Silverlight 3 Out-of-Browser Support
I know it was just announced today, but I had to play with the OOB experience in Silverlight 3 and give it a quick Road Test. Luckily, it is just as simple as it looks. This short post will give you an overview of creating a simple OOB experience for Silverlight 3.
In order to run this code sample, you’ll have to set up a Silverlight 3 environment. The links you need to do this are all in the Silverlight 3 Getting Started section of the Silverlight.net website. I’ve personally installed everything, including:
- Silverlight Runtime for Windows
- Silverlight 3 Beta Tools for Visual Studio
- Microsoft Expression Blend 3 Preview
- Silverlight Toolkit (not used in this demo, but will be in future posts)
- .NET RIA Services (not used in this demo, but will be in future posts)
- Offline Silverlight 3 CHM file (not required, but very handy)
Once your environment is set up, you can start creating apps. I’m going to use Blend 3 for my demo, because I want to give it a road test. Based on what I’m creating, it would actually be easier to do this in Visual Studio, but there ya go.
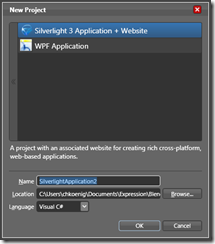
First, create a new Silverlight Application in Blend 3 – notice the changes to the “new project” dialog:
I jazzed my Silverlight application up a little with a couple of UI widgets, including a border and a button, which we’ll use later.
1: <UserControl
2: xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
4: x:Class="Test.MainControl">
5: <Grid x:Name="LayoutRoot" Background="#FFFFEFD9">
6: <Border HorizontalAlignment="Stretch" Margin="50,50,50,50"
7: VerticalAlignment="Stretch" CornerRadius="10,10,10,10"
8: BorderThickness="5,5,5,5" BorderBrush="#FFFF7600">
9: <Button FontSize="22" Content="Install" Width="250" Height="150"/>
10: </Border>
11: </Grid>
12: </UserControl>
In order to make this application run offline, the only thing we have to do is create some settings inside the AppManifest.xml file:
1: <Deployment xmlns="https://schemas.microsoft.com/client/2007/deployment"
2: xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml">
3: <Deployment.Parts>
4: </Deployment.Parts>
5: <Deployment.ApplicationIdentity>
6: <ApplicationIdentity
7: ShortName="TestApp"
8: Title="Testing offline applications">
9: <ApplicationIdentity.Blurb>
10: Sample app to test Silverlight 3 Offline capabilities
11: </ApplicationIdentity.Blurb>
12: </ApplicationIdentity>
13: </Deployment.ApplicationIdentity>
14: </Deployment>
The two settings that are REQUIRED are those shown here in side the Deployment.ApplicationIdentity node. There are more properties available, including settings for various Icon files, but I’m leaving those out now for simplicity. If you do specify icons here, they’ll have to be PNGs and you’ll need to set them as Content within Visual Studio (rather than Resources) so that the installer can pick them up OK.
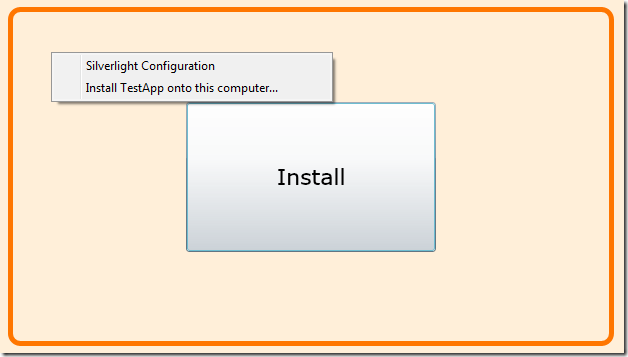
Once these settings are in place, you can run the application by pressing F5. When the application starts, right-click on the Silverlight control and click on the “Install … locally” link:
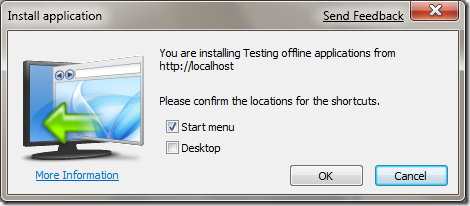
Notice that “TestApp” is injected into the menu item – this comes from the ShortName property we set in the ApplicationManifest.xml configuration file. When you click the link, you get another dialog confirming installation settings:
You can choose from these options here on how you want to install the application, and any icon you set will replace the default icon shown here. Once the application is installed, you should see an Icon on the desktop:
This icon again takes the ShortName and applies it to the shortcut’s name. By double-clicking on the icon, it will – as you’d expect – run the application. To uninstall it, right-click again on the Silverlight application and choose “Remove this application”. It will prompt you with an “are you sure” dialog, and then will remove the app from both the desktop as well as the start menu.
OK – now that this is working, let’s add some code to do the same thing, only this time from within the application. Add the following code to a Button Click event handler for our “install” button:
1: public void Button_Click(object sender, EventArgs args)
2: {
3: if (Application.Current.ExecutionState == ExecutionStates.RunningOnline)
4: {
5: Application.Current.Detach();
6: }
7: }
This code checks to make sure that the application is running online (i.e. not already “detached”) and then sets the Detached mode accordingly. It’s important to note that if you try to move this code to the initialization of the Silverlight application it won’t work because it requires user interaction.
This sample only scratches the surface of the offline APIs in Silverlight 3. I will try to do some more of these as I have time to learn more about it. If you have any questions, or learn something that you’d also like to share with our community, please let me know or post it as a comment to this blog post.
Link: Silverlight 3 API documentation online: https://msdn.microsoft.com/en-us/library/dd550721(VS.96).aspx
Technorati Tags: silverlight
Comments
Anonymous
March 18, 2009
PingBack from http://www.clickandsolve.com/?p=25539Anonymous
March 19, 2009
Great blog post from fellow evangelist Chris Koenig – enjoy it here !Anonymous
March 19, 2009
Silverlight 3 provides your users with a way to access your application right from the desktop. TheyAnonymous
March 19, 2009
MIX09已经发布了Silverlight 3 Beta,除了以前提到的新特性,现在Silverlight应用可以脱离浏览器在桌面独立运行。下面是如何做的例子: In order to run thisAnonymous
March 19, 2009
There is so much happening lately, that it's difficult to keep track of everything.  Here isAnonymous
March 20, 2009
Is it possible to create an application that can run both in the browser and as an installed application? I.e. on computers that the user doesn't have control over, run live in the browser. On their own, install it and be able to work with offline data as per Astoria's latest features?Anonymous
March 22, 2009
Nice post. Short and to the point. It only took 3 minutes to read the post and "get it".Anonymous
March 22, 2009
@James: Yes, and this example shows that. You can continue to run the Silverlight application in the browser, or out of the browser, or both at the same time! Using some properties on the Application object, you can tell if the app is running in the browser or out, and also connected to the network or not. In my next post (working on it now) I'll show how you can test for these things. Cheers! ChrisAnonymous
March 22, 2009
I’m totally loving Silverlight 3, and wanted to dig into some of the new features that I learned aboutAnonymous
March 22, 2009
I’m totally loving Silverlight 3, and wanted to dig into some of the new features that I learned aboutAnonymous
March 26, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout