm UWP şablonlarının sıralamasını ayarladık.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
.NET
Uygulama modernleştirmesi
GitHub Copilot uygulama modernleştirmesi artık Visual Studio'da yerleşiktir.
GitHub Copilot uygulama modernleştirme aracısı, Visual Studio'da .NET uygulamalarını daha yeni sürümlere yükseltmenize ve azure'a geçirmenize yardımcı olan yapay zeka destekli bir araçtır.
Nasıl Başlanır
- .NET projenizi veya çözümünüzü Visual Studio'da açın.
- Aşağıdaki yöntemlerden birini kullanarak modernleştirme aracısını başlatın:
- Çözüm Gezgini'nde çözüme veya projeye sağ tıklayıp Modernleştir'i seçin, veya
- Copilot Sohbet penceresini açın ve ardından yükseltme isteğinizi yazın
@modernize.- Temsilciye
@modernizeneleri yükseltmek veya taşımak istediğinizi bildirin.Uygulama modernleştirme aracısı ile .NET uygulamalarınızı güncel tutmak ve en son Azure özelliklerinden yararlanmak her zamankinden daha kolay. Bir deneyin ve ne kadar zaman kazanabileceğinizi görün!
C++
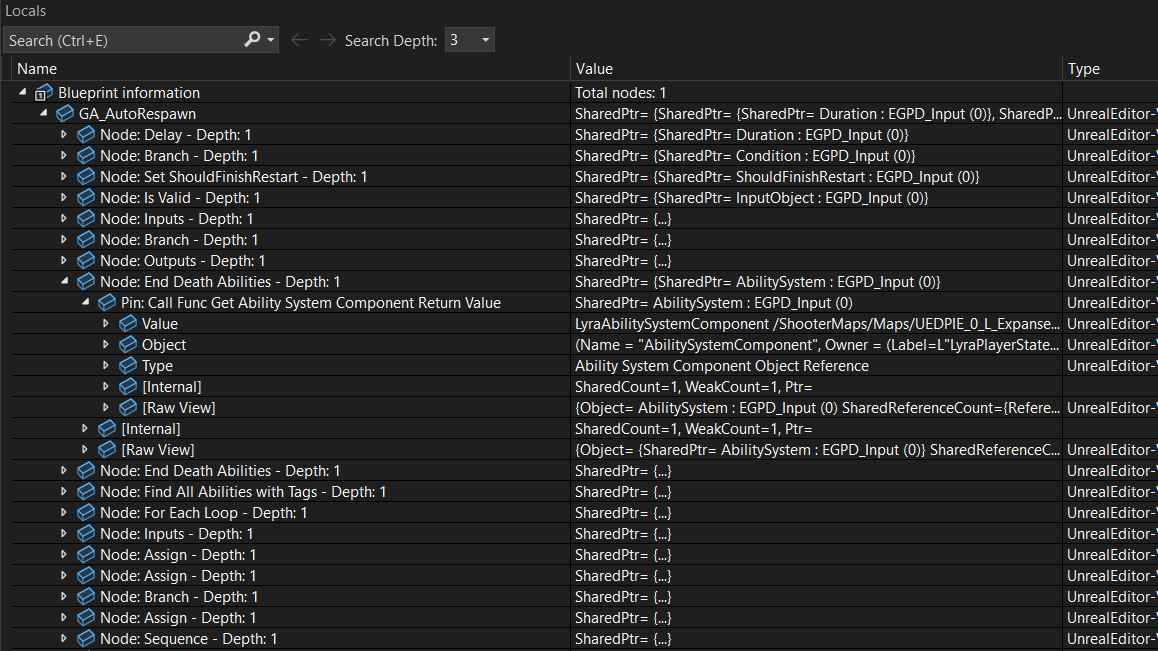
Gerçek Olmayan Altyapı Şema Hata Ayıklayıcısı
Gerçek Dışı Altyapı Şemalarında hata ayıklama için gelişmiş destek.
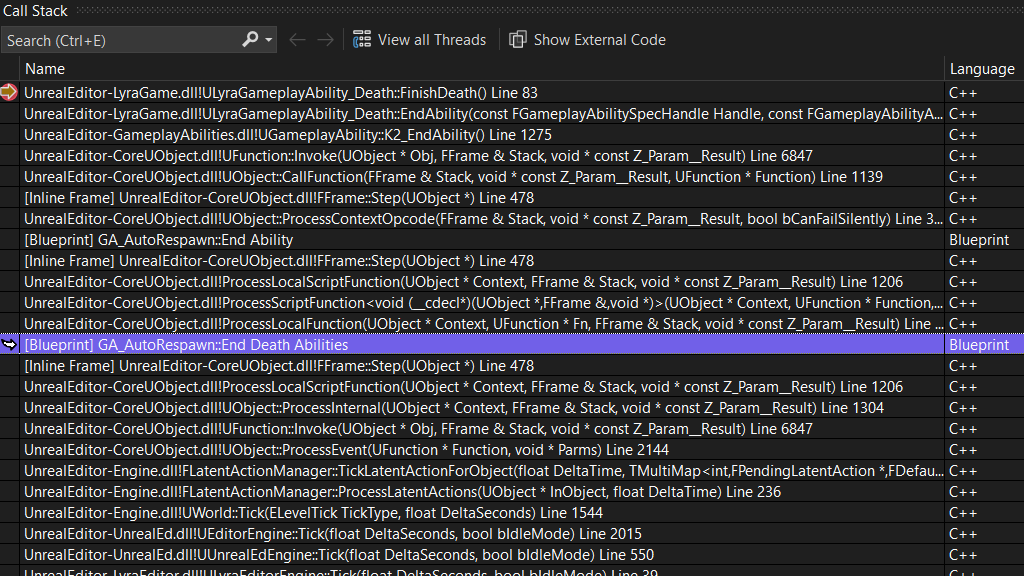
Unreal Engine projeleri için gelişmiş hata ayıklama desteğini duyurmaktan mutluluk duyuyoruz. Visual Studio artık Şema bilgilerini doğrudan çağrı yığınında ve yerel değişkenler pencerelerinde görüntüleyecek.

Bu güncelleştirme, Şema ve C++ kodunda tek bir oturumda birlikte hata ayıklamanıza olanak tanıyarak etkileşimleri izlemeyi ve her iki betik katmanındaki sorunları tanımlamayı kolaylaştırır. Buna ek olarak, artık Şema kodunda kesme noktaları ayarlayabilir ve daha tümleşik bir hata ayıklama deneyimi sağlayabilirsiniz.

CMake modülleri için vurgulama araç ipuçları
IntelliSense Hızlı Bilgi ve tamamlamalarında CMake modülleri için destek eklendi.
Visual Studio'daki CMake modülleri için IntelliSense tabanlı tamamlamalar ve hızlı bilgiler için destek eklediğimizi duyurmaktan heyecan duyuyoruz. Artık tüm kullanılabilir CMake modüllerini görüntüleyebilir ve bunlar hakkında daha fazla bilgiyi doğrudan Visual Studio düzenleyicisinden öğrenerek geliştirme sürecinizi daha sorunsuz ve verimli hale getirebilirsiniz.
Hızlı Bilgi
Başvurulan bir CMake modülünün üzerine geldiğinizde, IntelliSense seçilen modül hakkında ayrıntılı bilgi sağlayarak modülün kullanımını ve işlevselliğini bir bakışta anlamanıza yardımcı olur.

Completion
CMakeLists.txtveya diğer CMake betik dosyalarınıza bir CMake modülü yazmaya başladığınızda IntelliSense, aralarından seçim yapabileceğiniz kullanılabilir modüllerin listesini sağlar.CMake modülü tamamlama
CMake module completion
C++ Dinamik Hata Ayıklama
Performanstan ödün vermeden iyileştirilmiş C++ kodunuz için tam hata ayıklanabilirliği.
İyileştirilmiş kodda hata ayıklama artık her zamankinden daha kolay. C++ Dinamik Hata Ayıklama'yı etkinleştirerek iyileştirilmiş kodunuzun hatalarını iyileştirilmemiş gibi ayıklayabilirsiniz. Tüm yerel değişkenlerinizi görüntüleyebilir, istediğiniz yere adım atabilir ve optimize edilmiş ikili kodlarınızda tam doğrulukta kesme noktaları ayarlayabilirsiniz. Daha fazla ayrıntı için lütfen blog gönderimizi okuyun.

Şablon IntelliSense'i doldurma
Şablon IntelliSense artık Tanıma Git (F12) kullanarak şablon bağımsız değişkenlerini otomatik olarak doldurur.
Artık Şablon çubuğuna, Tanıma Git veya F12 kullanırken şablon parametrelerini görüntüleyen ve düzenlemeye izin veren şablon bağımsız değişkenlerini otomatik olarak doldurabilirsiniz.
Örneğin,
vectorüzerinde F12 tuşuna bastığınızda artıkvectortanımına atlanacak ve şablon çubuğu otomatik olarak doldurulacak, böylece geliştiriciler şablon parametrelerini hızlıca inceleyip düzenleyebilecekler.Aşağıdaki örnekte, Tanıma Git veya F12 tuşuna basmak şablon çubuğunda hem türü hem de ayırıcıyı doldurur.

Data
SSDT 📣
SDK stili SQL projelerini kullanmaArtık GELIŞMIŞ SQL hata ayıklama ve şema karşılaştırma özellikleriyle SQL Server Veri Araçları projelerinizde SDK stili proje dosya biçimini kullanabilirsiniz.
Visual Studio 17.14 güncelleştirmesinde SDK stili SQL Server Veri Araçları (önizleme) için yeni öğe şablonları ve .dacpac verin tabanı başvuruları tanıtılmaktadır. SDK stili SSDT SQL projeleri, SQL Server Veri Araçları (SSDT) projelerine platformlar arası desteği ve gelişmiş CI/CD özellikleri sağlayan Microsoft.Build.Sql SDK'yı temel alır.
Daha az ayrıntılı proje dosyaları ve NuGet paketlerine yapılan veritabanı başvuruları sayesinde, ekipler tek bir projedeki büyük veritabanları üzerinde daha verimli bir şekilde işbirliği yapabilir veya çeşitli projelerden birden çok nesne kümesi derleyebilir. Bir Microsoft.Build.Sql projesinden veritabanı dağıtımları, SQL projesinden derleme yapıtını (.dacpac) yayımlamak için Microsoft.SqlPackage dotnet aracı kullanılarak hem Windows hem de Linux ortamlarında otomatikleştirilebilir. SDK stili SQL projeleri ve SQLiçin DevOps hakkında daha fazla bilgi edinin.

17.14'te veritabanı referansları, proje ve .dacpac eser referanslarını destekleyecek şekilde genişletilmiştir. Veritabanı başvurularının paket başvuruları olarak desteklenmesi gelecekteki bir sürümde mümkün olacaktır. Slngen çözüm dosya oluşturucusuna yapılan son bir güncelleştirme, Microsoft.Build.Sql projeleri için de destek ekledi ve bu sayede büyük çözümlerin program aracılığıyla yönetilmesi mümkün hale geldi.
Çözümünüzde SDK stili SQL projelerini kullanmak için Visual Studio yükleyicisinde en son SSDT önizleme bileşenini yüklediğinizden emin olun.

📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Extensibility
Uzantı paketlerini yükleme
Yükleyici artık uzantı paketlerinin yüklenmesini işleyebilir.
Yükleyici artık tek bir uzantıdan başvurulan birden çok uzantının paketleri olan Uzantı Paketlerini destekliyor.
Yükleyicide Uzantı Paketleri'ni kullanmak için, önce istenen uzantıları bir .vsconfig dosyasında belirtin. Ardından, uzantı ayrıntılarınızı içeren .vsconfig dosyasını içeri aktarmak için Visual Studio Yükleyicisi'nin Yapılandırmayı İçeri Aktar özelliğini kullanın.
.vsconfig dosyaları oluşturma hakkında daha fazla bilgi için yükleme yapılandırmaları belgelerinebakın.
