Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Під час створення нових веб-сторінок за допомогою робочої області «Сторінки» можна вибрати один із наданих макетів сторінки. У деяких випадках може знадобитися створити власний макет сторінки, щоб відображати інформацію в певному форматі або надати спеціалізований інтерфейс користувача.
У цьому уроці ви дізнаєтеся, як створити власний макет сторінки за допомогою Liquid.
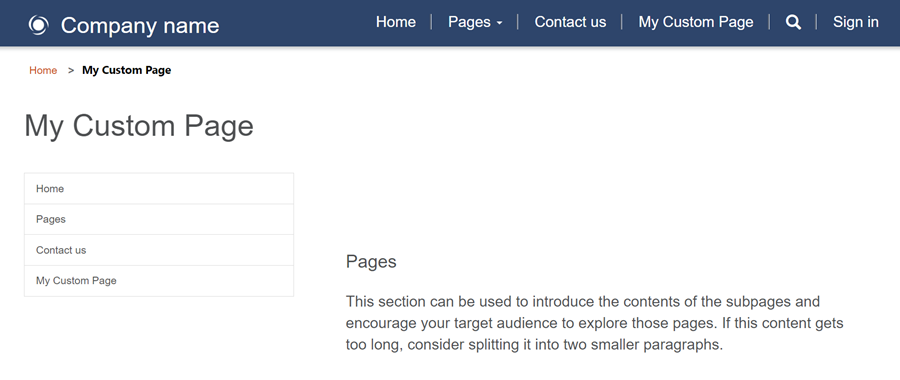
Наш приклад сценарію полягає в побудові шаблону з двома колонками з головним меню сайту як навігацією зліва та вмістом сторінки праворуч.
Нижче наведено кроки та ресурси, які створюються для створення настроюваного макета сторінки.
- Ми створимо загальний базовий веб-шаблон з кастомним кодом для встановлення базового макета сторінки.
- Створимо другий веб-шаблон із додатковим кодом, щоб продемонструвати модульні функції веб-шаблонів.
- Ми також створимо запис шаблону сторінки, що посилається на веб-шаблон, який налаштовує спосіб відображення макета сторінки на сайті.
- Нарешті, ми створимо веб-сторінку, використовуючи власний макет сторінки.
вимоги
- Передплата або ознайомлювальна версія Power Pages. Отримайте пробну Power Pages версію тут
- Створено сайт Power Pages. Створити Power Pages сайт
- Базові знання HTML та Liquid
Крок 1: Створимо веб-шаблон і напишемо код шаблону Liquid
Спочатку створіть свій веб-шаблон і напишіть код шаблону Liquid. Швидше за все, ви повторно використовуватимете деякі поширені елементи цього шаблону в майбутніх шаблонах. Отже, створіть загальний базовий шаблон, який ви доповните своїм конкретним шаблоном. Ваш базовий шаблон містить посилання на хлібні крихти, заголовок/заголовок вашої сторінки, а також визначає макет із двома стовпцями.
Перейдіть до Power Pages.
У студії дизайну виберіть ..., а потім виберіть Керування порталом. За допомогою програми «Керування порталом» створіть запис веб-шаблону та введіть власний код.

У програмі «Керування порталом» прокрутіть до розділу Вміст і виберіть Вебшаблони.
На екрані Активні веб-шаблони виберіть Створити.
Назвіть веб-шаблон Двоколонковий макет.

Вставте наступний код у поле «Джерело »:
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Виберіть Зберегти.
Крок 2: Створення нового веб-шаблону, що розширює наші базові макети шаблону
Ми створюємо веб-шаблон, який зчитує запис навігації з пов’язаної веб-сторінки (див. нижче). Ми також розширюємо базовий шаблон, який ми створили на попередньому кроці. Під час створення розширених сайтів веб-шаблони можна використовувати як компоненти для повторного використання.
У програмі «Керування порталом» прокрутіть до розділу Вміст і виберіть Вебшаблони.
На екрані Активні веб-шаблони виберіть Створити.
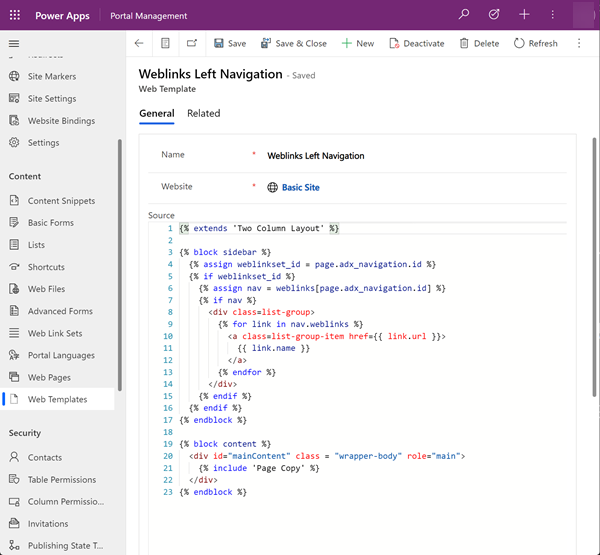
Назвіть веб-шаблон Веб-посилання Ліва навігація.

