Scott Guthrie lève le voile sur Silverlight 2
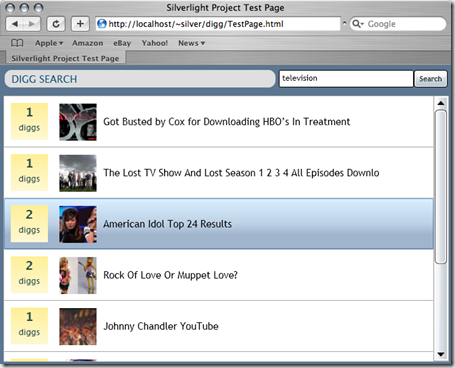
A une semaine de l'ouverture de la conférence Mix08 de Las Vegas, Scott Guthrie - Corporate Vice President de Microsoft Corp qui n'est plus à présenter - lève en partie le voile sur Silverlight 2 au travers d'un article qui présente la réalisation d'une application de démonstration, sous la forme d'un client RIA pour le célèbre site Digg.
Nota : Cette application très simple est réalisée en (seulement) 35 lignes de code C# et 75 lignes de XAML pour le layout.
Que nous apprend ce billet ?
Le billet présente quelques unes des fonctionnalités et capacités principales apportées par Silverlight 2 par rapport à la version actuelle - Silverlight 1.0 - qui est apparue en version finale en Septembre dernier.
Au chapitre des nouveautés, on notera :
- Le Framework d'interface graphique basé sur WPF : Silverlight 2 inclue un framework graphique riche qui facilite grandement le développement d'applications internet riches. Il comporte un moteur graphique et d'animations supportant l'utilisation de contrôles visuels, de composants de gestion du layout, des capacités de data-binding, de styles et de thèmes visuels. Le Framework UI WPF de Silverlight est un sous-ensemble du Framework de WPF proposé par le .NET Framework 3.0.
- Des Contrôles Riches : Silverlight 2 inclut un ensemble de contrôles visuels que les développeurs et les designers peuvent utiliser pour construire des applications riches. Dans la version Bêta 1 - qui sera rendue publiquement disponible en téléchargement à l'occasion de la conférence Mix08 de Las Vegas - comportera des contrôles de base tels que les TextBox, CheckBox, RadioButton, etc ; des contrôles de gestion du layout comme les StackPanels, Grid, Panels, etc ; et des fonctionnalités communes comme les Sliders, ScrollViewer, Calendars, DatePickers, etc et des contrôles de manipulation de données avec les DataGrid et ListBox, entre autres. Ces contrôles standard supportent des modes de templating permettant aux designers et aux développeurs de collaborer à l'élaboration d'applications visuellement attractives.
- Support Réseau : Silverlight 2 dispose de fonctionnalités réseau avancées, comme par exemple la possibilité d'invoquer des services ou des ressources via REST, WS-* et SOAP, POX et RSS ainsi que les requêtes HTTP standard. De façon intéressante, Silverlight 2 supporte les requêtes dites "cross-domain". La version Bêta 1 proposera nativement des APIs de type Sockets.
- Bibliothèque de Classes Riche : Parmi les classes composant la BCL native accompagnant Silverlight 2, on trouve des APIs classiques type Collections, IO, les types génériques, le threading, la globalization, XML et le local storage. Sont également de la partie les APIs LINQ et LINQ to XML, l'intégration HTML DOM et Javascript, etc...
Revenons un instant sur le sujet des contrôles dans Silverlight 2. Comme on le supposait, ces contrôles ne sont pas développés par l'équipe noyau de Silverlight - qui produit la plate-forme - mais par une équipé séparée. En l'occurence, il s'agit de l'équipe de Shawn Burke, qui n'en est pas là à son coup d'essai puisque c'est lui qui était aussi à l'origine des contrôles Ajax riches du Ajax Control Toolkit. De là à supposer que les contrôles Silverlight du futur Silverlight Control Toolkit seront également fournis avec leur code source, il n'y a qu'un pas :)
La fin du billet présente huit tutoriels détaillant la réalisation de l'application cliente Digg utilisée en exemple. Ces tutoriels - également publiés sur le blog de Scott Guthrie - permettent de comprendre le fonctionnement de certains points de détails de Silverlight 2 :
- Partie 1: Creating "Hello World" with Silverlight 2 and VS 2008
- Partie 2: Using Layout Management
- Partie 3: Using Networking to Retrieve Data and Populate a DataGrid
- Partie 4: Using Style Elements to Better Encapsulate Look and Feel
- Partie 5: Using the ListBox and DataBinding to Display List Data
- Partie 6: Using User Controls to Implement Master/Details Scenarios
- Partie 7: Using Templates to Customize Control Look and Feel
- Partie 8: Creating a Digg Desktop Version of our Application using WPF
Je vous recommande de parcourir les tutoriels 2, 4, 5, 7 et 8. Les lecteurs pressés pourront simplement se reporter à ce billet dans lequel un blogueur liste les points majeurs ayant retenu son attention.
Le dernier ne traite d'ailleurs pas de Silverlight 2 à proprement parler, mais de WPF et explique les étapes nécessaires pour adapter cette application RIA en Silverlight 2 en déclinant une version RDA (ie Rich Desktop Application) en WPF. Le proximité entre Silverlight 2 et WPF est saisissante. On se prête alors à réver d'une unification pure et simple des deux modèles.
Et la suite ?
La version Bêta 1 de Silverlight 2 sera disponible sous une semaine, à l'occasion de la conférence Mix08 à Las Vegas. A cette occasion, les codes source de l'application Digg décrite ci-dessus devraient être mis en ligne et publiés par Scott Guthrie et son équipe. Inutile de faire chauffer vos modems : Cette pré-version Bêta 1 de Silverlight 2 ne pèse que 4,7 Mo et ne prend qu'un dizaine de secondes à s'installer ;)
Note finale : Vous noterez au niveau du "branding" que si on parlait de Silverlight 1.0, on parle à présent de Silverlight 2 et non pas de Silverlight 2.0. Donc entrainez-vous et répétez plusieurs fois : "Silverlight 2, Silverlight 2, Silverlight 2, ..." ;)
Comments
Anonymous
February 22, 2008
Miam !!!!Anonymous
February 23, 2008
PingBack from http://www.micka39.info/2008/02/23/quelques-informations-sur-silverlight-2/Anonymous
March 06, 2008
Bien. Ca fait plaisir à voir ^^Anonymous
March 11, 2008
Bonjour, Je viens de visionner les conférences lors du Tour Silverlight ; Merci . Vous envisagez de faire un e-book en francais avec Pierre Lagarde . Qu'en est-il ? est-ce toujours d'actualité ? Merci d'avance