Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
[Ця тема є передрелізною документацією та може бути змінена.]
У студії дизайну у вас є можливість редагувати код сайту, використовуючи веб-програму Visual Studio Code. Так ви можете змінювати статичний вміст, HTML, CSS, код Liquid і JavaScript для наступних метаданих веб-сайту:
| Метадані | Анотацію |
|---|---|
| Розширені форми (багатокрокові форми) | JavaScript |
| Основні форми | JavaScript |
| Фрагменти контенту | Увесь підтримуваний вміст, вміст фрагменту |
| Списки | JavaScript |
| Веб-файли | Перегляд і завантаження мультимедійних файлів. Редагування файлів з текстом (кодом). |
| Веб-сторінки | Увесь підтримуваний вміст (для кожної мови), JavaScript і CSS |
| Веб-шаблони | Увесь підтримуваний вміст |
Нотатка
Ви не зможете створювати записи метаданих. Вам будуть доступні тільки операції додавання та редагування вмісту й коду, а також перегляд/завантаження файлових вкладень.
Веб-програма Visual Studio Code дає змогу безкоштовно й без інсталяції використовувати усі можливості Visual Studio Code просто у браузері, щоб швидко й безпечно переглядати й змінювати код сайту. Додаткові відомості. Можливості веб-програми Visual Studio Code.
Важливо
- Це функція попереднього перегляду.
- Підготовчі функції призначені для невиробничого використання і можуть бути обмежені. Ці функції доступні до офіційного випуску, щоб клієнти могли ознайомитися з ними заздалегідь і залишити відгуки.

Нотатка
- Під час першого використання веб-програми Visual Studio Code завантаження може тривати досить довго, оскільки потрібно встановити необхідні розширення.
- Операції створення, видалення та перейменування файлів не підтримуються.
- Для роботи програми використовується веб-розширення Power Platform Tools. Веб-розширення можуть використовуватися тільки в ізольованому середовищі браузера, тому існують певні обмеження порівняно зі звичайними розширеннями.
- Power PlatformCLI не підтримується.
- Можливості веб-розширення «Power Platform Tools» обмежені інтерфейсом редагування коду Power Pages.
- Ця функція недоступна в Government Community Cloud (GCC), Government Community Cloud (GCC High) і Міністерстві оборони (DoD). Користувачі в цих регіонах використовуватимуть для редагування коду програму «Керування порталами». Додаткову інформацію див. тут: Редагування коду в програмі «Керування порталами».
Функція редагування коду доступна в студії дизайну
Ви можете почати редагувати код сайту за допомогою Visual Studio функції «Код для Інтернету» на домашній сторінці Power Pages , вибравши опцію «Редагувати код сайту» в розкривному меню «Редагувати ».
Також ви можете редагувати код у дизайн-студії з таких напрямків:
- Редагування коду веб-сторінки в робочій області Pages
- Код шаблону заголовка з робочої області Pages
- Редагування користувацького CSS коду в робочій області стилізації
- Редагування користувацького коду JavaScript для багатокрокових форм
- Редагування користувацького коду JavaScript для базових форм
- Редагування користувацького коду JavaScript для списків
- Редагування фрагментів вмісту
- Редагувати веб-шаблонів
- Перегляд і завантаження мультимедійних веб-файлів (зображень)
- Редагування текстових веб-файлів (CSS, JavaScript та інших)
Розгляньмо процедуру редагування коду за допомогою цих областей.
