Not
Bu sayfaya erişim yetkilendirme gerektiriyor. Oturum açmayı veya dizinleri değiştirmeyi deneyebilirsiniz.
Bu sayfaya erişim yetkilendirme gerektiriyor. Dizinleri değiştirmeyi deneyebilirsiniz.
Not
Bu tasarım kılavuzu Windows 7 için oluşturulmuştur ve Windows'un daha yeni sürümleri için güncelleştirilmemiştir. Kılavuzun çoğu ilke olarak hala geçerlidir, ancak sunu ve örnekler geçerli tasarım kılavuzumuzu yansıtmaz.
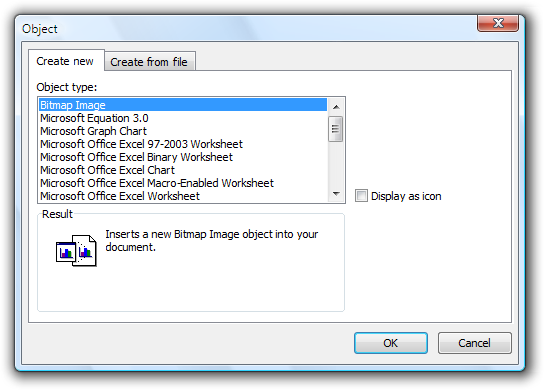
Sekmeler, ilgili bilgileri ayrı etiketli sayfalarda sunmanın bir yolunu sağlar.
beş sekme screen shot of five tabs ekran görüntüsü
screen shot of five tabs ekran görüntüsü
Tipik bir sekme kümesi.
Sekmeler genellikle özellik pencereleriyle ilişkilendirilir (ve tam tersi), ancak sekmeler herhangi bir pencere türünde kullanılabilir.
Sekme denetimleri, ABD'de yaygın olarak bulunan dosya dolaplarındaki bilgileri düzenlemek için kullanılan sekmeli manila klasörlerini temsil eder. (Manila klasörleri dünya çapında kullanılmaz.)
Not
düzeniyle ilgili yönergeler, sekme menüleri, iletişim kutuları ve özellik pencereleri ayrı makalelerde sunulmuştur.
Doğru kontrol bu mu?
Karar vermek için şu soruları göz önünde bulundurun:
- Denetimler tek ve makul boyuttaki bir sayfaya rahatça sığabilir mi? Öyleyse, tek bir sayfa kullanın.
- Tek bir sekme mi var? Öyleyse, tek bir sayfa kullanın.
- Sekmelerin birbiriyle bir şekilde ilişkisi var mı? Aksi takdirde, bilgileri ilgili bilgilerin ayrı pencerelerine bölmeyi göz önünde bulundurun.
- Ayarlar için kullanılırsa, farklı sayfalardaki ayarlar tamamen bağımsız mı? Bir sayfadaki bir ayarı değiştirmek diğer sayfalardaki ayarları etkiler mi? Bağımsız değilse, bunun yerine görev sayfalarını veya sihirbazı kullanın.
- Sekmeler çoğunlukla birbirinin eşleri mi yoksa hiyerarşik bir ilişki mi var? Hiyerarşikse, ilgili bilgileri göstermek için aşamalı açıklama veya alt iletişim kutularını kullanmayı göz önünde bulundurun.
- Sekmeler görev içindeki adımları görüntülemek için mi kullanılır? "Sekmeler"i, bir görev içindeki adımları yalnızca adım gibi görünecek şekilde sunulduğunda görüntülemek için kullanabilirsiniz ve metin adımına ulaşmak için İleri düğmesi gibi belirgin, alternatif bir yol vardır. Aksi takdirde, adımlar gerekliyse, sayfa akışındaki sayfaları veyasihirbazını kullanın. Adımlar isteğe bağlıysa, bunun yerine kalıcı iletişim kutularını kullanarak isteğe bağlı adımları görüntüleyin.
- Sekmeler aynı verilerin farklı görünümlerinde mi? Öyleyse, görünümleri değiştirmek için bölme düğmesi veya açılan liste kullanmayı göz önünde bulundurun. Sekmeler görünümleri değiştirmek için etkili bir şekilde kullanılabilse de, alternatifler daha hafiftir.