Навігація веб-посилання ліворуч (веб-шаблон)
Зверніть увагу, як код використовує ключове слово extends Liquid для включення базового шаблону макета.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Крок 3: Створюємо новий шаблон сторінки на основі веб-шаблону
На цьому кроці створіть новий шаблон сторінки на основі веб-шаблону, створеного на попередньому кроці. Шаблон сторінки потрібен для того, щоб настроюваний макет сторінки був параметром, який можна вибрати під час створення нової веб-сторінки.
У програмі «Керування порталом» прокрутіть до розділу Вебсайт і виберіть Шаблони сторінок.
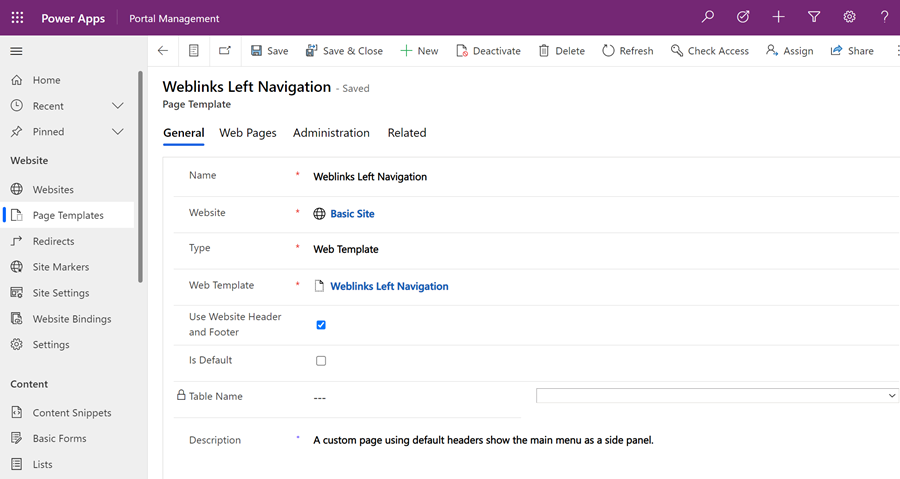
На екрані «Активні шаблони сторінок» виберіть «Створити».
Заповніть поля:
Поле Значення Ім'я Введіть ім’я. Веб-сайт Виберіть веб-сайт, до якого застосовано тему. Щоб відобразити список доступних опцій, наведіть курсор на поле та натисніть Enter на клавіатурі. Ввести Виберіть Вебшаблон Веб-шаблон Виберіть Веб-посилання й переходи зліва (або як ви назвете свій веб-шаблон). Використовувати верхній та нижній колонтитули веб-сайту Прапорець установлено. Використовується за замовчуванням Прапорець знято. Назва таблиці Не вибрано. Опис Опис шаблону сторінки. 
Виберіть Зберегти.
Крок 4: Створення веб-сторінки для відображення вмісту
У дизайн-студії виберіть Синхронізація. Ця дія приносить оновлення, зроблені в програмі «Керування порталом», до студії дизайну.
У робочій області Сторінки натисніть + Сторінка.
У діалоговому вікні Додати сторінку :
- Введіть назву сторінки.
- В області Настроювані макети виберіть настроюваний макет сторінки.
- Виберіть Додати.

Додайте додатковий вміст до розділів сторінки, які можна редагувати.
Додаткові настройки сторінки
У цьому прикладі зв’яжіть запис навігації зі сторінкою вмісту, щоб спеціальний код відображав меню на навігаційній панелі ліворуч.
У студії дизайну виберіть ..., а потім виберіть Керування порталом. Використовуйте програму «Керування порталом», щоб додати більше конфігурацій на свою сторінку.
У програмі «Керування порталом » прокрутіть до розділу «Вміст» і виберіть «Веб-сторінки ».
Знайдіть і відкрийте сторінку, створену раніше в робочій області Сторінки. Відкриється коренева веб-сторінка. Внесіть зміни на сторінці пов’язаного локалізованого контенту.
У розділі «Локалізований вміст » виберіть веб-сторінку з локалізованим вмістом.

Нотатка
Якщо у вас підготовлено кілька мов, оновіть кожну локалізовану сторінку.
Перейдіть до розділу «Різне» та виберіть набір веб-посилань для відображення в полі «Навігація ».

Збережіть свої зміни та поверніться до студії дизайну.
Виберіть Попередній перегляд , а потім Робочий стіл , щоб переглянути власну сторінку з бічною навігацією.