Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Bu konu, Windows uygulamalarında özel, dokunma için iyileştirilmiş deneyimler oluşturmaya yönelik tasarım yönergeleri sağlar.
Genel Bakış
Dokunma, Windows ve Windows uygulamalarında bir veya daha fazla parmağın (veya dokunma kişisinin) kullanılmasını içeren birincil giriş biçimidir. Bu dokunmatik temaslar ve hareketleri, çeşitli kullanıcı etkileşimlerini destekleyen dokunma ve manipülasyon hareketleri olarak yorumlanır.
Hem Windows SDK'sı hem de Windows Uygulama SDK'sı, Windows uygulamaları genelinde güçlü ve tutarlı deneyimler sağlayan kapsamlı dokunma için iyileştirilmiş denetim koleksiyonları içerir.
Windows uygulamalarınız için özel denetimler, deneyimler ve çerçeveler oluştururken bu yönergeleri kullanın.
Tasarım ilkeleri
Windows uygulamanızda dokunma deneyimini tasarlarken aşağıdakileri göz önünde bulundurun.
Dokunmatik için Uyumlu
Windows uygulama deneyimleri dokunmaya davetkar hissetmeli, doğrudan işleme izin vermeli ve daha az hassas etkileşimlere uyum sağlanmalıdır. Hareketler, kalem ve ses tümleştirmesi dahil olmak üzere dokunmatik hızlandırıcıları göz önünde bulundurun.
Duruşlar Arasında Tutarlı
Uygulamanızın, kullanıcının giriş yönteminden veya duruşundan bağımsız olarak tutarlı bir deneyime sahip olması gerekir. Geleneksel masaüstü duruşundan tablet duruşundaki değişiklikler (bkz . Daha iyi tablet deneyimleri için önerilen ayarlar) ve yönlendirmedeki değişiklikler, kafa karışıklığı değil, oldukça hafif ve yalnızca gerektiği gibi olmalıdır. Uygulamanızın kullanıcı arabirimini, kullanıcıların bulundukları konuma uygun tanıdık ve uyumlu bir deneyim oluşturmak için ufak değişikliklerle yeniden düzenlemesi gerekir.
Duyarlı
Uygulamalar ve etkileşimler, olası eylemleri gösterirken kullanıcının mevcut durumuna yanıt veren animasyonlar kullanarak kullanıcılara etkileşimle ilgili her aşamada geri bildirim (Dokunma, eylem, rötuş) sağlamalıdır. Animasyonlar da pürüzsüz ve modern hissetmek için en az 60 fps korumak gerekir.
Dokunma Kullanım Anlayışlarına Saygı Gösterme
Duyarlı Geri Bildirim
Uygulamanızla etkileşimler sırasında uygun görsel geri bildirim, kullanıcıların etkileşimlerinin hem uygulama hem de Windows platformu tarafından nasıl yorumlandığı konusunda bilgi sahibi olmalarına, öğrenmelerine ve uyarlamalarına yardımcı olur. Kullanıcının dokunuşlarına yanıt olarak dikkat çekici, anlaşılır ve dikkat dağıtıcı öğeler tarafından kaybolmayan anında ve sürekli geri bildirim sağlayın. Bu anında geri bildirim, kullanıcıların uygulamanızın etkileşimli öğelerini nasıl öğreneceği ve keşfedeceğidir.
- Geri bildirim dokunulduğunda anında olmalı ve hareket eden nesneler kullanıcının parmağına yapışmalıdır.
- Kullanıcı arabirimi, kullanıcı hızı ve hareketleriyle eşleşerek hareketlere yanıt vermeli, ana kare animasyonlarını kullanmaktan kaçınmalıdır.
- Görsel geri bildirim, kullanıcı bir eyleme işlemeden önce olası sonuçları iletmelidir.
Yapmak
Yapma


Daha fazla bilgi için bkz. Windows 11'degörsel geri bildirim ve Hareket yönergeleri
Dokunma Etkileşimi Desenleri
Tutarlılığı ve deneyiminize öngörülebilir bir şekilde getirmek için bu yaygın etkileşim ve hareket desenlerine saygıyı sağlayın.