Kullanım desenleri
Sekmelerin çeşitli kullanım desenleri vardır:
| Kullanım | Örnek |
|---|---|
| dinamik pencere yüzeyi Kaydırma çubukları gibi, ilgili bilgileri göstermek için pencere yüzeyi alanını artırmak için sekmeler kullanılabilir. |
Bu desenle, sekmelerin kullanılması kavramsal olarak tüm bilgileri tek bir kaydırılabilir yüzeye ve sekme etiketlerinin başlık olarak sekmelere doğrusal olarak yerleştirilmesine benzer. beş sekme  screen shot of five tabs ekran görüntüsü screen shot of five tabs ekran görüntüsüBu örnekte, sekmeler pencere yüzeyi alanını etkili bir şekilde artırır. |
| birden çok görünüm Bölünmüş düğmeler veya açılan listeler gibi sekmeler de aynı veya ilgili bilgilerin farklı görünümlerini göstermek için kullanılabilir. |

Bu örnekte, sekmeler belge içindeki görünümleri değiştirir. |
| Birden çok belge birden çok pencere gibi sekmeler de farklı belgeleri tek bir pencerede göstermek için kullanılabilir. |
 screen shot of three tabs for different documents farklı belgeler için üç sekmenin ekran görüntüsü screen shot of three tabs for different documents farklı belgeler için üç sekmenin ekran görüntüsüFarklı aylara ait sekmelerin  Bu örneklerde, sekmeler tek bir uygulama penceresinde farklı belgeler gösterir. |
|
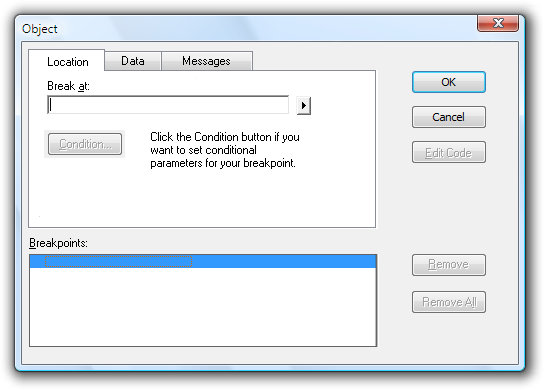
Özel kullanım seçenekleri Radyo düğmeleri gibi sekmeler de birden çok özel seçenek sunmak için kullanılabilir. bu düzende yalnızca seçili sekme uygulanır ve diğer tüm sekmeler yoksayılır. |
Konum, veri ve ileti sekmelerinin ekran görüntüsünü  Bu örnekte, sekmeler radyo düğmelerinin yerine kullanılır (yanlış şekilde). Bu desen standart olmayan bir davranış kullandığından önerilmez. Sekmeler, yalnızca pencere içinde gezinmek yerine bir ayar olarak davranır. |
Tek bir şey yaparsanız...
Sekmelerdeki bilgilerin ilişkili olduğundan, ancak farklı sayfalardaki ayarların bağımsız olduğundan emin olun. Seçilen son sekmenin özel bir anlamı olmamalıdır.
Yönerge -leri
Genel
Yatay sekmeleri kullan:
- Pencerede yedi veya daha az sekme vardır.
- Kullanıcı arabirimi (UI) yerelleştirilse bile tüm sekmeler bir satıra sığar.
Dikey sekmeleri kullan:
Özellik penceresinde sekiz veya daha fazla sekme vardır.
Yatay sekmeler kullanmak için birden fazla satır gerekir.
Özellik penceresinin on bir seçenek
 screen shot of property window with eleven options ekran görüntüsü
screen shot of property window with eleven options ekran görüntüsüBu örnekte dikey sekmeler sekiz veya daha fazla sekmeyi barındırmaktadır.
Sekmeleri iç içe yerleştirmeyin veya yatay sekmeleri dikey sekmelerle birleştirmeyin. Bunun yerine, sekme sayısını azaltın, yalnızca dikey sekmeleri kullanın veya açılan liste gibi başka bir denetim kullanın.
Yatay sekmeleri kaydırmayın. Yatay kaydırma kolayca bulunamaz. Ancak dikey sekmeleri kaydırabilirsiniz.
yanlış :
Kesilmiş yatay sekme etiketi
 screen shot of truncated horizontal tab label ekran görüntüsü
screen shot of truncated horizontal tab label ekran görüntüsüBu örnekte yatay sekmeler kaydırılır.
