Організуйте елементи керування в компонованих програмах зі спеціальними можливостями
Елементи керування в програмі має бути організовано таким чином, щоб користувачам невізуального екрана було легше виконувати послідовні переходи. Логічний порядок також зменшує плутанину для користувачів клавіатури й допомагає їм підвищувати свою продуктивність.
Змістовне екранне ім’я
При завантаженні екрана невізуальний екран вимовляє своє ім’я. Виберіть змістовне ім’я, щоб користувачам було легше орієнтуватися.
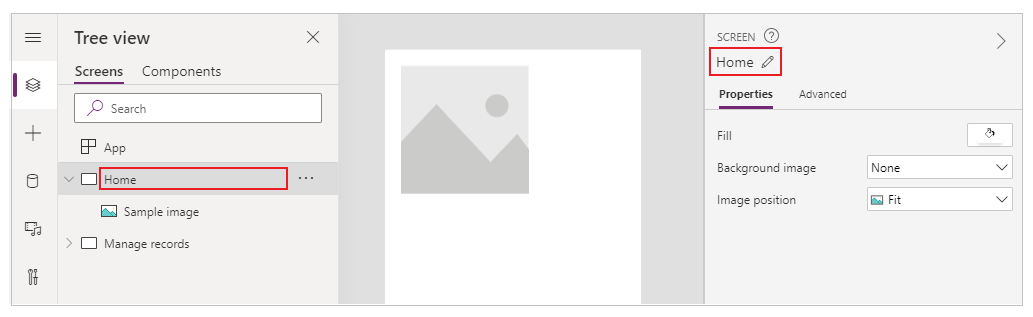
Екранне ім’я можна змінити в дереві елементів керування або на панелі властивостей у Power Apps Studio. Виберіть екран і виберіть ![]() щоб перейменувати екран.
щоб перейменувати екран.

Екранне ім’я є першим елементом, що відображається на екрані. Візуально воно є прихованим і є доступним виключно для користувачів невізуального екрана.
При завантаженні нового екрана Power Apps фокусує екранне ім’я. За використання функції SetFocus одразу після завантаження екрана екранне ім’я не зчитується. Розгляньте варіант створення видимого заголовка й перетворення його на активну область, у якій оголошуватиметься зміна контексту.
Логічний порядок керування
Користувачі невізуального екрана можуть послідовно переходити між блоками вмісту. Порядок визначається положенням елементів керування зверху вниз, потім зліва направо. Розмір елемента керування не має значення, мають значення лише властивості X і Y.
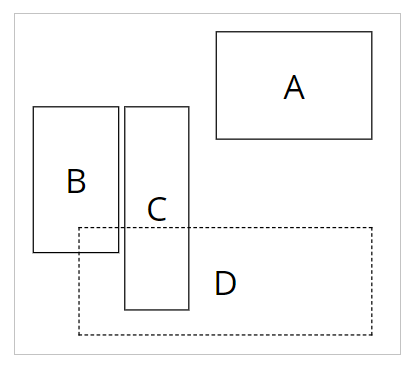
У цьому прикладі літера А відображається першою в послідовності, тому що вона є найближчою до верху. Літери Б і В мають однакову вертикальну позицію, але оскільки Б ближче до лівого краю, вона з'являється перед В. Літера Г відображається останньою, тому що знаходиться далі всіх від верху.

