Ознайомлення із макетами форм даних для компонованих програм
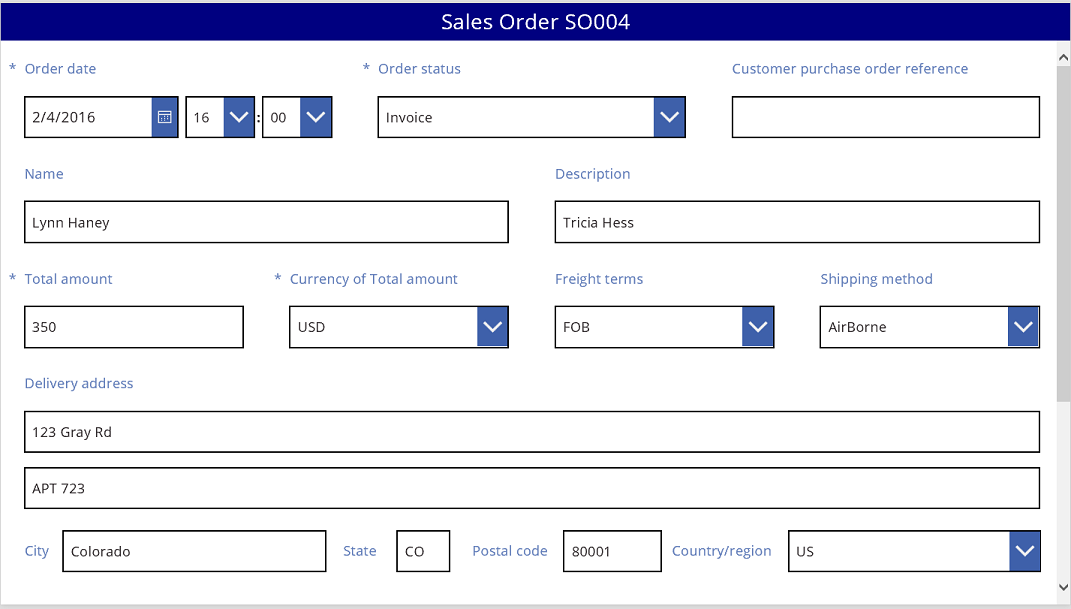
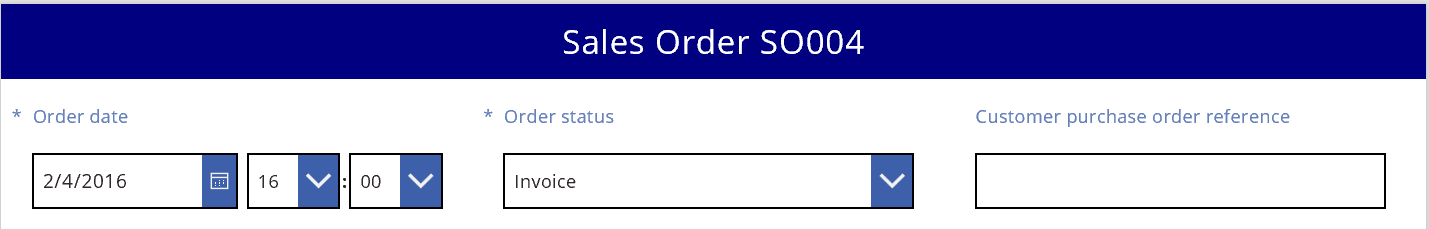
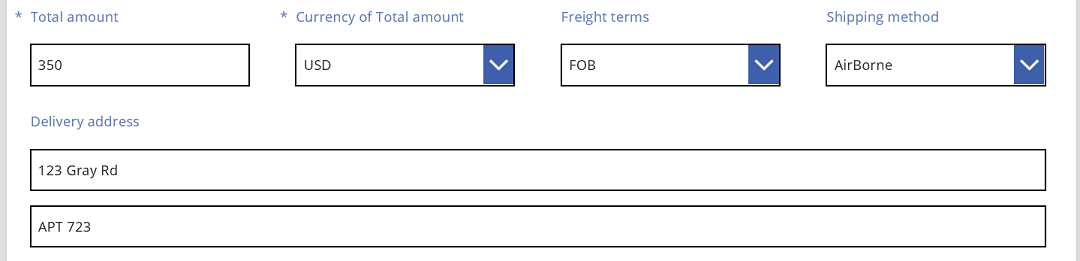
Створюйте привабливі та ефективні форми без зайвих зусиль, працюючи над компонованими програмами у Power Apps. Розгляньмо, наприклад, базову форму, що використовується для запису замовлень на продаж.

У цьому навчальному матеріалі ти покроково розглянемо створення такої форми. Крім того, ми торкнемося деяких додаткових розділів, наприклад, попрацюємо із динамічними розмірами полів, щоб заповнити доступне місце.
Перед початком
Якщо ви новачок у Power Apps (або створювали програми лише автоматично), вам слід створити програму з нуля, перш ніж починати вивчення цієї статті. Створюючи програму з нуля, ви ознайомитеся з необхідними поняттями, такими як додавання джерел даних і елементів керування, що використовуються у цій статті, але не описуються докладно.
Ця стаття у якості передумови передбачає, що ви маєте джерело даних із іменем Замовлення на продаж, у якому присутні поля, зображені на малюнку вище. Якщо ви маєте ліцензію Power Apps на користувача, на програму або ознайомлювальну ліцензію, а також дозволи системного адміністратора чи системного настроювача, ви можете створити таблицю в Microsoft Dataverse і додати аналогічні поля.
Додавання галереї
Створіть програму для планшета з нуля, а потім додайте джерело даних.
Усі дії та відомості, що їх наведено у цій статті, є застосовними також і для макетів для телефону, але програми для телефонів часто мають єдиний вертикальний стовпець.
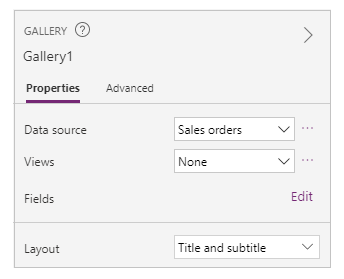
Додайте вертикальний елемент керування Колекція, і для його властивості Items укажіть значення 'Замовлення на продаж'.
(необов'язково) Щоб усе виглядало аналогічно прикладам у цьому посібнику, змініть Макет колекції, щоб відображалися лише Заголовок і підзаголовок.

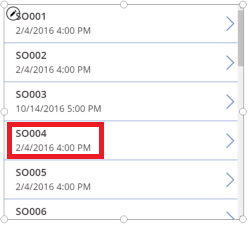
У колекції клацніть або торкніться SO004.