Yeniden boyutlandırılabilir bir pencere veya bölmedeki sekmeler için, gerektiğinde sayfaya pencere veya bölme yerine bir kaydırma çubuğu koyun. Sekmeler her zaman görünür olmalı ve görünüm dışına çıkmamalıdır.
Kaydırma çubuğu
 screen shot of vertical tab page with scroll bar dikey sekme sayfasının ekran görüntüsünü
screen shot of vertical tab page with scroll bar dikey sekme sayfasının ekran görüntüsünüBu örnekte, sekme sayfasında bölme değil kaydırma çubuğu bulunur.
Sekmelerin başka bir denetim türü değil, sekmeler gibi göründüğünden emin olun.
yanlış :
Sekmeler
 screen shot of window with buttons for tabs düğmeleriyle pencereninekran görüntüsü
screen shot of window with buttons for tabs düğmeleriyle pencereninekran görüntüsüBu örnekte, bu sekmeler komut düğmelerine benzer.
Etkileşim
- Denetimler yalnızca sayfaya uygulandığında, bunları sekmeli sayfanın kenarlığa yerleştirin.
- Denetimler tüm pencereye uygulandığında, bunları sekmeli sayfanın dışına yerleştirin.
- Değişen sekmelere efekt atama. Sekmelere her sırayla erişilebilir olmalıdır. Geçerli sekmeyi değiştirmenin hiçbir zaman yan etkileri olmamalıdır, ayarları uygulamamalı veya hata iletisiyle sonuçlanmamalıdır.
- Seçilen son sekmeye özel bir anlam atayın. Sekme seçimi gezinti içindir, kullanıcının son sekme seçimi bir ayar değildir.
- Sayfadaki ayarları diğer sayfalardaki ayarlara bağımlı yapmayın. Bunun yerine tüm bağımlı ayarları aynı sayfaya yerleştirin.
- Kullanıcıların görüntülenen son sekmeyle başlama olasılığı varsa, sekmenin kalıcı olmasını sağlayın ve varsayılan olarak seçin. Ayarların pencere başına, kullanıcı bazında kalıcı olmasını sağlayın. Aksi takdirde, varsayılan olarak ilk sayfayı seçin.
Simge
Sekmelere simge koymayın. Simgeler genellikle gereksiz görsel dağınıklığı ekler, ekran alanını kullanır ve genellikle kullanıcı kavramayı geliştirmez. Yalnızca standart simgeler gibi kavramaya yardımcı olan simgeler ekleyin.
yanlış :
 pencerenin ekran görüntüsü
pencerenin ekran görüntüsüBu örnekte simgeler görsel dağınıklık ekler ve kullanıcı kavramasını geliştirmek için çok az şey yapar.
Özel Durumu: Anlamlı etiketleri görüntülemek için yeterli alan yoksa açıkça tanınabilir simgeler kullanabilirsiniz:
Doğru:
 sekmelerin ekran görüntüsü
sekmelerin ekran görüntüsüBu örnekte, pencere o kadar dardır ki simgeler sekmeleri etiketlerden daha iyi iletişim kurar.
Sekme grafikleri için ürün logolarını kullanmayın. Sekmeler markaiçin değildir.
Dinamik pencere yüzeyi deseni
Sekme sayfalarında kaydırma çubuklarını kullanmayın. Sekmeler, pencerenin etkin alanını artırmak için kaydırma çubuklarına benzer şekilde çalışır. Bir mekanizma yeterli olmalıdır.
Kısa sekme etiketlerini kullanın. Sayfanın içeriğini açıkça açıklayan bir veya iki sözcük kullanın. Özellikle etiketler yerelleştirildiğinde, daha uzun etiketler ekran alanı kullanır.
Belirli, anlamlı sekme etiketlerini kullanın. Genel, Gelişmiş veya Ayarlar gibi herhangi bir sekmeye uygulanabilecek genel sekme etiketlerinden kaçının.
