Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Bu tasarım kılavuzu Windows 7 için oluşturulmuştur ve Windows'un daha yeni sürümleri için güncelleştirilmemiştir. Kılavuzun çoğu ilke olarak hala geçerlidir, ancak sunu ve örnekler geçerli tasarım kılavuzumuzu yansıtmaz.
Düzen, bir pencere veya sayfa içindeki içeriğin boyutu, aralığı ve yerleşimidir. Etkili düzen, kullanıcıların aradıklarını hızlı bir şekilde bulmalarına yardımcı olmak ve görünümü görsel olarak çekici hale getirmek için çok önemlidir. Etkili düzen, kullanıcıların hemen anladığı tasarımlar ile kullanıcıların şaşkın ve bunalmış hissetmesini sağlayan tasarımlar arasındaki farkı oluşturabilir.
Not: pencere yönetimi ile ilgili Yönergeleri ayrı bir makalede sunulmuştur. Önerilen belirli denetim boyutlandırma ve aralıkları ilgili kılavuz makalelerinde sunulmuştur.
Tasarım kavramları
Görsel hiyerarşi
Bir pencere veya sayfanın görünümü öğelerinin ilişkisini ve önceliğini gösterdiğinde net bir görsel hiyerarşisi vardır. Görsel hiyerarşisi olmadan, kullanıcıların bu ilişkileri ve öncelikleri kendileri bulmaları gerekir.
Görsel hiyerarşi, aşağıdaki öznitelikler ustalıkla birleştirilerek elde edilir:
- Odak. Düzen, kullanıcıların önce bakmaları gereken yeri gösterir.
- Akmak. Göz, yüzeyde net bir yol aracılığıyla sorunsuz ve doğal bir şekilde akar ve kullanıcı arabirimi (UI) öğelerini kullanımlarına uygun sırayla bulur.
- Grup -landırma. Mantıksal olarak ilişkili kullanıcı arabirimi öğelerinin net bir görsel ilişkisi vardır. İlgili öğeler birlikte gruplandırılır; ilişkisiz öğeler ayrıdır.
- Kuvvet. Kullanıcı arabirimi öğeleri, göreli önem derecelerine göre vurgulanmıştır.
- Hizalama. Kullanıcı arabirimi öğelerinin eşgüdümlü yerleşimi vardır, bu nedenle kolayca taranıp düzgün görünürler.
Ayrıca, geçerli düzen şu özniteliklere sahiptir:
- Cihaz bağımsızlığı. Düzen, yazı tipi yazı tipi veya boyutu, inç başına nokta (dpi), görüntü veya grafik bağdaştırıcısından bağımsız olarak amaçlandığı gibi görünür.
- Taraması kolay. Kullanıcılar aradıkları içeriği bir bakışta bulabilir.
- Randıman. Büyük kullanıcı arabirimi öğelerinin büyük olması ve küçük olan öğelerin çok küçük olması gerekir.
- Yeniden boyutlandırılabilirlik. Yararlı olursa, bir pencere yeniden boyutlandırılabilir ve yüzey ne kadar büyük veya küçük olursa olsun içerik düzeni etkilidir.
- Denge. İçerik, yüzeyde eşit bir şekilde dağıtılmış olarak görünür.
- Görsel basitlik. Düzenin olması gerekenden daha karmaşık olmadığı algısı. Kullanıcılar düzenin görünümünden bunalmış hissetmez.
- Tutarlılık. Benzer pencereler veya sayfalar benzer bir düzen kullandığı için kullanıcılar her zaman kendilerini yönlendirilmiş hissederler.
Boyutlandırma, aralık ve yerleştirme basit kavramlar olsa da, düzendeki zorluk bu özniteliklerin doğru karışımını elde etmektir.
Windows'ta düzen, iletişim birimleri (DLU' lar) ve göreli pikseller gibi cihazdan bağımsız ölçümler kullanılarak iletilir.
Okuma için tasarım modeli
Kullanıcılar, içeriğin görünümüne ve kuruluşuna göre okuduklarını seçer. Etkili bir düzen oluşturmak için kullanıcıların okuma eğilimini ve nedenini anlamanız gerekir.
Şu tasarım modelini kullanarak düzen kararları alabilirsiniz:
İnsanlar soldan sağa, yukarıdan aşağıya doğru (Batı kültürlerinde) okur.
İki okuma modu vardır: çevreleyici okuma ve tarama. Çevreleyici okumanın amacı kavramaktır.

Bu diyagram, çevreleyici okumayı modeller.
Buna karşılık, taramanın amacı öğeleri bulmaktır. Genel tarama yolu şöyle görünür:

Bu diyagram taramayı modeller.
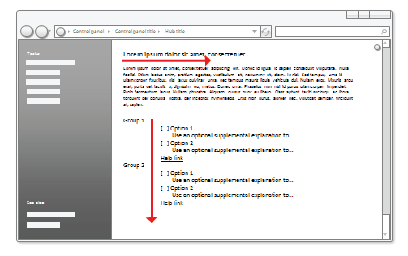
Aşağı ve yay deseninde kırmızı ok

Sayfanın sol kenarı boyunca çalışan bir metin varsa, kullanıcılar önce sol kenarı tarar.
Yazılım kullanırken, kullanıcılar kullanıcı arabiriminin kendisine değil, işlerine daldırılır. Sonuç olarak, kullanıcılar genellikle taradıkları kullanıcı arabirimi metnini okumaz. Daha sonra metin bitlerini yalnızca ihtiyaç duyduklarında kapsamlı bir şekilde okurlar.
Kullanıcılar sayfanın sol veya sağ tarafındaki gezinti bölmelerini atlama eğilimindedir. Kullanıcılar orada olduklarını fark eder, ancak gezinti bölmelerine yalnızca gezinmek istediklerinde bakarlar.
Kullanıcılar, büyük biçimlendirilmemiş metin bloklarını hiç okumadan atlama eğilimindedir.
Tarama metni
 figure of text with arrows showing scanning text gösteren oklarlametin şekli
figure of text with arrows showing scanning text gösteren oklarlametin şekliKullanıcılar tarama yaparken büyük metin bloklarını ve gezinti bölmelerini atlama eğilimindedir.
Her şey eşit olduğunda, kullanıcılar önce pencerenin sol üst köşesine bakar, sayfayı tarar ve taramalarını sağ alt köşede sonlar. Sol alt köşeyi yoksayarlar.
Sayfanın