Ortak Etkileşimler
Kullanıcıların aşina olduğu ve tüm Windows deneyimlerinde tutarlı bir şekilde çalışmasını beklediği bir dizi yaygın dokunma davranışı ve hareketi vardır.
- Bir öğeyi etkinleştirmek veya seçmek için dokunun
- Nesneyi taşımak için kısa basın ve sürükleyin
- İkincil, bağlamsal komutların menüsüne erişmek için basılı tutun
- Bağlamsal komutlar için çekme (veya sürükleme ve bırakma)
- Döndürme işlemi için saat yönünde veya saat yönünün tersine çevirin
Etkileşim
 Dokun
Dokun
 Çekme (veya sürükleyip bırakma)
Çekme (veya sürükleyip bırakma)
 Kısa basma ve sürükleme
Kısa basma ve sürükleme
 Döndürmek
Döndürmek
 Basılı tutun
Basılı tutun
Daha fazla bilgi için bkz. Windows 11'degörsel geri bildirim ve Hareket yönergeleri
Hareketler
Hareketler, kullanıcıların gezinmek ve ortak etkileşimler üzerinde işlem yapmak için gereken çabayı düşürür. Mümkün olduğunda, kullanıcıların uygulamada gezinmesini ve uygulamada hareket etmelerini kolaylaştırmak için dokunma hareketleri ile kullanıcı arabirimini destekleyin.