Редагування коду веб-сторінки з робочої області «Сторінки»
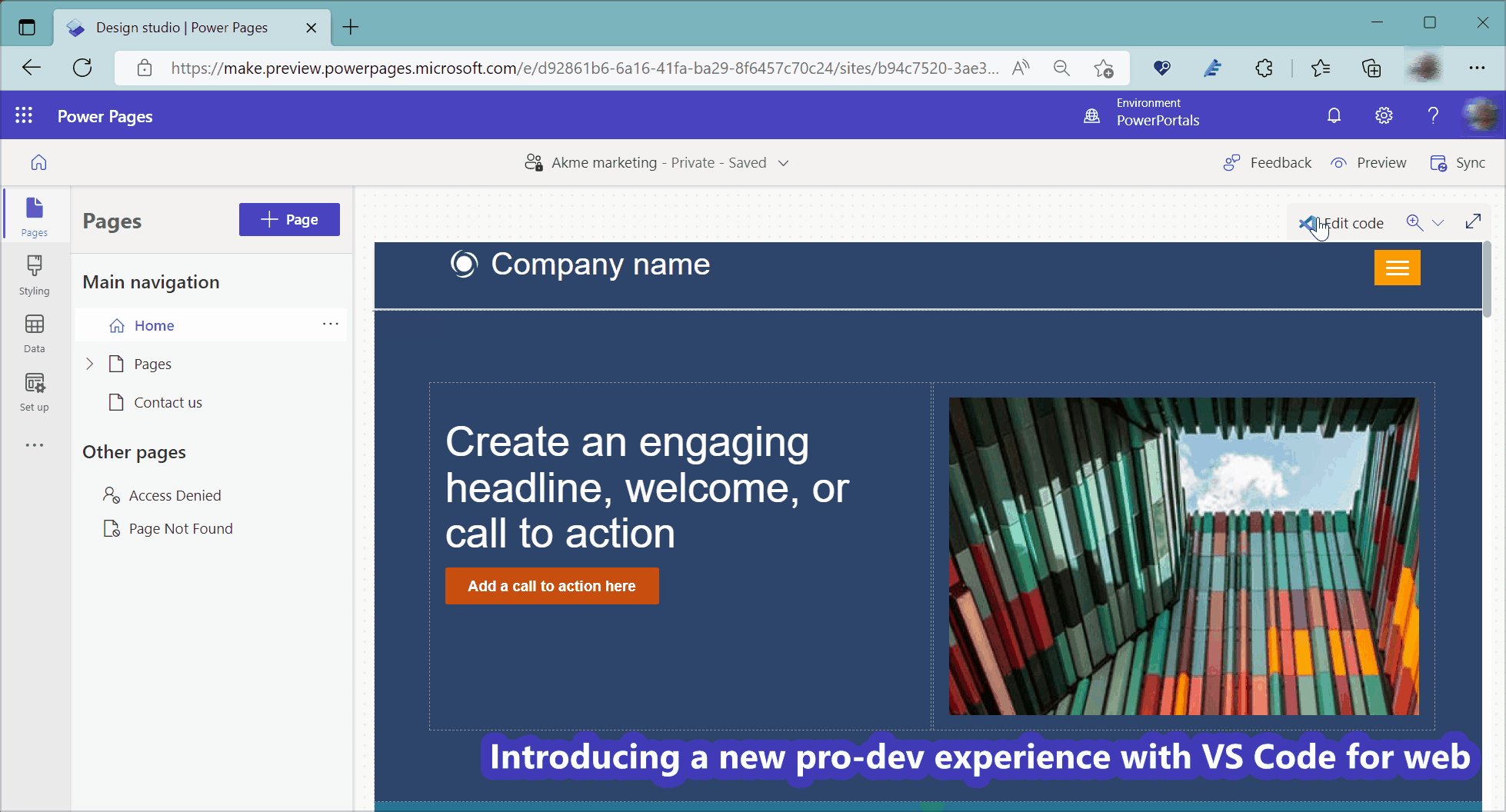
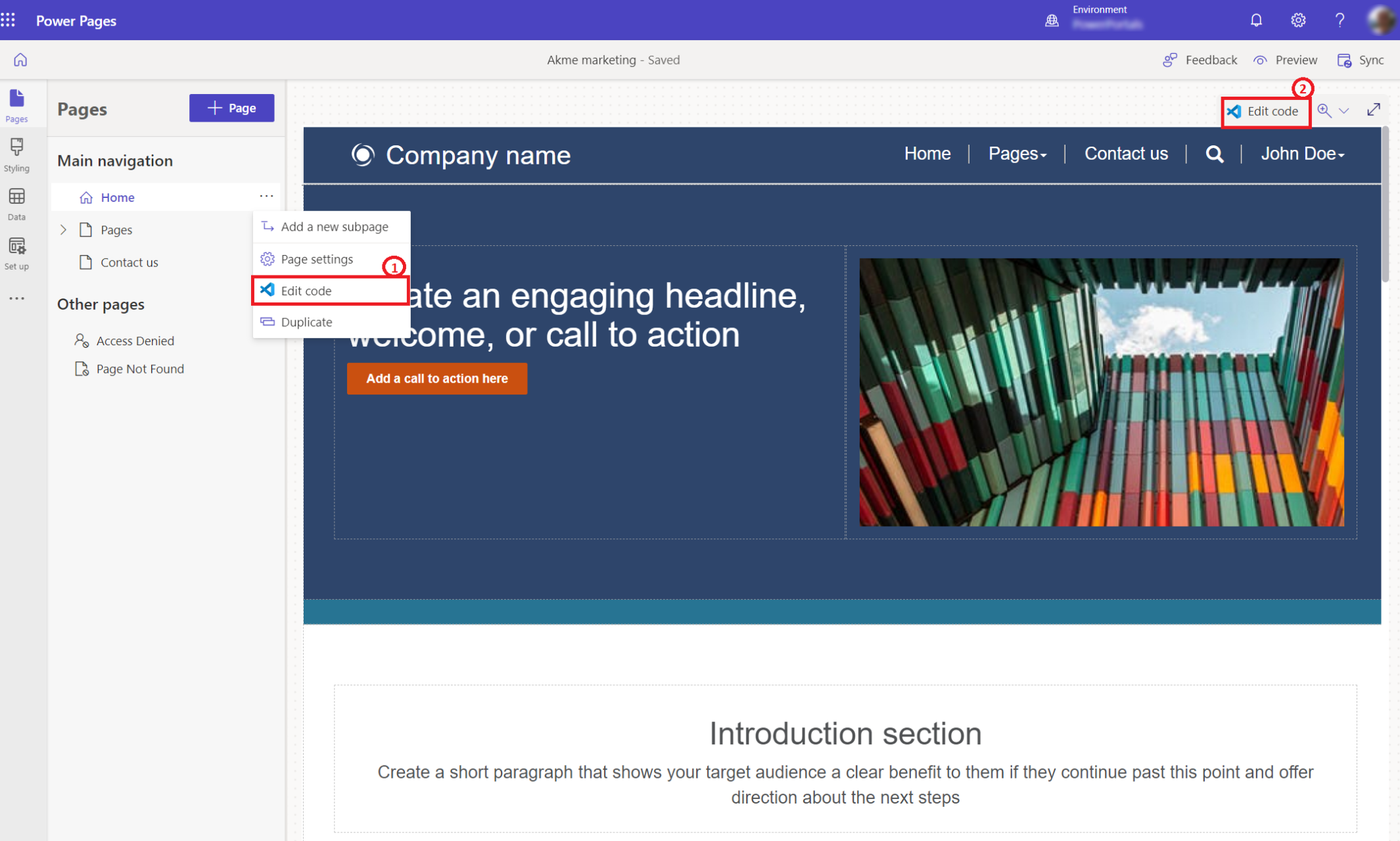
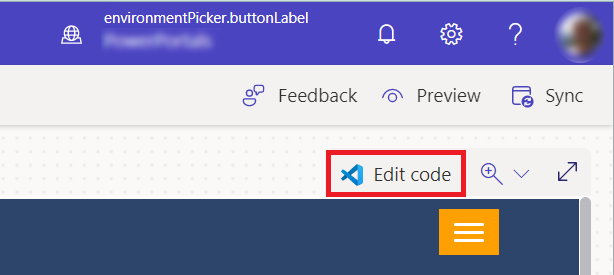
Після відкриття студії дизайну Power Pages ви побачите пункт Редагувати код в меню «Сторінки»1 та у верхньому правому куті екрана2.