Her şey eşit olduğunda, kullanıcılar bu sayıları şu sırayla okur: 1, 2, 4 ve 3.
Ancak etkileşimli kullanıcı arabiriminde her şey eşit değildir, bu nedenle farklı kullanıcı arabirimi öğeleri farklı düzeyde dikkat alır. Kullanıcılar etkileşimli denetimlere, özellikle pencerenin sol üst ve orta kısmındaki denetimlere ve önce belirgin metinlere bakma eğilimindedir.
Keskin ve bulanık metin figure of screen with sharp and blurred text ekran şekli
figure of screen with sharp and blurred text ekran şekli
Kullanıcılar ana etkileşimli denetimlere ve öne çıkan ana yönergeye odaklanır ve diğer şeylere yalnızca ihtiyaç duyduklarında bakarlar.
- Kullanıcılar etkileşimli denetim etiketlerini, özellikle de eldeki görevi tamamlamakla ilgili görünenleri okumaya eğilimlidir. Buna karşılık, kullanıcılar statik metni yalnızca ihtiyaç duyduklarında okuma eğilimindedir.
- Farklı görünen öğeler dikkat çeker. Kalın metin ve büyük metin normal metinden öne çıkar. Renkli veya renkli arka plan üzerinde kullanıcı arabirimi öğeleri göze çarpmaz. Simgeleri olan öğeler, simgeleri olmayan öğelerden öne çıkar.
- Kullanıcılar, bir nedenleri olmadığı sürece kaydırmaz. Katlanmış üzerinde içerik kaydırmak için bir neden sağlamazsa, bunlar sağlamaz.
- Kullanıcılar ne yapacaklarına karar verdikten sonra, taramayı hemen durdurur ve yapar.
- Kullanıcılar bitirdiklerini düşündüklerinde taramayı durdurduğundan, tamamlanma noktası gibi görünenlerin ötesindeki her şeyi yoksayarlar.
klavye seçeneklerinin ekran görüntüsünü 
Kullanıcılar, bitirdiklerini düşündüklerinde taramayı durdurur.
Elbette bu genel modelde istisnalar olacaktır. Gözle izleme cihazları, gerçek kullanıcıların davranışlarının oldukça dengesiz olduğunu gösterir. Bu modelin amacı, kullanıcı davranışını doğru modellemek için değil, iyi kararlar ve dengeler oluşturmanıza yardımcı olmaktır. Ancak bu listeyi okurken, umarım kendi okuma desenlerinizin birçoğunu da tanımışsınızdır.
Tarama için tasarlama
Kullanıcılar okumaz, bu nedenle tarama için kullanıcı arabirimi yüzeyleri tasarlamanız gerekir. Kullanıcıların metni soldan sağa, yukarıdan aşağıya sırasıyla yazdıkları gibi okuyacaklarını değil, dikkatlerini çeken kullanıcı arabirimi öğelerine baktıklarını varsaymayın.
Tarama tasarımı yapmak için:
- Kullanıcıların hızlı bir şekilde tüm pencereyi tarayarak başladığını ve ardından kullanıcı arabirimi öğelerini kabaca aşağıdaki sırayla okuduğuyu varsayalım:
- Ortadaki etkileşimli denetimler
- İşleme düğmeleri
- Başka bir yerde bulunan etkileşimli denetimler
- Ana yönerge
- Ek açıklamalar
- Uyarı simgesiyle gösterilen metin
- Pencere başlığı
- Ana gövdedeki diğer statik metin
- Dipnot
- Görevi başlatan kullanıcı arabirimi öğelerini sol üst köşeye veya orta üst köşeye yerleştirin.
- Görevi tamamlayan kullanıcı arabirimi öğelerini sağ alt köşeye yerleştirin.
- Mümkün olduğunda, kritik metni statik metin yerine etkileşimli denetimlere yerleştirin.
- Önemli bilgileri sol alt köşeye veya uzun kaydırılabilir bir denetimin veya sayfanın altına yerleştirmekten kaçının.
- Büyük metin blokları sunmayın. Gereksiz metni ortadan kaldırın. ters piramit sunu stilini kullanın.
- Kullanıcıların dikkatini çekecek bir şey yaparsanız, dikkatin garantili olduğundan emin olun.
Mümkün olduğunda, bu modelle savaşmak yerine çalışın; ancak bazı durumlarda belirli kullanıcı arabirimi öğelerini vurgular veya vurgularını kaldırmanız gerekir.
Birincil kullanıcı arabirimi öğelerini vurgular:
birincil kullanıcı arabirimi öğelerini tarama yoluna yerleştirin.
Görev başlatmak için herhangi bir kullanıcı arabirimini sol üst köşeye veya orta üst köşeye yerleştirin.
İşleme düğmelerini sağ alt köşeye yerleştirin.
Kalan birincil kullanıcı arabirimini ortaya yerleştirin.
Komut düğmeleri, komut bağlantıları ve simgeler gibi dikkat çeken denetimleri kullanın.
Büyük metin ve kalın metin de dahil olmak üzere belirgin metin kullanın.
Kullanıcıların etkileşimli denetimlerde, simgelerle veya başlıklarında okuması gereken metinleri yerleştirin.
Açık arka planda koyu metin kullanın.
Öğeleri cömert bir alanla çevrele.
Vurguladığınız öğeyi görmek için işaret etme veya üzerine gelme gibi herhangi bir etkileşime gerek yoktur.
Windows etkinleştirme seçeneklerinin

Bu örnekte, birincil kullanıcı arabirimi öğelerini vurgu etmenin birçok yolu gösterilmektedir.
İkincil kullanıcı arabirimi öğelerini vurgudan çıkarmak için:
İkincil kullanıcı arabirimi öğelerini tarama yolunun dışına yerleştirin.
Kullanıcıların genellikle pencerenin sol alt köşesine veya altına görmesi gerekmeyen bir şey koyun.
Komut düğmeleri yerine görev bağlantıları gibi dikkat çekmeyen denetimleri kullanın.
Normal veya gri metin kullanın.
Koyu arka planda açık metin kullanın. Koyu gri veya mavi arka plan üzerinde beyaz metin düzgün çalışır.
Öğeleri en az boşlukla çevreler.
İkincil kullanıcı arabirimi öğelerini gizlemek için aşamalı açıklama kullanmayı göz önünde bulundurun.
büyük ve küçük arabirim öğelerinin

