Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
У цій статті описано, як використовувати конструктор форм для перегляду та редагування веб-ресурсів у формі. Веб-ресурси, включені у форму, є зображеннями чи HTML-файлами.
Перегляд і редагування веб-ресурсу у формі
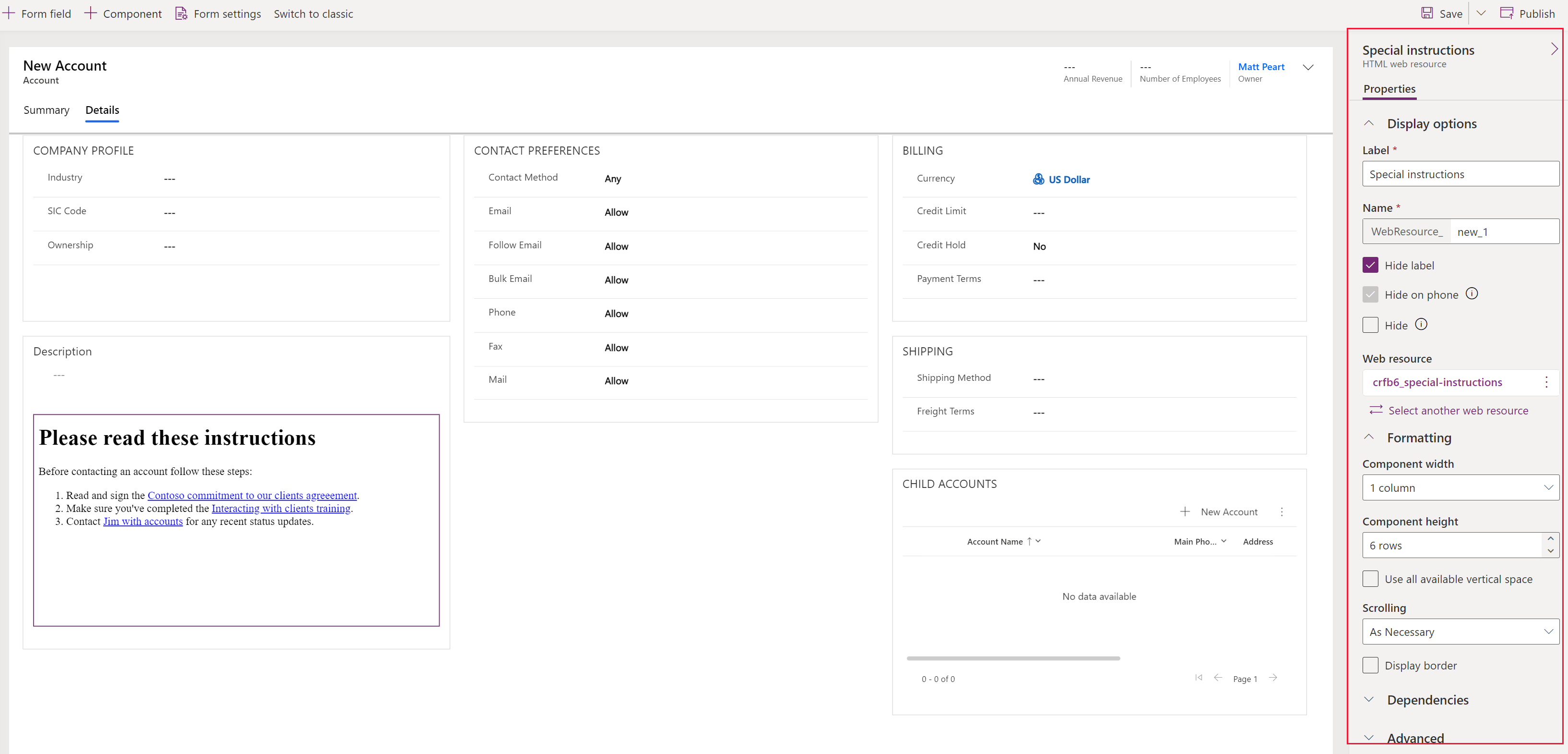
Відкрийте основну форму та виберіть область форми з веб-ресурсом. Властивості веб-ресурсу відображаються в області властивостей праворуч.

Ці властивості визначають веб-ресурс для використання і те, як він повинен працювати. Внісши потрібні зміни, натисніть Зберегти. Щоб зробити зміни доступними для користувачів, виберіть Опублікувати.