Цей запис відображатиметься у формі, яку ми поступово створюватимемо, виконуючи кроки, що наведені далі у цій статті.
Додавання рядка заголовка
Додайте порожній екран, на якому можна буде розташувати форму.
Ви можете розташувати елементи керування Колекція та Редагування форми на одному екрані, але у цьому підручнику ми розміщуємо їх на окремих екранах, оскільки це дозволяє використовувати більше робочого простору.
У верхній частині нового екрана додайте елемент керування Текстовий підпис та установіть наведений нижче вираз як значення його властивості Text.
"Замовлення на продаж " & Gallery1.Selected.SalesOrderIdУ підписі відобразиться номер замовлення на продаж, вибраного в колекції.
(необов'язково) Відформатуйте текстовий підпис, як показано нижче.
Установіть значення властивості Align елемента як Center.
Установіть значення 20 для властивості Size.
Установіть значення Navy для властивості Fill.
Укажіть White у властивості Color.
Установіть значення властивості Width як Parent.Width.
Укажіть значення 0 для властивостей X і Y.

Додавання форми
Додайте елемент керування Форма редагування, а потім перемістіть його та змініть його розмір, щоб заповнити екран під підписом.
На наступному кроці підключімо елемент керування формою до джерела даних Замовлення на продаж, використовуючи область праворуч, а не панель формул. Якщо використовувати рядок формули, за замовчуванням у формі не відображатиметься жодних полів. Завжди можна відобразити потрібні поля, вибравши один або кілька прапорців в області праворуч.
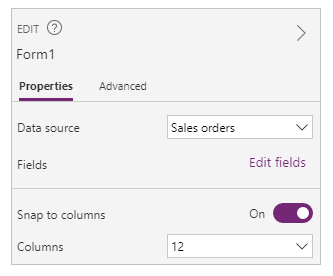
В області праворуч клацніть або торкніться стрілки вниз поруч із текстом Джерело даних, а потім клацніть або торкніться Замовлення на продаж.
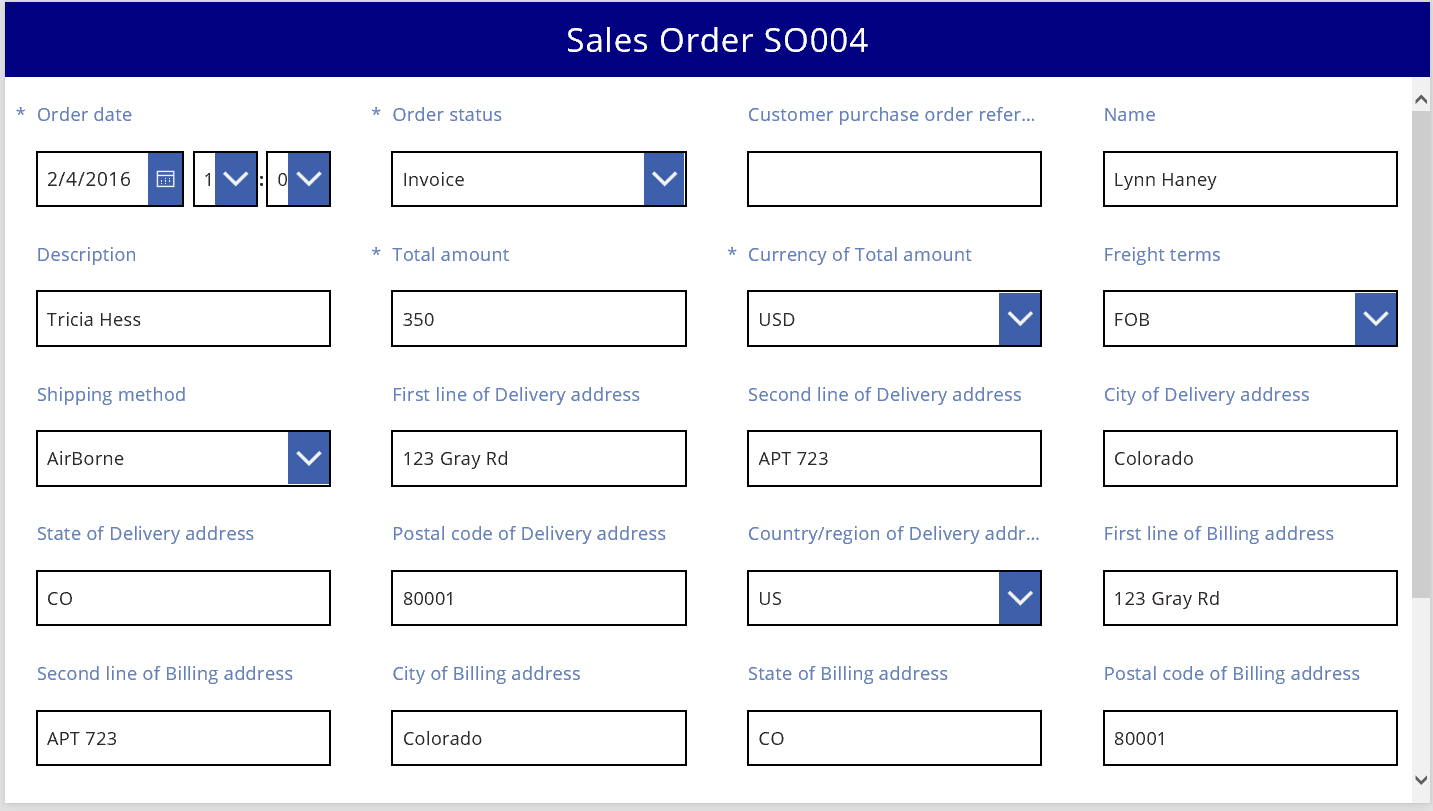
У простому макеті з трьома стовпцями відобразиться набір полів за замовчуванням з джерела даних Замовлення на продаж. Однак багато з них порожні, а також може знадобитися кілька секунд, щоб усі елементи опинилися у кінцевих позиціях.
Установіть властивість Item форми як Gallery1.Selected.
У формі відображається запис, вибраний у колекції, але набір полів за замовчуванням може не збігатися із тим, який ви хотіли б побачити у готовому продукті.
В області праворуч приховайте кожне з цих полів, знявши прапорець поруч із полем.
- ID замовлення на продаж
- Бізнес-партнер
- Продавець
- Контактна особа бізнес-партнера
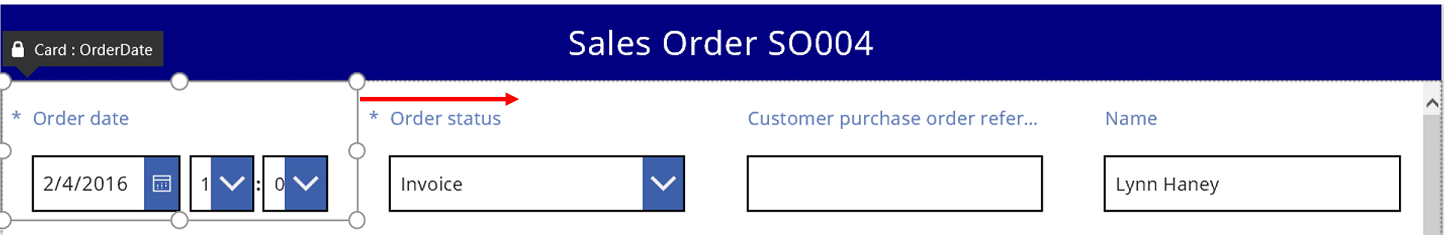
Перемістіть поле Стан замовлення ліворуч, перетягуючи його, і залиште його по інший бік від поля Посилання на замовлення на придбання клієнта.
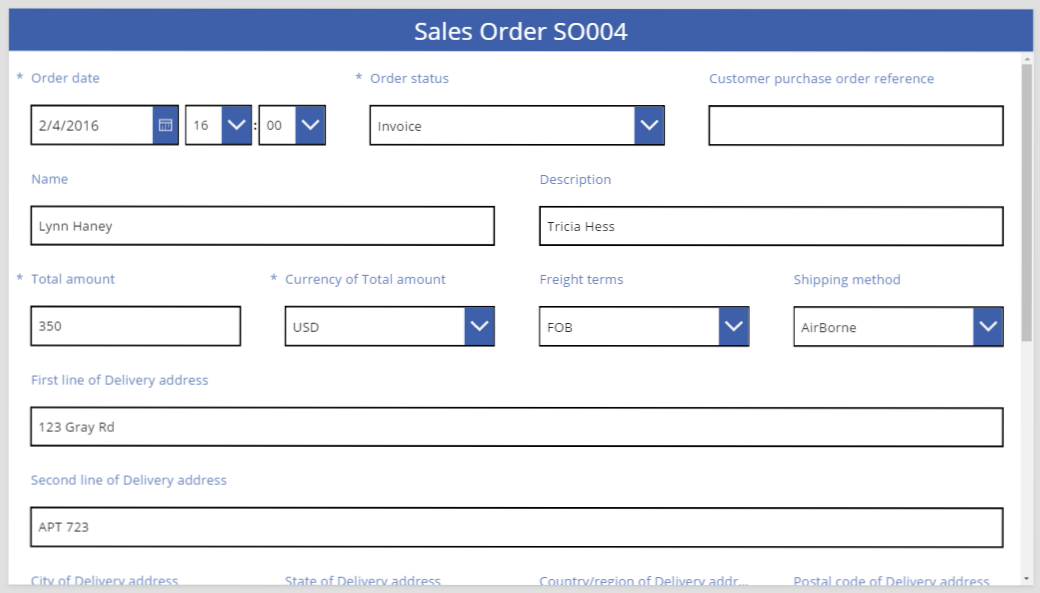
Екран повинен виглядати подібно до наведеного нижче прикладу.