Bu örnekte, ikincil kullanıcı arabirimi öğelerinin vurgularını kaldırmanın birçok yolu gösterilmektedir.
Ekran alanını etkili bir şekilde kullanma
Ekran alanını etkili bir şekilde kullanmak için çeşitli faktörleri dengelemeniz gerekir: çok fazla alan kullanın ve bir pencere ağır ve israf edici, hatta Fitts Yasası'na göre kullanımı zor.
yanlış :
çok fazla boşluk screen shot showing too much white space gösterenekran görüntüsü
screen shot showing too much white space gösterenekran görüntüsü
Bu örnekte, pencere içeriği için çok büyük.
Öte yandan, çok az alan kullanın ve bir pencere sıkışık, rahatsız edici ve korkutucu hissettirir ve kaydırma ve diğer işlemenin kullanılması gerekiyorsa kullanımı zor olur.
yanlış :
çok fazla denetim içeren 
Bu örnekte, pencere içeriği için çok küçük.
Kritik kullanıcı arabiriminin desteklenen en düşük etkin çözünürlüğesığması gerekir ancak ekran alanı kullanmanın, pencerelerin mümkün olduğunca küçük olması gerektiği anlamına geldiğini varsaymayın. Etkin düzen açık alana saygı gösterir ve her şeyi mümkün olan en küçük alana sıkıştırmaya çalışmaz. Modern ekranlar önemli bir ekran alanına sahiptir ve bu alanı uygun olduğunda etkili bir şekilde kullanmak mantıklıdır. Sonuç olarak, çok az yerine çok fazla ekran alanı kullanmanın yan tarafında hata. Bunun yapılması, pencerelerinizin daha hafif ve daha ulaşılabilir hissetmenizi sağlar.
Bir düzenin aşağıdaki durumlarda ekran alanını etkili bir şekilde kullandığını biliyorsunuz:
- Windows, pencere bölmeleri ve denetimlerin kullanılabilir olması için yeniden boyutlandırılması gerekmez. Kullanıcıların ilk yaptığı şey bir pencereyi, bölmeyi veya denetimi yeniden boyutlandırmaksa, boyutu yanlıştır.
- Veriler kesilmez. Liste görünümlerindeki ve ağaç görünümlerindeki verilerin çoğunda üç nokta yoktur ve veri uzunluğu olağan dışı bir şekilde büyük olmadığı sürece diğer denetimlerdeki veriler kırpılamaz. Bir görevi gerçekleştirmek için okunması gereken veriler kesilmemelidir.
- Pencereler ve denetimler gereksiz kaydırmayı ortadan kaldırmak için uygun şekilde boyutlandırılır. Birkaç yatay kaydırma çubuğu vardır ve gereksiz dikey kaydırma çubukları yoktur.
- Denetimler çoğunlukla standart boyutlarını kullanır. Örneğin, bir yüzey üzerinde yalnızca bir veya iki komut düğmesi genişliği kullanarak denetim boyutlarının sayısını azaltmaya çaba gösterin.
- Kullanıcı arabirimi yüzeyi dengelidir. Kullanılmayan büyük ekran alanları yoktur.
Amaçlarını iyi yerine getirmek için yeterince büyük pencere boyutlarını seçin. (Pencere yeniden boyutlandırılabilirse, bu hedef varsayılan boyutuna uygulanır.) Kesilen veri veya kaydırma çubuklarının ve bol miktarda kullanılabilir ekran alanının birleşimi, etkisiz düzenin net bir işaretidir.
Denetim boyutlandırması
Genellikle ekran alanını etkili bir şekilde kullanmanın ilk adımı, çeşitli kullanıcı arabirimi öğeleri için doğru boyutu belirlemektir. Denetimi boyutlandırma tablosu ve belirli denetim kılavuzu makalelerinde önerilen boyutlandırmaya bakın.
Fitts Yasası, hedefin ne kadar küçük olduğunu, fareyle elde etmek için ne kadar uzun sürdüğünü belirtir. Ayrıca, Windows Tablet ve Touch Technology kullanan bilgisayarlar için "fare" aslında bir kalem veya kullanıcının parmağı olabilir, bu nedenle küçük denetimlerin boyutlarını belirlerken alternatif giriş cihazlarını göz önünde bulundurmanız gerekir. 16x16 göreli piksel denetim boyutu, herhangi bir giriş cihazı için iyi bir minimum boyutdur. Buna karşılık, standart 15x9 göreli piksel döndürme denetimi düğmeleri kalemler tarafından etkili bir şekilde kullanamayacak kadar küçüktür.
Aralığı
Cömert (ancak aşırı olmayan) alan sağlamak, düzenin daha rahat ve ayrıştırılması kolay olmasını sağlar. Etkin alan kullanılmayan alan değildir, kullanıcıların tarama yapma becerisini geliştirmede önemli bir rol oynar ve ayrıca tasarımınızın görsel çekiciliğini de ekler. Yönergeler için Aralığı tablosuna bakın.
Windows Tablet ve Dokunmatik Teknoloji kullanan bilgisayarlarda yine "fare" aslında bir kalem veya kullanıcının parmağı olabilir. İşaret cihazı olarak kalem veya parmak kullanıldığında hedefleme daha zordur ve bu da kullanıcıların hedeflenen hedefin dışına dokunmasını sağlar. Etkileşimli denetimler birbirine çok yakın yerleştirildiğinde ancak aslında dokunmadığında, kullanıcılar denetimler arasındaki etkin olmayan alana tıklayabilir. Etkin olmayan alana tıklandığında sonuç veya görsel geri bildirim olmadığından kullanıcılar genellikle neyin yanlış gittiğinden emin değildir. Küçük denetimler çok yakın aralıklıysa, kullanıcının yanlış nesneye dokunmamak için duyarlıkla dokunması gerekir. Bu sorunları gidermek için etkileşimli denetimlerin hedef bölgeleri dokunuyor olmalı veya aralarında en az 3 DLU (5 göreli piksel) boşluk olmalıdır.
Düzende şu durumlarda iyi aralıklar olduğunu bilirsiniz:
- Genel olarak, kullanıcı arabirimi yüzeyi rahat ve sıkışık hissetmez.
- Alan tekdüzen ve dengeli görünür.
- İlgili öğeler birbirine yakın ve ilişkisiz öğeler görece birbirinden uzaktır.
- Araç çubuğu düğmeleri gibi birlikte olması gereken denetimler arasında boş alan yoktur.
Yeniden boyutlandırılabilir pencereler
Yeniden boyutlandırılabilir pencereler, ekran alanını etkili bir şekilde kullanmada da bir faktördür. Bazı pencereler sabit içerikten oluşur ve yeniden boyutlandırılabilir olmaktan yararlanmaz, ancak yeniden boyutlandırılabilir içeriğe sahip pencereler yeniden boyutlandırılabilir olmalıdır. Elbette, kullanıcıların bir pencereyi yeniden boyutlandırmasının nedeni ek ekran alanının ileri düzeylerine geçmektir, bu nedenle içeriğe ihtiyaç duyan kullanıcı arabirimi öğelerine daha fazla alan vererek içeriğin uygun şekilde genişletilmesi gerekir. Dinamik içeriğe, belgelere, resimlere, listelere ve ağaçlara sahip Windows, yeniden boyutlandırılabilir pencerelerden en iyi şekilde yararlanıyor.
Kaydırma çubuğunu screen shot of resized control getting scroll bar yeniden boyutlandırılmış denetimin ekran görüntüsünü
screen shot of resized control getting scroll bar yeniden boyutlandırılmış denetimin ekran görüntüsünü
Bu örnekte, pencereyi yeniden boyutlandırmak liste görünümü denetimini yeniden boyutlandırıyor.
Buna göre, pencereler çok geniş olabilir. Örneğin, içerik 600 göreli pikselden daha geniş olduğunda birçok denetim masası sayfası verimsiz hale gelir. Bu durumda, pencere daha büyük olarak yeniden boyutlandırıldığı için içerik alanını bu maksimum genişliğin ötesinde yeniden boyutlandırmamak veya içeriğin kaynağını değiştirmemek daha iyidir. Bunun yerine, maksimum genişlik ve sabit bir sol üst çıkış noktası tutun.
