Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Під час створення нової вебсторінки за допомогою студії дизайну необхідно вибрати макет сторінки. У робочій області «Сторінки» існує набір попередньо налаштованих макетів сторінок.

Крім того, можна створювати настроювані макети сторінок за допомогою HTML, Liquid, JavaScript і CSS.
Порада
Ми створили серію посібників і відеороликів, щоб ви могли дізнатися, як використовувати Power Pages та створювати настроюваний макет сторінки. Для отримання додаткових відомостей перейдіть до розділу Посібник: додавання настроюваного макета сторінки.
Створення настроюваного макета сторінки
Щоб створити настроювану сторінку, виконайте наведені нижче дії.
- Створіть вебшаблон із настроюваним кодом.
- Створіть і налаштуйте відповідний шаблон сторінки, який відображатиметься як настроюваний макет сторінки під час створення нових вебсторінок у робочій області Сторінки .
Створення вебшаблону
Вебшаблон міститиме код для макета. Кодом вебшаблону може бути комбінація Liquid, HTML, CSS і JavaScript.
Вебшаблони можна включати в інший вміст або поєднувати з іншими шаблонами для створення модульної системи шаблонів під час створення вебпрограм.
Перейдіть до Power Pages.
У студії дизайну виберіть ..., а потім виберіть Керування порталом. Щоб створити запис вебшаблону та ввести настроюваний код, скористайтеся програмою «Керування порталом».

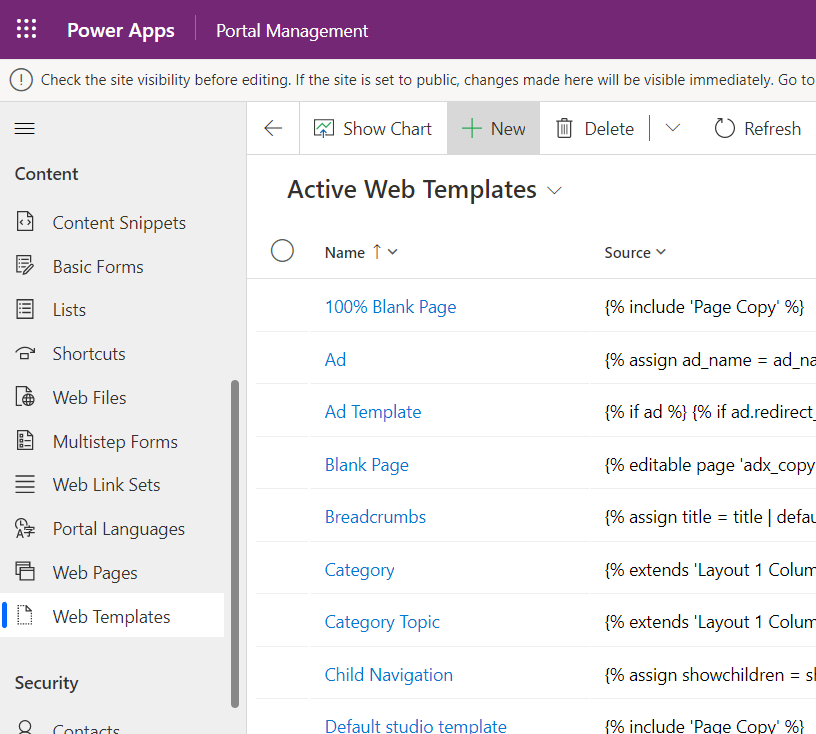
У програмі «Керування порталом» прокрутіть до розділу Вміст і виберіть Вебшаблони.
На екрані Активні вебшаблони виберіть Створити.

Заповніть поля.
Поле Значення Ім'я Введіть ім’я. Веб-сайт Виберіть вебсайт, до якого буде застосовано тему. Установіть курсор у полі та натисніть клавішу Enter на клавіатурі, щоб відобразити список доступних параметрів. Мова оригіналу Вміст вихідного коду вебшаблону; код зазвичай складається з комбінації Liquid, HTMLб CSS і JavaScript. Створіть код відповідно до ваших вимог. MIME-тип (Прокрутіть униз, щоб переглянути це поле) За потреби поле містить тип MIME для вмісту шаблону. Якщо він не надається, то передбачається тип text/html. Це значення використовуватиметься лише в тих випадках, якщо шаблон пов’язано із шаблоном сторінки і контролює відтворення всього вмісту для цього шаблону. 
Виберіть Зберегти.
Створення шаблона сторінки
Вебшаблони можна використовувати із шаблонами сторінок, щоб створити настроювані макети сторінок, які використовуватимуться під час створення нових вебсторінок у студії дизайну.
У програмі «Керування порталом» прокрутіть до розділу Вебсайт і виберіть Шаблони сторінок.
На екрані Активні шаблони сторінок виберіть Створити.

Заповніть поля.
Поле Значення Ім'я Введіть ім’я. Веб-сайт Виберіть вебсайт, до якого буде застосовано тему. Установіть курсор у полі та натисніть клавішу Enter на клавіатурі, щоб відобразити список доступних параметрів. Ввести Виберіть Вебшаблон Веб-шаблон Виберіть вебшаблон, який містить настроюваний код. Установіть курсор у полі та натисніть клавішу Enter на клавіатурі, щоб відобразити список доступних параметрів. Використовувати верхній та нижній колонтитули веб-сайту Якщо вибрано цей параметр, ваш вебшалон керуватиме відображенням усього вмісту сторінки між верхнім та нижнім колонтитулами глобального вебсайту. Якщо цей параметр не вибрано, вебшаблон відповідатиме за відтворення всієї відповіді, якщо ви відтворюєте HTML, тобто все – від тегів doctype до кореневих тегів <html>і все, що між ними.Використовується за замовчуванням Прапорець знято. Назва таблиці Не вибрано. Опис Опис шаблону сторінки. 
Виберіть Зберегти.
Хоча найбільш поширеними випадками для вебшаблонів буде відтворення HTML, відтворення всієї відповіді (скасувавши вибір параметра Використовувати верхній та нижній колонтитули вебсайту) дає вам можливість відтворювати будь-який вибраний вами текстовий формат. Саме тоді атрибут вебшаблону Тип MIME стає актуальним. Якщо відтворюється шаблон сторінки, який не використовує верхній та нижній колонтитули вебсайту, для заголовка відповіді HTTP Content-Type буде встановлено тип MIME пов’язаного вебшаблона (якщо надано тип MIME, використовуватиметься text/html). Це дає вам широкий вибір варіантів для відтворення вмісту, відмінного від HTML, за допомогою Liquid. Поширений сценарій перебдачав би передачу каналу RSS шляхом встановлення типу MIME для application/rss+xml.
Створення вебсторінки за допомогою настроюваного шаблону
У студії дизайну в робочій області Сторінки виберіть + Сторінка.
У діалоговому вікні Додати сторінку виконайте наведені нижче дії.
- Введіть Ім’я сторінки
- В області Настроювані макети виберіть настроюваний макет сторінки.
- Виберіть Додати.

Виберіть Попередній перегляд, щоб переглянути настроювану сторінку на місці.