Інструкції для створення компонента веб-шаблону
Якщо навчитися створювати компоненти веб-шаблонів, можна буде будувати компоненти, придатні для повторного використання та гнучкого налаштування під кожну окрему ситуацію та інсталяцію.
У цьому керівництві ви навчитеся виконувати наступні завдання.
- Визначення маніфесту і зазначення параметрів, які будуть передаватися до компонента веб-шаблона
- Створення компонента веб-шаблона
- Додавання компонента веб-шаблона на веб-сторінку
- Налаштування параметрів у студії дизайну
вимоги
- Передплата або ознайомлювальна версія Power Pages. Отримати безкоштовну ознайомлювальну версію Power Pages.
- Створено сайт Power Pages. Створення сайту Power Pages.
Створення компонента веб-шаблона
У наведених нижче кроках описано створення компонента веб-шаблона, що відображатиме записи відгуків з таблиці Microsoft Dataverse у вигляді карток та кнопку для додавання відгуку. Ви зможете вказувати кількість карток за допомогою параметра.
Створіть таблицю Dataverse, що використовуватиметься у компоненті веб-шаблона
У нашому прикладі для нашого процесу буде створено таблицю Dataverse під назвою Review («Відгук»). Для отримання додаткових відомостей про створення таблиць Dataverse див. статтю Процедура створення та змінення таблиць Dataverse за допомогою робочої області «Дані». Ви можете змінювати ці кроки відповідно до ваших власних бізнес-процесів.
Перейдіть до Power Pages.
Виберіть сайт, куди потрібно додати компонент веб-шаблона, і натисніть Редагувати.
У студії дизайну виберіть робочу область Дані.
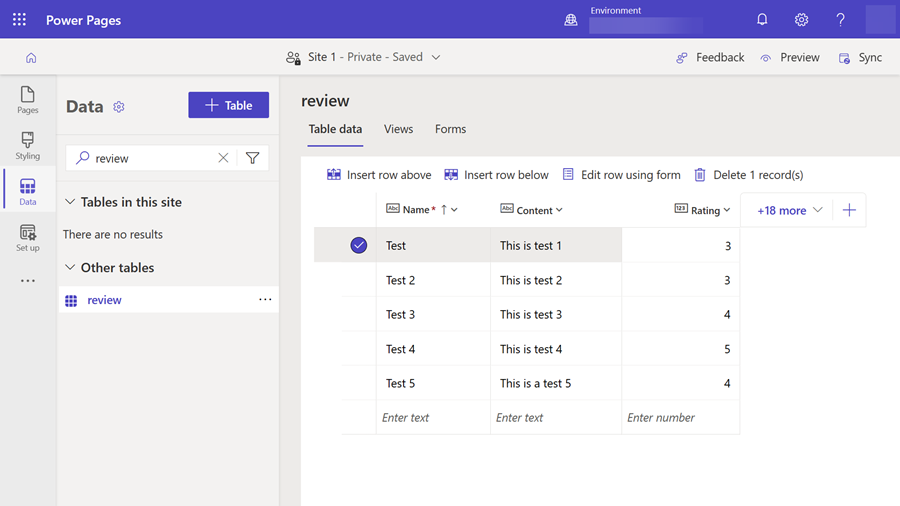
Створіть таблицю Dataverse під назвою Review («Відгук») з такими властивостями:
Порада
- Наведена нижче таблиця є лише прикладом; ви можете створювати власні таблиці, що відповідатимуть вашим бізнес-процесам.
Ім’я стовпця Типи даних стовпця Ім'я Текст (наявний стовпець ім'я) Анотацію Кілька текстових рядків Рейтинг Ціле число (мінімальне значення: 1, максимальне значення: 5) 
Додайте до таблиці декілька зразків записів.
В області Налаштування додайте дозвіл таблиці, щоб дозволити читання, і призначте потрібні веб-ролі.
Створіть веб-шаблон із маніфестом
У програмі «Керування порталом», у розділі Вміст, виберіть Веб-шаблони, а тоді виберіть Створити у головному меню, щоб створити новий шаблон.
Укажіть Ім'я як відгуки (або укажіть інше ім'я, що відповідатиме вашим вимогам).
Скопіюйте та вставте наведений нижче код у поле Джерело для запису веб-шаблона, замініть значення з префіксом
cr54f, вказавши префікс, який використовується у вашому середовищі.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Додавання компонента веб-шаблона на веб-сторінку
Після створення компонента веб-шаблона ви можете додати його на веб-сторінку.
У студії дизайну Power Pages виберіть сторінку, на яку потрібно додати компонент веб-шаблона.
Виберіть Редагувати код; відкриється веб-програма Visual Studio Code для вашої сторінки.
Введіть наведений нижче оператор include, що посилається на створений вами раніше веб-шаблон; замініть ім’я на ім’я вашого веб-шаблону.
{% include "reviews" %}Натисніть CTRL-S, щоб зберегти код. Поверніться до студії дизайну та виберіть Синхронізувати. Відобразиться попередній перегляд компонента на веб-сторінці.
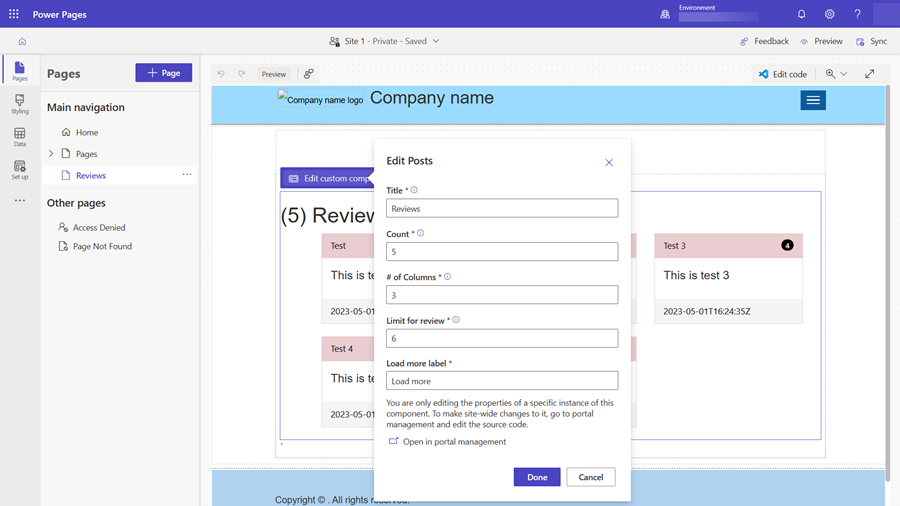
Виберіть Редагувати настроюваний компонент, а далі, за потреби, налаштуйте параметри, визначені у маніфесті компонента створеного вами веб-шаблона.

Перегляньте сайт, щоб побачити макет, поверніться до студії дизайну та поекспериментуйте з різними параметрами макета.