Налаштовування вебсторінок за допомогою редактора сторінок студії дизайну
Після додавання необхідних вебсторінок і впорядкування їхньої ієрархії на карті сайту можна додати різноманітні компоненти. Редактор сторінок студії дизайну WYSIWYG є частиною робочої області «Сторінки». Використовуйте редактор, щоб додавати та редагувати потрібні компоненти на полотні.
Використання редактора
Щоб використовувати редактор, виконайте наведені нижче дії.
Відкрийте студію дизайну, щоб відредагувати вміст і компоненти порталу.
Перейдіть до робочої області Сторінки.
Виберіть сторінку, на яку потрібно додати компонент або розділ.
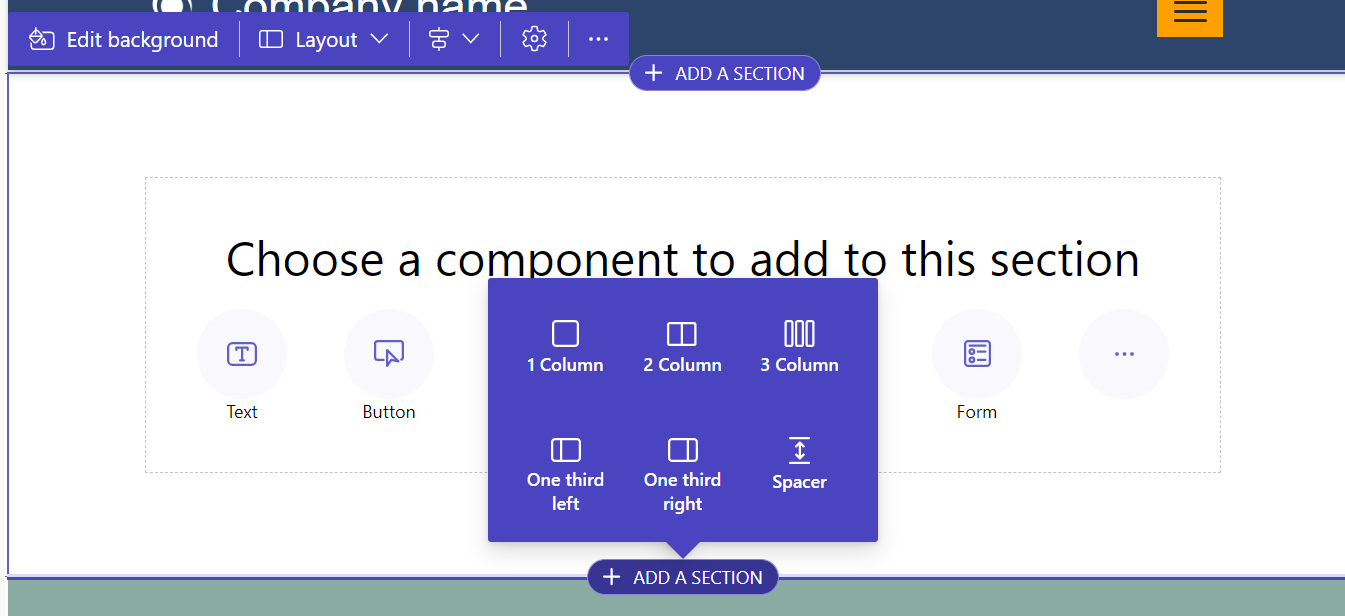
Щоб додати розділ, наведіть курсор на будь-яку доступну для редагування область, а потім натисніть знак «плюс» (+). Потім можна вибрати один із шести параметрів макета розділу.

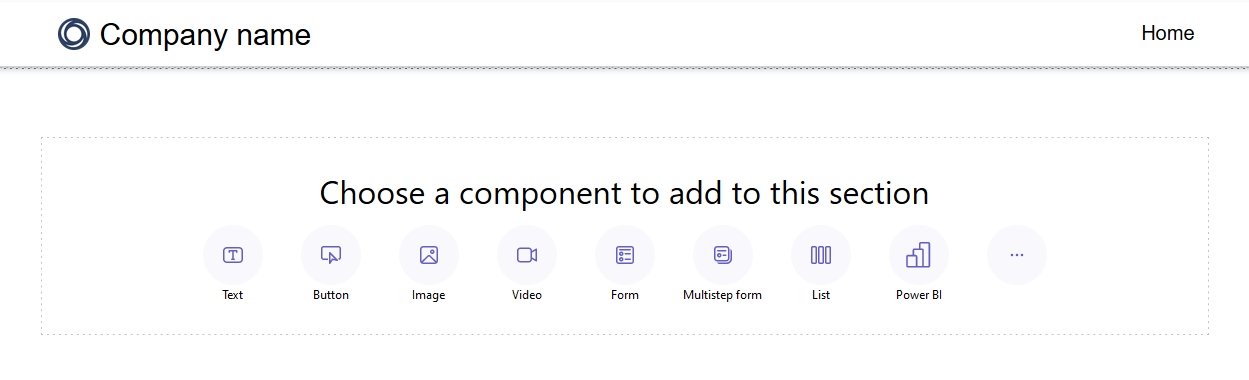
Щоб додати компонент, наведіть курсор на розділ, в якому потрібно розмістити компонент, а потім натисніть +. Потім можна вибирати між доступними компонентами.

