Примітка
Доступ до цієї сторінки потребує авторизації. Можна спробувати ввійти або змінити каталоги.
Доступ до цієї сторінки потребує авторизації. Можна спробувати змінити каталоги.
Застосовується до: програм Canvas Програм
на основі моделі
Power Pages
Створення текстового рядка JSON для таблиці, запису або значення.
Опис
Функція JSON повертає представлення JavaScript Object Notation (JSON) структури даних як текст для забезпечення її придатності для зберігання або передавання в мережі. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf і IETF RFC 8259 описують формат, який широко використовується JavaScript та іншими мовами програмування.
Компоновані програми підтримують типи даних, перелічені в нижченаведеній таблиці разом із відомостями про їх текстову форму.
| Тип даних | Опис | Приклад результату |
|---|---|---|
| логічний | правда або брехня . | true |
| Колір | Рядок, що містить 8-значне шістнадцяткове значення кольору. Форматом цього значення є #rrggbbaa, де rr – це червоний компонент, gg – зелений, bb – синій, а aa – це альфа-канал. Щодо альфа-каналу, 00 означає повну прозорість, а ff – повну непрозорість. Рядок можна передати до функції ColorValue. | "#102030ff" |
| Валюта | Число, у якому використовується відповідний десятковий роздільник для мови користувача. У разі потреби використовується експоненційний формат. | 1.345 |
| Дата | Рядок, що містить дату у форматі ISO 8601 рррр-мм-дд. | "2019-03-31" |
| DateTime | Рядок, що містить дату й час у форматі ISO 8601. Значення дати й часу мають формат UTC, на що вказує «Z» у кінці. | "2019-03-31T22:32:06.822Z" |
| GUID | Рядок, що містить значення GUID. Літери в нижньому регістрі. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Зображення, ЗМІ | Якщо вказано JSONFormat.IncludeBinaryData , медіафайли кодуються у вигляді рядка. Веб-посилання, у яких використовуються URL-схеми «http:» або «https:», не змінюються. Посилання на двійкові дані пам’яті кодуються у форматі «data:mimetype;base64,...». Дані пам’яті включають зображення, що створюються користувачами за допомогою елемента керування Камера, а також будь-які інші посилання з URL-схемами «appres:» або «blob:». | "data:image/jpeg;base64,/9j/4AA..." |
| Число | Число, у якому використовується відповідний десятковий роздільник для мови користувача. У разі потреби використовується експоненційний формат. | 1.345 |
| набір параметрів | Числове значення вибору, а не надпис, який використовується для відображення. Використання числового значення зумовлено його нейтральністю щодо мови. | 1001 |
| Час | Рядок, що містить час у форматі ISO 8601 гг:хх:сс.ддд. | "23:12:49.000" |
| Запис | Список із роздільниками-комами, між { і }, полів та їх значень. Ця нотація нагадує нотацію для записів у компонованих програмах, проте ім’я завжди береться в подвійні лапки. Цей формат не підтримує записи на основі зв’язків «багато-до-одного». | { "First Name": "Fred", "Age": 21 } |
| Стіл | Список із роздільниками-комами, між [ та ], записів. Цей формат не підтримує таблиці на основі зв’язків «один-до-багатьох». Використовуйте параметр JSONFormat.FlattenValueTables , щоб видалити запис для таблиць з одним стовпцем із назвою «Значення». | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Два варіанти | Логічне значення двох варіантів, true або false, а не підпис, що використовується для відображення. Використання логічного значення зумовлено його нейтральністю щодо мови. | false |
| Гіперпосилання, текст | Рядок у подвійних лапках. Функція пропускає вбудовані подвійні лапки за допомогою зворотної скісної риски, замінює символи нового рядка на «\n» та виконує інші стандартні для JavaScript заміни. | "This is a string." |
Укажіть необов’язковий аргумент Format для керування легкістю читання результату й обробкою непідтримуваних і двійкових типів даних. За замовчуванням вихідні дані максимально стиснуті та не містять зайвих пробілів або символів нового рядка, водночас не дозволяються непідтримувані типи даних і двійкові дані. Ви можете поєднати декілька форматів, якщо вкажете оператор & .
| Перелічення «JSONFormat» | Опис |
|---|---|
| JSONFormat.Compact | За замовчуванням. Вихідні дані максимально стиснуті та не містять пробілів або символів нового рядка. |
| JSONFormat.FlattenValueTables | Як таблиця значень, позначення призводить до таблиці, [1,2,3] що містить записи, де кожен запис має один стовпець «Значення ». У JSON це ж позначення представляє масив з трьох чисел. Щоб спростити взаємодію між ними, цей параметр зводить Power Fx таблицю значень до масиву, дружнього до JSON, а не до масиву записів. |
| JSONFormat.IndentFour | Для спрощення читання вихідні дані містять символ нового рядка для кожного стовпця і рівня вкладеності, а також чотири пробіли для кожного рівня відступу. |
| JSONFormat.IncludeBinaryData | Результат включає стовпці із зображеннями, відео- та аудіозаписами. Цей формат може значно збільшити розмір результату та знизити продуктивність програми. |
| JSONFormat.IgnoreBinaryData | Результат не включає стовпці із зображеннями, відео- або аудіозаписами. Якщо ви не вказуєте ні JSONFormat.IncludeBinaryData , ні JSONFormat.IgnoreBinaryData, функція видає помилку, якщо стикається з двійковими даними. |
| JSONFormat.IgnoreUnsupportedTypes | Непідтримувані типи даних дозволені, проте вони не включатимуться в результат. За замовчуванням непідтримувані типи даних викликають помилку. |
Використовуйте функції ShowColumns і DropColumns для керування даними, що включаються в результат, і для видалення непідтримуваних типів даних.