Bir sekme geçerli bağlam için geçerli değilse ve kullanıcılar bunu beklemiyorsa kaldırın. Bu işlem kullanıcı arabirimini basitleştirir ve kullanıcılar bunu kaçırmaz.
yanlış :
Seçenekler penceresinin sekme adı soluk
 screen shot of options window with tab name dimmed ekran görüntüsü
screen shot of options window with tab name dimmed ekran görüntüsüBu örnekte, Microsoft Word e-posta düzenleyicisi olarak kullanıldığında Dosya Konumları sekmesi yanlış devre dışı bırakılmıştır. Kullanıcılar bu bağlamda dosya konumlarını görüntülemeyi veya değiştirmeyi beklemediğinden, bu sekmeyi devre dışı bırakmak yerine kaldırılmalıdır.
Bir sekme geçerli bağlam için geçerli değilse ve kullanıcılar bunu bekliyor olabilir:
- Sekmeyi görüntüleyin.
- Sayfadaki denetimleri devre dışı bırakın.
- Denetimlerin neden devre dışı bırakıldığından oluşan metni ekleyin.
Sekmeyi devre dışı bırakma, çünkü bunu yapmak açıklayıcı değildir ve keşfi yasaklar. Belirli bir değeri arayan kullanıcılar diğer tüm sekmelere bakmak zorunda kalır.
Görünüm sekmesi seçeneklerinin soluk
 screen shot of window with view tab options dimmed pencerenin ekran görüntüsü
screen shot of window with view tab options dimmed pencerenin ekran görüntüsüBu örnekte, Okuma Düzeni'nde Görünüm seçeneklerinden hiçbiri geçerli değildir. Ancak, kullanıcılar sekme etiketine göre uygulama yapmasını bekleyebilir, bu nedenle sayfa görüntülenir ancak seçenekler devre dışı bırakılır.
Birden çok görünüm ve belge deseni
- Sekme etiketlerinde görünüm veya belge adlarını kullanın.
- Aşırı uzun sekme adlarından kaçının. Gerekirse, en büyük ad boyutuna sahip olun veya üç nokta kullanarak görüntülenen sekme etiketini kırpın. Özellikle etiketler yerelleştirildiğinde, daha uzun etiketler ekran alanı kullanır.
- Geçerli bağlama bir sekme uygulanmıyorsa, sekmeyi kaldırın.
Özel kullanım seçenekleri deseni
Bu düzeni kullanmayın! Bunun yerine radyo düğmelerini veya açılan listeyi kullanın.
yanlış :

Bu örnekte, sekmeler radyo düğmelerinin yerine yanlış kullanılmıştır.
Doğru:
 pencerenin ekran görüntüsü
pencerenin ekran görüntüsüBu örnekte, radyo düğmeleri bunun yerine doğru şekilde kullanılır.
Etiket
- Sekmeleri desenlerine göre etiketle. Noktalama işaretlerini sonlandırmadan fiiller yerine isimleri kullanın. Daha fazla bilgi için yukarıdaki desen yönergelerine bakın.
- Tümce stili büyük harfe çevirmeyi kullanın.
- Erişim anahtarı atama. Sekmelere kısayol tuşlarıyla erişilebilir (Ctrl+Sekme, Ctrl+Shift+Sekme, Ctrl+PgUp, Ctrl+PgDn). İyi erişim anahtarı seçeneklerinde yetersizlik olduğundan, sekmelere erişim anahtarları atanmaması bunları diğer denetimlere atamayı kolaylaştırır.
Belge
Sekmelere başvururken:
- Büyük harfe çevirme dahil olmak üzere tam etiket metnini kullanın ve sözcük sekmesini ekleyin.
- Kullanıcı etkileşimlerini açıklamak için tıklamayı kullanın.
- Mümkün olduğunda, kalın metin kullanarak etiketi biçimlendirin. Aksi takdirde, etiketi yalnızca karışıklığı önlemek için gerekiyorsa tırnak içine koyun.
- Özellikle dünya çapındaki bir hedef kitle için birden çok kullanım belirsiz olabileceğinden, yalnızca sekme denetimine başvurmak için yalnızca isim sekmesini kullanın. Diğer kullanımlar için, anlamı bir tanımlayıcıyla netleştirin: Sekme tuşu, sekme durağı veya cetvelde bir sekme işareti.
Örnek: Araçları menüsünde, Seçenekleröğesine tıklayın ve ardından Görünüm sekmesine tıklayın.