Нотатка
Вебшаблони також можна створювати та використовувати як компоненти на вебсторінках.
Додаткові відомості: Процедура створення компонента вебшаблонуЩоб змінити порядок розділів, стовпців і компонентів на сторінці, їх можна перетягувати.
Щоб перетягнути об’єкт, клацніть його лівою кнопкою миші й утримуйте або натисніть клавішу пробілу, поки об’єкт виділено. Потім перетягніть об’єкт у цільову область за допомогою миші або стрілки клавіатури. З’являться зони перетягування, які вказують, де можна розмістити об’єкт. Коли ви опинитеся в зоні, відпустіть ліву кнопку миші або натисніть пробіл, щоб перемістити об’єкт.
Нотатка
- Деякі компоненти не можна перетягувати, зокрема верхній і нижній колонтитули, а також деякі вкладені компоненти (як-от, посилання в текстовому компоненті).
- Функція перетягування не підтримується для розділів, в яких для властивості CSS
flex-directionустановлено значенняrow-reverse.
Щоб видалити компонент, виберіть компонент на полотні, а потім натисніть Видалити.
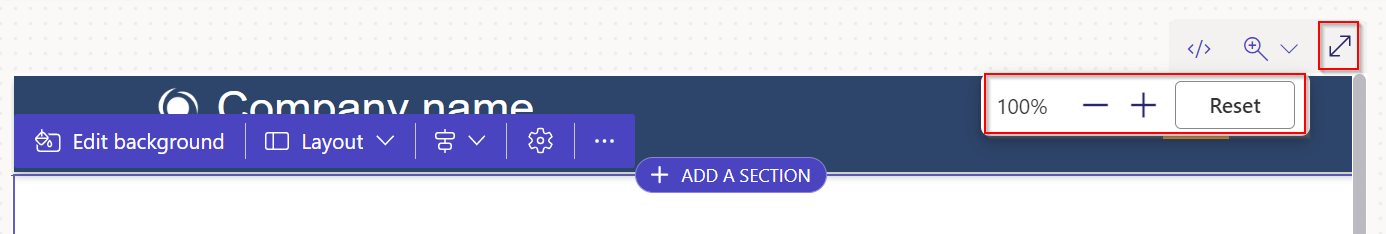
Щоб оцінити імерсивний інтерфейс редагування, скористайтеся повноекранним режимом редагування, вибравши піктограму з подвійною стрілкою у верхньому правому куті редактора. Крім того, можна вибрати режим Visual Studio Code, щоб збільшити масштаб (+), зменшити масштаб (-) або скинути подання полотна розробки сторінки до 100%.

Редагування компонентів
Усі розділи та компоненти можна редагувати в контексті. Ви можете редагувати будь-який розділ або компонент безпосередньо з полотна.
Виберіть піктограму з пензлем, щоб налаштувати стилі розділу або компонента.
Доступні стилі залежать від типу компонента. Наразі підтримуються розділи, текст, кнопки, зображення та відео. Доступні стилі залежать від типу компонента та включають:
Макет – керуйте позиціонуванням і розташуванням елементів на сторінці, таких як поля, відступи та положення.
Прикраси – покращують візуальний вигляд елементів, таких як межі, тіні та радіус кута.
Типографіка – змінюйте зовнішній вигляд тексту, включаючи такі властивості, як сімейство шрифтів, розмір шрифту та інтервал між літерами.
Нотатка
Коли ви використовуєте піктограму пензля для застосування стилів, ці коригування зазвичай мають пріоритет над параметрами, налаштованими в робочому середовищі «Стилізація» та будь-яким наявним користувацьким CSS. Наприклад, зміна шрифту текстового компонента за допомогою інструмента «Художній пензель» зазвичай замінює шрифт, визначений темою (наприклад, «Заголовок 1») або іншими успадкованими стилями. Однак стилі, визначені за !important допомогою директиви у вашому власному налаштуванні CSS , не змінюються.
Скасувати/повторити
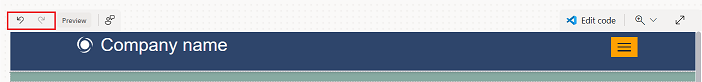
У робочій області «Сторінки» кнопки «Скасувати/повторити» відображаються у верхньому лівому куті полотна. Кнопка «Скасувати» стає активною після внесення зміни. Кнопка «Повторити» стає активною після скасування дії.

Щоб скасувати дію, натисніть кнопку «Скасувати».
Щоб скасувати скасування дії, натисніть кнопку «Повторити».
Функції скасування та повторення підтримують лише ті зміни, які було внесено в робочій області «Сторінки». Журнал дій буде очищено після оновлення сторінки браузера або переходу до іншої робочої області в студії дизайну.
Обмеження
Синхронізація, збереження, попередній перегляд, масштабування, розширення/зменшення робочої області, перехід між робочими областями та сторінками, а також передавання мультимедійних даних і файлів CSS не підтримується.
Нотатка
- Верхній або нижній колонтитул не можна видалити в робочій області «Сторінки». Відомості про створення настроюваних макетів сторінок див. в розділі Вебшаблони.
- Для сайтів, створених за допомогою Power Pages до 23 вересня 2022 р. існує відома проблема, пов’язана з темами. Додаткова інформація: Налаштування кольору фону для сайту Power Pages
Редагування компонентів коду
Властивості компонента коду можна редагувати в робочій області «Сторінки».
Щоб редагувати компонент коду, виконайте наведені нижче дії.
Виберіть компонент, а потім на панелі інструментів виберіть Редагувати компонент коду.
Задайте властивості компонента коду.
Виберіть Готово.
Для отримання додаткових відомостей про додавання компонентів коду до форм і сторінок див. розділ Використання компонентів коду в Power Pages.