Параметри відображення
| Властивість | Опис |
|---|---|
| Мітка | Це зрозуміле ім’я, яке автоматично генерується на основі значення стовпця Name . Укажіть текст з можливістю локалізації для елемента керування веб-ресурсом, який буде додано до форми. |
| Ім’я | Укажіть ім'я для елемента керування веб-ресурсом, який буде додано до форми. Це значення дає змогу однозначно ідентифікувати елемент керування у формі. |
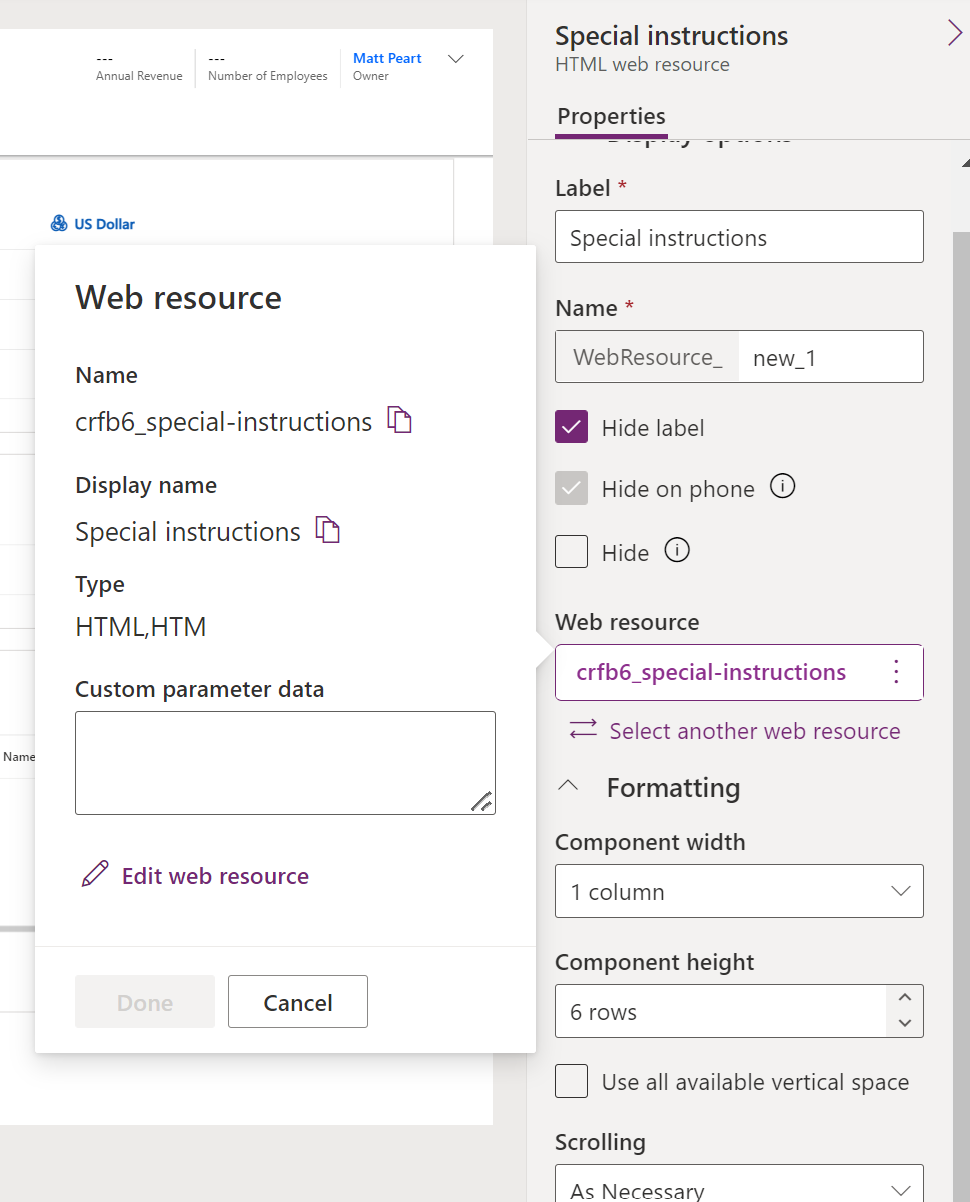
| Веб ресурс | Виберіть веб-ресурс, щоб відобразити його додаткові властивості. Якщо ви використовуєте дані користувацьких параметрів, введіть їх тут. Зазвичай це конфігураційні дані, які будуть передаватися на веб-ресурс HTML у вигляді data параметра рядка запиту. Сценарії, пов'язані з HTML-сторінкою, можуть отримати доступ до цих даних і використовувати їх, щоб змінити поведінку сторінки. Виберіть Редагувати веб-ресурс , щоб внести зміни, наприклад, завантажити інший HTML-файл або файл зображення. 