Виберіть картку даних
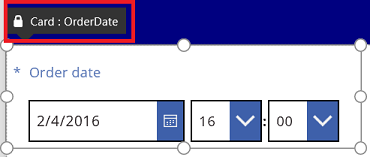
Кожне відображуване поле має на формі відповідну картку даних Ця картка містить набір елементів керування для заголовка поля, поле для введення, зірочку (яка відображається, якщо це поле є обов’язковим), а також повідомлення про помилку при перевірці.
Ви можете також вибрати картки безпосередньо у формі. Якщо картку вибрано, над нею з'являється чорний підпис.

Примітка
Щоб видалити картку (не просто приховати її), виберіть її, а потім натисніть Delete.
Упорядкування карт у стовпцях
За замовчуванням, форми у програмах для планшетів мають три стовпці, а в програмах для телефонів — один. Ви можете задати не лише кількість стовпців форми, а й те, чи повинні усі картки розміщуватись у межах стовпців.
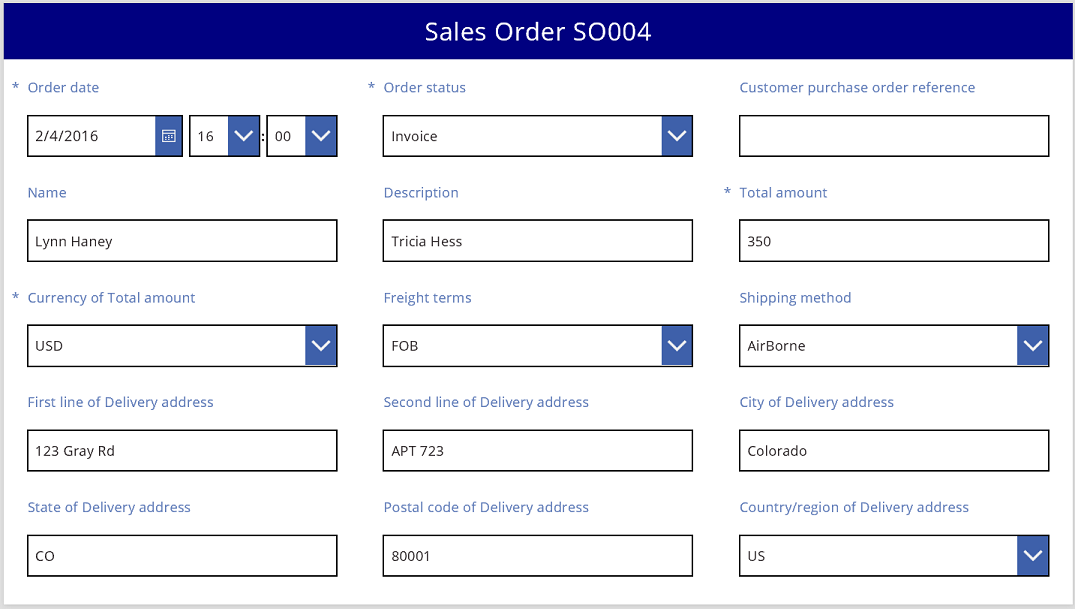
На наведеному малюнку кількість стовпців у формі збільшено з трьох до чотирьох, а також установлено прапорець Фіксувати до стовпців. Картки у формі було автоматично розташовано відповідно до нового макета.

Змінення розміру карток у кількох стовпцях
Залежно від даних у кожній картці, може знадобитися розмістити кілька карток у одному стовпці, а решту — розподілити між кількома стовпцями. Якщо картка містить більше даних, ніж потрібно відображати в одному стовпці, ви можете зробити картку ширше, вибравши її та перетягуючи відповідну позначку для зміни розміру з лівого або правого боку межі поля вибору. При перетягуванні позначки картка «фіксуватиметься» до меж стовпця.
Щоб зробити дизайн гнучкішим, але зберегти певну структуру, можна збільшити кількість стовпців до 12. Так можна буде легко налаштувати кожну картку, щоб вона сягала усієї форми, половини, третини, четвертини, однієї шостої частини тощо. Давайте подивимось, як це працює.
В області праворуч задайте кількість стовпців у формі 12.

Вигляд форми не зміниться, але тепер ви матимете більше точок фіксації під час перетягування лівої або правої позначки на межі поля вибору.
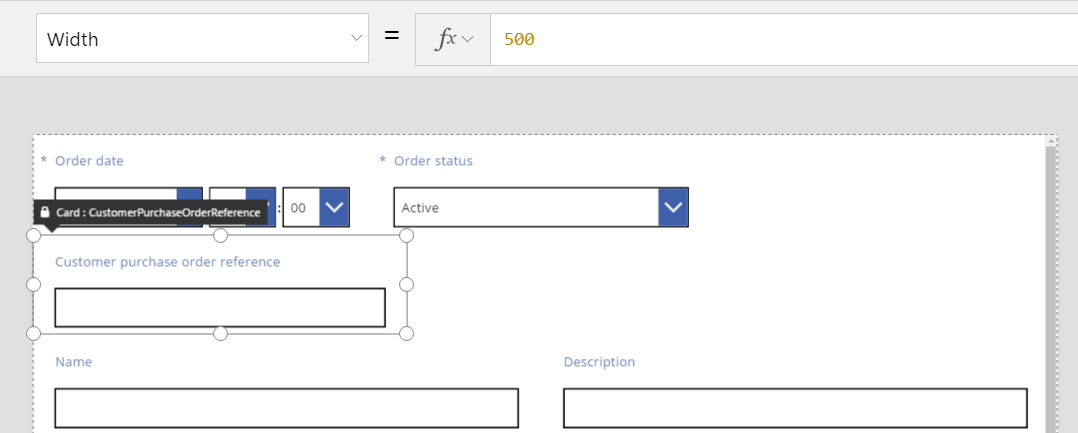
Збільшіть ширину картки Дата замовлення, перетягнувши праву позначку на межі поля вибору на одну точку фіксації правіше.
Тепер картка займає чотири з 12 стовпців форми (або 1/3 форми), а не три з 12 стовпців форми (або 1/4 на формі). Кожного разу, коли ви збільшуєте ширину карти на одну точку фіксації, ви додаєте ще 1/12 форми.

Повторіть попередній крок для карток Стан замовлення та Посилання на замовлення на придбання клієнта.

Змініть розмір карток Ім’я та Опису, щоб вони займали шість стовпців (або 1/2) форми.
Розтягніть перші два рядки адреси доставки на усю ширину форми.
Все готово! Ми отримали бажану форму, на якій поєднуються рядки та різна кількість стовпців.

Робота із елементами керування у картці
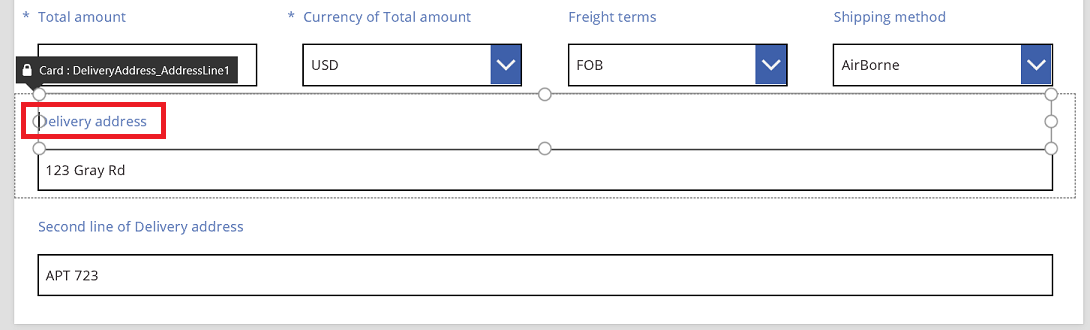
Адреса доставки містить кілька одиниць інформації, які потрібно візуально поєднати для користувача. Кожне поле залишиться у своїй власній картці даних, але ми можемо працювати із елементами керування в межах картки, щоб вони краще виглядали та поєднувалися.
Виберіть картку Перший рядок адреси доставки, виберіть підпис у цій картці, а потім видаліть перші три слова з тексту.

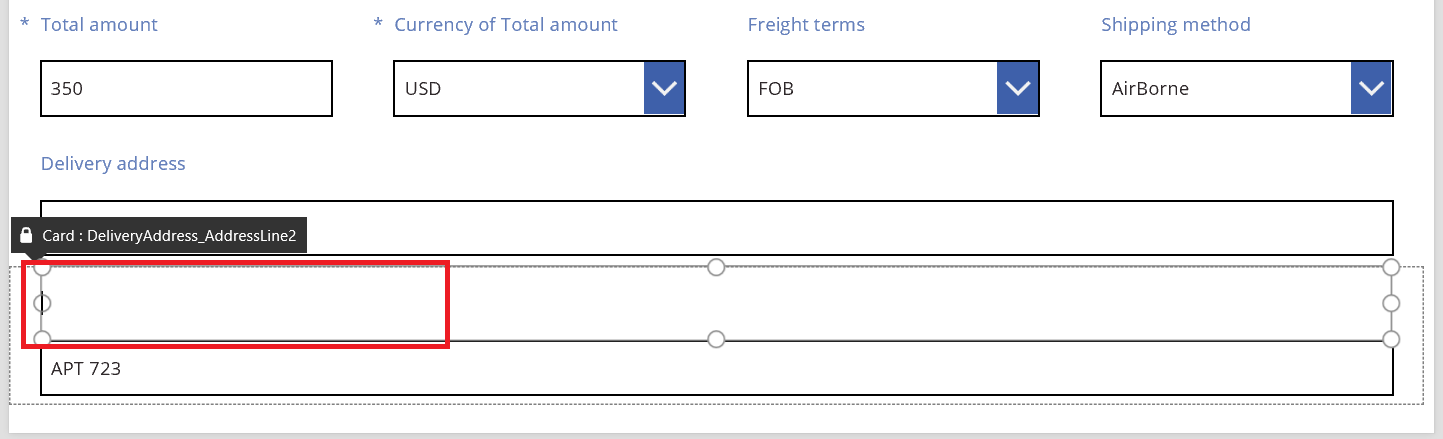
Виберіть картку Другий рядок адреси доставки, виберіть підпис у цій картці, а потім видаліть з нього увесь текст.
Може здатися доцільним видалення елемента керування підписом, і, в багатьох випадках, це спрацює добре. Але деякі формули можуть очікувати, що цей елемент керування існує. Безпечніший підхід — усунути текст або задати значення властивості Visible елемента керування як False.

У цій самій картці перемістіть поле введення тексту на підпис, щоб зменшити проміжок між першим та другим рядками адреси.
Висота картки зменшиться, якщо її вміст займатиме менше місця.