Görünümler arasında geziniyorsanız, hem mevcut hem de yeni durumların sürüklenirken görünür olması için bağlı animasyonları kullanın. Kullanıcı arabirimiyle etkileşimde bulunan öğeler kullanıcı hareketini izlemeli, geri bildirim sağlamalı ve yayında sürükleme konumu eşiklerine göre ek eylemlerle tepki vermelidir.
Hareketler, hareketsizlik temelinde hareket ve çekme işlemleriyle de eyleme dönüştürülebilir ve rahat bir hareket aralığında olmalıdır.
- İleri geri gitmek için sürükleyin veya hızlı kaydırın
- Kapatmak için sürükleyin
- Yenilemek için çekme
Hareketler
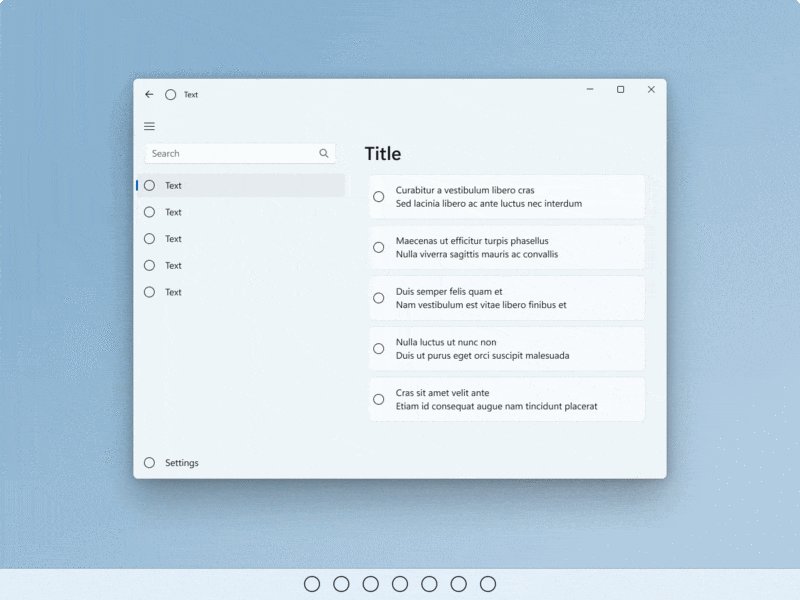
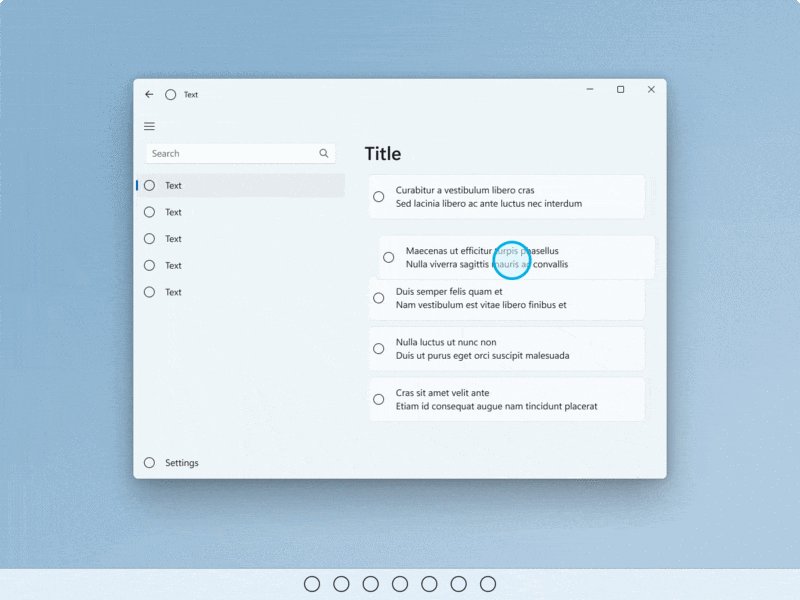
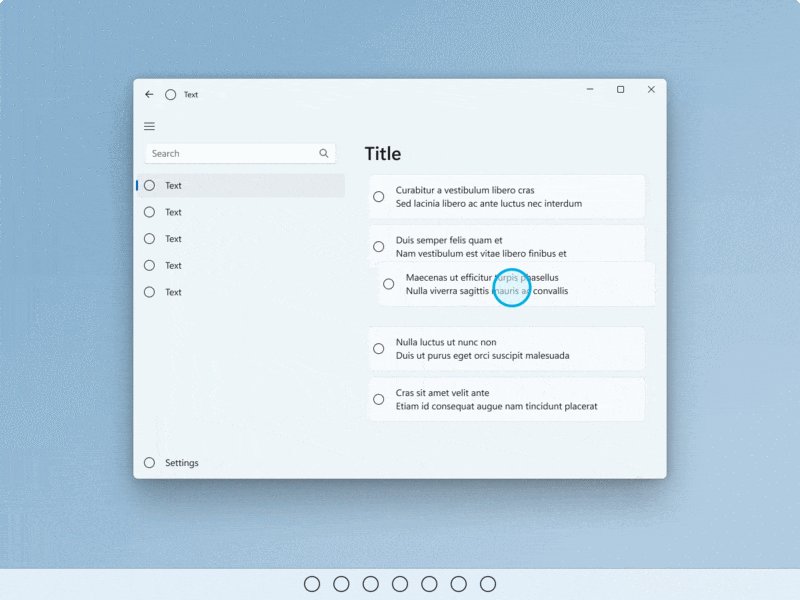
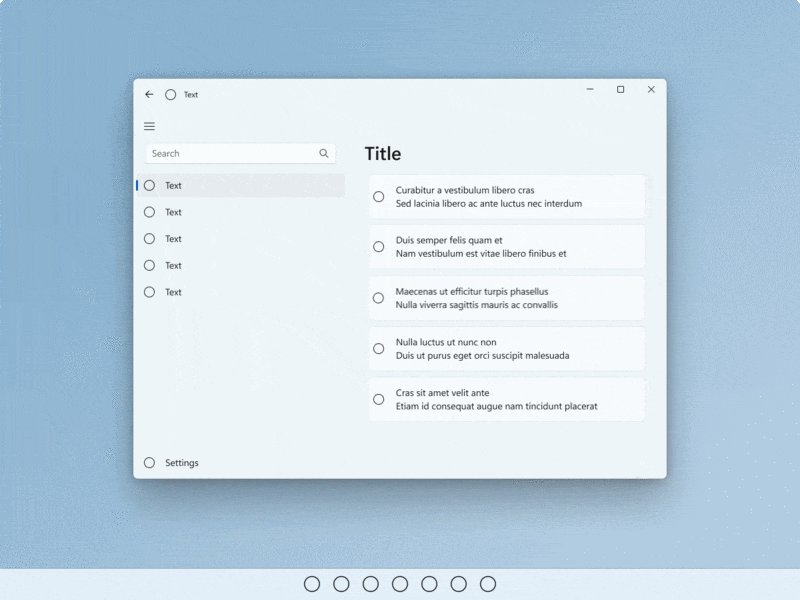
 Geri ve ileri gitmek için sürükleyin veya hızlı kaydırın.