Примітка
- При редагуванні програми в режимі Попереднього перегляду порядок елементів керування не оновлюється задля забезпечення швидкодії системи. Порядок буде правильним при публікації та запуску програми.
- Порядок елементів керування не є таким самим, який показано в поданні елементів керування у вигляді дерева в Power Apps Studio. Подання дерева сортує елементи керування за часом їхнього додавання до програми. Це не впливає на порядок елементів керування при запуску програми.
- Якщо для виразу встановлено значення X або Y елемента керування, порядок керування не оновлюється, коли змінюється результат виразу. Порядок обчислюється та фіксується під час збереження програми, використовуючи початковий стан програми для обчислення виразів.
- Якщо ви змінюєте його положення через те, що інші елементи керування приховані або відображаються, ви можете використовувати контейнери автоматичного компонування, щоб керувати режимами X та Y замість вас.
- Також можна логічно розташувати всі елементи керування незалежно від значень виразів. Наприклад, якщо елемент керування A завжди має бути нижче елемента керування B, а B іноді може бути прихованим, встановіть Y A.
If(B.Visible, B.Y + B.Height, B.Y + 1)Додавання 1 гарантує, що A завжди знаходиться нижче B, навіть якщо B приховано.
Згруповані елементи керування
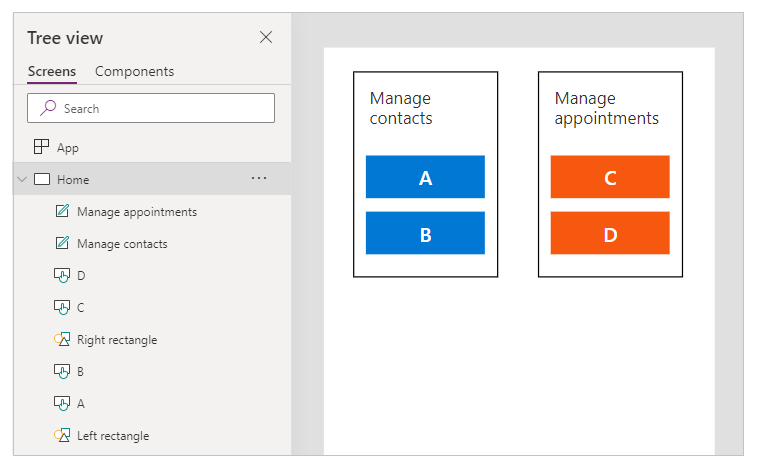
Порядок за замовчуванням підходить для ізольованого, але не для згрупованого вмісту. Давайте розглянемо дві розташовані поряд плитки, намальовані за допомогою елемента керування Прямокутник. Кожна плитка має заголовок. Під заголовком є дві кнопки одна над іншою: А і Б для першої плитки й В і Г для іншої.

Порядок за замовчуванням – зверху вниз, потім зліва направо. Отже, порядок елементів керування є таким:
- Лівий Прямокутник
- Правий Прямокутник
- Лівий заголовок
- Правий заголовок
- A
- C
- Б
- D
Ця структура не передає ідею, що А і Б є разом і, подібним чином, В і Г є разом.
Для групування пов’язаного вмісту використовуйте Контейнери. Усі елементи керування в Контейнері відобразяться разом у послідовному порядку. Порядок елементів керування в контейнері відповідає тому самому правилу: зверху вниз, потім зліва направо.
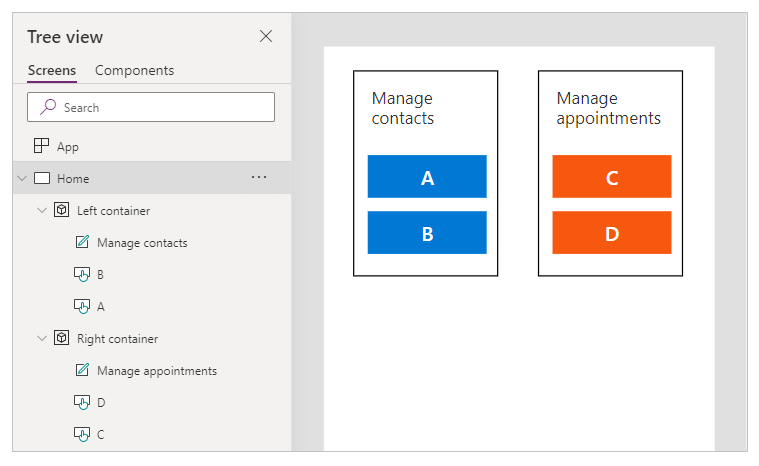
При заміні Прямокутників із попереднього прикладу Контейнерами порядок елементів керування стає логічним для користувачів невізуального екрана.
- Лівий Контейнер
- Лівий заголовок
- A
- Б
- Правий Контейнер
- Правий заголовок
- C
- D

Усі елементи керування в Картці форми та Колекції автоматично групуються, отже, вам не потрібно використовувати Контейнер. Однак, якщо є підгрупи, для них слід використовувати Контейнери.
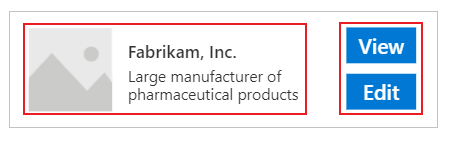
У цьому прикладі рядок Галерея має ескіз і два текстові блоки зліва. Праворуч розташовано дві кнопки. Два блоки елементів керування має бути згруповано візуально та згідно з логікою. Це забезпечує, щоб користувачі невізуального екрану спершу знаходили ліву групу, а потім праву.