|
| Сховати мітку | Виберіть цей параметр, щоб не відображати надпис у формі. |
| Сховати на телефоні | Виберіть цей параметр, щоб цей веб-ресурс не відображався в програмах для мобільних пристроїв. |
| Приховати | Якщо цей параметр увімкнено, веб-ресурс не відображатиметься під час завантаження форми. За наявності бізнес-правила або сценарію форми, який відображатиме веб-ресурс за потреби, установіть прапорець для цієї властивості. Додаткові відомості: Відображення або приховування елементів форми |
Форматування
| Властивість | Опис |
|---|---|
| Ширина компонента | Коли розділ, що містить веб-ресурс, має більше одного стовпця, можна настроїти стовпець так, що він займатиме стільки стовпців, скільки має розділ. |
| Висота компонентів | Ви можете контролювати висоту веб-ресурсу, вказуючи кількість рядків, або вибрати пункт Використовувати весь доступний вертикальний простір , щоб дозволити висоті веб-ресурсу розширюватися до доступного простору. |
| Прокручування | HTML веб-ресурс буде додано до форми за допомогою IFRAME. - За необхідності: Показувати смуги прокрутки, коли розмір веб-ресурсу більший за доступний. - Завжди: завжди показувати смужки прокрутки. - Ніколи: ніколи не показувати смуги прокручування. |
| Рамка дисплея | Відображення межі навколо веб-ресурсу HTML. |
| Вирівнювання по вертикалі | Зображення веб-ресурсів можуть бути вирівняні посередині, зверху або знизу. |
| Вирівнювання по горизонталі | Зображення веб-ресурсів можуть бути вирівняні по центру,лівому або правому краю. |
| Розмір | Для веб-ресурсів зображень виберіть один із пунктів Використовувати доступний простір, Використовувати доступну область, Оригінальний розмір зображення або Конкретний розмір (вкажіть Висоту та Ширину в пікселях). |
Залежності
| Властивість | Опис |
|---|---|
| Залежності стовпців таблиці | Веб-ресурс HTML може взаємодіяти зі стовпцями у формі за допомогою сценарію. Якщо стовпець буде видалено з цієї форми, сценарій у веб-ресурсі може перерватися. Додайте будь-які стовпці, на які посилаються сценарії у веб-ресурсі, до цієї властивості, щоб їх не можна було видалити випадково. |
Досвідчений
| Властивість | Опис |
|---|---|
| Обмежте сценарії з перехресними кадрами, де це підтримується | Використовуйте цей параметр, якщо ви не повністю довіряєте вмісту веб-ресурсу HTML. Додаткова інформація: Документація для розробників: Виберіть, чи обмежувати крос-кадровий скриптинг |
| Передайте код об’єктного типу рядка та унікальний ідентифікатор як параметри | Дані про поточний рядок, що відображається у формі, можуть бути передані до сторінки веб-ресурсу HTML, щоб сценарій, який виконується на сторінці, мав доступ до даних про рядок. Додаткові відомості: Передача параметрів веб-ресурсам Документація для розробників: передача контекстної інформації про рядок |
Властивості веб-ресурсів для форм модельних програм (класична версія)
У цьому розділі описано, як використовувати застарілий інтерфейс створення програм для додавання або редагування веб-ресурсів у формі, щоб зробити її привабливішою або кориснішою для користувачів програми. Веб-ресурси, включені у форму, є зображеннями або елементами керування HTML-файлів.
Відкрити властивості веб-ресурсу
Під час перегляду форми:
-
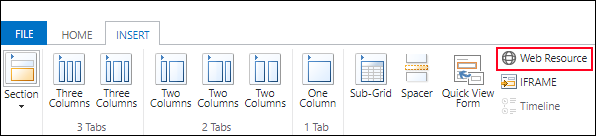
При додаванні веб-ресурсу: Виберіть вкладку (наприклад, Загальні або Примітки ), на яку Ви б хотіли його вставити, а потім на вкладці Вставка виберіть Веб-ресурс.

-
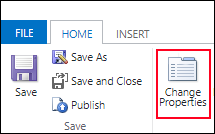
При редагуванні веб-ресурсу: Виберіть вкладку форми і веб-ресурс, який потрібно відредагувати, а потім на вкладці Основне виберіть пункт Змінити властивості.