Код шаблону заголовка з робочої області «Сторінки»
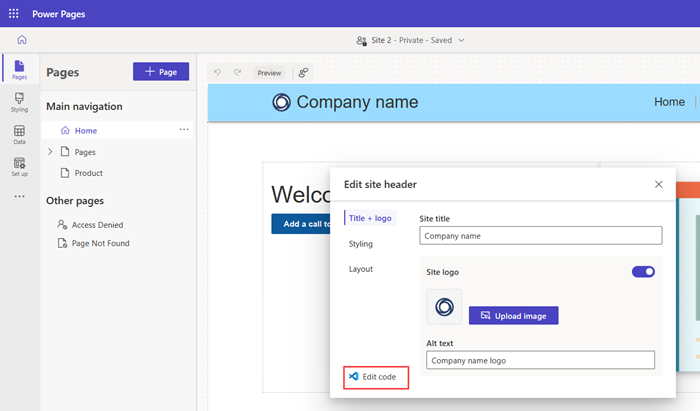
Виберіть Редагувати заголовок сайту, а тоді виберіть Редагувати код, щоб відкрити редактор коду.

Редагування користувацького коду CSS з робочої області «Стилі»
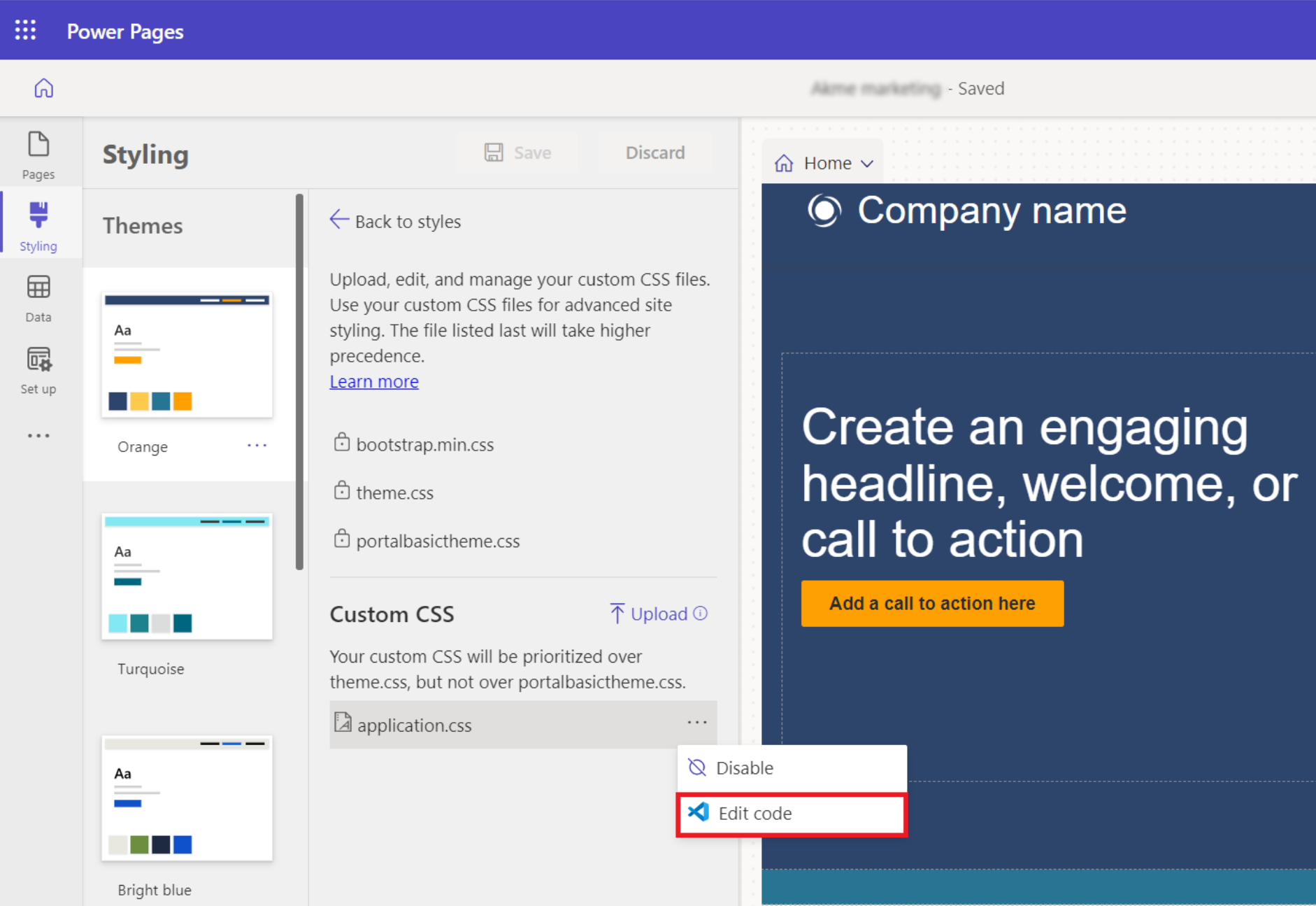
Перейдіть до робочої області «Стилі» і виберіть меню Редагувати код для наявного користувацького CSS, щоб відкрити редактор коду.