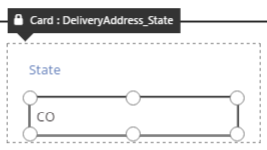
Тепер давайте звернемо нашу увагу на третій рядок адреси. Так само, як ми тільки що зробили, давайте скоротимо текст кожного підпису для цих карток і розташуємо поле введення тексту так, щоб воно було праворуч від кожного підпису. Нижче наведено кроки для картки Стан.
| Крок | Опис | Результат |
|---|---|---|
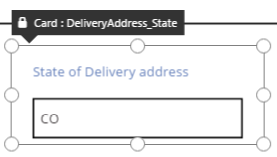
| 1 | Виберіть картку Стан, щоб на межі виділення з’явилися позначки для перетягування. |  |
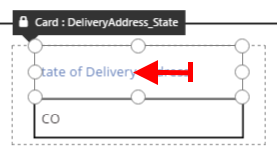
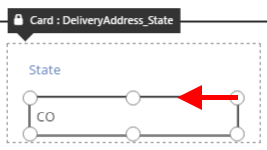
| 2 | Виберіть текстовий підпис у цій картці, щоб на межі виділення з’явилися позначки для перетягування. |  |
| 3 | Розташуйте курсор праворуч від тексту, а потім видаліть ту частину, що нам не потрібна. |  |
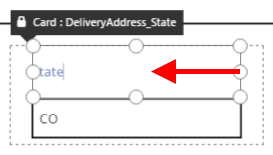
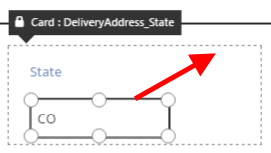
| 4 | За допомогою позначок для перетягування з боків змініть розмір елемента керування «підпис» відповідно до розміру нового тексту. |  |
| 5 | Виберіть елемент керування введеним текстом у цій картці. |  |
| 6 | За допомогою позначок для перетягування з боків змініть розмір елемента керування «Введення тексту», як вважаєте за потрібне. |  |
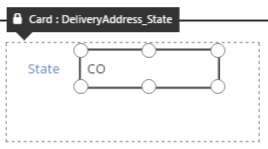
| 7 | Перетягніть поле введення тексту догори та праворуч від елемента керування «підпис», і залиште його там. |  |
| Тепер наші зміни до картки Стан завершено. |  |
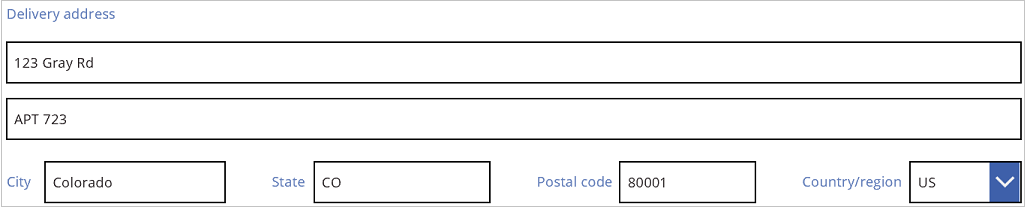
Результат для повного третього рядка адреси наведено нижче.

Багато карток створюються з динамічними формулами для властивостей. Наприклад, для елемента керування «Введення тексту», який ми переміщували та скорочували, значення властивості Width було задано як функцію від ширини батьківського елемента. При переміщенні елемента керування або зміненні його розмірів ці динамічні формули замінюються статичними значеннями. За потреби ви можете відновити ці формули, використовуючи рядок формул.
Вимкнення фіксації до стовпців
Іноді потрібно мати вищій ступінь контролю, ніж можуть запропонувати стандартні 12 стовпців. Для таких випадків існує можливість вимкнути функцію Фіксувати до стовпців, а потім ви зможете розташувати картки вручну. Форма, як і раніше, фіксуватиметься до 12 стовпців, але ви зможете також ігнорувати точки фіксації при переміщенні або зміненні розмірів, якщо утримуватимете клавіші Alt або Ctrl+Shift. Для отримання додаткових відомостей див. комбінації клавіш для змінення поведінки.
У нашому прикладі усі чотири компоненти, з яких складається третій рядок адреси, мають однакову ширину. Але такий макет може виявитись не найкращим з можливих, оскільки назви міст є довшими за абревіатури штатів, а поле введення тексту для країн і регіонів закоротке, тому що відповідний підпис має невелику довжину. Щоб краще використати цей простір, вимкніть функцію Фіксувати до стовпців в області праворуч, а потім утримуйте натиснутими клавіші Alt або Ctrl+Shift під час переміщення карток або змінення їх розмірів.
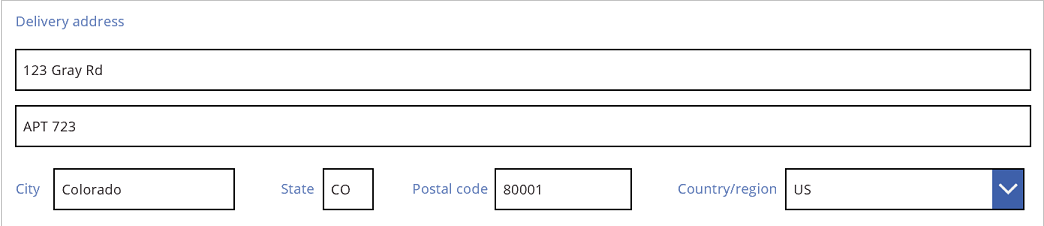
Після ретельного розташування елементів ви отримаєте належні розміри кожного поля й навіть горизонтальних інтервалів між полями.

Підсумовуючи, у чому полягають відмінності між ситуаціями, коли Фіксувати до стовпців увімкнено і коли цю функцію вимкнуто?
| Поведінка | «Фіксувати до стовпців» увімкнено | «Фіксувати до стовпців» вимкнуто |
|---|---|---|
| Змінення розміру фіксується до | Вибрана кількість стовпців: 1, 2, 3, 4, 6 або 12 |
12 стовпців |
| Фіксацію при зміненні розмірів можна проігнорувати | Ні | Так, за допомогою клавіш Alt або Ctrl+Shift після початку змінення розміру |
| Картки автоматично перерозподіляються між рядками макета (докладніше про це пізніше) | Так | Ні |
Задання ширини та висоти
Як і усюди в Power Apps, макет форми регулюється властивостями елементів керування «Картка». Як уже було описано, ви можете змінювати значення цих властивостей, перетягуючи елементи керування в інші розташування або перетягуючи позначки на межі виділення для змінення розмірів. Але ви стикнетесь із ситуаціями, в яких буде потрібно розуміти та обробляти ці властивості точніше, особливо під час використання формул для перетворення форм на динамічні.
Базовий макет: X, Y і Width
Властивості X і Y контролюють положення карток. При роботі з елементами керування просто на полотні ці властивості задають абсолютне розташування. У формі ці властивості відповідатимуть за різні параметри.
- X: порядок в рядку.
- Y: номер рядка.
Подібно до елементів керування на полотні, властивість Width вказує мінімальну ширину картки (незабаром ми розглянемо один аспект стосовно мінімального значення).
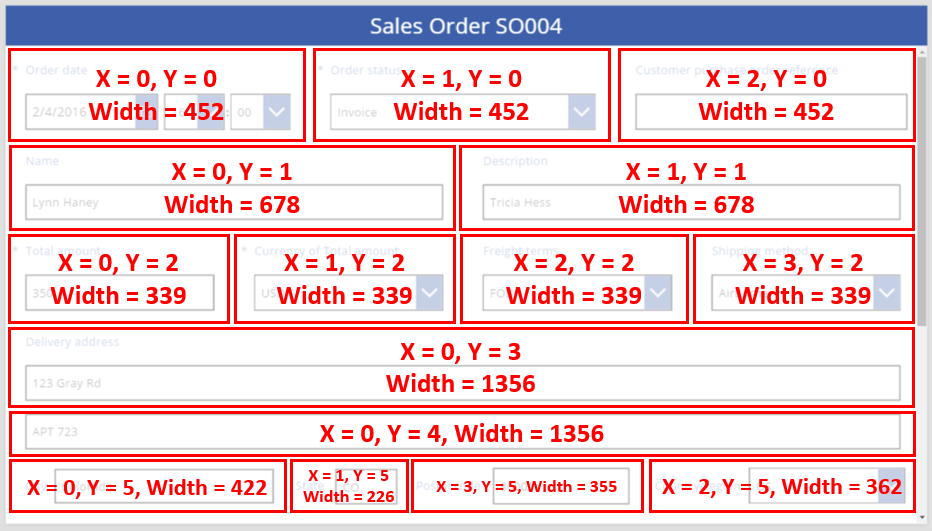
Погляньмо на властивості X, Y і Width карток у нашій формі.