.vsconfig dosyasını içeri aktardıktan sonra, uzantıların yükleme özeti bölmesinde kendi başlıkları altında gruplandırılacağı değiştirme ekranına yönlendirilirsiniz. Burada, tüm Uzantı Paketlerini veya herhangi bir Paket içindeki tek tek uzantıları seçebilir veya seçimini kaldırabilirsiniz.

Daha hızlı VSIX derleme süreleri
Bir veya daha fazla proje başvurusuna sahip VSIX projeleri artık akıllı artımlı derlemeler kullanıyor ve bu da F5 senaryolarını ve geliştirici üretkenliğini önemli ölçüde geliştiriyor.
Birden çok projeyle Visual Studio uzantıları geliştiriyorsanız, bu performans geliştirmesini çok seveceksiniz! Bir veya daha fazla proje başvurusuna sahip VSIX projeleri artık yalnızca yeniden derlenmesi gereken projeler oluşturarak geliştirme iş akışınızı önemli ölçüde daha hızlı hale getirecektir.

Nasıl çalışır?
Hızlı Güncel Denetim sistemi, çözümünüzdeki hangi projelerin yeniden oluşturulması gerektiğini belirleme konusunda daha akıllı olacak şekilde geliştirilmiştir:
- B ve C Projelerine bağlı olan Proje A'yı değiştirirseniz, yalnızca A Projesi yeniden derlenir
- Proje B'yi değiştirirseniz, yalnızca A ve B Projeleri yeniden derlenir
- Bu zeka tüm proje bağımlılık ağacınıza yayılır
Gerçek dünya etkisi
Performans iyileştirmeleri gerçek dünya senaryolarında önemli ölçüde bulunur. Örneğin, Visual Studio ile birlikte gelen GitHub Copilot uzantısı (yaklaşık 30 projeyle) artımlı değişiklikler için 50% üzerinde derleme süresi geliştirmeleri gördü ve derleme sürelerini yaklaşık 60 saniyeden yalnızca 24 saniyeye indirdi!
Bu geliştirme özellikle aşağıdakiler için yararlıdır:
- Birden çok bağımlılığı olan büyük VSIX projeleri
- Hızlı yineleme geliştirme iş akışları
- Sık karşılaşılan F5 hata ayıklama oturumları
Çözümünüz yalnızca tek bir proje içeriyorsa bu geliştirmeden herhangi bir performans avantajı göremeyeceğinizi unutmayın.
Not: Bu yalnızca SDK-Style VSIX projeleri için geçerlidir.
Uzantı geliştirmeniz çok daha hızlı oldu - mutlu kodlama!
Uzantı Yöneticisi güncelleştirmeleri 📣
Visual Studio'da Uzantı Yöneticisi'nde uzantılarınızı yönetmeyi kolaylaştıracak birkaç yeni geliştirme vardır.
Visual Studio'da iş akışınızı kolaylaştıran ve uzantı yönetimi deneyimini geliştiren bir dizi güçlü yeni özelliği sunmaktan heyecan duyuyoruz. Bu güncelleştirmeler, güncelleştirmelerin nasıl ve ne zaman uygulanacağı konusunda daha fazla denetim sahibi olmanızı ve zahmetsizce güncel kalmanızı sağlar.
Yenilikler
Sorunsuz otomatik güncelleştirmeler
Visual Studio artık uygulamayı açtığınızda güncelleştirmeleri otomatik olarak tetikleyecek ve el ile müdahale olmadan her zaman en son özelliklere ve düzeltmelere sahip olmanızı sağlayacak.

Uygulanan güncelleştirmeler için altın çubuğu yeniden başlatın
Güncelleştirmeler uygulandığında, değişikliklerin etkili olması için Visual Studio'yu yeniden başlatmanızı isteyen bir altın çubuk bildirimi görüntülenir.
Uzantı sayfasındaki ayarları otomatik güncelleştirme
Otomatik güncelleştirme ayarlarını doğrudan uzantı sayfasına tümleştirerek daha erişilebilir hale getirdik ve yapılandırma seçeneklerine hızlı erişim sağladık.

Bekleyen değişikliklere göre filtrele
Yeni bir Beklemede kategorisi artık bekleyen değişiklikleri vurgulayarak dikkat edilmesi gereken güncelleştirmeler ve değişiklikler hakkında sizi bilgilendiriyor.

Otomatik güncelleştirme ayarları
Uzantı sayfasına ek olarak, otomatik güncelleştirme ayarları artık Araçlar → Seçenekleri → Ortam → Uzantıları altında kullanılabilir ve daha sezgisel bir ayar yönetimi deneyimi sağlar.

Basitleştirilmiş ayarlar deneyimi
Ayarlar kullanıcı arabirimini kolaylaştırarak otomatik güncelleştirmeleri ve diğer ilgili tercihleri daha az tıklama ve daha net seçeneklerle yapılandırmayı basitleştirdik.
Dışlanan uzantılar listesi
Visual Studio artık otomatik olarak doldurulan bir Dışlanan uzantılar listesi içeriyor ve otomatik olarak güncelleştirilmemesi gereken uzantıları yönetmenize yardımcı oluyor. Bu, özellikle sürüm güncelleştirmelerini el ile denetlemeyi tercih ettiğiniz görev açısından kritik uzantılar için kullanışlıdır.
Bu geliştirmeler kullanılabilirliği artırmak, güncelleştirme sorunlarını azaltmak ve en son iyileştirmelerden yararlanmanızı sağlarken geliştirme ortamınız üzerinde daha fazla denetim sahibi olmanızı sağlamak için tasarlanmıştır.
📣 Geri bildiriminizi paylaşmak ve konuşmaya devam etmek için özellik biletine bakın.