Satır uzunluğu arttıkça metnin okunma zorlaşır. Metin belgeleri için, metnin okunmasını kolaylaştırmak için en fazla 80 karakterlik satır uzunluğunu göz önünde bulundurun. (Karakterler harf, noktalama işareti ve boşluk içerir.)
yanlış :
Uzun metin screen shot of wide message box with long text geniş ileti kutusununekran görüntüsü
screen shot of wide message box with long text geniş ileti kutusununekran görüntüsü
Bu örnekte, uzun metin uzunluğu okumayı zorlaştırıyor.
Son olarak, yeniden boyutlandırılabilir pencerelerin daha küçük hale getirildiğinde, yeniden boyutlandırılabilir içeriği küçülterek ve bu içerik olmadan etkili bir şekilde çalışabilecek kullanıcı arabirimi öğelerinden alan kaldırarak ekran alanını etkili bir şekilde kullanması gerekir. Bir noktada, pencere veya kullanıcı arabirimi öğeleri kullanılabilir olamayacak kadar küçük hale gelir, bu nedenle en düşük boyut atanmalıdır veya bazı öğeler tamamen kaldırılmalıdır.
Uzun, müdahaleci şeritli pencerenin ekran görüntüsünü 
Şerit screen shot of window with no ribbon olmayan pencereninekran görüntüsü
screen shot of window with no ribbon olmayan pencereninekran görüntüsü
Bu örnekte bölmenin boyutu en düşük düzeydedir.
Bazı programlar, içeriği daha küçük boyutlarda kullanılabilir hale getirmek için tamamen farklı bir sunu kullanmaktan yararlanıyor.
ortalanmış medya oynatıcı düğmelerinin ekran görüntüsünü 
Bu örnekte Windows Media Player, pencere standart biçim için çok küçük olduğunda biçimini değiştirir.
Odak
İlk bakacak belirgin bir yer olduğunda düzenin odağı vardır. Kullanıcılara pencerenizi veya sayfanızı taramaya nereden başlayacaklarını göstermek için odak önemlidir. Net odak olmadan, kullanıcının gözü amaçsızca dolaşacaktır. Odak noktası, kullanıcıların hızla bulması ve anlaması gereken önemli bir nokta olmalı ve en büyük görsel vurguya sahip olmalıdır. Sol üst köşe çoğu pencere için doğal odak noktasıdır.
Yalnızca bir odak noktası olmalıdır. Gerçek hayatta olduğu gibi, göz de aynı anda tek bir şeye odaklanabilir, kullanıcılar aynı anda birden fazla yere odaklanamaz.
Kullanıcı arabirimi öğesini odak noktası yapmak için görsel vurguyu şu şekilde verebilirsiniz:
- Yüzeyin sol üst veya orta üst kısmına yerleştirin.
- Önemli ve anlaşılır etkileşimli denetimler kullanma.
- Ana yönerge gibi belirgin metinleri kullanma.
- Denetimlere varsayılan seçim ve ilk giriş odağı verme.
- Denetimleri farklı renkli bir arka plana yerleştirme.
Windows Search'e göz önünde bulundurun. Görev için başlangıç noktası olduğundan, Windows Search'e yönelik odak noktası Arama kutusu olmalıdır. Ancak, standart Arama kutusu yerleşimiyle tutarlı olması için sağ üst köşede bulunur. Arama kutusunun giriş odağı vardır, ancak tarama yolundaki konumu göz önüne alındığında, bu ipucu tek başına yeterli değildir.
Bu sorunu çözmek için, pencerenin orta üst kısmında kullanıcıları doğru konuma yönlendirmeye yönelik belirgin yönergeler vardır.
Kabul Edilebilir:
Yararlı metin screen shot of search dialog box with helpful text arama iletişim kutusunun ekran görüntüsünü
screen shot of search dialog box with helpful text arama iletişim kutusunun ekran görüntüsünü
Bu örnekte, pencerenin orta üst kısmındaki belirgin bir yönerge, kullanıcıları Arama kutusuna yönlendirir.
Yönergeler olmadan, pencerenin belirgin bir odak noktası olmaz.
yanlış :
Metin screen shot of search dialog box with no text olmayan arama iletişim kutusunun ekran görüntüsünü
screen shot of search dialog box with no text olmayan arama iletişim kutusunun ekran görüntüsünü
Bu örnekte belirgin bir odak noktası yoktur. Kullanıcılar nereye bakacaklarını bilmez.
Kullanıcı arabirimi öğesi görseli vurgusu yaparsanız, dikkate alındığından emin olun. Önceki yanlış Windows Search örneğinde, vurgulanan Tümü düğmesi sol üst köşededir ve en fazla görsel vurguya sahiptir, ancak amaçlanan odak noktası değildir. Kullanıcılar, bu düğmeyle ne yapacaklarını anlamaya çalışırken bu düğmeye bakarken takılabilir.
yanlış :
Vurgulanan tüm düğme screen shot of highlighted all button ekran görüntüsü
screen shot of highlighted all button ekran görüntüsü
Odak noktası olarak belirgin yönerge olmadan, vurgulanan Tümü düğmesi kasıtsız bir odak noktasıdır.
Akmak
Kullanıcılar yüzeyi boyunca açık bir yol aracılığıyla sorunsuz ve doğal bir şekilde yönlendirildiğinde ve kullanıcı arabirimi öğelerini kullanımlarına uygun sırayla bulduklarında bir düzen akışı olur. Kullanıcılar odak noktasını tanımladıktan sonra görevin nasıl tamamleneceğini belirlemeleri gerekir. Kullanıcı arabirimi öğelerinin yerleşimi ilişkilerini iletir ve görevi gerçekleştirme adımlarını yansıtmalıdır. Bu genellikle görevin adımlarının soldan sağa, yukarıdan aşağıya doğru (Batı kültürlerinde) doğal olarak akması gerektiği anlamına gelir.
Düzenin şu durumlarda iyi bir akışa sahip olduğunu bilirsiniz:
- Kullanıcı arabirimi öğelerinin yerleştirilmesi, kullanıcıların görevi gerçekleştirmesi için gereken adımları yansıtır.
- Görevi başlatan kullanıcı arabirimi öğeleri sol üst köşede veya orta üst köşededir.
- Görevi tamamlayan kullanıcı arabirimi öğeleri sağ alt köşededir.
- İlgili kullanıcı arabirimi öğeleri birliktedir; ilişkisiz öğeler ayrıdır.
- Gerekli adımlar ana akışta yer alır.
- İsteğe bağlı adımlar, büyük olasılıkla uygun bir arka plan veya aşamalı açıklama kullanılarak vurgulanan ana akışın dışındadır.
- Sık kullanılan öğeler tarama yolunda seyrek kullanılan öğelerden önce görünür.
- Kullanıcılar bundan sonra ne yapacaklarını her zaman bilir. Görev akışında beklenmeyen atlamalar veya kesmeler yok.
yanlış :
Kafa karıştırıcı iletişim kutusu düzeni screen shot of confusing dialog box layout ekran görüntüsü
screen shot of confusing dialog box layout ekran görüntüsü
Bu örnekte kullanıcılar bundan sonra ne yapacaklarını bilmiyorlar. Görev akışında beklenmeyen atlamalar ve kesmeler var.
Doğru:
İyi planlanmış bir iletişim kutusunun 
Bu örnekte, kullanıcı arabirimi öğelerinin sunumu görevi gerçekleştirme adımlarını yansıtır.
Grup -landırma
Mantıksal olarak ilişkili kullanıcı arabirimi öğelerinin net bir görsel ilişkisi olduğunda düzen gruplandırma içerir. Gruplar önemlidir çünkü kullanıcıların bir grup ilgili öğeyi anlaması ve buna odaklanması öğelerden ayrı ayrı daha kolaydır. Gruplar düzenin daha basit ve daha kolay ayrıştırılmış görünmesini sağlar.
Gruplandırma işlemini aşağıdaki yollarla gösterebilirsiniz (artan ağırlıkta):
Düzen. İlişkili denetimleri yan yana gruplandırabilir ve ilişkisiz denetimler arasına fazladan boşluk koyabilirsiniz.
dört görev grubunu gösteren dört simgenin