Оскільки функція JSON може вимагати багато пам’яті та ресурсів, її слід використовувати тільки в поведінкових функціях. Результат виконання функції JSON можна помістити в змінну, яку в подальшому можна використовувати в потоці даних.
Якщо стовпець має як коротке ім’я, так і логічне ім’я, результат міститиме логічне ім’я. Короткі імена відображають мову користувача програми, а тому не підходять для передавання даних до загальної служби.
Синтаксис
JSON( Структура даних[, Формат ] )
- DataStructure – обов’язковий. Структура даних для перетворення на JSON. Підтримуються таблиці, записи та примітивні значення з довільним вкладенням.
- Формат - необов’язковий. Значення JSONFormatперелік . Значенням за замовчуванням є JSONFormat.Compact, який не додає нові рядки або пробіли та блокує двійкові дані та непідтримувані стовпці.
Приклади
Ієрархічні дані
Вставте елемент керування Кнопка та настройте його властивість OnSelect відповідно до нижченаведеної формули.
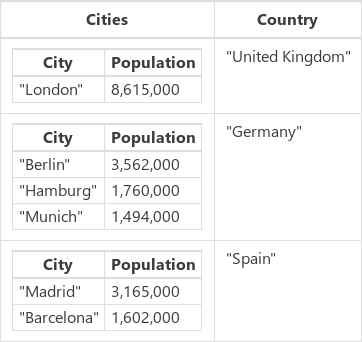
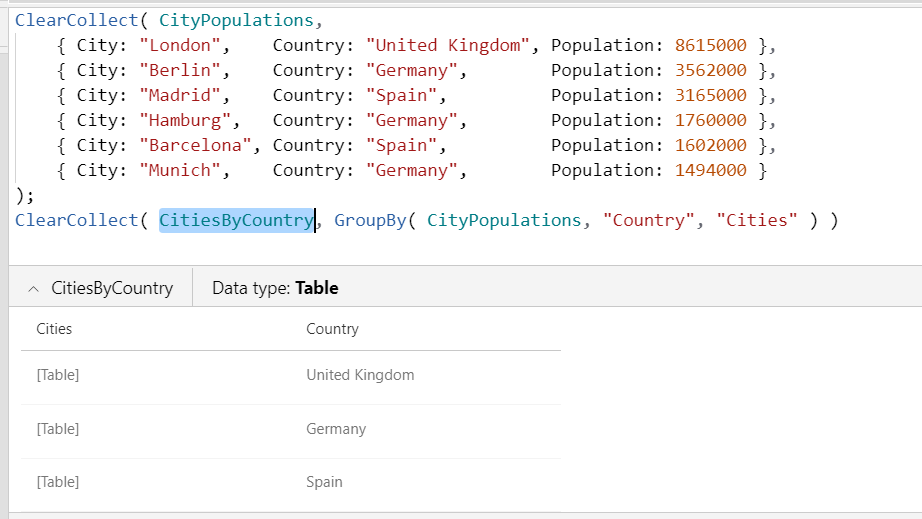
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Натисніть кнопку, утримуючи клавішу Alt.
Буде створено колекцію CitiesByCountry (Міста за країною) з указаною нижче структурою даних, яку можна відобразити, вибравши Колекції в меню Файл, а потім – ім’я цієї колекції.

Щоб відобразити цю колекцію, можна також вибрати Параметри>Заплановані функції>Увімкнути подання результатів для рядка формул, вибрати ім’я колекції в рядку формул, а тоді вибрати стрілку вниз поруч з іменем колекції під рядком формул.

Вставте ще одну кнопку і настройте її властивість OnSelect відповідно до нижченаведеної формули.
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Ця формула задає глобальну змінну CitiesByCountryJSON представлення JSON для колекції CitiesByCountry.
Натисніть кнопку, утримуючи клавішу Alt.
Вставте елемент керування Підпис і вкажіть для його властивості Text цю змінну.
CitiesByCountryJSONПідпис відобразить цей результат як один рядок без пробілів, придатний для передавання в мережі.
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Змініть формулу другої кнопки, щоб зробити вихідні дані зручнішими для читання.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Натисніть другу кнопку, утримуючи клавішу Alt.
Підпис відобразить більш зручний для читання результат.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Зображення та медіафайли в base64
Додайте елемент керування Зображення.
Цей елемент керування включає SampleImage (Зразок зображення).
Додайте елемент керування Кнопка та настройте його властивість OnSelect відповідно до наведеної нижче формули.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Натисніть кнопку, утримуючи клавішу Alt.
Додайте підпис і вкажіть для його властивості Text нижчезазначену змінну.
ImageJSONЗмініть розмір елемента керування та зменште розмір шрифту для відображення більшої частини результату.
Підпис відобразить текстовий рядок, захоплений функцією JSON.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Таблиці значень
Ця формула:
JSON( [1,2,3] )
створює текстовий рядок [{"Значення":1},{"Значення":2},{"Значення":3}].
Та сама формула з опцією JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
створює текстовий рядок [1,2,3].
Зверніть увагу, що опція FlattenValueTables не впливає на використання JSON з колекціями CityPopulations або CitiesByCountry , оскільки ці таблиці не є таблицями значень. Таблиця значень має один стовпець, і вона повинна мати назву "Значення".