Important
Domain-Specific Dil modeli serileştirmesinde uyumluluğu bozan bir değişiklik yapıldı. Özel özellik türleri içeren modelleri için varsayılan serileştirme mekanizmasını kullanan geliştiricilerin bu özel özellik türleri için TypeConverters eklemesi gerekir. Bunun nasıl yapıldığını gösteren bir örnek için bkz. dosya depolamayı özelleştirme ve XML Serileştirme
Sürüm 17.14.25
Yayın tarihi:20 Ocak 2026
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Copilot edit_file XAML dosyaları için DocumentId null hatasıyla başarısız oluyor. | Geri bildirim formu |
| Çözümleyiciler msbuild'de kullanıldığında 9.0.309'da kilitleniyor |
Sürüm 17.14.24
Yayın tarihi:13 Ocak 2026
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Visual Studio 2022, WPF Uzantımız için Uzantı yöneticisi başarısız olduğunda güncelleştirilmez. | Geri bildirim formu |
| Copilot ayarları değiştirilemiyor | Geri bildirim formu |
Sürüm 17.14.23
Yayın tarihi:16 Aralık 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| MCP Kayıt Defterleri penceresinde arama bozuk | Geri bildirim formu |
| vcpkg 2025-11-19 olarak güncelleştirildi |
Sürüm 17.14.22
Yayın tarihi: 9 Aralık 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Adres Dezenfektanı'nın iş parçacığı yerel değişkenleri için başlangıç adresi yanlış görünüyor | Geri bildirim formu |
| bir ARM64EC iş parçacığı başka bir ARM64EC coroutine çağıran bir x64 eş yordam çağırdığında x64 Öykünücüsü kilitleniyor | Geri bildirim formu |
| Uzantı Visual Studio Market aracılığıyla düzgün güncelleştirilmiyor ve kaldırılmıyor. | Geri bildirim formu |
| Copilot gözden geçirme/fark, Visual Studio'da "Görünümün geçerli anlık görüntüsünde olmalıdır" hatasıyla başarısız oluyor | Geri bildirim formu |
| Otomatik vektörleştiricide görülen ve döngünün yalnızca bir parçasının sadakatle yürütülmüş gibi görünebileceği bir hata düzeltildi. | |
| Visual Studio Yükleyicisi, 10.0.26100 Windows SDK'sının (10.0.26100.7175) en son hizmet sürümünü içerecek şekilde güncelleştirildi. |
Sürüm 17.14.21
Yayın tarihi:19 Kasım 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| LINK : Artımlı bağlama etkinken projeyi yeniden oluştururken önemli hata LNK1000 düzeltildi. | Geri bildirim formu |
| Farklı türlerdeki dizilere sahip ifadeleri içeren üçüncül ifadelerle ilgili yanlış kod oluşturma sorunu düzeltildi. | Geri bildirim formu |
| ASAN, hatalı negatiflere yol açan doğrulama çağrılarını yeniden sıralar | Geri bildirim formu |
| Dezenfektan Kapsamı Blok Listesi Bozuk | Geri bildirim formu |
| C kodu derlenirken C4319 gösterilmiyor | Geri bildirim formu |
| C++/CLI - satır içi ad alanı çalışmıyor | Geri bildirim formu |
| Katıştırılmış ve IoT araçları bileşeni Visual Studio Yükleyicisi'nde kullanım dışıdır. | |
| C++ Android ve C++ iOS geliştirme aracı bileşenleri dahil olmak üzere C++ iş yüküyle mobil geliştirme, Visual Studio Yükleyicisi'nde kullanım dışı bırakılmıştır. | |
| Visual Studio 2022'nin yanı sıra Visual Studio 2026'yı yüklerken, Visual Studio 2022'nin tüm çerçeveler için paket ayıklamayı yanlışlıkla etkinleştirmesi sorunu düzeltildi. Bu, Visual Studio 2022'den derleme sırasında beklenmeyen NU1510 uyarılarına neden olabilir. | Geri bildirim formu |
| "Akışa Bağlan" açılan menüsü, Visual Studio'nın yeniden başlatılana kadar hiçbir şeyi silememesine neden oluyor | Geri bildirim formu |
| Visual Studio 2022 uzaktan hata ayıklama otomatik bağlanma sorunu | Geri bildirim formu |
| Performans Profili Oluşturucu, C++/CLI'da yönetilmeyen kod için simgeleri doğru yüklemiyor | Geri bildirim formu |
Sürüm 17.14.20
Yayın tarihi:11 Kasım 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| GitHub Copilot Sohbeti Sohbet Metnini göstermiyor, yalnızca Kod gösteriyor | Geri bildirim formu |
| Copilot Language Server, VS 2026'da McAfee virüsten koruma yazılımı tarafından tehdit olarak tanındı | Geri bildirim formu |
| Hata ayıklama çıktısı Geçerli değil, Hata Ayıklamada Visual Studio Copilot ile Çözümle | Geri bildirim formu |
| x86 üzerinde büyük girişleri (1 milyar baytlık öğelerin üzerinde) sıralarken std::stable_sort ve std::ranges::stable_sort içinde tamsayı taşması düzeltildi. | |
| [0, 255] aralığının içindeki ve dışındaki belirli karakter bileşimlerini aramaya özgü olan std::wstring::find_first_of/find_last_of vektörleştirilmiş uygulamalarında oluşan kilitlenme düzeltildi. | |
| Windows Driver Kit araçları yaklaşan 26H1 sürümünü destekleyecek şekilde güncelleştirildi. | |
| Visual Studio Yükleyicisi, 10.0.26100 Windows SDK'sının (10.0.26100.6901) en son hizmet sürümünü içerecek şekilde güncelleştirildi. |
| Giderilen güvenlik uyarıları | CVE | Descritpion |
|---|---|---|
| Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı | CVE-2025-62214 | Bu güvenlik güncelleştirmesi, Visual Studio'da bir komutta ('komut ekleme') kullanılan özel öğelerin yanlış nötrleştirilmesinin yetkili bir saldırganın kodu yerel olarak yürütmesine izin verdiği bir güvenlik açığını giderir |
