Visualising Provisioning SharePoint 2010 Managed Metadata Fields
Ari Bakker and Wictor Wilen both have done great jobs on documenting what it takes to provision SharePoint 2010 Managed Metadata fields.
- Ari Bakker’s Provisioning SharePoint 2010 Managed Metadata fields
- Wictor Wilen’s How to provision SharePoint 2010 Managed Metadata columns
Yes, I agree it is a tedious job and there are lot of things to keep in mind when provisioning managed metadata fields in SharePoint 2010. So, I decided to visualise what is involved.
I strongly recommend to read Ari Bakker’s blog post before proceeding any further as I reference his methods in the visualisations.
Hope these visualisations help in making the provisioning job much easier.
Do leave your comment if you have any suggestion.
Basic Steps
As a best practice, everything is wrapped into features:
1) Create your managed metadata columns Feature which deploys the custom managed metadata fields.
2) Create your custom content type Feature which deploys your custom content types that consume your custom managed metadata fields.
3) If you are creating custom list definition from your custom content type (that is consuming the managed metadata fields), then Create a custom list definition Feature.
4) Activate the features above in the same order.
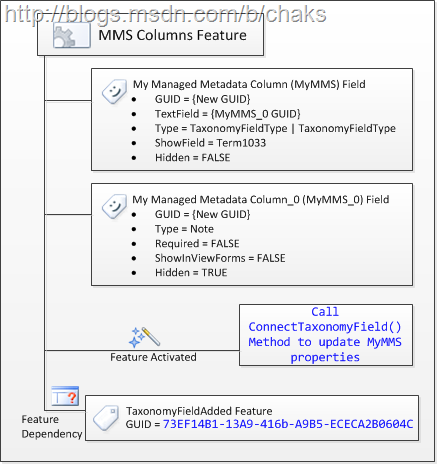
Managed Metadata Columns Feature
This feature:
- Deploys your MyMMS field
- This is the actual managed metadata field
- Deploys your MyMMS_0 field
- This is the actual field that stores the selected term id and term value
- the MyMMS field references this field
- This field is always hidden
- The feature activated code updates the MyMMS field properties like SSpId, TermSetId etc.,
- Refer to Ari Bakker’s blog post for the ConnectTaxonomyField method
- It is always good to have a feature dependency on the TaxonomyFieldAdded feature as this (hidden) feature is responsible for all the taxonomy magic in your site. If you are using web templates, make sure you read my blog post on Web Templates and Content Type Publishing which shows how to activate this feature from web templates.
Custom Content Type Feature
This feature:
- Deploys your Custom Content Type
- Notice we have referenced two extra fields in our Custom Content Type:
- TaxCatchAll
- TaxCatchAllLabelField
- These are hidden fields which references the (hidden) TaxonomyHiddenList items which keeps track of which items use which term sets
Custom List Definition Feature
This feature:
- Deploys the Custom List Definition
- This list definition uses your Custom Content Type
- Make sure you delete the TaxCatchAll and TaxCatchAllLabel definition from the <Fields> section in the list definition schema.xml (If you look carefully they will contain the Web Id and List Id !!!)
- Finally, the feature registers two event receivers for your Custom List Definition:
- TaxonomyItemSynchronousAddedEventReceiver
- TaxonomyItemUpdatingEventReceiver
Activating Features
You can now activate the features in the following order
Sample
You can download the sample from Ari Bakker’s blog post (linked here)