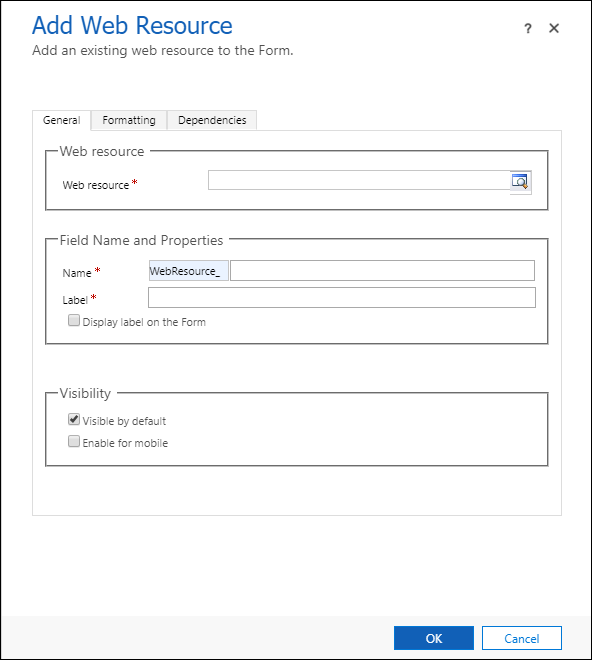
Відкриється діалогове вікно Додати веб-ресурс або Властивості веб-ресурсу.

Важливо
Необхідно вибрати опцію Видимий за замовчуванням , щоб веб-ресурс відображався на формі і був доступний користувачам.
Властивості веб-ресурсу
Діалогове вікно «Додавання веб-ресурсу» або «Властивості веб-ресурсу» матиме дві, іноді три вкладки в залежності від типу веб-ресурсу.
Вкладка "Загальне"
Ці властивості визначають веб-ресурс для використання і те, як він повинен працювати.
| Стовпчик | Опис |
|---|---|
| Веб ресурс | Обов’язково. Знайдіть наявний веб-ресурс або створіть новий запис. Використовуйте подання веб-ресурсу з увімкненою формою, щоб включати лише веб-ресурси HTML і зображень, які можна додати як візуальні елементи у форму. |
| Ім’я | Обов’язково. Укажіть ім'я для елемента керування веб-ресурсом, який буде додано до форми. Це значення дає змогу однозначно ідентифікувати елемент керування у формі. |
| Мітка | Обов’язково. Автоматично генерується на основі значення стовпця «Назва ». Укажіть текст з можливістю локалізації для елемента керування веб-ресурсом, який буде додано до форми. Виберіть Відображати мітку у формі , якщо ви хочете зробити її видимою. |
| Видимий за замовчуванням | Якщо цей параметр увімкнено, веб-ресурс буде відображатися під час завантаження форми. За наявності бізнес-правила або сценарію форми, який відображатиме веб-ресурс у разі потреби, зніміть прапорець цього стовпця. Додаткові відомості: Відображення або приховування елементів форми |
| Увімкнути для мобільних пристроїв | Виберіть цей параметр, щоб цей веб-ресурс відображався у програмі для мобільних пристроїв. |
Залежно від вибраного типу веб-ресурсу, визначте додаткові властивості.
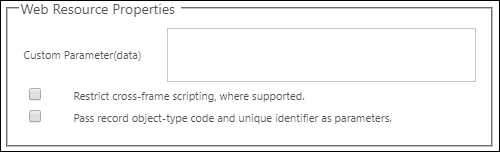
Для веб-ресурсів HTML відображатимуться дані:

| Column | Опис |
|---|---|
| Користувацький параметр (дані) | Зазвичай це конфігураційні дані, які будуть передаватися на веб-ресурс HTML у вигляді data параметра рядка запиту. Сценарії, пов'язані з HTML-сторінкою, можуть отримати доступ до цих даних і використовувати їх, щоб змінити поведінку сторінки. |
| Обмежте сценарії з перехресними кадрами, де це підтримується | Використовуйте цей параметр, якщо ви не повністю довіряєте вмісту веб-ресурсу HTML. Додаткова інформація: Документація для розробників: Виберіть, чи обмежувати крос-кадровий скриптинг |
| Передайте код об’єктного типу рядка та унікальний ідентифікатор як параметри | Дані про поточний рядок, що відображається у формі, можуть бути передані до сторінки веб-ресурсу HTML, щоб сценарій, який виконується на сторінці, мав доступ до даних про рядок. Додаткові відомості: Передача параметрів веб-ресурсам Документація для розробників: передача контекстної інформації про рядок |
Для графічних веб-ресурсів ви можете вказати альтернативний текст , що важливо для допоміжних технологій, які роблять сторінку доступною для всіх.