Geri ve ileri gitmek için sürükleyin veya hızlı kaydırın.
![Bir dizi nesne üzerinde aşağı doğru çekilmesini gösteren animasyonlu GIF [2].](images/touch/touch-pull-to-refresh.gif) Yenilemek için kaydırın
Yenilemek için kaydırın
 Kapatmak için sürükleyin
Kapatmak için sürükleyin
Daha fazla bilgi için Sayfa geçişleri ve Yenilemek için çekin konularına bakın.
Özel hareketler
Sık kullanılan klavye kısayol tuşları ve dokunmatik yüzey hareketlerini dokunmatik etkileşimlere getirmek için özel hareketleri kullanın. Animasyonlar ve görsel durumlarla özelleştirilmiş etkileşim unsurları aracılığıyla bulunabilirliği ve yanıt hızını artırın (örneğin, ekrana üç parmağınızı yerleştirmek, pencerelerin görsel geri bildirim için küçülmesini sağlar).
- Bu, kullanıcılar için karışıklığa neden olabileceği için ortak hareketleri geçersiz kılmayın.
- Özel eylemler için çok parmaklı hareketleri kullanmayı göz önünde bulundurun, ancak sistemin uygulamalar ve masaüstleri arasında hızlı geçiş yapmak için bazı çok parmaklı hareketleri ayırdığını unutmayın.
- Kenar hareketleri yanlışlıkla çağrılabilen işletim sistemi düzeyinde davranışlar için ayrıldığından, ekranın kenarlarının yakınından gelen özel hareketlere dikkat edin.
Yanlışlıkla gezinmekten kaçının
Uygulamanız veya oyununuz ekranın kenarlarına yakın sık etkileşimler içeriyorsa, sistem açılır ögelerinin yanlışlıkla etkinleştirilmesini önlemek için deneyiminizi Tam Ekran Özel (FSE) modunda sunmayı göz önünde bulundurun (kullanıcıların ilişkili sistem açılır penceresini çekmek için doğrudan geçici sekmeye çekmesi gerekir).
Uyarı
Kullanıcıların uygulamanızdan uzak durmasını veya başkalarıyla birlikte kullanmasını zorlaştıracağı için kesinlikle gerekli olmadıkça bunu kullanmaktan kaçının.
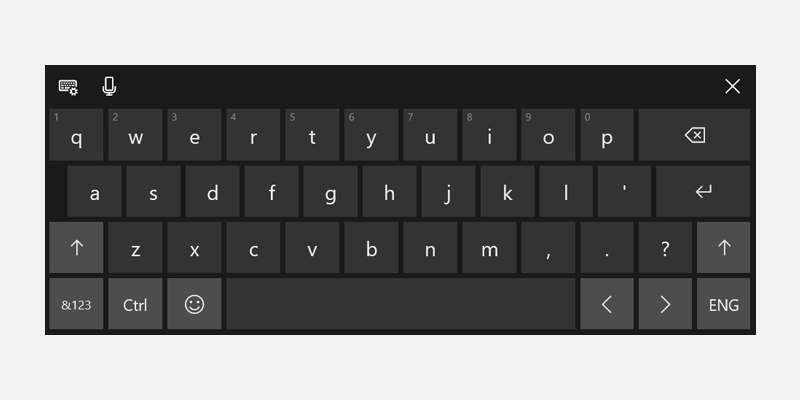
Dokunmatik klavye deneyimleri
Dokunmatik klavye, dokunmayı destekleyen cihazlar için metin girişi sağlar. Windows uygulaması metin giriş denetimleri, kullanıcı düzenlenebilir bir giriş alanına dokunduğunda dokunmatik klavyeyi varsayılan olarak çağırır.

