Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Список, з якого користувач може вибрати один або кілька елементів.
Опис
Елемент керування Список завжди показує всі доступні варіанти (на відміну від елемента керування Drop down), з якого користувач може вибирати кілька елементів одночасно (на відміну від елемента керування Radio).
Ключові властивості
За замовчуванням – початкове значення елемента керуванням перед тим, як його змінює користувач.
Примітка
Може бути лише один вибраний елемент за замовчуванням. Якщо потрібно кілька вибраних елементів, скористайтеся елементом керування Combo Box.
Items – джерело даних, що відображаються в елементі керування, як-от галерея, список або діаграма.
Якщо додати галерею, список або діаграму, елементи відображатимуться у списку властивостей за замовчуванням, тому можна легко вказати дані, які має відображати новий елемент керування. Наприклад, у властивості Елементи галереї можна вибрати таблицю Обліковий запис у Salesforce, таблицю з назвою Запаси, створену в Excel і завантажену до хмари, або список із назвою Спікери конференції.
Додаткові властивості
AccessibleLabel – підпис для невізуальних екранів.
BorderColor – колір межі елемента керування.
BorderStyle – визначає стиль межі елемента керування: Суцільна, Штрихова, Пунктирна або Немає.
BorderThickness – товщина межі елемента керування.
Color – колір тексту в елементі керування.
DisplayMode – визначає, чи елемент керування дозволяє ввід даних користувачем (Редагування), лише відображає дані (Перегляд) або ж є вимкнутим (Вимкнуто).
DisabledBorderColor – колір межі елемента керування, якщо для властивості DisplayMode елемента керування встановлено значення Disabled (Вимкнуто).
DisabledColor – колір тексту в елементі керування, якщо для властивості DisplayMode елемента керування встановлено значення Disabled.
DisabledFill – колір фону елемента керування, якщо для властивості DisplayMode елемента керування встановлено значення Disabled.
Fill – колір фону елемента керування.
FocusedBorderColor – колір межі елемента керування, коли він перебуває у фокусі.
FocusedBorderThickness – товщина межі елемента керування, коли він перебуває у фокусі.
Font – ім’я сімейства шрифтів, що використовується для відображення тексту.
FontWeight – стиль шрифту в елементі керування: Жирний, Напівжирний, Звичайний або Ненасичений.
Height – відстань між верхнім і нижнім краями елемента керування.
HoverBorderColor – колір межі елемента керування в разі наведення на нього курсору.
HoverColor – колір тексту в елементі керування в разі наведення на нього курсору.
HoverFill – колір фону елемента керування в разі наведення на нього курсору.
Italic – виділення тексту в елементі керування курсивом.
ItemPaddingLeft – відстань між текстом списку та лівим краєм.
LineHeight – відстань між, наприклад, рядками тексту або елементами у списку.
OnChange – дії, які виконуються, коли користувач змінює значення елемента керування (наприклад, налаштовує повзунок).
OnSelect – дії, які виконуються, коли користувач натискає елемент керування.
PaddingBottom – відстань між текстом в елементі керування та нижнім краєм цього елемента керування.
PaddingLeft – відстань між текстом в елементі керування та лівим краєм цього елемента керування.
PaddingRight – відстань між текстом в елементі керування та правим краєм цього елемента керування.
PaddingTop – відстань між текстом в елементі керування та верхнім краєм цього елемента керування.
PressedBorderColor – колір межі елемента керування, коли користувач його торкається або клацає.
PressedColor – колір тексту в елементі керування, коли користувач його торкається або клацає.
PressedFill – колір фону елемента керування, коли користувач його торкається або клацає.
Reset – визначає, чи повертається елемент керування до значення за замовчуванням.
Selected – запис даних, що відповідає вибраному елементу.
Примітка
Може бути лише один вибраний елемент за замовчуванням. Якщо потрібно кілька вибраних елементів, скористайтеся елементом керування Combo Box.