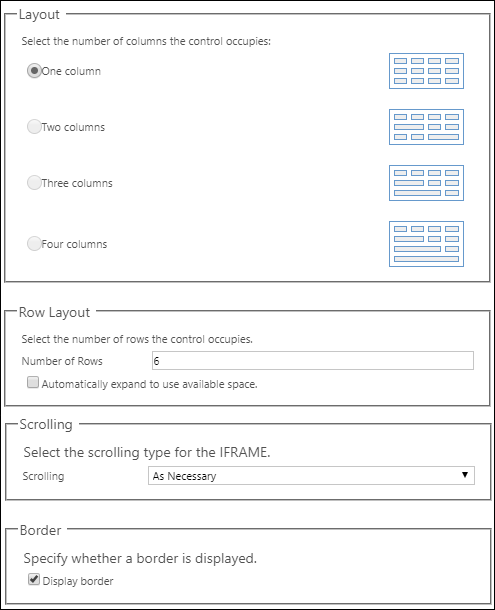
Вкладка форматування
На вкладці Форматування відображаються параметри залежать від типу вставленого веб-ресурсу та контексту, куди він вставлений. Ці параметри можуть визначати кількість стовпців та рядків, що відображаються, наявність або відсутнусть рамки, а також поведінку прокрутки.

| Властивість | Опис |
|---|---|
| Виберіть кількість стовпців, які займає елемент керування | Коли розділ, що містить веб-ресурс, має більше одного стовпця, можна настроїти стовпець так, що він займатиме стільки стовпців, скільки має розділ. |
| Виберіть кількість рядків, які займає елемент керування | Ви можете контролювати висоту веб-ресурсу, вказуючи кількість рядків, або вибрати пункт Автоматично розширюватися для використання доступного простору , щоб дозволити висоті веб-ресурсу розширюватися до доступного простору. |
| Виберіть тип прокручування для IFRAME | HTML веб-ресурс буде додано до форми за допомогою IFRAME. - За необхідності: Показувати смуги прокрутки, коли розмір веб-ресурсу більший за доступний. - Завжди: завжди показувати смужки прокрутки. - Ніколи: ніколи не показувати смуги прокручування. |
| Рамка дисплея | Відображати межу навколо веб-ресурсу. |
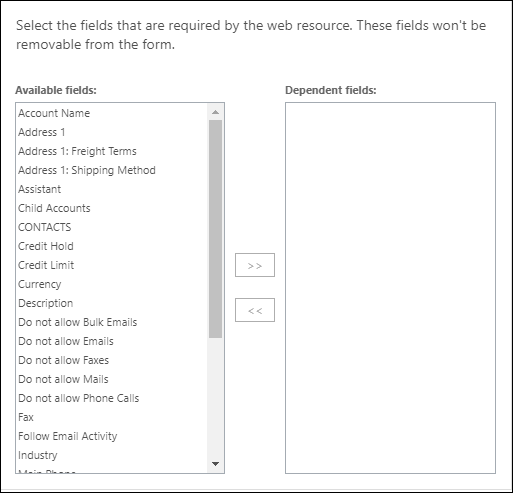
Вкладка залежностей
Веб-ресурс може взаємодіяти зі стовпцями у формі за допомогою сценарію. Якщо стовпець буде видалено з цієї форми, сценарій у веб-ресурсі може перерватися. Будь-які стовпці, на які посилаються скрипти веб-ресурсу, додавайте в стовпці «Залежні», щоб їх не можна було випадково видалити.

Передавати параметри до веб-ресурсів
Веб-ресурс HTML може прийняти параметри для передавання в ролі параметрів рядка запиту.
Інформацію про рядок можна передати, увімкнувши опцію Передати код об’єктного типу рядка та унікальні ідентифікатори як параметри . Якщо інформація вводиться в стовпець Custom Parameter(data), вона буде передана за допомогою параметра data. Передані значення:
| Параметр | Опис |
|---|---|
data |
Цей параметр передається лише тоді, коли текст надано для користувацького параметра (даних). |
orglcid |
LCID стандартної мови організації. |
orgname |
Назва організації. |
userlcid |
LCID мови користувача |
type |
Не використовуйте це. Код типу таблиці. Це числове значення може бути різним для настроюваних таблиць у різних організаціях. Використовуйте натомість ім'я типу таблиці. |
typename |
Ім’я типу таблиці. |
id |
Значення ідентифікатора рядка. Цей параметр не має значення, поки рядок таблиці не буде збережено. |
Не допускаються будь-які інші параметри та веб-ресурс не відкриється, якщо використовуються інші параметри. Якщо вам необхідно передати кілька значень, параметр даних може бути перевантажено, щоб включити додаткові параметри в нього.
Додаткові відомості: Документація для розробників: Передача контекстної інформації про рядок
Статті за темою
Створення або редагування веб-ресурсів для розширення роботи програми
Використовуйте основну форму та її компоненти