Посібник: додавання користувацького CSS на сайт
Робоча область «Стилі» дозволяє редагувати певні функції сайту, як-от шрифти та кольори, однак, ви можете використовувати власні настроювані теми CSS.
Можна створити власну тему, визначивши настроюваний файл CSS і завантаживши його на сайт.
У цьому посібнику ви навчитеся виконувати наступні завдання.
- Завантажувати настроюваний файл CSS
- Редагувати CSS у Visual Studio Code для інтернету
вимоги
- Передплата або ознайомлювальна версія Power Pages. Отримати ознайомлювальну версію Power Pages.
- Створено сайт Power Pages. Створення сайту Power Pages.
- Настроюваний файл теми, створений за допомогою улюбленого редактора CSS.
Нотатка
Будь-яка створена користувацька тема має бути сумісна з Bootstrap v3.
Додайте настроюваний CSS до сайту
У наведеному нижче відео показано, як застосувати користувацький код CSS до сайту.
У цьому прикладі ми додамо деякі користувацькі файли CSS, які дадуть змогу додати ефекти тіні до кнопок на нашому веб-сайті. Можна використати власний настроюваний файл CSS або скористатися наданим прикладом.
Щоб створити зразок, в уподобаному редакторі CSS створіть файл настроюваної теми button_shadow.css і збережіть його.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Перейдіть до Power Pages.
Виберіть сайт, до якого потрібно додати настроювану тему, і натисніть Змінити.
Відкрийте робочу область Стилі.
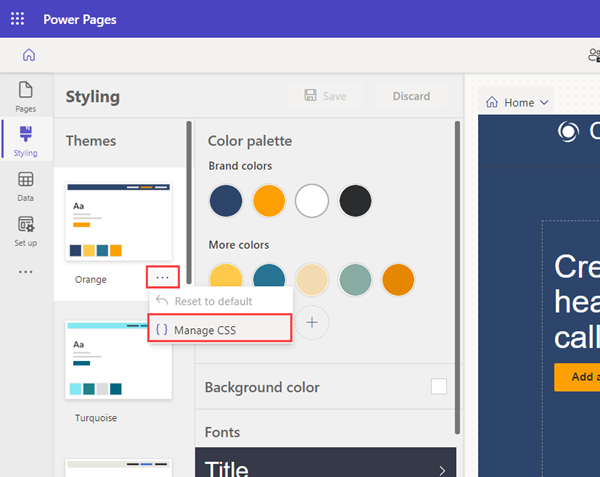
Виберіть тему, натисніть ... (три крапки) і Керувати CSS.

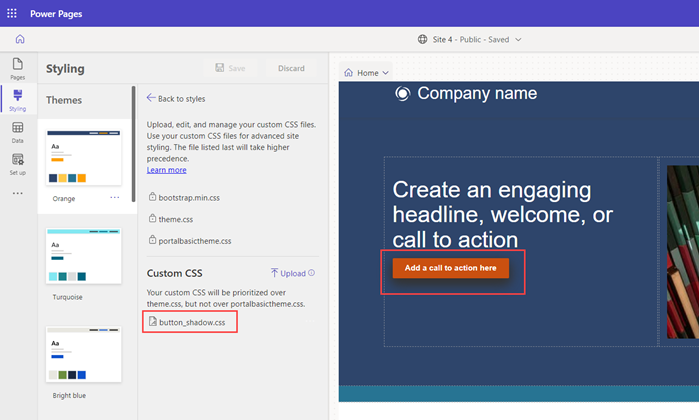
У розділі Настроюваний CSS натисніть Завантажити у виберіть свій настроюваний файл CSS. Одночасно можна передати лише один файл CSS, але передавати можна кілька файлів. Якщо кілька файлів CSS оновлюватимуть однаковий атрибут, застосовуватиметься атрибут у файлі CSS, розташований внизу списку. Порядок настроюваних файлів CSS можна редагувати.
Для вас відразу мають відобразитися результати оновлень на полотні сторінок.

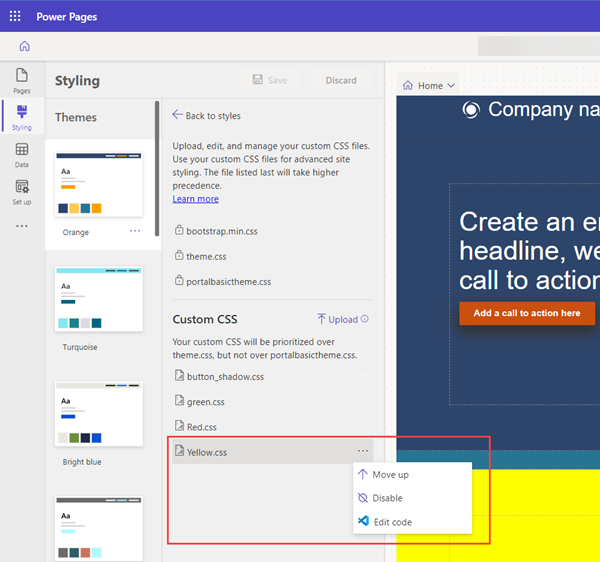
Порядок настроюваних файлів CSS можна вимкнути або редагувати. Файл, указаний останнім, матиме пріоритет над іншими.

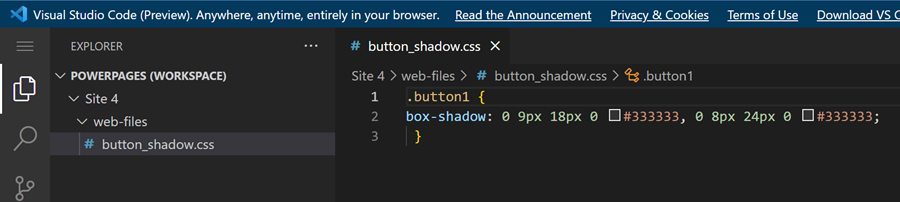
Файл CSS можна безпосередньо редагувати, натиснувши три крапки (...) і Редагувати код. На цьому кроці буде відкрито візуальний код для веб-редактора. Натисніть CTRL-S, щоб зберегти зміни.

Натисніть Синхронізація у студії дизайну, щоб оновити CSS і переглянути зміни.
Виберіть Підготовча версія, щоб переглянути настроювану тему на сайті.
Нотатка
Щоб повністю видалити настроювану тему, видаліть запис веб-файлу у програмі для керування порталом.