Логічний порядок переходів на клавіатурі
Клавіатура навігація — важливий аспект будь-якої програми. Для багатьох користувачів клавіатура є ефективнішою за сенсорне керування або керування мишею. Порядок переходів повинен:
- Слідкуйте за візуальним потоком елементів керування.
- Використовуйте інтуїтивний порядок направо-вниз (літерою Z), або порядок вниз-направо (літерою И).
- Мати позиції табуляції лише на інтерактивних елементах керування.
AcceptsFocus визначає, чи можна отримати доступ до елементів керування за допомогою клавіатури. Для класичних елементів керування еквівалентною властивістю є TabIndex.
Порядок навігації відбувається в порядку керування: зліва направо, потім зверху вниз, за схемою «Z». Ви можете налаштувати його так само, як і при контрольному порядку. Наприклад, елементи керування в **«Контейнерах**», «TКартках» і «Галереях » групуються автоматично. Клавіша Tab пройде між усіма елементами всередині контейнера, перш ніж перейти до наступного елемента керування за межами контейнера.
Якщо порядок переходів несподіваний, спочатку слід перевірити логічність структури програми.
Примітка
У разі динамічного переміщення елементів керування на екрані, наприклад, шляхом зміни його значення X або Y відповідно до Power Fx виразу, порядок навігації не оновлюватиметься.
Обхідне рішення для нестандартної послідовності табуляції
У рідкісних випадках, коли порядок клавіатурних переходів має відрізнятися від візуального порядку, ви можете обережно розташувати елементи керування контейнерами, щоб досягти такого самого ефекту.
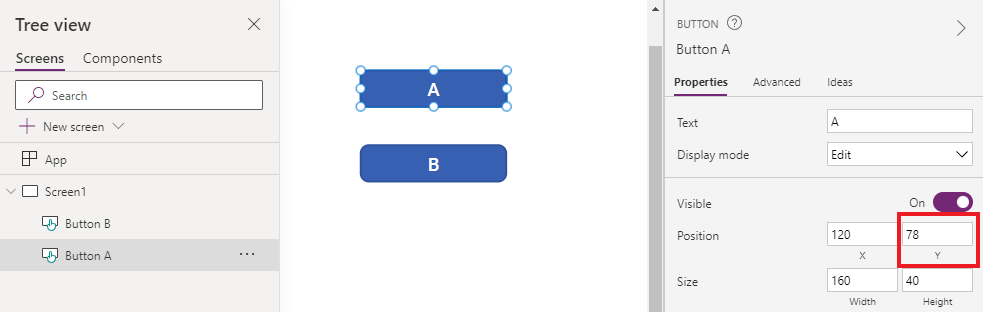
У наведеному нижче прикладі кнопка A перебуває вище кнопки B. Природний порядок переходу – спочатку A, потім B.

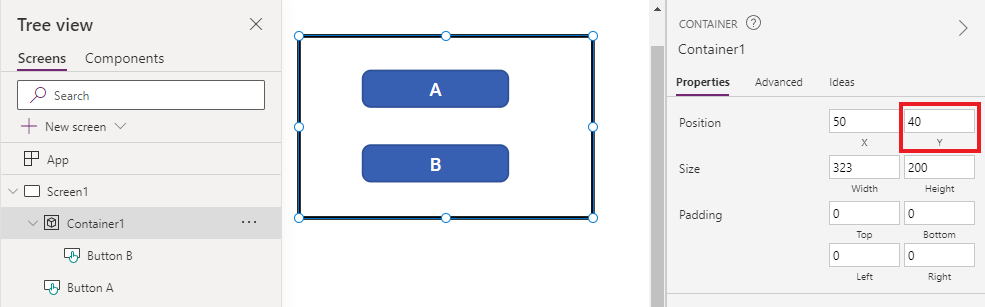
Щоб змінити порядок переходу за допомогою клавіші Tab на протилежний, помістіть кнопку B в елементі керування "Контейнер". Задайте значення Y контейнера так, щоб він перебував вище кнопки A. Після цього в структурі програми контейнер (і кнопка B) передуватимуть кнопці А. Отже, порядок переходів за допомогою клавіші Tab – спочатку кнопка B, потім кнопка A.