Переповнення рядків
Що станеться, якщо картки у рядку будуть занадто широкі, щоб вміститися у цьому рядку? Зазвичай вам не потрібно хвилюватися щодо цього. Якщо Фіксувати до стовпців увімкнено, ці три властивості будуть коригуватись автоматично, і усе добре впишеться в рядки без переповнення.
Але якщо Фіксувати до стовпців вимкнуто або для однієї або кількох з ваших карток значення властивості Width задається формулою, може трапитися переповнення рядку. У цьому випадку картки будуть автоматично переноситися, тому, фактично, буде створено новий рядок. Змінимо, наприклад, вручну значення властивості Width нашої картки Посилання на замовлення на придбання клієнта (перший рядок, третій елемент) на 500.

Три картки верхнього рядка більше не вміщуються горизонтально, тому було створено другий рядок, щоб перенести переповнення. Координата Y для всіх цих карток залишається, як і раніше, рівною 0, а Y для карток Ім'я та Опис буде дорівнювати 1. Картки з різними значеннями Y у рядках не об’єднуються.
Використовуючи таку поведінку, можна створити повністю динамічний макет, де картки розташовуються на основі Z-порядку, і у рядок перед перенесенням на наступний вміщується якнайбільше карток. Для досягнення цього ефекту слід вказати для усіх карток однакове значення Y, а потім використовувати X для упорядкування карток.
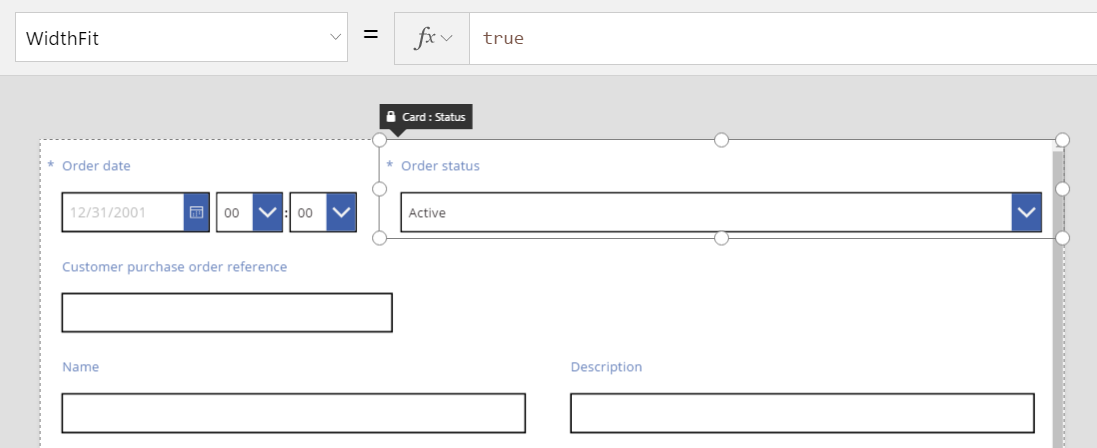
Заповнення пробілів: WidthFit
Після переповнення в останньому прикладі утворився простір після картки Стан замовлення, яка була другою карткою в першому рядку. Можна вручну налаштувати властивість Width для двох карт, які залишилися, щоб заповнити цей простір, але це досить стомливий підхід.
Замість цього, скористайтеся властивістю WidthFit. Якщо ця властивість має значення True для однієї або кількох карток у рядку, то вільне місце в рядку рівномірно розподіляється між ними. Саме тому ми говорили раніше, що властивість Width картки задає мінімальне значення, і відображуваний елемент може бути ширшим. Ця властивість ніколи не стане причиною звуження картки, вона лише розширює.
Якщо встановити для властивості WidthFit значення True для картки Стан замовлення, то вона заповнить наявний простір, а перша карта залишиться незмінною.

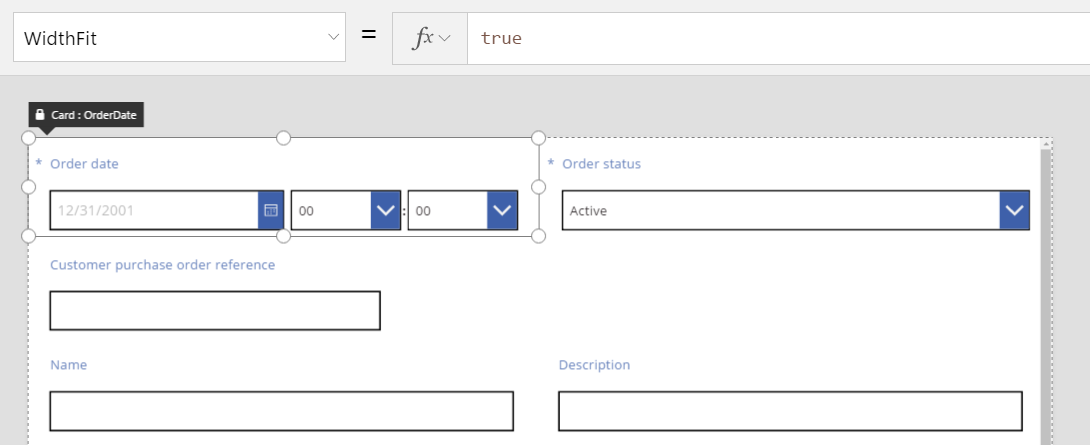
Якщо ми встановимо True для властивості WidthFit картки Дата замовлення, обидві картки рівномірно розподілять доступний простір між собою.