Сповіщення про конфлікт злиття
Якщо ви співпрацюєте із іншими розробниками, можуть виникати ситуації, коли ви одночасно працюватимете над одним вихідним кодом. Якщо ви спробуєте зберегти зміни у застарілому файлі, з’явиться сповіщення, де буде запропоновано Порівняти або Перезаписати зміни.
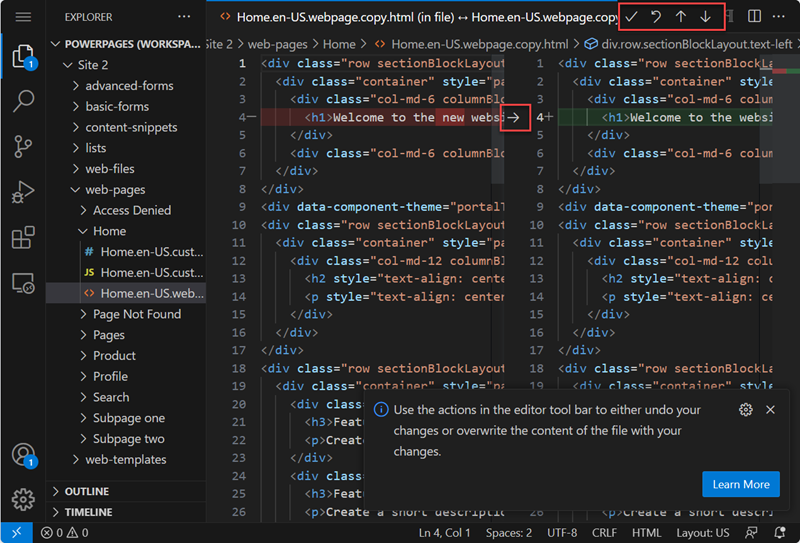
Порівняння коду покаже поточний код поряд із вашим кодом, і ви зможете повернутися до наявних змін, прийняти кожну зміну окремо або застосувати ваші зміни, перезаписавши наявний вміст.

Ви зможете переглянути найновіший вміст і об’єднати чи перезаписати код, або скасувати зміни.
Посібник: редагування коду сайту за допомогою веб-програми Visual Studio Code
У цьому посібнику ви крок за кроком розглянете редагування коду сайту за допомогою веб-програми Visual Studio Code.
Крок 1: Відредагуйте код сайту за допомогою Visual Studio Code for the Web
Відкрийте свій сайт у студії дизайну Power Pages
У верхньому правому куті виберіть Редагувати код

У діалоговому вікні підтвердження натисніть Відкрити Visual Studio Code.
Увійдіть до Visual Studio Code, використовуючи облікові дані для ваших середовищ.