За застосування цього прийому користувачі невізуального екрана також зустрічатимуть кнопку B перед кнопкою A, коли переходи здійснюватимуться без клавіші Tab.
Користувацькі індекси вкладок (функцію припинено)
Нестандартні індекси табуляції – ті, що мають значення більше 0. Вони більше не підтримуються. Усі значення TabIndex, більші за нуль, будуть розглядатися як нульові.
Користувацькі індекси вкладок майже завжди є ознакою поганого дизайну. Є кращі альтернативи, наприклад створення належної структури програми або використання властивості SetFocus для змінення фокуса.
Деякі проблеми з користувацькими індексами вкладок:
Спеціальні можливості
Наявність нестандартних індексів табуляції – серйозна проблема з точки зору спеціальних можливостей. Користувачі невізуальних екранів здійснюють переходи в програмі, керуючись її логічною структурою. Нестандартні індекси табуляції ігнорують цю структуру. Оскільки користувачі невізуальних екранів також здійснюють переходи за допомогою клавіші Tab, їх буде збито з пантелику, коли за застосування інших методів навігації переходи здійснюватимуться в іншому порядку.
Зручність використання
Користувачів може бути збито з пантелику, коли деякі елементи пропускатимуться. Їх може бути дезорієнтовано, коли фокус переміщуватиметься в непередбачуваному порядку. Це представляє ще більшу проблему для користувачів із порушеннями когнітивного розвитку.
Обслуговування
Автори програм мають уручну оновлювати властивість TabIndex кількох елементів керування щоразу під час їх вставлення. Пропустити оновлення або порушити порядок легко.
Ефективність
Щоб підтримувати нестандартні індекси табуляції, система Power Apps має перевіряти всі елементи керування на сторінці та обчислювати відповідний порядок. Обчислення – інтенсивний процес. Елементи керування контейнерами, як-от Галерея, мають складні правила роботи властивості TabIndex для дочірніх елементів керування. Для виконання цих правил система зіставляє значення властивості TabIndex, яке хоче використовувати автор програми, з іншим значенням. Тому, навіть якщо для всіх елементів керування властивості TabIndex присвоєно значення "нуль", фактична властивість tabindex HTML-файлу буде додатним числом.
Інтеграція з іншими компонентами
Нестандартні індекси табуляції працюють лише з вбудованими елементами керування. В елементів керування, не інтегрованих у систему індексів табуляції Power Apps, буде неочікуваний порядок переходів. Це може становити проблему для компонентів коду. Розробники цих компонентів мають відстежувати інтерактивні елементи та задавати для них індекс табуляції. Вони можуть використовувати бібліотеки сторонніх постачальників, які можуть навіть не передбачати способу налаштування індексів табуляції. З іншого боку, якщо в усіх індексів табуляції значення 0 або –1, задіювати систему індексів табуляції Power Apps не потрібно. Будь-який компонент сторонніх постачальників, вбудований у програму, автоматично отримуватиме правильну послідовність табуляції.
Якщо подивитися на інший напрямок, коли компоновані програми вбудовуються в іншу веб-сторінку, нестандартні індекси табуляції не працюють. Приклад – настроювані сторінки. Power Apps не може керувати елементами за межами компонованої програми, тому загальний порядок переходів за допомогою клавіші Tab буде нелогічний.
Наступні кроки
Спеціальні кольори в Power Apps
Див. також
- Створення програм зі спеціальними можливостями
- Показ або приховування вмісту від допоміжних технологій для компонованих програм
- Оголошення динамічних змін в активних регіонах для компонованих програм
- Використання перевірки спеціальних можливостей
- Обмеження спеціальних можливостей у компонованих програмах
- Властивості спеціальних можливостей