Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Power Pages містить надійний набір тем і інструментів для стилізації вашого сайту. Виберіть одну із кількох попередньо встановлених тем, які можна застосувати до порталу. Скористайтеся цими темами як початковою точкою та застосуйте подальше настроювання за допомогою меню стилів.
Робоча область Стилі дає змогу застосовувати глобальні стилі сайту. У правій частині вікна програми ви можете змінювати стиль сторінок відповідно до корпоративного стилю, а також переглядати поточний стан сторінки. Робоча область «Стилі» пропонує 13 попередньо встановлених тем. Для кожної теми можна налаштувати палітру кольорів, фоновий колір, стилі шрифтів, стилі кнопок і полі розділів.
Відкрийте студію дизайну.
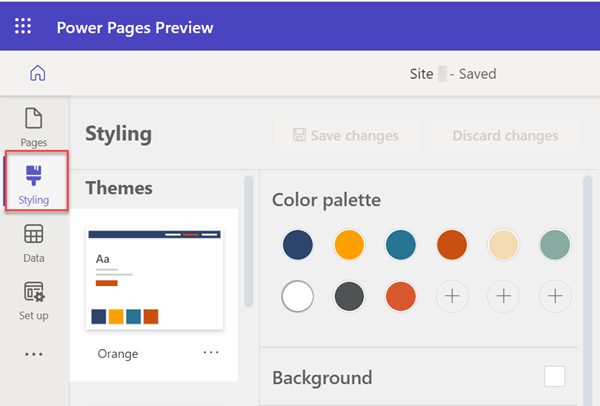
В області ліворуч виберіть Стилі.

Зверніть увагу на список тем у робочій області «Стиль». Ви можете додатково налаштувати конкретні елементи, такі як кольори та шрифти сайту, у меню «Стиль». Power Pages пропонує базові шрифти та понад 30 шрифтів Google на ваш вибір.
Виберіть одну із попередньо встановлених тем, щоб побачити, як стиль буде відображатися в робочій області «Полотно» праворуч.
Кожна тема має власну кольорову палітру.
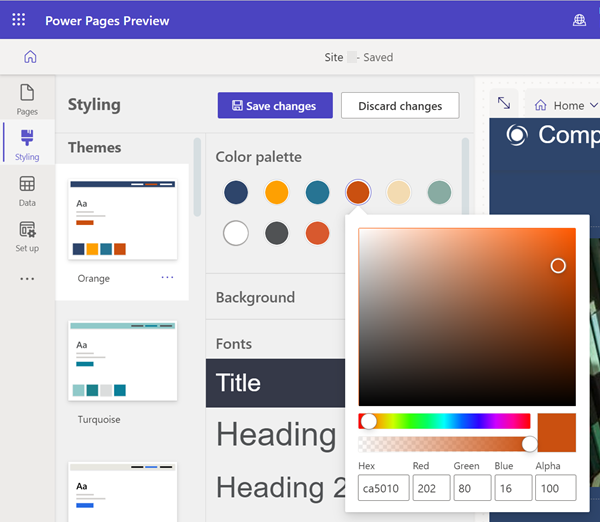
Щоб відкоригувати кожну тему, можна відкоригувати меню стилізування. До параметрів тексту належать шрифт, товщина, розмір і колір.
Виберіть між «Зберегти зміни» або «Відхилити зміни» після внесення змін.
Змінену тему буде занотовано поряд з назвою теми, якщо тему не буде скинуто, щоб зберегти зміни.
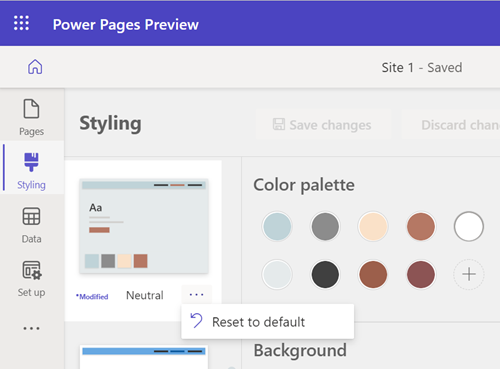
Скидання теми
Щоб скинути тему до вихідного стану, натисніть три крапки (...) і виберіть параметр Скинути до стандартного значення.

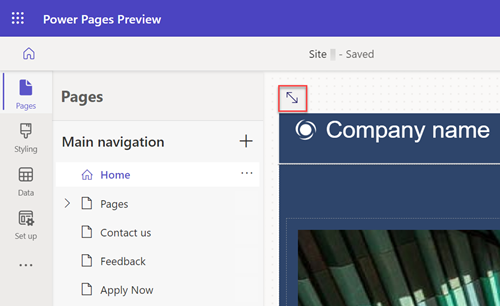
Перегляд сторінки
Щоб переглянути повну сторінку в студії дизайну, виберіть піктограму всієї сторінки.

Щоб переглянути сайт у робочому вигляді, натисніть піктограму підготовчої версії.
![]()
За допомогою інструменту вибору порту подання можна також вибирати подання з інтернету, планшета та мобільних пристроїв для робочої області.
Зіставлення теми
Кожен колір у зіставленнях палітри з певним елементом сторінки. Попередньо встановлена тема складається з дев’яти кольорів і трьох вікон для вибраних користувачем кольорів. Якщо настроїти елементи, зіставлення буде хибне, доки не буде скинуто тему.
Щоб додати новий колір або змінити наявний колір, виберіть знак плюс (+) у кольоровій палітрі та виберіть колір за допомогою засобу вибору кольорів, шістнадцяткового значення або значень RGB.

Після додавання нового кольору до колірної палітри його можна буде використовувати для кольорових компонентів у контекстному меню.
Нотатка
Для сайтів, створених за допомогою Power Pages до 23 вересня 2022 р. існує відома проблема, пов’язана з темами. Додаткова інформація: Налаштування кольору фону для сайту Power Pages
Скасувати/повторити
Можна вибрати піктограми Скасувати і Повторити у робочій області Стилі, щоб відновити оновлення тем для всіх сценаріїв, пов'язаних із зміною поточної вибраної теми.
Параметри скасування/повторення можна застосувати до будь-яких параметрів стилю вибраної теми, зокрема до теми скинути до стандартного значення з додаткових параметрів меню (...).
У разі переходу до нової теми відобразиться діалог для збереження або скасування всіх незбережених змін. Після вибору будь-якої з дій стек скасування/повторення буде знято.
Який очікуваний результат скасування/повторення?
Параметри Скасувати і Повторити підтримують лише зміни, внесені в робочій області Стилі. Журнал дій одразу буде очищено під час переходу до іншої робочої області або переходу до іншої теми.
За дизайном не підтримуються деякі загальні дії студії дизайну, зокрема:
синхронізація, збереження, попередній перегляд, масштабування, зміна розміру полотна, перехід між робочими областями та веб-сторінками, а також передавання мультимедійних даних і файлів CSS.
Перехід до іншої теми зі збереженням нової вибраної теми без змінення стилю.
Користувацькі CSS дії на панелі, такі як завантаження, увімкнення/вимкнення, переміщення файлу вгору/вниз у порядку пріоритету.