Створення адаптивних компонованих програм
Адаптивність означає здатність програми автоматично пристосовуватися відповідно до різних розмірів екрану і форм-факторів, щоб розумно використовувати доступний простір, забезпечуючи чудовий інтерфейс користувача та загальний інтерфейс на будь-якому пристрої, форм-факторі і розмірі екрану.
Адаптивність дозволяє зазначати для різних елементів, як для них виконуватимуться перелічені нижче процедури відображення.
Розтягування або зміна розміру при зміні розміру екрану.
Зберігання або зміна позиції при зміні розміру екрану.
Чому слід створювати адаптивні програми
Кінцеві користувачі можуть використовувати вашу програму на різних пристроях, таких як телефони, планшети, ноутбуки та настільні комп'ютери з великими моніторами, на екранах різних розмірів та різною кількості пікселів.
Щоб забезпечити чудовий вигляд та зручність використання програми для користувачів будь-яких форм-факторів та будь-яких пристроїв, необхідно створювати програму відповідно до принципів адаптивності. Навіть якщо програма призначена для використання тільки в браузері або на мобільних телефонах, розміри екрану користувача можуть бути різними, тому краще розробляти програму відповідно до принципів адаптивності.
Проектування програм відповідно до принципів адаптивності
Перш ніж почати розробку інтерфейсу користувача для програми, необхідно розглянути наведені нижче аспекти.
Які форм-фактори або пристрої підтримуватимуться.
Як має виглядати програма на кожному форм-факторі?
Які елементи програми повинні розтягуватися або змінювати розмір?
Чи існують елементи, що приховуються на деяких форм-факторах?
Чи відрізняється поведінка програми на певних форм-факторах?
Після того, як всі ці вимоги буде зібрано, слід почати планувати створення різних макетів інтерфейсу користувача у межах однієї програми із використанням засобів адаптивності, доступних в Power Apps.
Перш ніж ви почнете використовувати адаптивні макети, слід виконати зазначені нижче дії.
Перейти до Power Apps.
Відкрийте програму, в якій потрібно використати адаптивний макет.
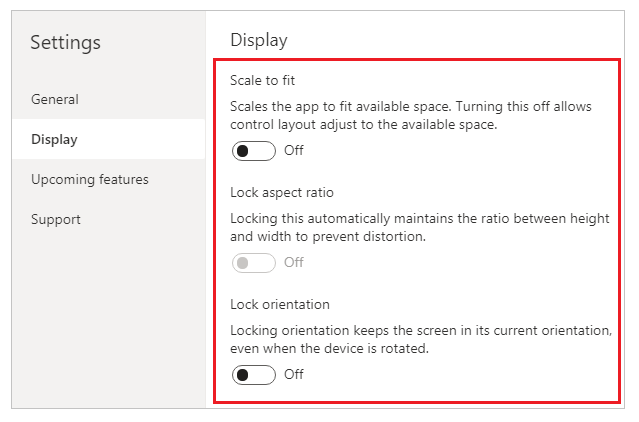
Відкрийте меню Налаштування > Відображення, щоб вимкнути параметр Масштаб за розміром, Зафіксувати пропорції і Блокувати орієнтацію, а потім натисніть Застосувати.

Адаптивні макети
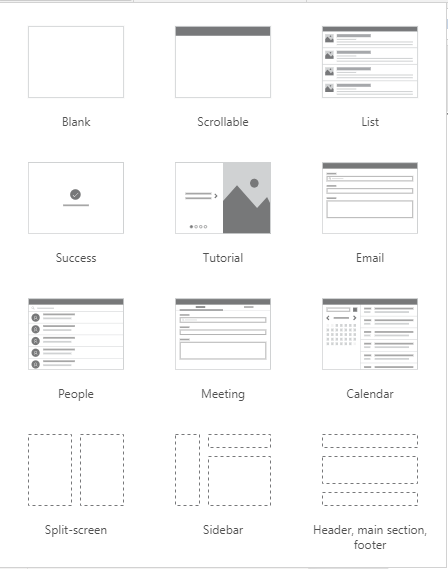
Перелічені нижче адаптивні макети можуть бути створені, якщо додати новий екран та вибрати відповідний варіант на вкладці Макет.