Sürüm 17.14.19
Yayın tarihi:27 Ekim 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Copilot Language Server, McAfee virüsten koruma yazılımı tarafından tehdit olarak algılandı | Geri bildirim formu |
Sürüm 17.14.18
Yayın tarihi:20 Ekim 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| XAML düzenleyicisi artık iç içe sınıfları {x:Static} ve {x:Type} işaretleme uzantıları içinde hata olarak işaretlemez. Örneğin, {x:Static p:Class+Nested.Value} geçerli olsa bile hata olarak dalgalanır. | Geri bildirim formu |
| Yazım denetleyicisi sözcükleri Lo ve Ll/Lu kategorileri arasında bölmelidir | Geri bildirim formu |
| Visual Studio 17.14.13'te Blend'de .NET C# hata dalgalı çizgiler gösterilmiyor | Geri bildirim formu |
| Yeni Visual Studio 2022 Güncelleştirmeleri Git'i Bozan LibCurl Kitaplığını içerir | Geri bildirim formu |
| Visual Studio 2022 Enterprise - App Service .diagsession dosyaları açılamadı | Geri bildirim formu |
| ARM64'te genel amaçlı kayıt olarak FP'nin devre dışı bırakılması. | Geri bildirim formu |
| Visual Studio Yükleyicisi, 10.0.26100 Windows SDK'sının (10.0.26100.6584) en son hizmet sürümünü içerecek şekilde güncelleştirildi. | |
| Yeni vektör öncesi iyileştirmeler ve vektörleştirici geçişi (iyileştirilmiş /O2 kodlarını etkiler) ile hatalı bir etkileşim düzeltildi. | |
| İletilen verileri içeren ARM64X DLL'leri oluşturulurken çözülemeyen dış hata düzeltildi. | Geri bildirim formu |
| ARM64'te PGO izleme çalışma zamanı kilitlenmesi | Geri bildirim formu |
Sürüm 17.14.17
Yayın tarihi:14 Ekim 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| .NET Yükseltme Yardımcısı uzantısı artık Visual Studio Enterprise 17.14.36518.9 ile uyumlu değil | Geri bildirim formu |
| C++ ifadeleri değerlendirilirken meydana gelebilecek potansiyel bir çökme düzeltildi. | Geri bildirim formu |
| Copilot sohbet penceresi tema tema ayarlarıyla çakışmalar | Geri bildirim formu |
| Android'de bir özel durumun hatalarını ayıklamak için copilot kullanma hiçbir zaman çalışmaz | Geri bildirim formu |
| Copilot Profiler Aracısı'nın BenchmarkDotNet karşılaştırma projesi oluşturamadığı bir hata düzeltildi. | |
| .NET iOS'un bu sürümü, Apple iOS 26 için destek sağlar ve Apple Xcode 26'nın kullanılmasını gerektirir. Daha fazla ayrıntı için bkz . iOS/tvOS/macOS/macCatalyst sürüm notları için .NET |
| Giderilen güvenlik uyarıları | CVE | Descritpion |
|---|---|---|
| Visual Studio Bilgilerinin Açığa Çıkması Güvenlik Açığı | CVE-2025-54132 | Bu güvenlik güncelleştirmesi Markdown Mermaid Aracılığıyla Rastgele Veri Sızdırmayı giderir |
| Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı | CVE-2025-55240 | Bu güvenlik güncelleştirmesi, Gulpfile'da Güvenilmeyen Arama Yolu Uzaktan Kod Yürütme Güvenlik Açığı'na yöneliktir |
| .NET Güvenlik Özelliği Atlama Güvenlik Açığı | CVE-2025-55315 | Bu güvenlik güncelleştirmesi, öbek uzantısının yanlış ayrıştırılmasından kaynaklanan HTTP İsteği Kaçakçılığı güvenlik açığını giderir |
| .NET Bilgilerinin Açığa Çıkması Güvenlik Açığı | CVE-2025-55248 | Bu güvenlik güncelleştirmesi, UseSsl doğru olsa bile SmtpClient'ın TLS olmadan bağlanabileceği bir güvenlik açığını giderir |
Sürüm 17.14.16
Yayın tarihi:23 Eylül 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Proje için Nuget Paket Yöneticisi -> İstenmeyen Akışa Bağlan | Geri bildirim formu |
| UseDynamicDebugging kullanıldığında link.exe hata 1422 döndürülür ve hata ayrıntılarının nasıl bildireceği unutulur | Geri bildirim formu |
| Mevcut TFVC iade ilkesi görüntülenemiyor | Geri bildirim formu |
Sürüm 17.14.15
Yayın tarihi:16 Eylül 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Visual Studio'da GitHub Copilot'un İnternet Kesintilerine Dayanıklılığını Geliştirme | Geri bildirim formu |
| Özel durum işleyicisinde erişim gerçekleştiğinde ASAN hatalı kullanım sonrası kapsam pozitif | Geri bildirim formu |
| C++ dinamik hata ayıklama statik yerel öğeleri yanlış başlatıyor | Geri bildirim formu |
| VS 17.14.5'e yükselttikten sonra "BAĞLANTI : hata LNK2001: çözülmemiş dış simge" | Geri bildirim formu |
| KASAN sürücüleri geniş dize işlevlerine (wcscat, wcscpy, wcsncpy) başvuran bağlantıda başarısız oldu | Geri bildirim formu |
| Bağlayıcı olmadan Cmake kullanılırken Visual Studio 2022 Github Copilot Derleme durakları | Geri bildirim formu |
| Copilot Aracısı modu hataları - 'get_output_window_logs' başarısız oldu: PaneId bağımsız değişkeninden System.Guid türündeki değer türetilemedi | Geri bildirim formu |
| Yeni Copilot Profiler Aracısını Visual Studio 2022'ye getirerek kullanıcıların kodlarını iyileştirme konusunda yardım almasına olanak verdik. |
Sürüm 17.14.14
Yayın tarihi: 9 Eylül 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Sembol indirme işlemi artık çalışmıyor | Geri bildirim formu |