Bu örnekte, denetim ilişkilerini göstermek için tek başına düzen kullanılır.
Ayırıcı. Ayırıcı, bir denetim grubunu bir hale getiren yatay veya dikey bir çizgidir. Ayırıcılar daha basit ve daha temiz bir görünüm sağlar. Ancak, grup kutularının aksine, tam yüzeye yayıldığında en iyi şekilde çalışırlar.

Bu örnekte, etiketli ayırıcılar denetim ilişkilerini göstermek için kullanılır.
Toplayıcılar. Toplayıcı, güçlü bir şekilde ilişkili denetimler arasında görsel bir ilişki oluşturan bir grafiktir.
Eliptik çizgi
 screen shot of controls inside an elliptical line içindeki denetimlerin ekran görüntüsünü
screen shot of controls inside an elliptical line içindeki denetimlerin ekran görüntüsünüBu örnekte, denetimler arasındaki ilişkiyi vurgulayan ve sekiz yerine tek bir denetim gibi hissetmelerini sağlamak için bir sınır toplayıcısı kullanılır.
Grup kutuları. Grup kutusu, bir dizi ilgili denetimi çevreleyen etiketli dikdörtgen çerçevedir.
Dikdörtgen kenarlık
 screen shot of check boxes in a rectangular border onay kutularının ekran görüntüsünü
screen shot of check boxes in a rectangular border onay kutularının ekran görüntüsünüBu örnekte, bir grup kutusu bir dizi ilgili denetimi çevreler ve etiketler.
Arka plan. Arka planları kullanarak farklı içerik türlerini vurgulayabilir veya vurgularını kaldırabilirsiniz.
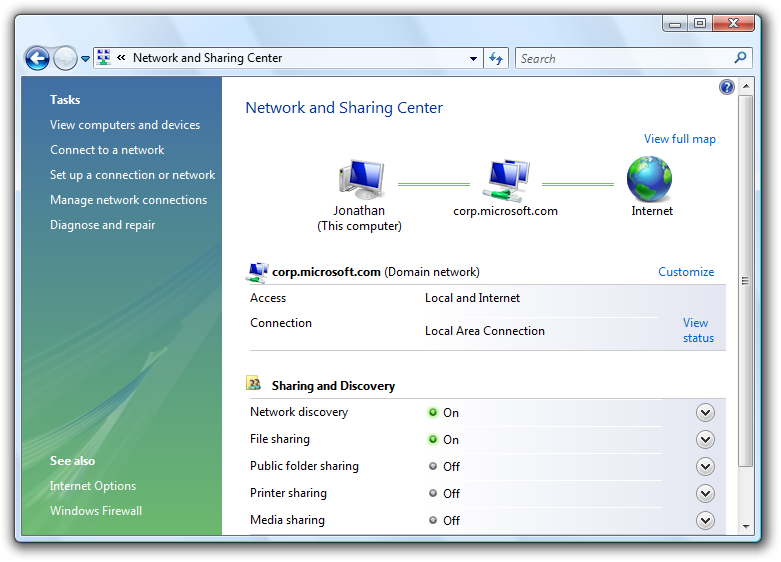
Denetim masası
 screen shot of left side of control panel sol tarafının ekran görüntüsünü
screen shot of left side of control panel sol tarafının ekran görüntüsünüBu örnekte, denetim masası görev bölmesi ilgili görevleri ve denetim masası öğelerini gruplandırmak için kullanılır.
Görsel dağınıklığı önlemek için, işi iyi bir şekilde yerine getiren en hafif ağırlık gruplandırması en iyi seçimdir. Daha fazla bilgi için bkz. Grup Kutuları, Sekmeler, Ayırıcılar ve Arka Planlar.
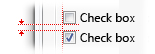
Gruplandırma stilinden bağımsız olarak, grup içindeki denetimlerin ilişkisini göstermek için girintileme özelliğini kullanabilirsiniz. Birbiriyle eşlenen denetimler sola hizalanmalıdır ve bağımlı denetimler 12 DLU veya 18 göreli piksel girintilidir.
Üç girintili denetim düzeyinin ekran görüntüsünü 
Bağımlı denetimler 12 DLUS veya 18 göreli piksel girintilidir. Bu, tasarım gereği onay kutularıyla radyo düğmeleri arasındaki uzaklıktır.
Bir düzenin şu durumlarda iyi gruplandırmalara sahip olduğunu bilirsiniz:
- Pencere veya sayfalarda en fazla 7 grup vardır.
- Her grubun amacı açıktır.
- Her grup içindeki denetimlerin ilişkisi, özellikle de denetim bağımlılığı açıktır.
- Gruplandırma, içeriği daha karmaşık hale getirmek yerine basitleştirir.
Hizalama
Hizalama, kullanıcı arabirimi öğelerinin eşgüdümlü yerleşimidir. İçeriğin taranmesini kolaylaştırdığından ve kullanıcıların görsel karmaşıklık algısını etkilediğinden hizalama önemlidir.
Hizalamayı belirlerken dikkate alınması gereken birkaç hedef vardır:
- Yatay taramada kolaylık. Kullanıcılar yatay olarak okuyabilir ve garip boşluklar olmadan yan yana ilgili öğeleri bulabilir.
- Dikey taramada kolaylık. Kullanıcılar, en az yatay gözle ilgili öğelerin sütunlarını tarar ve aradıklarını hemen bulabilir.
- En düşük görsel karmaşıklık. Kullanıcılar, gereksiz dikey hizalama kılavuz çizgileri varsa düzeni görsel olarak karmaşık olarak algılar.
Yatay hizalama
Sol hizalama
Soldan sağa okuma sırası nedeniyle, çoğu içerik için sol hizalama iyi çalışır. Sol hizalama, sütunlu verilerin dikey olarak taranabilmesini kolaylaştırır.
Sağa hizalama
Sağ hizalama, özellikle sayısal veri sütunlarısayısal veriler için en iyi seçimdir. Sağ hizalama, işleme düğmelerinin yanı sıra sağ pencere kenarıyla hizalanmış denetimler için de iyi çalışır.
Gelişmiş arama aşağı ok düğmesinin 
Bu örnekte Gelişmiş arama aşamalı açıklama denetimi sağ pencere kenarına yerleştirildiğinden sağa hizalanmıştır.
Ortala hizalama
Orta hizalama en iyi sol veya sağ hizalamanın uygun olmadığı veya dengesiz göründüğü durumlar için ayrılmıştır.
ortalanmış medya oynatıcı denetimlerinin ekran görüntüsünü 
Bu örnekte, medya oynatıcı denetimi dengeli bir görünüm vermek için ortalanmıştır.
Yalnızca alanı doldurmak için pencere içeriğini ortalamayın.
yanlış :
Çok fazla boşluk screen shot of a window with too much white space olan bir pencerenin ekran görüntüsünü
screen shot of a window with too much white space olan bir pencerenin ekran görüntüsünü
Bu örnekte içerik, alanı doldurmak için yeniden boyutlandırılabilir bir pencerede yanlış ortalanmış.
Dikey hizalama
Öğesi üstleri
Yukarıdan aşağıya okuma sırası nedeniyle, en üst hizalama çoğu içerik için iyi çalışır. Üst hizalama, kullanıcı arabirimi öğelerinin yatay olarak taranabilmesini kolaylaştırır.
Metin temelleri
Denetimleri metinle dikey olarak hizalarken, düzgün bir yatay okuma akışı sağlamak için metin taban çizgilerini hizalayın.
Doğru:
Düğmenin ve etiket metninin screen shot of button and label text aligned hizalanmış olarak ekran görüntüsünü
screen shot of button and label text aligned hizalanmış olarak ekran görüntüsünü
yanlış :
Düğme ve etiket metninin 
Doğru örnekte, denetim ve etiketi metin taban çizgileriyle dikey olarak hizalanır.
Bir düzenin şu durumlarda iyi bir hizalamaya sahip olduğunu bilirsiniz:
- Hem yatay hem de dikey tarama yapmak kolaydır.
- Basit bir görsel görünüme sahiptir.
Etiket hizalama
Genel hizalama kuralları denetim etiketleri için geçerlidir, ancak bu, belirli bir dikkate değer yaygın bir sorundur. Etiket hizalama şu hedeflere sahiptir:
- Doğru denetimi bulmak için dikey taramada kolaylık sağlayın.
- Etiketleri denetimleriyle ilişkilendirmek için yatay taramayı kolaylaştırın.
- Diller arasında uzunlukları farklı olan etiketleri işleyen yerelleştirme kolaylığı.
- Farklı etiket uzunluklarının karışımıyla iyi çalışır.
- Kesilen metinlerden kaçınırken kullanılabilir alanın verimli bir şekilde kullanılmasını sağlar.
Genel olarak amaç, kullanıcıların büyük olasılıkla ne aradığını bulmak için gereken göz hareketi miktarını azaltmaktır, ancak denetimlerin doğası ve kullanıcıların aradığı şey bağlama bağlıdır.
Her birinin avantajlarına sahip dört ortak etiket yerleştirme ve hizalama stili vardır:
- Denetimlerin üzerinde sola yaslı etiketler
- Denetimlerin solunda sola yaslı etiketler
- Denetimlerin solunda sola yaslı etiketler, solda düzensiz denetimler
- Denetimlerin solunda sağa yaslı etiketler
denetimlerin üzerinde Sola yaslı etiketleri
Düzen etiketlerin uzunluğuna bağlı olmadığından ancak en dikey alanı aldığından, bu stil yerelleştirilmesi en kolay stildir.
denetimlerin üzerinde iki sütun etiket bulunan 
Bu stil en dikey alanı alır ancak yerelleştirmesi en kolayıdır. Çoğunlukla etkileşimli denetimleri etiketlemek için daha iyi bir seçimdir.
En iyi kullanılanlar:
- Etiketlenen denetimler etkileşimlidir (yalnızca metin değildir).
- Kullanıcı arabirimi yerelleştirilir. Bu stil genellikle etiketin uzunluğunun iki veya üç katı kadar alan sağlar.
- Kullanıcı arabirimi sabit bir düzen teknolojisi (Win32 gibi) kullanıyor.
- On veya daha az denetim vardır. Daha fazla denetimle etiketleri taramak zordur.
- Etiketleri yerleştirmek için yeterli dikey alan vardır.
- Düzenin yalnızca sütunlar değil serbest biçimli olması gerekir.
denetimlerin solunda Sola yaslı etiketleri
Bu stil, dikey taramanın en kolay yoludur ve etiketler büyük ölçüde uzunluğa sahip olduğunda da iyi çalışır, ancak etiketi denetimiyle ilişkilendirmek daha zordur. Bu stil gerekirse çok satırlı etiketler kullanabilir.
Denetimlerin dört sütunlu etiket list with four columns of labels left of controls listesi
list with four columns of labels left of controls listesi
Bu stil iyi çalışır. Ancak, iki sütun vardır ancak görsel olarak verilerin daha karmaşık görünmesine neden olan dört sütun var gibi görünür.
En iyi kullanılanlar:
- Kullanıcıların belirli etiketleri bulmak için dikey olarak taramaları olasıdır.
- Kullanıcıların etiketleri ve denetimleri soldan sağa, yukarıdan aşağıya doğru okuma olasılığı yoktur.
- Etiketleri yerleştirmek için yeterli yatay alan vardır.
- Etiketlerin uzunluğu önemli ölçüde değişir.
- Formlar gibi birçok denetim vardır.
- Birkaç sütun vardır. Etiketler ve denetimler görsel olarak iki ayrı sütun olarak görünür.
denetimlerin solunda Sola yaslı etiketleri , sol denetimler düzensiz
Bu stil, etiketleri dikey olarak ve etiketleri ve denetimleri yatay olarak taramayı kolaylaştırır ve çok alan açısından verimlidir; ancak denetimleri dikey olarak taramak daha zordur. Kullanılabilir alandan tam olarak yararlanmak için denetimler doğru şekilde iki yana yaslanmış durumdadır.
düzensiz denetimler list of two columns of labels with ragged controls iki etiket sütunununlistesi
list of two columns of labels with ragged controls iki etiket sütunununlistesi
Bu stil kompakt ve kolay okunur, ancak denetimleri dikey olarak taramak zordur.
En iyi kullanılanlar:
- Kullanıcı arabirimi değişken düzen teknolojisi (Windows Presentation Foundation gibi) kullanıyor.
- Kullanıcıların belirli etiketleri bulmak için dikey olarak taramaları olasıdır.