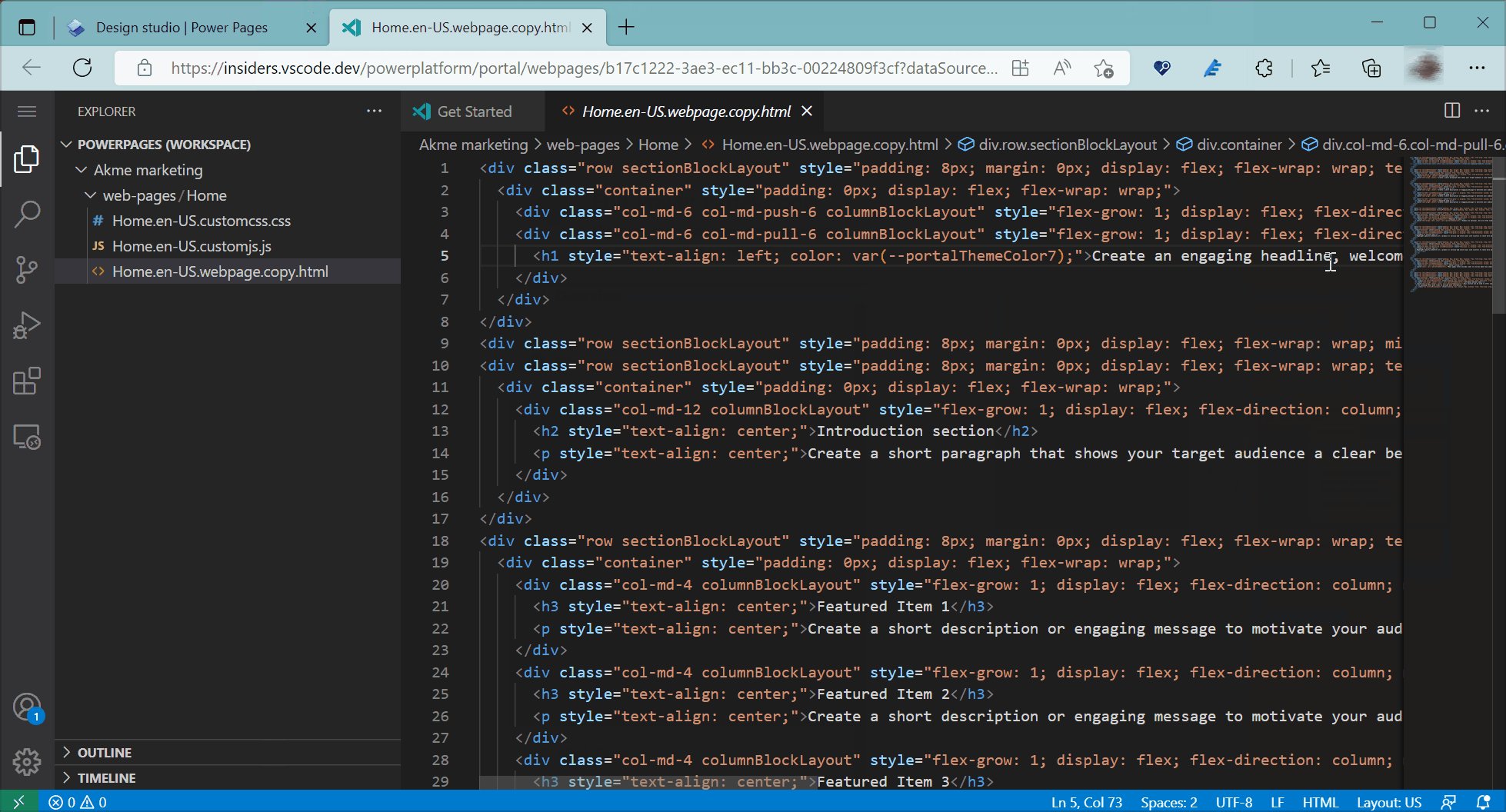
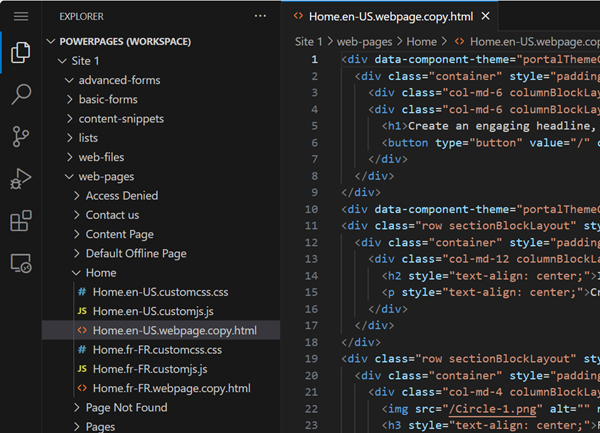
Зачекайте, поки веб-розширення Power Platform Tools ініціалізується, а код веб-сторінки відобразиться в області ліворуч.