Позначки для перетягування цих карток враховують додаткову ширину, яку надає властивість WidthFit, а не мінімально дозволену ширину, передбачену властивістю Width. Це може призвести до плутанини, якщо ви змінюватимете властивість Width, коли увімкнено WidthFit; слід вимкнути цю властивість, потім змінити Width, а тоді знову увімкнути властивість.
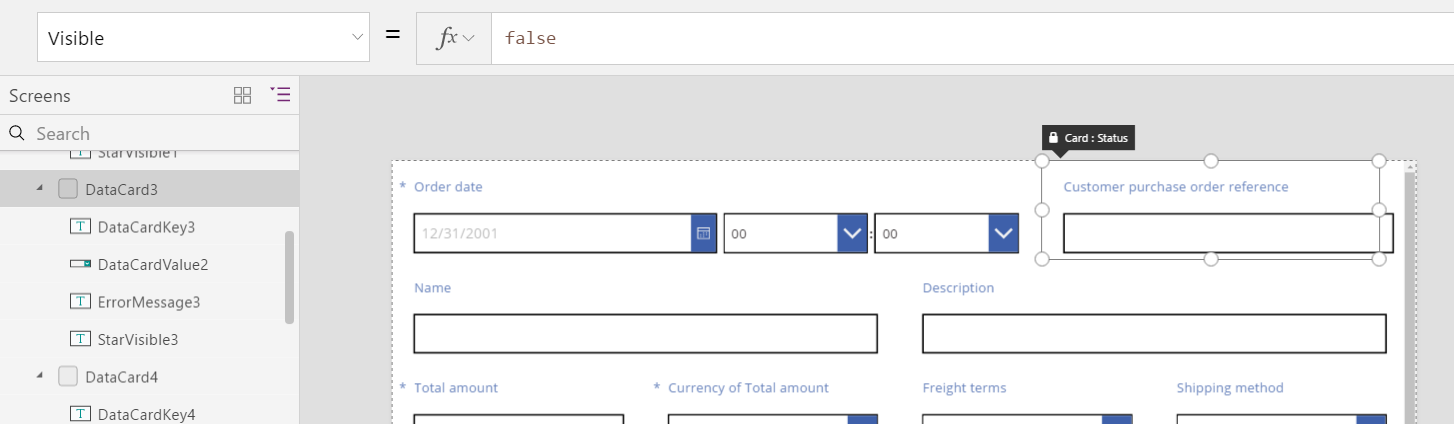
Коли може стати в пригоді WidthFit? Якщо у вас є поле, що використовується лише в певних ситуаціях, можна задати для нього значення властивості Visible як False, тоді інші картки в рядку автоматично заповнять простір, що звільниться. Після цього використайте формулу, яка відображатиме поле, лише якщо якесь інше поле має певне значення.
Тут ми задамо властивість Visible для поля Стан замовлення статично, вказавши значення False.

Тепер, коли другу картку фактично прибрано, третя картка повертається до того ж рядка, в якому стоїть перша. Для першої картки WidthFit все ще налаштований як True, тому вона сама розширюється і заповнює доступний простір.
Оскільки картка Стан замовлення невидима, її не так просто вибрати на полотні, як інші. Проте будь-який елемент керування, видимий чи ні, можна вибрати у ієрархічному списку елементів керування в лівій частині екрана.
Висота
Властивість Height регулює висоту кожної картки. У карток для властивості Height є властивість, аналогічна WidthFit, і її значення завжди True. Уявіть, що властивість HeightFit існує, але не шукайте її у програмі, оскільки її ще не опубліковано.
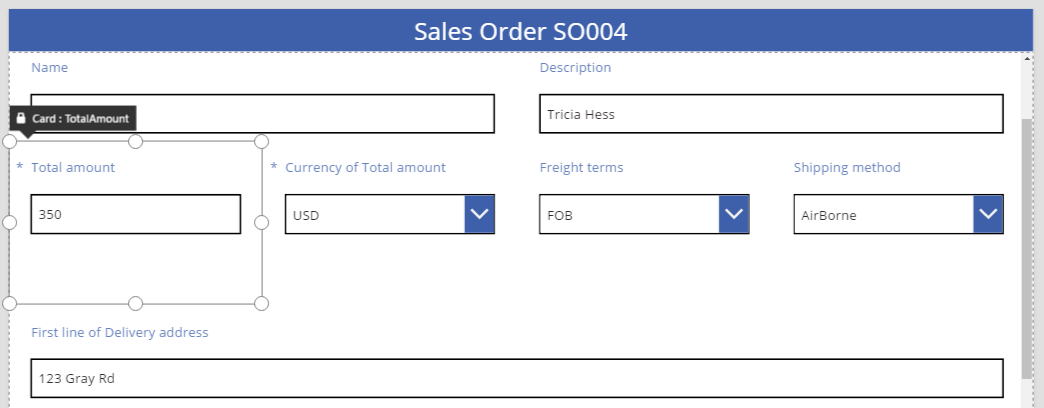
Цю поведінку не можна вимкнути, тому змінювати висоту карток може видатись нелегко. Усі картки в рядку мають висоту, що дорівнює висоті найвищої картки. Подивіться на рядок, наведений нижче.

Яка з карток є причиною того, що рядок високий? На малюнку вище вибрано картку Загальна сума, яка здається високою, але її властивість Height має значення 80 (як висота першого рядка). Щоб зменшити висоту рядка, потрібно зменшити значення Height для найвищої картки у цьому рядку, але ви не можете виявити найвищу картку, не переглядаючи значення властивості Height для кожної з цих карток.
AutoHeight
Крім того, картка може виявитись вищою, ніж здавалося, якщо у ній є елемент керування, в якого для властивості AutoHeight задано значення True. Наприклад, багато карток містять текстовий підпис, в якому відображається повідомлення про помилку, якщо значення поля спричиняє проблему верифікації.
Якщо тексту для відображення немає (нема помилок), підпис буде згорнуто й він матиме нульову висоту. Ви навіть не помітили б, що він там є, якщо б вам не сказали, і саме так це й повинно бути.