- Kullanıcıların etiketleri ve denetimleri soldan sağa, yukarıdan aşağıya doğru okuması olasıdır.
- Kullanıcıların denetimleri dikey olarak tarama olasılığı yoktur.
- Denetim metni uzunluğa göre değişir ve başka bir stil kullanılırsa büyük olasılıkla kesilebilir.
- Denetimler salt okunur, örneğin salt okunur metin kutularıdır. Diğer denetimler için bu hizalama dikkatsiz görünür. Ancak, denetimler tıklım tıklanabilir hale gelebilir.
- Birçok sütun vardır, ancak bir sütunda çok az denetim vardır.
Denetimlerin solunda sağa yaslı etiketler
Bu stil, etiketleri denetimleriyle ilişkilendirmek için yatay olarak okunması en kolay stildir, ancak etiketleri dikey olarak taramak zordur ve girintili etiketler ve denetimler içeren etiketler Listesi büyük ölçüde uzunluğa sahip olduğunda iyi çalışmaz.
Girintili etiketler ve denetimler list with indented labels and controls listesi
list with indented labels and controls listesi
Bu stil denetimlerin dikey olarak kolayca taranabilmesine izin verir, ancak etiketleri dikey olarak taramayı zorlaştırır.
En iyi kullanılanlar:
- Kullanıcıların etiketleri ve denetimleri soldan sağa, yukarıdan aşağıya doğru okuması olasıdır.
- Kullanıcıların belirli etiketleri bulmak için dikey tarama yapma olasılığı yoktur, bunun nedeni şu olabilir:
- Birkaç denetim vardır.
- Etiketler iyi bilinir.
- Denetimler çoğunlukla açıklayıcıdır ve nadiren boş olur (boş denetimleri önlemek için varsayılan değerlere sahip olabilir).
- Etiketleri yerleştirmek için yeterli yatay alan vardır.
- Etiketlerin uzunluğu önemli ölçüde değişmez.
- Birçok sütun vardır. Etiketler ve denetimler görsel olarak tek bir sütun olarak görünür.
Ancak bu stillerden herhangi birini benimsemeden önce iki faktörü daha göz önünde bulundurun:
- Programınızda tutarlı bir şekilde kullanabileceğiniz bir stil tercih edin.
- Sol yaslı etiketler denetimlerin solundaki denetimlerin üstünde en yaygın stillerdir, bu nedenle tercih edilmelidir.
Denge
Bir pencere veya sayfa, içeriği yüzeyi boyunca eşit bir şekilde dağıtıldığında dengeye sahiptir. Yüzey fiziksel olarak görsel olarak olduğu gibi aynı ağırlıklara sahipse dengeli bir düzen tek tarafa doğru uçamaz.
En yaygın bakiye sorunu, bir pencerenin veya sayfanın sol tarafında çok fazla içerik olmasıdır. Bakiyeyi aşağıdaki yollarla oluşturabilirsiniz:
- Sol tarafta sağdan daha büyük kenar boşlukları kullanma.
- Sağdaki bir görevi tamamlamak için kullanılan kullanıcı arabirimi öğelerini yerleştirme.
- Görev boyunca kullanılan kullanıcı arabirimi öğelerini ortaya yerleştirme.
- Yeniden boyutlandırılabilir veya çok satırlı denetimleri uzatma.
- Merkezi hizalamayı stratejik olarak kullanma.
Yazıcının solda ve metnin sağ screen shot of printer on left and text on right ekran görüntüsünü
screen shot of printer on left and text on right ekran görüntüsünü
Bu iyi dengelenmiş sihirbaz sayfası düzeni, dengeyi geliştirmek için sağdan daha büyük bir sol kenar boşluğu gösterir.
Bu teknikler dengeyi sağlayamazsa, içeriğini daha iyi eşleştirmek için pencerenin veya sayfanın genişliğini azaltmayı göz önünde bulundurun.
Yeniden boyutlandırılabilir yüzeyler için içeriği yalnızca dengeyi sağlamak için ortalamayın. Bunun yerine, sabit bir sol üst çıkış noktası koruyun, maksimum yüzey alanı tanımlayın ve kullanılan alan içindeki içeriği dengeleyin.
Izgaralar
Kılavuz, görünmez bir temel hizalama sistemidir. Kılavuzlar simetrik olabilir, ancak asimetrik kılavuzlar da çalışır. Kılavuzlar, tek bir pencere veya sayfa tarafından kullanıldığında, içeriğin bir yüzey içinde düzenlenmesine yardımcı olur. Yeniden kullanıldığında kılavuzlar, yüzeylerde tutarlı bir düzen oluşturur.
Kılavuz çizgilerinin sayısı, görsel karmaşıklık algısını etkiler. Daha az kılavuz çizgisine sahip bir düzen, daha fazla kılavuz çizgisi içeren bir düzenden daha basit görünür.
Görsel olarak karmaşık:
dağınık iletişim kutusunun 
Görsel olarak basit:
 screen shot of organized dialog box düzenli iletişim kutusununekran görüntüsü
screen shot of organized dialog box düzenli iletişim kutusununekran görüntüsü
Gereksiz kılavuz çizgileri görsel karmaşıklık oluşturur.
Bir düzenin aşağıdaki durumlarda kılavuzları etkili bir şekilde kullandığını bilirsiniz:
- Benzer içeriğe veya işleve sahip Windows veya sayfaların düzeni benzerdir.
- Yinelenen tasarım öğeleri, pencereler ve sayfalar arasında benzer konumlarda görünür.
- Gereksiz dikey ve yatay hizalama kılavuz çizgileri yoktur.
Görsel basitlik
Görsel basitlik, düzenin olması gerekenden daha karmaşık olmadığı algısıdır.
Bir düzenin şu durumlarda görsel basitliğe sahip olduğunu bilirsiniz:
- Gereksiz pencere krom katmanlarını ortadan kaldırır.
- İçeriği en fazla yedi kolay tanımlanabilir grup kullanarak sunar.
- Grup kutuları yerine düzen ve ayırıcılar gibi basit gruplandırma kullanır.
- İkincil komutlar için komut düğmeleri yerine bağlantılar ve seçenekler için listeler yerine açılan listeler gibi basit denetimleri kullanır.
- Dikey ve yatay hizalama kılavuz çizgilerinin sayısını azaltır.
- Örneğin, bir yüzey üzerinde yalnızca bir veya iki komut düğmesi genişliği kullanarak denetim boyutlarının sayısını azaltır.
- Kullanıcı arabirimi öğelerini ihtiyaç duyulana kadar gizlemek için aşamalı açıklamayı kullanır.
- Pencere veya sayfanın sıkışık hissetmemesi için yeterli alan kullanır.
- Gereksiz kaydırmayı ortadan kaldırmak için pencereleri ve denetimleri uygun şekilde boyutlandırıyor.
- Az sayıda boyuta ve metin rengine sahip tek bir yazı tipi kullanır.
Genel bir kural olarak, bir düzen öğesi kullanıcı arabiriminin etkinliğine zarar vermeden ortadan kaldırılabilirse, büyük olasılıkla olmalıdır.
Yönerge -leri
Ekran çözünürlüğü ve dpi
- 800x600 piksel en düşük Windows etkin çözünürlüğünü destekler. Güvenli modda çalışması gereken kritik URI'ler için 640x480 piksel etkili çözünürlüğü destekler. Görev çubuğuyla görüntülenen pencereler için 48 dikey göreli piksel rezerve ederek görev çubuğu tarafından kullanılan alanı hesaba ayırmayı unutmayın.
- 1024x768 piksel etkili bir çözünürlük için yeniden boyutlandırılabilir pencere düzenlerini iyileştirin. Daha düşük ekran çözünürlükleri için bu pencereleri hala işlevsel olacak şekilde otomatik olarak yeniden boyutlandır.
- Pencerelerinizi 96 nokta/inç (dpi) (800x600 piksel), 120 dpi (1024x768 pikselde) ve 144 dpi (1200x900 pikselde) modlarında test edin. Denetimlerin, metinlerin ve pencerelerin kırpılması ve simgelerin ve bit eşlemlerin esnetilmesi gibi düzen sorunlarını denetleyin.
- Dokunmatik ve mobil kullanım senaryoları olan programlar için 120 dpi için iyileştirin. Yüksek dpi ekranlar şu anda dokunmatik ve mobil bilgisayarlarda yaygındır.
Pencere boyutu
- İçeriği için uygun bir varsayılan pencere boyutu seçin. Alanı etkili bir şekilde kullanabiliyorsanız, daha büyük ilk pencere boyutlarını kullanmaktan çekinmeyin.
- Dengeli yükseklik ile genişlik en boy oranını kullanın. İleti iletişim kutuları (hatalar ve uyarılar gibi) için 1:3 en boy oranı kullanılabilse de 3:5 ile 5:3 arasında bir en boy oranı tercih edilir.
- Kaydırma çubuklarını ve kesilmiş verileri önlemek için her pratikte yeniden boyutlandırılabilir pencereleri kullanın. Dinamik içeriğe, belgelere, resimlere, listelere ve ağaçlara sahip Windows, yeniden boyutlandırılabilir pencerelerden en iyi şekilde yararlanıyor.
- Metin belgeleri için, metnin okunmasını kolaylaştırmak için en fazla 80 karakterlik bir satır uzunluğu göz önünde bulundurun. (Karakterler harf, noktalama işareti ve boşluk içerir.)
- Sabit boyutlu pencereler:
- Sabit boyutlu pencereler tamamen görünür ve çalışma alanına sığacak şekilde boyutlandırılmalıdır.
- Yeniden boyutlandırılabilir pencereler:
Yeniden boyutlandırılabilir pencereler daha yüksek çözünürlükler için iyileştirilebilir, ancak ekran zamanında gerçek ekran çözünürlüğüne göre gerektiği şekilde boyutlandırılabilir.
Aşamalı olarak daha büyük pencere boyutları aşamalı olarak daha fazla bilgi göstermelidir. En az bir pencere bölümünün veya denetiminin yeniden boyutlandırılabilir içeriği olduğundan emin olun.
Pencere yeniden boyutlandırılırken içeriğin sol üst kaynağını sabit tutun. Pencere boyutu değiştikçe içeriği dengelemek için kaynağı taşımayın.
İçerik çok fazla esnetilebiliyorsa en büyük içerik boyutunu ayarlayın. İçerik verimsiz hale gelirse, içerik alanını maksimum genişliğinin ötesinde yeniden boyutlandırmayın veya pencere daha büyük yeniden boyutlandırıldıkça içeriğin kaynağını değiştirmeyin. Bunun yerine, maksimum genişlik ve sabit bir sol üst çıkış noktası tutun.
İçeriğin artık kullanılamadığı bir boyut varsa en düşük pencere boyutunu ayarlayın. Yeniden boyutlandırılabilir denetimler için, en düşük yeniden boyutlandırılabilir öğe boyutlarını liste görünümlerindeki en düşük işlevsel sütun genişlikleri gibi en küçük işlevsel boyutlarına ayarlayın. İsteğe bağlı kullanıcı arabirimi öğeleri tamamen kaldırılmalıdır.
İçeriği daha küçük boyutlarda kullanılabilir hale getirmek için sunuyu değiştirmeyi göz önünde bulundurun.
medya oynatıcı denetimlerinin