Крок 2. Оновлення вмісту та коду
Провідник у лівій частині екрана завантажує відповідні метадані конфігурації веб-сайтів, які можна редагувати за допомогою веб-програми Visual Studio Code.

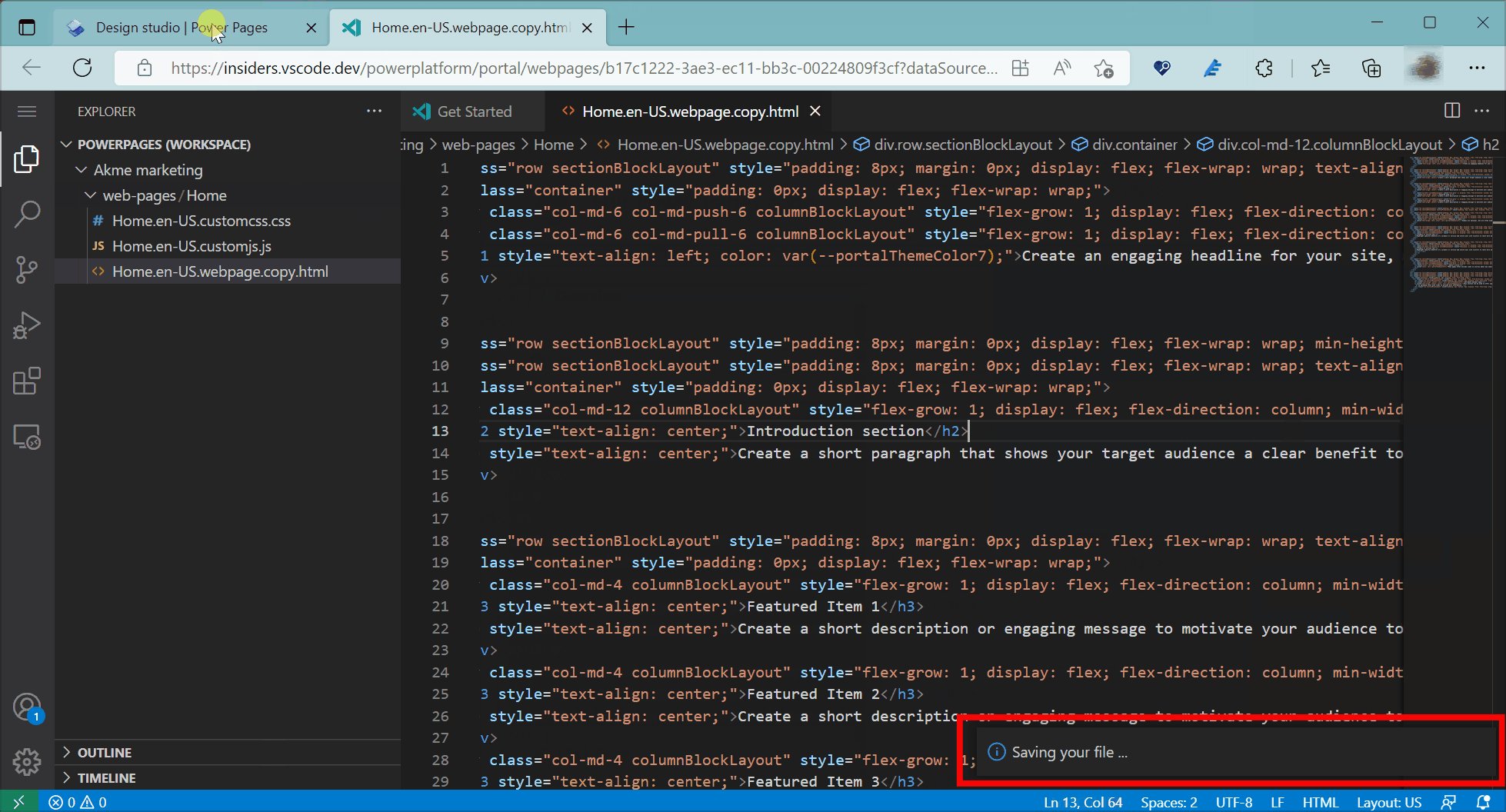
Внесіть зміни до відповідних файлів метаданих і натисніть клавіші Ctrl+S, щоб зберегти зміни.