SelectedItems - Read-only. Представляє таблицю даних вибраних елементів для списку множинного вибору.
SelectedItemsText - Read-only. Представляє таблицю даних тексту вибраних елементів для списку множинного вибору.
SelectedText (вилучено) – рядкове значення, що відповідає вибраному елементу.
SelectionColor – колір тексту виділеного елемента або елементів у списку або колір інструмента виділення в елементі керування пером.
SelectionFill – колір фону вибраного елемента або елементів у списку або колір вибраної області елемента керування "Перо".
SelectMultiple – можливість вибрати більше одного елемента зі списку.
Size – розмір шрифту тексту, що відображається на елементі керування.
Strikethrough – відображення лінії, що закреслює текст на елементі керування.
TabIndex – порядок переходів за допомогою клавіатури відносно інших елементів керування.
Tooltip – пояснювальний текст, що з’являється в разі наведення курсору на елемент керування.
Underline – відображення лінії під текстом на елементі керування.
Visible – відображення або приховання елемента керування.
Width – відстань між лівим і правим краями елемента керування.
X – відстань між лівим краєм елемента керування та лівим краєм його батьківського контейнера (екрана, якщо батьківський контейнер відсутній).
Y – відстань між верхнім краєм елемента керування та верхнім краєм батьківського контейнера (екрана, якщо батьківський контейнер відсутній).
Пов’язані функції
Distinct( DataSource, ColumnName )
Приклад
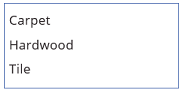
Додайте елемент керування Список, назвіть його CategoryList, і для його властивості Елементи укажіть цю формулу:
["Carpet","Hardwood","Tile"]Не знаєте, як додати, іменувати та настроїти елемент керування?

Додайте три елементи керування Drop down, перемістіть їх у CategoryList, а потім назвіть їх CarpetList, HardwoodList і TileList.
Для властивості Елементи кожного елемента керування Drop down укажіть одне з таких значень:
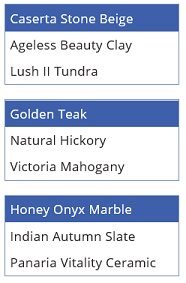
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Для властивості Видиме кожного елемента керування Drop down укажіть одне з таких значень:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, True)
HardwoodList: Якщо("Hardwood" в CategoryList.SelectedItems.Value, True)
TileList: If("Tile" in CategoryList.SelectedItems.Value, True)
Потрібні додаткові відомості про функцію If або інші функції?
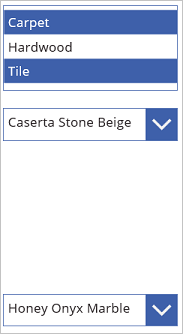
Натисніть клавішу F5, а потім виберіть один або кілька елементів зі списку CategoryList.
Відповідний елемент або елементи керування Drop down відображаються на основі зробленого вибору.

(Необов’язково) Щоб повернутися до робочої області за замовчуванням, натисніть клавішу Esc.
Рекомендації щодо спеціальних можливостей
Контрастність кольору
Необхідно налаштувати відповідну контрастність кольору для таких елементів:
- SelectionColor та SelectionFill
- SelectionFill та Заливка
- HoverFill і Fill
- PressedFill і Fill
Це додаток до стандартних вимог до контрастності кольору.
Підтримка зчитування екрана
- Має бути присутня властивість AccessibleLabel.
Підтримка клавіатури
Для властивості TabIndex має бути встановлено значення "нуль" або більше, щоб користувачі клавіатури могли перейти до неї.
Індикатори фокусу мають бути чітко видимі. Для цього використовуйте FocusedBorderColor і FocusedBorderThickness.
Примітка
Клавіша Tab переходить до елемента керування Список або з нього. Клавіші зі стрілками переходять між вмістом Списку.
Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).