Примітка
Нові адаптивні макети доступні для форматів програм, але нові шаблони екрана доступні лише для формату Планшет.
Розділений екран
Макет із розділеним екраном має два розділи, кожен з яких займає 50% ширини екрану на настільних комп’ютерах. На мобільних пристроях ці розділи розташовуються один під одним, і кожен займає усю ширину екрана.
Бічна панель
Макет «Бічна панель» має бічну панель фіксованої ширини ліворуч. Основне поле містить заголовок фіксованої висоти, а основний розділ займає решту ширини екрана. За замовчуванням шаблон має однакову поведінку на мобільних пристроях, проте рекомендовано зробити деякі настроювання, залежно від шаблону інтерфейсу користувача для мобільного інтерфейсу.
Робота з контейнерами
Контейнери — це стандартні будівельні блоки для усіх адаптивних дизайнів. Контейнер може бути контейнером з автоматичним макетом у вертикальному чи горизонтальному напрямку, або контейнером з фіксованим макетом, який в майбутньому підтримуватиме обмеження.
Нижче наведено кілька порад щодо створення користувацького інтерфейсу програми за допомогою контейнерів.
Завжди створюй елементи інтерфейсу користувача, які формують таблицю інтерфейсу користувача в контейнері.
Дозволяйте контейнерам мати адаптивні властивості та параметри, щоб вказати, як його буде розташовано або як змінюватиметься його розмір на екранах із різною діагоналлю.
Дає вам змогу змінювати розкладання дочірніх компонентів, враховуючи адаптивність.
Виберіть один із двох режимів макета для контейнера: ручний макет або автоматичний макет (горизонтальний або вертикальний)
Контейнери із автоматичними макетами
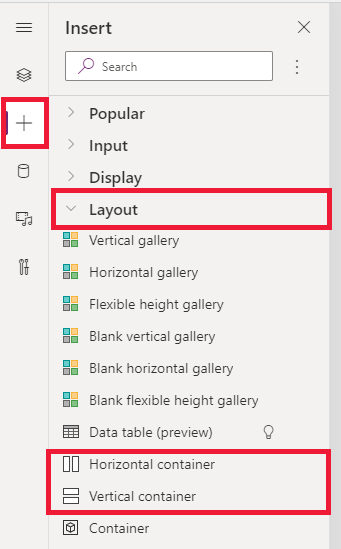
Два елементи керування, Горизонтальний контейнер та Вертикальний контейнери, можуть використовуватися для автоматичного розкладання дочірніх компонентів. Ці контейнери визначають положення дочірніх компонентів, так що немає необхідності задавати вісі X і Y для компонента всередині контейнера. Окрім цього вони здатні розподіляти доступний простір дочірнім компонентам, залежно від налаштувань, а також визначати як вертикальне, так і горизонтальне вирівнювання дочірніх компонентів.
Коли слід використовувати контейнери із автоматичним макетом
Контейнери із автоматичним макетом можна використовувати у наведених нижче сценаріях.
- Інтерфейс користувача повинен адаптуватись до зміни розміру екрана або форм-фактору.
- Існує більше одного дочірнього компонента, розмір яких необхідно змінювати, або які треба переміщувати залежно від змін розміру екрана та форм-фактору.
- Якщо потрібно накопичувати елементи по вертикалі або горизонталі (незалежно від розміру).
- Якщо потрібно рівномірно розподіляти елементи на екрані.
Приклад для контейнера із автоматичним макетом
Для того, щоб створити адаптивний екран, виконайте зазначені нижче дії.
Створіть пусту компоновану програму з макетом Таблиця.
Відкрийте меню Налаштування > Відображення і вимкніть параметр Масштаб за розміром, Зафіксувати пропорції і Блокувати орієнтацію, а потім натисніть Застосувати.
Тепер, в областях Вставка на лівій бічній панелі, на вкладці Макет виберіть Горизонтальний контейнер.

Необхідно встановити розмір найвищого контейнера, щоб він займав увесь простір яз цими властивостями. Під час зміни розміру екрана він буде такого ж розміру, як і екран.
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. За висотою
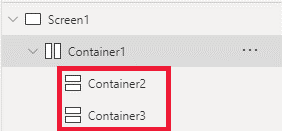
Тепер в області Вставка додайте два Вертикальні контейнери у горизонтальний контейнер.

Щоб контейнери заповнювали увесь вертикальний простір, виберіть Container1 і настройте властивість
Align (vertical)якStretch.
Щоб розділити екран між вмістом, скористайтеся властивістю
Fill portionsдля двох дочірніх контейнерів. Лівий контейнер буде займати до 1/4 місця на екрані.- Виберіть Container2. Ви побачите, що властивість
Flexible widthувімкнуто. Установіть дляFill portionsзначення 1. - Виберіть Container3. Ви побачите, що властивість
Flexible widthувімкнуто. Установіть дляFill portionsзначення 3.
- Виберіть Container2. Ви побачите, що властивість
Виберіть Container2. Установіть властивість
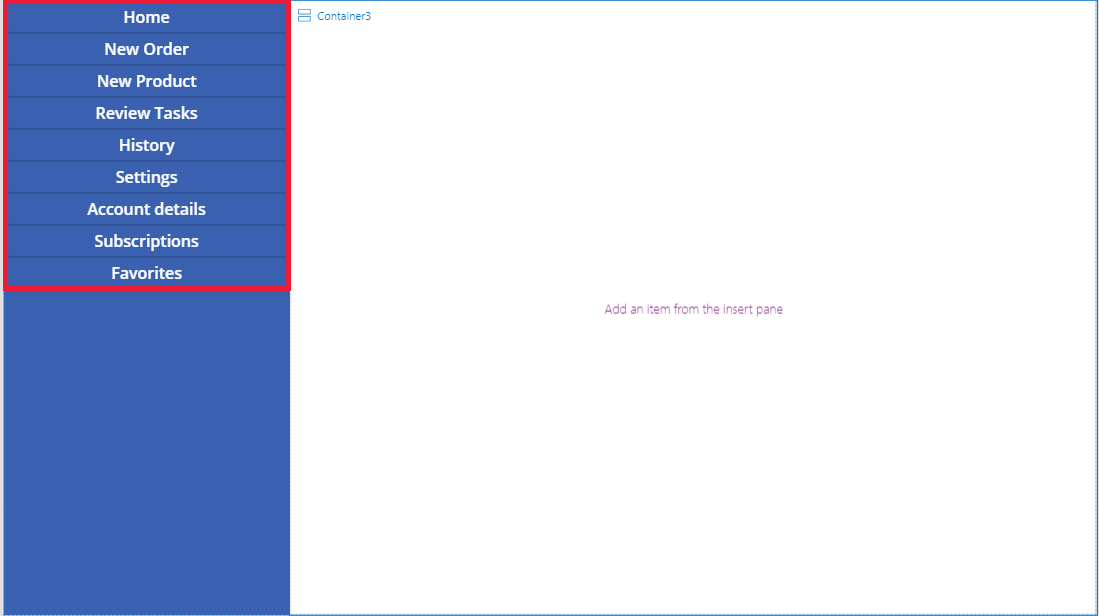
Fill = RGBA(56, 96, 178, 1)в рядку формул. УстановітьAlign (horizontal)якStretch.Додайте кілька кнопок, щоб створити меню. У разі потреби перейменуйте кнопки.

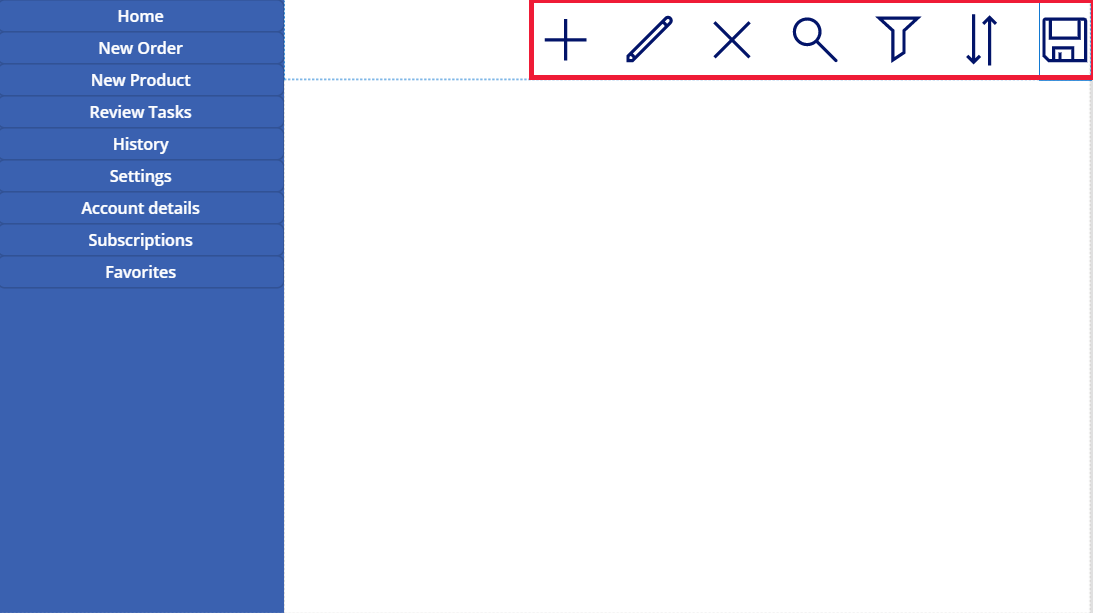
Виберіть Container3 і додайте Горизонтальний контейнер, а тоді вимкніть властивість
Flexible height. Установіть дляHeightзначення 100. УстановітьAlign (vertical)якStretch.Додайте деякі Піктограми до контейнера Container4. Змініть піктограми на інші, використовуючи властивість піктограми.