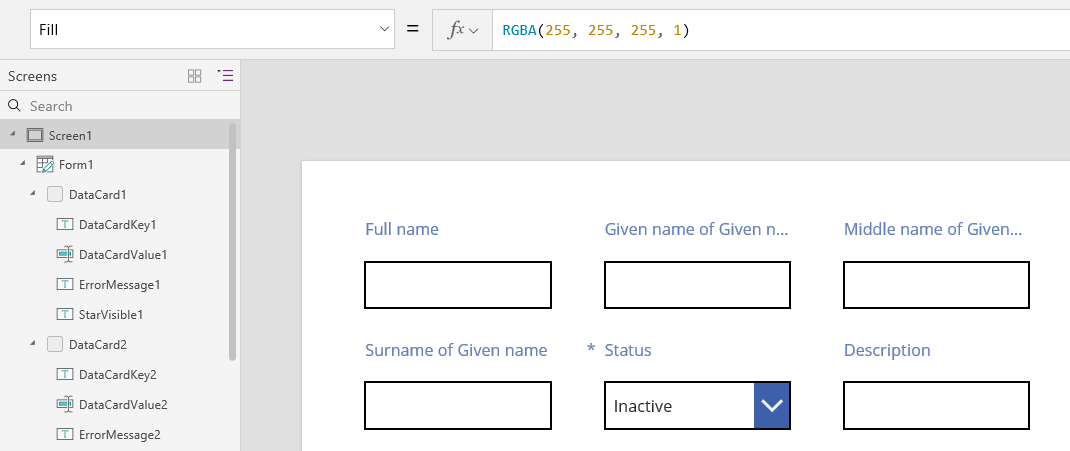
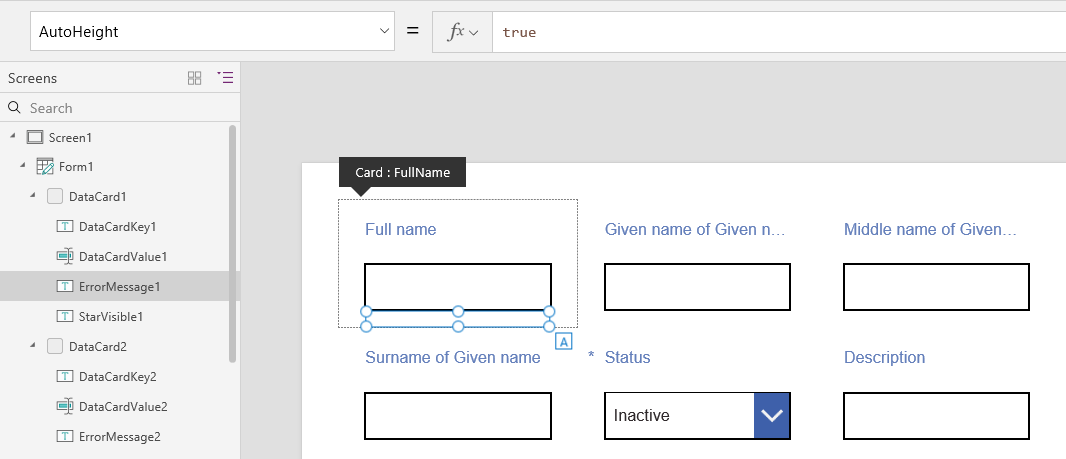
У лівій частині екрана у списку елементів керування відображається елемент ErrorMessage1, який і є нашим елементом керування «Текстовий підпис». Під час оновлення програми ви можете вибрати цей елемент керування і зробити його вище, щоб побачити позначки для перетягування, які можна використовувати для розташування елемента та змінення його розміру. Літера «A» у синьому полі вказує на те, що для елемента керування властивість AutoHeight має значення True.

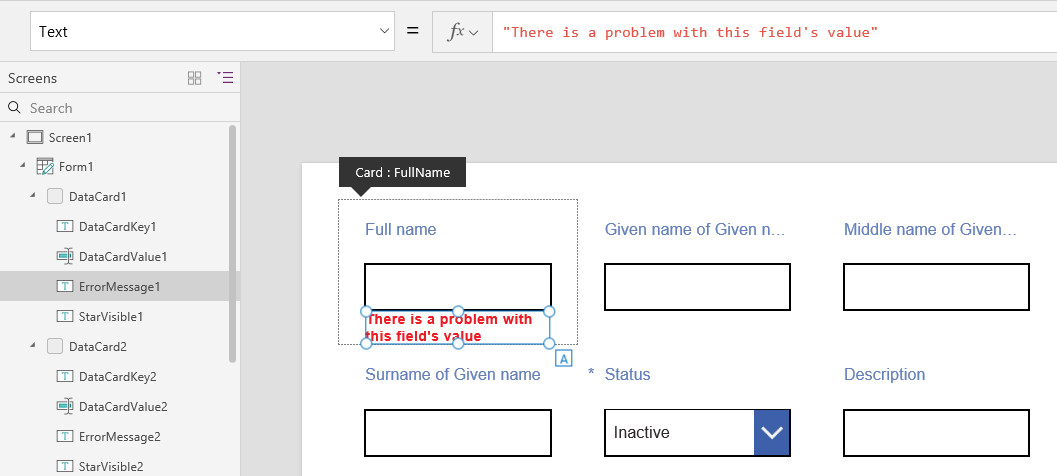
Властивість Text цього елемента керування має значення Parent.Error, яке використовується для отримання динамічної інформації про помилку, що отримується при виконанні правил перевірки. Щоб проілюструвати це, встановимо статично властивість Text цього елемента керування, внаслідок чого його висота збільшиться (а разом із ним і висота картки), щоб вмістити текст.

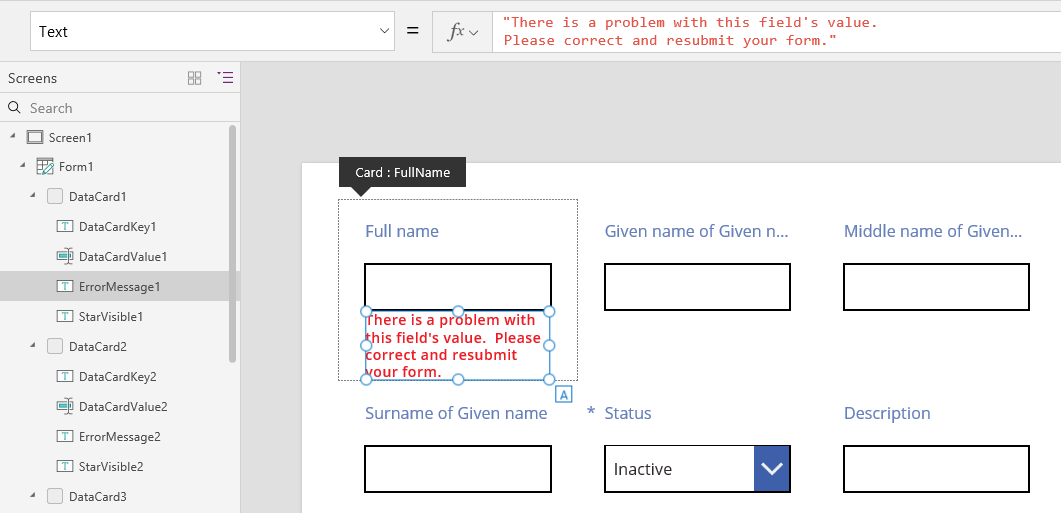
Давайте зробимо повідомлення про помилку трохи довшим, і знову елемент керування і картка збільшаться, щоб вмістити його. Увесь рядок збільшується у висоту, зберігаючи вертикальне вирівнювання карток.

Примітка
Розкажіть нам про свої уподобання щодо мови документації? Візьміть участь в короткому опитуванні. (зверніть увагу, що це опитування англійською мовою)
Проходження опитування займе близько семи хвилин. Персональні дані не збиратимуться (декларація про конфіденційність).