| Üye erişimlerinin değer kategorisiyle ilgili bir sorun düzeltildi. | Geri bildirim formu |
| Dizilerin değer kategorisiyle ilgili bir sorun düzeltildi. | Geri bildirim formu |
| Bir dizinin yanlış belirlenen değer kategorisiyle ilgili ICE sorunu düzeltildi. | Geri bildirim formu |
| MSBuild'in glob genişletmesi başarısız olduğunda derleme iletisini raporlamak yerine iç hata üretmesine neden olan bir sorun düzeltildi. | |
| .NET çalışma zamanı 8.0.20 ve 9.0.9'a ve .NET SDK'sı 9.0.305'e güncelleştirildi | |
| VS 17.14'te uzantı güncelleştirmesi | Geri bildirim formu |
| GitHub Copilot Sohbet penceresi otomatik olarak en son oluşturulan sözcüklere kaydırarak yanıt oluşturma sırasında üstten okumayı önler | Geri bildirim formu |
| Kod Kapsamı Görünümlerini Yapılandırma başarısız oluyor | Geri bildirim formu |
| Aracı: Toplam değişiklik açılan menüsü sohbet penceresinde kalır, kapatılamaz | Geri bildirim formu |
Sürüm 17.14.13
Yayın tarihi:19 Ağustos 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| VS 2022 v17.14.11 mcp sunucularını yükleyemiyor | Geri bildirim formu |
| Copilot Aracısı modu bu iş parçacığında bozulur ve kurtarılamaz: System.ArgumentException: EditsFunctionHandler GetErrorsAsync yolunda geçersiz karakterler | Geri bildirim formu |
| Canlı Görsel Ağaç ve Canlı Özellik Gezgini çalışmıyor | Geri bildirim formu |
| Eksik dize değerlerinin yerelleştirilmiş RESX dosyalarında yanlış şekilde boş dizeler olarak yazılması ve bu kültürler için boş dizelerin döndürülmesinin yol açan bir sorun düzeltildi. Bu düzeltmeyle, bu tür değerler artık null olarak yazılır ve bunların varsayılan (nötr) değer olarak çözümlenmesine olanak sağlar. | Geri bildirim formu |
| ucrtbased.dll sürüm 10.0.26100.4188 için simgeler eksik | Geri bildirim formu |
| ReFS birimlerinde ve Windows Server 2022'de bulunan depoları olan kullanıcıların VS IDE ile Git işlemlerini gerçekleştirememesi sorununu gidermek için MinGit, v2.50.1 olarak güncelleştirildi. | Geri bildirim formu |
| Shift JIS olarak kodlanmış ve Japonca karakterler içeren dize değişmez değerleri içeren bazı kaynak dosyalarda yanlış IntelliSense hataları bildirilmesine neden olan bir sorun düzeltildi. | |
| VS artık MAUI 9.0.82 (SR8.2) içeriyor | |
| MASM tarafından oluşturulan belirli hata ayıklama bilgileri bağlanırken oluşan yığın taşması kilitlenmesi düzeltildi. |
Sürüm 17.14.12
Yayın tarihi:12 Ağustos 2025
| Giderilen güvenlik uyarıları | CVE | Descritpion |
|---|---|---|
| GitHub Copilot ve Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı | CVE-2025-53773 | Bu güvenlik güncelleştirmesi, Copilot'un chat.tools.autoApprove ayarını true olarak ayarlamak için ayarları değiştirdiği bir güvenlik açığını giderir |
Sürüm 17.14.11
Yayın tarihi: 4 Ağustos 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Hatalı pozitif yaşam süresi kod analizi uyarısı C26849: Geçersiz bir işaretçiye başvuru yapmayın (ömür.1). | Geri bildirim formu |
| SIMD iyileştirmesi için yasallık denetimleri düzeltildi. | Geri bildirim formu |
| 19.43'ten regresyon: link.exe uzun sembollerle PDB oluşturma sırasında kilitleniyor | Geri bildirim formu |
| /Gs0 ile ARM64EC yanlış chkstk çağrıları düzeltildi. | Geri bildirim formu |
| http-client.env.json ortamları alınmaz (Visual Studio 17.14.0 güncelleştirmesi sonrasında) | Geri bildirim formu |
| Copilot Aracısı modu bu iş parçacığında bozulur ve kurtarılamaz: System.ArgumentException: EditsFunctionHandler GetErrorsAsync yolunda geçersiz karakterler | Geri bildirim formu |
| Aşağıdaki Windows SDK sürümleri Visual Studio 2022 yükleyicisinden kaldırılmıştır: 10.0.18362.0, 10.0.20348.0 ve 10.0.22000.0. Daha önce Visual Studio kullanarak SDK'nın bu sürümlerinden birini yüklediyseniz, güncelleştirdiğinizde kaldırılır. Projeniz bu SDK'lardan herhangi birini hedeflediyse, şöyle bir derleme hatasıyla karşılaşabilirsiniz: Windows SDK sürüm 10.0.22000.0 bulunamadı. Windows SDK'sının gerekli sürümünü yükleyin veya proje özellik sayfalarında veya çözüme sağ tıklayıp "Çözümü yeniden hedefle" seçeneğini belirleyerek SDK sürümünü değiştirin. Bu sorunu çözmek için projenizi 10.0.26100.0 veya gerekirse daha önceki bir desteklenen sürüme yeniden hedeflemenizi öneririz. Desteklenen SDK sürümlerinin tam listesi için lütfen adresini ziyaret edin: https://developer.microsoft.com/windows/downloads/sdk-archive/. SDK'nın desteklenmeyen bir sürümünü yüklemeniz gerekiyorsa, bunu burada bulabilirsiniz: https://developer.microsoft.com/windows/downloads/sdk-archive/index-legacy/. |
Sürüm 17.14.10
Yayın tarihi:29 Temmuz 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| 17.14.8 Güncelleştirmesi'nin ardından iOS-Projeler oluşturamıyorum | Geri bildirim formu |
| VS 17.14'te uzantı güncelleştirmesi | Geri bildirim formu |
| model_max_prompt_tokens_exceeded nedeniyle aracı modu kullanılamaz | Geri bildirim formu |