Metin alanına dokunarak işlemi başlatın
Bir kullanıcı metin giriş alanına dokunduğunda dokunmatik klavye açılır. Bu, klavyeyi göstermek ve gizlemek için sistem API'lerimizi kullanarak otomatik olarak çalışır. Bkz. Dokunmatik klavyenin varlığına yanıt verme.
Standart metin girişi denetimlerini kullanma
Yaygın denetimlerin kullanılması beklenen davranışı sağlar ve kullanıcılar için sürprizleri en aza indirir.
Metin Hizmetleri Çerçevesi'ni (TSF) destekleyen metin denetimleri, şekil yazma (çekme klavyesi) özellikleri sağlar.
Dokunmatik klavye sinyalleri
Dokunmatik klavyeyi girişin ana modu haline getiren girişleri, duruşu ve donanım sinyallerini dikkate alın (donanım klavyesi çıkarıldığında, giriş noktaları dokunmayla çağrıldığında, kullanıcının yazmaya yönelik net amacı olduğunda).
Uygun şekilde yeniden akış
- Daha küçük cihazlarda klavyenin ekranın %50'sini kaplayabileceğini bilmelisiniz.
- Dokunmatik klavyeyle etkin metin alanını gizlemeyin.
- Dokunmatik klavye etkin metin alanını gizlerse, alan görünene kadar uygulama içeriğini yukarı (animasyonla) kaydırın.
- Dokunmatik klavye etkin metin alanını gizler ancak uygulama içeriği yukarı kaydıramıyorsa, uygulama kapsayıcısını taşımayı deneyin (animasyonla).

Hedefleri Vur
Vur hedeflerinin rahat ve dokunmaya davetkar olduğundan emin olun. Isabet hedefleri çok küçük veya kalabalıksa, kullanıcıların daha dikkatli olması gerekir, bu dokunmatik ekranlarla zordur ve kötü bir deneyime neden olabilir.
Dokunılabilir
Dokunulabilir alanı, görsel daha küçük olsa bile en az 40 x 40 epx veya genişlik en az 120 epx olduğunda 32 epx yüksekliğinde olarak tanımlarız.
Ortak denetimlerimiz bu standarda uygundur (hem fare hem de dokunmatik kullanıcılar için iyileştirilmiştir).
Dokunma için iyileştirilmiş
Dokunma için iyileştirilmiş bir kullanıcı arabirimi için hedef boyutunu hedefler arasında en az 4 epx görünür alanla 44 x 44 epx'e yükseltmeyi göz önünde bulundurun.
İki varsayılan davranış öneririz: Her zaman dokunmaya uygun veya cihaz sinyallerine dayalı geçiş.
Bir uygulama, fare kullanıcı deneyimini olumsuz etkilemeden dokunma için optimize edilebiliyorsa ve uygulama özellikle dokunmatik kullanım için tercih ediliyorsa, her zaman dokunma optimizasyonu yapılmalıdır.
Kullanıcı arabirimini cihaz duruşu için cihaz sinyallerine göre geçiş yaparsanız, duruşlar arasında her zaman tutarlı deneyimler sağlayın.
Görselleri dokunma hedefiyle eşleştirme
Dokunmatik hedef boyutlar değiştiğinde görselleri güncelleştirmeyi göz önünde bulundurun. Örneğin, kullanıcılar tablet duruşuna geçtiğinde isabet hedefleri artarsa, isabet hedeflerini temsil eden kullanıcı arayüzü de kullanıcıların durum değişikliğini ve güncellenmiş kullanılabilirliği anlamasına yardımcı olmak için güncellenmelidir. Daha fazla bilgi için bkz. Windows uygulamaları için içerik tasarımı temelleri, Dokunma hedefleri için yönergeler, Denetim boyutu ve yoğunluğu.
Portre Optimizasyonu
Hem uzun hem de geniş pencereleri dikkate alan duyarlı düzenleri destekleyerek, bir uygulamayı hem yatay hem de dikey yönlendirmeler için optimize etmek.
Bu, uygulama pencerelerinin yönlendirme ve ekran boyutları ne olursa olsun çoklu görev senaryolarında (dikey en boy oranlarıyla yan yana tutturılmış uygulamalar) çekirdek kullanıcı arabirimi görsellerini düzgün görüntülemesini de sağlar.
Windows developer