Виберіть Container4. Установіть для властивості
Justify (horizontal)значенняEnd. Установіть для властивостіAlign (vertical)значенняCenter. Встановіть для властивостіGapзначення 40, щоб створити проміжок між піктограмами.Виберіть Container3. Установіть
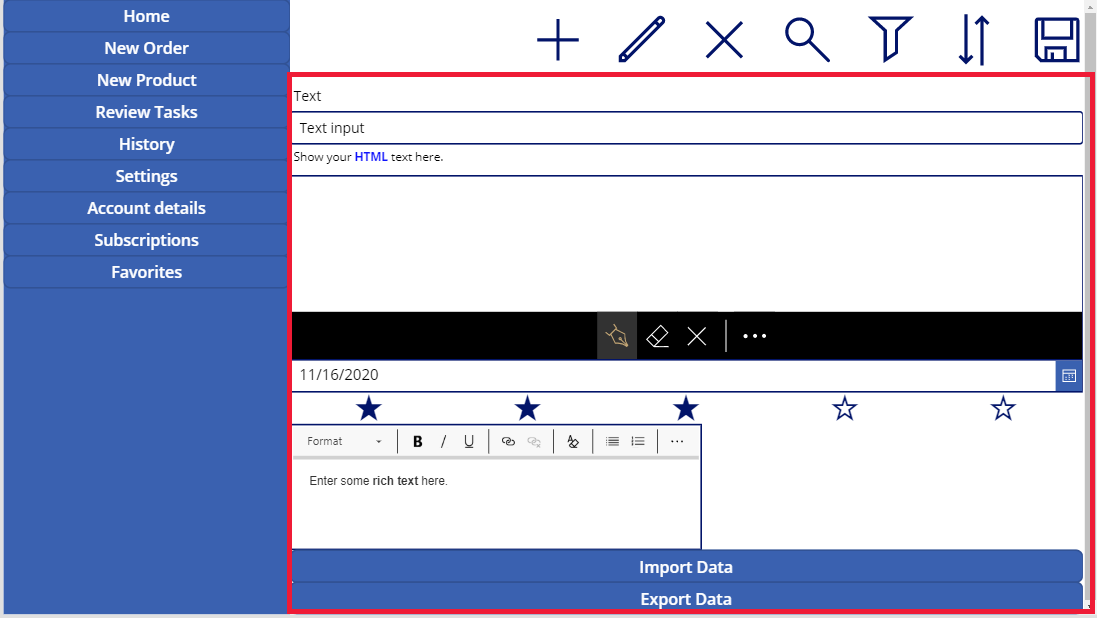
Align (horizontal)якStretch. УстановітьVertical OverflowякScroll.Додавайте різні елементи Підпис, Введення, Медіавміст, поки вони не почнуть виходити за межі контейнера. Задайте різний колір для прямокутників. Ви побачите смугу прокручування, щоб можна було отримати доступ до вмісту, який не відображається.

Виберіть «Попередній перегляд» або F5. Змініть розмір вікна браузера, щоб побачити, як програма пристосовується до різних розмірів екрана.
Відомі проблеми
Деякі комбінації властивостей контейнерів макета є несумісними або можуть призвести до небажаних результатів, наприклад:
- Якщо властивість контейнера
Wrapувімкнуто, параметр властивостіAlignне враховуватиметься для дочірніх елементів керування. - Якщо властивість
Wrapконтейнера вимкнуто, а переповнення для основної вісі контейнера має значення Scroll (горизонтальне переповнення для горизонтальних контейнерів або вертикальне переповнення для вертикальних контейнерів), рекомендовано задати для властивостіJustifyзначення Start або Space Between. - Параметри Центр або Кінець можуть призвести до того, що дочірні елементи керування будуть недосяжними, якщо контейнер замалий для відображення всіх елементів керування, навіть якщо в ньому для властивості
Overflowвстановлено значення Scroll.
- Якщо властивість контейнера
Ви не можете змінити розмір або положення елементів керування у компонованій програмі, оскільки елементи керування із можливістю перетягування відключені у контейнерах макета. Замість цього використовуйте властивості контейнера макета, щоб встановити потрібний розмір та розташування. Порядок елементів керування можна змінювати за допомогою подання дерева, або ж використовуючи клавіші зі стрілками для швидкого доступу.
Елементи керування Таблиця з даними, Діаграма та Додавання малюнку наразі не підтримуються в контейнерах макета.
Деякі властивості контейнерів макета можна приховати для дочірніх елементів керування. До прихованих властивостей можна отримати доступ з рядка формул або розширеної панелі. Проте ці властивості буде проігноровано, навіть якщо вони вірно задані.
Коли елементи керування переміщуються до контейнера макета (наприклад, під час копіювання або вставки елементів керування), вони вставляються у контейнер по порядку відповідно до подання дерева.
Статті за темою
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).