| Github Copilot, dotnet komutlarını çalıştırırken Visual Studio'da kilitleniyor | Geri bildirim formu |
| Visual Studio'daki GitHub Copilot kullanıcı arabirimi MCP sunucusu dinamik araç listesini otomatik olarak güncelleştirmez | Geri bildirim formu |
| Visual Studio hata ayıklama seçeneği "Her zaman sormadan güvenilmeyen kaynak sunucu komutlarını çalıştır" beklendiği gibi çalışmıyor | Geri bildirim formu |
| AI, Copilot, Agents ve MCP - .mcp.json dotnet run komutu göreli yollardan yararlanamaz | Geri bildirim formu |
| .NET 9 MAUI : .NET çalışma zamanı 9.0.5 veya üzeri bulunamadı | Geri bildirim formu |
| MAUI uygulamaları için, XAML düzenleyicisinin üst kısmında bir Live Preview araç çubuğu ve düğmesi vardı. Düğme, klavye erişilebilirliği ve özellik aramasının çalışmasına izin veren "Windows Hatalarını Ayıkla > " altındaki bir menü öğesine taşındı. Araç çubuğu kaybolduğunda, XAML düzenleyicisi dikey alanı geri alır. | Geri bildirim formu |
| Satırın sonunda düzenleyiciye "\x" yazmak IDE'nin süresiz olarak kilitlenmesine neden olabilir | Geri bildirim formu |
| Canlı Birim Testi 'Dosya bulunamadı ... .cshtml__virtual.html__virtual.js' ile başarısız oluyor | Geri bildirim formu |
| Visual Studio çözüm yüklerinin kilitlenmesine neden olabilen bir MSBuild kilitlenmesi düzeltildi. | |
| NuGet Denetimi kapatılmışsa NuGet işlemleri (ekleme, güncelleştirme, kaldırma) sırasında Paket Yöneticisi kullanıcı arabirimi tarafından güvenlik açığı verilerinin sorgulanmadığından emin olun. | |
| Google ile sosyal oturum açma desteği artık Visual Studio'daki GitHub Copilot için tümleştirilmiştir. |
Sürüm 17.14.9
Yayın tarihi:15 Temmuz 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| GitHub Copilot Agent Preview, birim testlerini çalıştırdıktan sonra terminal komutlarını çalıştıramıyor | Geri bildirim formu |
| Copilot dosya değişiklikleri önizlemesi boş | Geri bildirim formu |
| Kaçış anahtarı XAML dosyasındaki bulma kutusunu kapatmıyor | Geri bildirim formu |
| PATH'de geçersiz bir Java yürütülebilir dosyası olduğunda Android hata ayıklama hedeflerinin listelenmesi düzeltildi. | Geri bildirim formu |
| VS 17.14'te uzantı güncelleştirmesi | Geri bildirim formu |
| Hem yazma açılı ayraçları hem de tırnak işaretleri yazarken tam listelerin gösterilmesi için C++ #include tamamlamalarında filtreleme kaldırıldı. | Geri bildirim formu |
| AI, Copilot, Agents ve MCP - .mcp.json dotnet run komutu göreli yollardan yararlanamaz | Geri bildirim formu |
| Visual Studio'da Linux Tüketim İşlevi Uygulaması oluşturma seçeneğini kaldırarak Esnek Tüketim kullanarak İşlev Uygulaması sağlarken geliştirilmiş kullanıcı deneyimi. | |
| Yüklemeler ve güncelleştirmeler sırasında müşterilerin StandardCollector.Service.exe kapatması gereken sorunlar düzeltildi. |
Sürüm 17.14.8
Yayın tarihi: 8 Temmuz 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| MAUI projemin net9.0-ios hedefini artık oluşturamıyorum | Geri bildirim formu |
| Bir C# veya VB.NET projesinin özelliklerini ayarlarken, "Başlangıç nesnesi" açılan listesinde aralarından seçim yapabileceğiniz nesneler doğru şekilde gösterilir. | Geri bildirim formu |
| Docker kapsayıcıları hata ayıklama için Visual Studio'da gösterilmiyor. | Geri bildirim formu |
| Visual Studio Yükleyicisi, 10.0.26100 Windows SDK'sının (10.0.26100.4188) en son hizmet sürümünü içerecek şekilde güncelleştirildi. |
| Giderilen güvenlik uyarıları | CVE | Descritpion |
|---|---|---|
| Visual Studio - Ayrıcalıkların yükseltilmesi | CVE-2025-49739 | Standart Toplayıcı Hizmeti'nde kullanım zamanına denetim süresi, Yerel ayrıcalık yükseltmesine izin verir |
| Gitk Bağımsız Değişkenleri Güvenlik Açığı | CVE-2025-27613 | Gitk Bağımsız Değişkenleri Güvenlik Açığı |
| Gitk Abitryary Code Yürütme Güvenlik Açığı | CVE-2025-27614 | Gitk Abitryary Code Yürütme Güvenlik Açığı |
| Git Kötü Amaçlı Kabuk Güvenlik Açığı | CVE-2025-46334 | Git Kötü Amaçlı Kabuk Güvenlik Açığı |
| Git Dosyasının Üzerine Yazma Güvenlik Açığı | CVE-2025-46835 | Git Dosyasının Üzerine Yazma Güvenlik Açığı |
| Git Symlink Güvenlik Açığı | CVE-2025-48384 | Git Symlink Güvenlik Açığı |
| Git Protokolü Ekleme Güvenlik Açığı | CVE-2025-48385 | Git Protokolü Ekleme Güvenlik Açığı |
| Git Kimlik Bilgisi Yardımcısı Güvenlik Açığı | CVE-2025-48386 | Git Kimlik Bilgisi Yardımcısı Güvenlik Açığı |
Sürüm 17.14.7
Yayın tarihi: 23Haziran 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| GitHub Copilot Sohbet Hatası: "Ov ayrıştırılamadı" - Kalıcı Sorun | Geri bildirim formu |
| Derleyici seçeneği ile yol arasında boşlukla bir ekleme yolu belirtildiğinde, yoldaki dosyaların hiçbirinin ekleme tamamlama listesinde görünmeyeceği bir sorun düzeltildi. | Geri bildirim formu |
| 17.14'te Geliştirici PowerShell'de kaçış algılanmadı | Geri bildirim formu |
| VS 17.14 - NCrunch 5.10.0.7 kesmelerine güncelleştirildi | Geri bildirim formu |
| VS2022 17.14.0 önizleme 1.1'de VB.NET uygulaması derlenemiyor | Geri bildirim formu |