Перейдіть до студії дизайну та виберіть Синхронізувати, щоб отримати всі оновлення для поточного сеансу в студії дизайну.

Виберіть Попередній перегляд, щоб переглянути зміни на сайті Power Pages.
Використання Visual Studio коду для Інтернету або Visual Studio робочого столу Code
Користувачі можуть редагувати, налагоджувати та переглядати зміни, внесені при редагуванні сторінок, у веб-програмі Visual Studio Code, не вдаючись до зовнішніх засобів. Visual Studio Code Desktop надає інші розширені функції для редагування всіх метаданих сайту та інтеграції з GitHub, фреймворками та процесами безперервної інтеграції/безперервної розробки (CI/CD).
| Функція | VS код для Інтернету | VS Code Desktop |
|---|---|---|
| Створення нових записів метаданих конфігурації веб-сайту | No | Обмежено веб-сторінками, шаблонами сторінок, веб-шаблонами, фрагментами вмісту та веб-файлами. |
| Пряме редагування сайту | Так | No |
| Редагування метаданих сайту | Обмежено редагуванням веб-сторінок, фрагментів вмісту, базових форм, багатокрокових форм, списків та веб-шаблонів. | Налаштування всіх метаданих Power Pages |
| Попередній перегляд сайту | Заплановано | Заплановано |
| Power Platform Підтримка інтерфейсу командного рядка | No | Так |
| Розширений робочий цикл для зв’язування ЦП та сховища – підтримка інструментів складання з ReactJS або інших фреймворків | No | Так |
| Інтеграція GitHub із такими можливостями, як повернення та реєстрація коду, керування конфліктами та злиття. | No | Так |
Редагування коду у програмі «Керування порталами»
Нотатка
- Використання Visual Studio веб-коду для редагування веб-сайтів не підтримується в Government Community Cloud (GCC), Government Community Cloud (GCC High) і Міністерстві оборони (DoD). Користувачі в цих регіонах можуть вносити зміни за допомогою програми «Керування порталами».
Якщо регіон не підтримує веб-програму Visual Studio Code, то при виборі піктограми редагування коду </> на панелі команд відкриватиметься програма «Керування порталами».
Для редагування коду потрібно перейти до відповідних записів Веб-сторінок, Базових форм, Багатокрокових форм, Списків або Веб-шаблонів.
| Ввести | Розташування коду |
|---|---|
| Веб-сторінка | Виберіть запис веб-сторінки.
Виберіть запис вмісту веб-сторінки в розділі «Локалізований контент ». Копію сторінки можна редагувати в полі Копіювати (HTML) на вкладці Загальні . Користувацький JavaScript і спеціальний CSS код можна редагувати на вкладці Додатково . |
| Базова форма | Виберіть запис базової форми. Редагуйте Користувацький код JavaScript на вкладці Додаткові параметри. |
| Багатоетапна форма | Виберіть запис багатокрокової форми. Виберіть крок багатокрокової форми на вкладці Кроки форми. Редагуйте Користувацький код JavaScript на вкладці Параметри форми. |
| Список | Виберіть запис списку. Редагуйте Користувацький код JavaScript на вкладці Параметри. |
| Веб-шаблон | Виберіть запис веб-шаблону. Редагуйте Джерело на вкладці Загальне. |
Збережіть запис і перегляньте свій веб-сайт, щоб протестувати код.