Bu örnekte Windows Media Player, pencere standart biçim için çok küçük olduğunda biçimini değiştirir.
Denetim boyutu
Tüm etkileşimli denetimleri en az göreli 16x16 piksel yapın. Bunu yapmak, Windows Tablet ve Dokunmatik Teknoloji de dahil olmak üzere tüm giriş cihazları için iyi çalışır.
Kesilmiş verileri önlemek için denetimleri boyutlandırır. Bir görevi gerçekleştirmek için okunması gereken verileri kesmeyin. Kesilen verileri önlemek için liste görünümü sütunlarını boyutlandırır.
Gereksiz kaydırmayı ortadan kaldırmak için denetimleri boyutlandır. Bunu yaptığınızda kaydırma çubuğu ortadan kalkarsa denetimleri biraz daha büyütün. Birkaç dikey kaydırma çubuğu olmalı ve gereksiz yatay kaydırma çubukları olmamalıdır.
Kaydırma çubuğu
 screen shot of list sized to avoid a scrollbar önlemek için boyutlandırılmış listenin ekran görüntüsünü
screen shot of list sized to avoid a scrollbar önlemek için boyutlandırılmış listenin ekran görüntüsünüBu örnekte açılan liste, kaydırma çubuğunu ortadan kaldırmak için boyutlandırılır.
Bir yüzeydeki denetim boyutlarının sayısını azaltın. standart önerilen denetim boyutlarını kullanmayı tercih edin ve gerektiğinde tutarlı olarak boyutlandırılmış birkaç daha büyük veya daha küçük denetim kullanın. Liste kutuları ve ağaç görünümleri için tek genişlik, komut düğmeleri ve açılan listeler için en fazla üç genişlik kullanmayı deneyin. Ancak, metin kutusu ve birleşik giriş kutusu genişlikleri en uzun veya beklenen girişlerin uzunluğunu önermelidir.
listeler ve düğmeler
 screen shot of dialog box with lists and buttons iletişim kutusununekran görüntüsü
screen shot of dialog box with lists and buttons iletişim kutusununekran görüntüsüBu örnekte, bir liste kutusu ve komut düğmesi boyutu tutarlı bir şekilde kullanılır.
Metinlerine göre boyutlandırılan denetimler için, yerelleştirilecek tüm metinler için ek yüzde 30 (daha kısa metin için yüzde 200'e kadar) ekleyin. Bu kılavuz, düzenin İngilizce metin kullanılarak tasarlandığını varsayar. Ayrıca bu kılavuzun sayılara değil yerelleştirilmiş metne başvurduğunu unutmayın.
Statik metin denetimlerini, onay kutularını ve radyo düğmelerini düzene sığacak maksimum genişliğe genişletin. Bunun yapılması, değişken uzunluktaki metinlerden ve yerelleştirmeden kesilmesini önler.
yanlış :
İlerleme denetimi ve kısmi metin
 screen shot of progress control and partial text ekran görüntüsü
screen shot of progress control and partial text ekran görüntüsüBu örnekte, denetim metni gereksiz yere kesilmiştir.
Denetim aralığı
- Denetimler dokunmuyorsa aralarında en az 3 DLU (5 göreli piksel) boşluk bırakın. Aksi takdirde, kullanıcılar denetimler arasındaki etkin olmayan alana tıklayabilir. Etkin olmayan alana tıklandığında sonuç veya görsel geri bildirim olmadığından kullanıcılar genellikle neyin yanlış gittiğinden emin değildir.
Yerleştirme
- Yüzey içindeki kullanıcı arabirimi öğelerini soldan sağa, yukarıdan aşağıya doğru (Batı kültürlerinde) doğal bir şekilde akacak şekilde düzenleyin. Kullanıcı arabirimi öğelerinin yerleşimi ilişkilerini iletir ve görevi gerçekleştirme adımlarını yansıtmalıdır.
- Görevi başlatan kullanıcı arabirimi öğelerini sol üst köşeye veya orta üst köşeye yerleştirin. Kullanıcıların önce en büyük görsel vurguya bakması gereken kullanıcı arabirimi öğesine verin.
- Görevi tamamlayan kullanıcı arabirimi öğelerini sağ alt köşeye yerleştirin.
- İlişkili kullanıcı arabirimi öğelerini bir araya getirin ve ilişkisiz öğeleri ayırın.
- Gerekli adımları ana akışa yerleştirin.
- İsteğe bağlı adımları ana akışın dışına yerleştirin uygun bir arka plan veya aşamalı açıklama kullanarak vurguyu kaldırın.
- Tarama yolunda seyrek kullanılan öğeler önce sık kullanılan öğeleri yerleştirin.
Odak
- Kullanıcıların odak noktası olması için önce bakmaları gereken tek bir kullanıcı arabirimi öğesi seçin. Odak noktası, kullanıcıların hızla bulması ve anlaması gereken önemli bir nokta olmalıdır.
- Odak noktasını sol üst köşeye veya orta üst köşeye yerleştirin.
- Odak noktasına, öne çıkan metin, varsayılan seçim veya ilk giriş odağı gibi en büyük görsel vurguyu verin.
Hizalama
- Normalde, sol hizalamayı kullanın.
- Sayısal veriler, özellikle de sayısal veri sütunları için doğru hizalamayı kullanın.
- İşleme düğmelerinin yanı sıra sağ pencere kenarıyla hizalanmış denetimler için sağ hizalamayı kullanın.
- Sol veya sağ hizalama uygun değilse veya dengesiz görünüyorsa orta hizalamayı kullanın.
- Denetimleri metinle dikey olarak hizalarken, düzgün bir yatay okuma akışı sağlamak için metin taban çizgilerini hizalayın.
- Etiket hizalaması için Tasarım kavramları'nın Etiket hizalama bölümüne bakın.
Erişilebilirlik
Kullanıcı arabirimiyle ilgili önemli bilgileri iletmek için tek araç olarak düzeni kullanmayın. Görme bozukluğu olan kullanıcılar bu sunuyu yorumlayamayabilir. Örneğin, denetimlerin diğer öğelerle ilişkilerini iletdiğinden emin olun.
Tümce veya tümcecik oluşturmak için denetim etiketlerine alt denetimler eklemeyin. Bu tür ilişkilendirmeler yalnızca düzeni temel alır ve klavye gezintisi veya erişilebilirlik yardımcı teknolojileri tarafından iyi işlenmez. Ayrıca, cümle yapısı dile göre değiştiği için bu teknik yerelleştirilebilir değildir.
yanlış :
Tümcenin ortasındaki metin kutusunun ekran görüntüsünü

Bu örnekte, metin kutusu yanlış bir şekilde onay kutusu etiketine yerleştirilir.
Doğru:
Tümcenin sonundaki metin kutusunun ekran görüntüsünü

Burada, metin kutusu onay kutusu etiketinden sonra yerleştirilir.
Gruplandırma işlemini erişilebilir hale getirin. Pencere bölmeleri, grup kutuları, ayırıcılar, metin etiketleri ve toplayıcılar tarafından tanımlanan gruplar erişilebilirlik yardımcıları tarafından otomatik olarak işlenir. Ancak, yalnızca yerleştirme ve arka planlarla tanımlanan gruplar değildir ve erişilebilirlik için program aracılığıyla tanımlanmalıdır.
Daha fazla yönerge için bkz. erişilebilirlik .
Önerilen boyutlandırma ve aralık
Denetimi boyutlandırma
Aşağıdaki tabloda, yaygın kullanıcı arabirimi öğeleri (9 nk. 96 dpi'de Segoe UI için) için önerilen boyutlar (genişlik x yükseklik veya tek bir sayıysa yükseklik) listelenmiştir. İngilizcedeki en uzun öğeye dayalı genişlikler, yerelleştirilecek tüm metinler için yerelleştirme için yüzde 30 (daha kısa metinler için yüzde 200'e kadar) ekler (ancak sayılara eklenmez).
| Örnek | Kontrol | İletişim birimleri | Göreli pikseller |
|---|---|---|---|
Onay kutularının ve etiketlerinin ekran görüntüsünü screen shot of check boxes and their labels screen shot of check boxes and their labels |
Onay kutuları |
10 |
17 |
Birleşik giriş kutusu screen shot of combo box ekran görüntüsü screen shot of combo box ekran görüntüsü |
Birleşik giriş kutuları |
en uzun öğenin genişliği + 30% x 14 |
en uzun öğenin genişliği + 30% x 23 |
Komut düğmesinin ekran görüntüsünü  |
Komut düğmeleri |
50 x 14 |
75 x 23 |
seçili iki komut bağlantısından birinin ekran görüntüsünü  |
Komut bağlantıları |
25 (bir satır) veya 35 (iki satır) |
41 (bir satır) veya 58 (iki satır) |
Açılan liste screen shot of a drop-down list ekran görüntüsü screen shot of a drop-down list ekran görüntüsü |
Açılan listeler |
en uzun geçerli verilerin genişliği + 30% x 14 |
en uzun öğenin genişliği + 30% x 23 |
Liste kutusunun ekran görüntüsünü  |
Liste kutuları |
en uzun öğenin genişliği + 30% x tam sayı öğe sayısı (en az 3 öğe) |
|
Resim dosyalarının listesinin ekran görüntüsünü  |
Liste görünümleri |
kesilen verileri engelleyen sütun genişlikleri x tam sayı öğe sayısı |
|
 screen shot of a progress bar ilerleme çubuğunun ekran görüntüsünü screen shot of a progress bar ilerleme çubuğunun ekran görüntüsünü |
İlerleme çubukları |
107 veya 237 x 8 |
160 veya 355 x 15 |
radyo düğmelerinin  |
Radyo düğmeleri |
10 |
17 |
Kaydırıcı denetimi screen shot of slider control ekran görüntüsü screen shot of slider control ekran görüntüsü |
Sürgü |
15 |
24 |
Metnin  |
Metin (statik) |
8 |
13 |
Boş metin kutusunun ekran görüntüsünü  |
Metin kutuları |
her ek satır için en uzun veya beklenen girişin genişliği + 30% x 14 (bir satır) + 10 |
en uzun geçerli verilerin genişliği + her ek çizgi için 30% x 23 göreli piksel (bir çizgi) + 16 |
Windows Gezgini'nde iç içe klasörlerin  |
Ağaç görünümleri |
en uzun öğenin genişliği + 30% x tam sayı öğe sayısı (en az 5 öğe) |
Aralığı
Aşağıdaki tabloda ortak kullanıcı arabirimi öğeleri (9 pt. 96 dpi'de Segoe kullanıcı arabirimi için) arasında önerilen aralık listelenmiştir.
| Öğe | İletişim birimleri | Göreli pikseller | |
|---|---|---|---|

|
İletişim kutusu kenar boşlukları |
Her tarafta 7 |
Her tarafta 11 |

|
Metin etiketleri ve ilişkili denetimleri arasında (örneğin, metin kutuları ve liste kutuları) |
3 |
5 |

|
İlgili denetimler arasında |
4 |
7 |

|
İlişkisiz denetimler arasında |
7 |
11 |
 ilk denetimin aralığını gösteren resim
ilk denetimin aralığını gösteren resim |
Grup kutusundaki ilk denetim |
Grup kutusunun üst kısmından 11 aşağı; grup kutusu başlığına dikey olarak hizalama |
Grup kutusunun en üstünden 16 aşağı; grup kutusu başlığına dikey olarak hizalama |

|
Grup kutusundaki denetimler arasında |
4 |
7 |
düğmeler arasındaki boşluğu gösteren  |
Yatay veya dikey olarak yerleştirilmiş düğmeler arasında |
4 |
7 |
 son denetimin aralığını gösteren resim
son denetimin aralığını gösteren resim |
Grup kutusundaki son denetim |
Grup kutusunun alt kısmında 7 |
Grup kutusunun alt kısmındaki 11 |

|
Grup kutusunun sol kenarından |
6 |
9 |
 yanında metin etiketi aralığını gösteren resim
yanında metin etiketi aralığını gösteren resim |
Denetimin yanındaki metin etiketi |
Denetimin üst kısmından 3 aşağı |
Denetimin üst kısmından 5 aşağı |
 paragrafları arasındaki aralığı gösteren resim
paragrafları arasındaki aralığı gösteren resim |
Metin paragrafları arasında |
7 |
11 |
| Etkileşimli denetimler arasındaki en küçük alan |
3 veya hiç alan yok |
5 veya hiç alan yok |
|
| Etkileşimli olmayan denetimle diğer denetimler arasındaki en küçük alan |
2 |
3 |