| Satır içi Tamamlamalar için kullanıcı deneyimini ve erişilebilirliğini geliştirmek için çeşitli değişiklikler uygulandı. |
Sürüm 17.14.6
Yayın tarihi:17 Haziran 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| VS 17.14 regresyonu: x64 Sürüm yapılandırması ile ASAN hatalı kod oluşturma | Geri bildirim formu |
| Dezenfektan Kapsamı Hatalı Codegen Üretir | Geri bildirim formu |
| Razor biçimlendirmenin bazen belirli söz dizimi desenleri veya yapılandırmaları için hiçbir şey yapmamış gibi görünmesine neden olan bir sorun düzeltildi. | Geri bildirim formu |
| GitHub Copilot Agent Preview, birim testlerini çalıştırdıktan sonra terminal komutlarını çalıştıramıyor | Geri bildirim formu |
| EventTrigger'ın yönlendirme olayı Yüklendiğinde, Görsel Taslak hedef öğeyi ada göre bulamaz. | Geri bildirim formu |
| boost::p arser dosyasında hatalı pozitif söz dizimi hatası düzeltildi | Geri bildirim formu |
| Copilot, .xaml.cs ile .xaml arasındaki farkı göremez | Geri bildirim formu |
| MSVC AddressSanitizer artık, eklentiler gibi yazılımlarda sıklıkla kullanılan statik bağlantılı bir VCRuntime ile dinamik olarak bağlı bir Universal C Çalışma Zamanı kullanan projeleri destekliyor. | Geri bildirim formu |
| Derleyici kilitlenmesine neden olan karmaşık özellik algılama koduyla ilgili bir sorun düzeltildi. | Geri bildirim formu |
| Copilot yardımcısı 'run_build' başarısız oldu | Geri bildirim formu |
| Sonraki Düzenleme Önerileri için menü öğesini düzenlemek için gezin düğmesi kullanılırken kilitlenme düzeltildi. | |
| Değiştirilmiş işlemci benzitesine sahip çok yuvalı makinelerde ConcRT (Eşzamanlılık Çalışma Zamanı) başlatması düzeltildi. |
Sürüm 17.14.5
Yayın tarihi:10 Haziran 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| SSH aracılığıyla uzaktan hata ayıklayıcı bir kesme noktasına çarpmadan önce kilitleniyor | Geri bildirim formu |
| Giderilen güvenlik uyarıları | CVE | Descritpion |
|---|---|---|
| Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı | CVE-2025-47959 | Visual Studio'da bir komutta ('komut ekleme') kullanılan özel öğelerin yanlış nötrleştirilmesi, yetkili bir saldırganın ağ üzerinden kod yürütmesine olanak tanır. |
| .NET ve Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı | CVE-2025-30399 | .NET ve Visual Studio'daki güvenilmeyen arama yolu, yetkisiz bir saldırganın ağ üzerinden kod yürütmesine olanak tanır. |
Sürüm 17.14.4
Yayın tarihi: 3 Haziran 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| Razor PageModel'de Tür veya Ad Alanı Bulunamadı Hatası | Geri bildirim formu |
| VS 2022 17.14 p1.1 derlemeyi tamamlayamıyor. "error D8040: error creating or communicating with child process." | Geri bildirim formu |
| #include tamamlanması artık yoldaki dosya veya klasörleri önermez | Geri bildirim formu |
| Visual Studio sürekli kimlik bilgilerini yeniden girmemi istedi [expansion.microsoft.com kiracı engellendi] | Geri bildirim formu |
Sürüm 17.14.3
Yayın tarihi:28 Mayıs 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| COleDateTime'ın RFX_Date ile depolanması sorunu | Geri bildirim formu |
| Android başlatma seçenekleri eksik | Geri bildirim formu |
| Unity'de yeni bir betik oluşturduğunuzda ve VS'yi düzenlemek üzere yeniden açtığımda, daha önce düzeltmiş olan tüm sekmeler kayboluyor. | Geri bildirim formu |
| Koddaki bir şeyi her değiştirişim (Xamarin) VS'yi yeniden başlatmam gerekiyor | Geri bildirim formu |
| Git dallarının değiştirilmesi açık dosyaların kapatılmasına neden oluyor | Geri bildirim formu |
| 17.14 Güncelleştirmesi'nde (UE5) "Hızlı İşlem & Tanımı Yeniden Düzenleme > " çalışmıyor | Geri bildirim formu |
Sürüm 17.14.2
Yayın tarihi:22 Mayıs 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| UNC yolu üzerinden C++ projeleri içeren bir Çözüm açılırken VS'nin kilitlenmesine neden olan bir sorun düzeltildi. | Geri bildirim formu |
Sürüm 17.14.1
Yayın tarihi:21 Mayıs 2025
| En önemli hata düzeltmeleri | Topluluktan |
|---|---|
| 'xxx' özelliği şu anda bir iç hata nedeniyle kullanılamıyor. System.NotSupportedException: Verilen yolun biçimi desteklenmiyor. | Geri bildirim formu |
| Microsoft Store için karşıya yükleme paketi oluşturulurken oluşan bir sorun düzeltildi. | Geri bildirim formu |
Razor kaynak oluşturucusunun ile çalışamamasına neden olabilecek bir System.ArgumentOutOfRangeExceptionsorun düzeltildi. |
|
| Kaynak dosyası düzenleyicisi başlatılmadan önce kapatılırken oluşan kilitlenme sorununu gideren bir sorun düzeltildi. |
Tüm ekibimizden Visual Studio'yu seçtiğiniz için teşekkür ederiz! En son güncelleştirmeler, kaynaklar ve haberler için Visual Studio Hub göz atın ve iletişimde kalın.
İyi kodlamalar!
Visual Studio ekibi
Note
Bu güncelleştirme, 3. Taraf Bildirimlerinde veya ilgili lisansta belirtildiği gibi ayrı olarak lisanslandırılmış yeni Microsoft veya üçüncü taraf yazılımları içerebilir.