CSS3-Farbverläufe ohne Präfix in IE10
IE10 in der Windows 8 Release Preview unterstützt die Candidate Recommendation des W3C für CSS-Farbverläufe ohne Präfix. Außerdem unterstützt IE10 die ältere Syntax für CSS-Farbverläufe des W3C-Entwurfs vom 17. Februar 2011 mit dem Herstellerpräfix -ms-. In diesem Blogbeitrag werden die Unterschiede im Verhalten der alten und neuen Syntax beschrieben und die Veränderungen besprochen.
Wichtige Veränderungen
Sollten Sie sich dafür entscheiden, Ihr CSS zu vereinfachen, indem Sie von CSS3-Farbverläufen mit Herstellerpräfix zu CSS3-Farbverläufen ohne Präfix wechseln, gibt es einige wichtige Änderungen in der Syntax zu beachten. Viele Farbverlaufs-Generatoren stellen browserübergreifendes Markup bereit, einschließlich Markup für Farbverläufe ohne Präfix. Gemäß der Candidate Recommendation CSS Image Values des W3C, die Farbverläufe behandelt, ist das Markup ohne Präfix in vielen Fällen nicht mehr gültig. Das sind die Veränderungen, die Sie kennen sollten.
Lineare und wiederholte lineare Farbverläufe
| Entwurf | Candidate Recommendation | |
|---|---|---|
| Schlüsselwörter für die Richtung | Die Schlüsselwörter top, bottom, left und right geben die Richtung der Farbverlaufslinie ab dem Ausgangspunkt an. |
Die Präposition „to“ geht den Schlüsselwörtern top, bottom, left und right voraus. Die Richtung der Farbverlaufslinie wird ab dem Endpunkt angegeben. |
| Beispiel | -ms-linear-gradient(top, orange, black); |
linear-gradient(to bottom, orange, black); |
 |
 |
|
| „Corner“-Berechnungen | „Corner“-Schlüsselwörter geben eine Farbverlaufslinie von einer Ecke in die gegenüberliegende Ecke an. | „to“ geht den „Corner“-Schlüsselwörtern voraus. mit diesem wird eine Farbverlaufslinie vom angegebenen Quadrant in den gegenüberliegenden Quadrant definiert. Den Mittelpunkt der Farbverlaufslinie bildet der Schnittpunkt mit einer linearen Verbindung der beiden verbleibenden Ecken. |
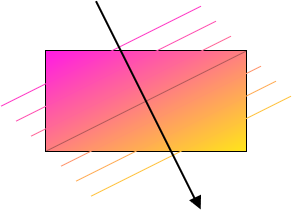
| Beispiel | -ms-linear-gradient(top left, fuchsia, yellow); |
linear-gradient(to bottom right, fuchsia, yellow); |
 |
 |
|
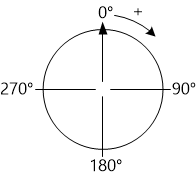
| Richtung des Winkels | 0deg ist eine Farbverlaufslinie, die nach rechts zeigt. Der Winkel vergrößert sich entgegen dem Uhrzeigersinn. |
0deg ist eine Farbverlaufslinie, die nach oben zeigt. Der Winkel vergrößert sich mit dem Uhrzeigersinn. Alte Winkel lassen sich mithilfe der Formel new = abs(old−450) mod 360 in neue Winkel konvertieren. |
 |
 |
|
| Beispiel | -ms-linear-gradient(200deg, lime, magenta); |
linear-gradient(250deg, lime, magenta); |
 |
 |
Radiale Farbverläufe und wiederholte radiale Farbverläufe
| Entwurf | Candidate Recommendation | |
|---|---|---|
| Position | „Position“-Schlüsselwörter oder Längen geben die Position des Farbverlauf-Mittelpunkts an. | „Position“-Schlüsselwörter oder Längen geht die Präposition „at“ voraus, um die Position des Farbverlauf-Mittelpunkts anzugeben. Die Position wird nun nach Form und Größe des Farbverlaufs angegeben (wenn vorhanden). |
| Beispiel | -ms-radial-gradient(center, aqua, black); |
radial-gradient(at center, aqua, black); |
 |
 |
|
| „Size“-Schlüsselwörter | Der Größe eines Farbverlaufs wird mithilfe von sechs Schlüsselwörtern angegeben: farthest-corner, farthest-side, closest-corner, closest-side, contain und cover. |
Der Größe eines Farbverlaufs wird mithilfe von vier Schlüsselwörtern angegeben: farthest-corner, farthest-side, closest-corner und closest-side. contain und cover sind nicht mehr gültig und entsprechen der nächstgelegenen Seite bzw. der am weitesten entfernten Ecke. |
| Beispiel | -ms-radial-gradient(circle cover, lime, black); |
radial-gradient(circle farthest-corner, lime, black); |
 |
 |
|
| Syntax für Größe und Form | Bei radialen Farbverläufen mit Längenangaben müssen sowohl die Länge des horizontalen als auch des vertikalen Radius angegeben werden. | Radiale Farbverläufe können im Fall eines kreisförmigen Farbverlaufs mit nur einer Radiuslänge angegeben werden. |
| Beispiel | -ms-radial-gradient(center, 50px 50px, red, black); |
radial-gradient(circle 50px at center, red, black); |
 |
 |
Hintergrund
CSS3-Farbverläufe werden im CSS Image Values and Replaced Content Module Level 3 der Candidate Recommendation des W3C definiert. Farbverläufe wurden 2009 erstmals zu dieser Spezifikation hinzugefügt und basierten auf den mit WebKit eingeführten Farbverläufen, allerdings mit verbesserter Syntax. Zu dieser Zeit war -webkit-gradient() in WebKit implementiert. Die CSS-Arbeitsgruppe übernahm die Funktion und veränderte die Syntax. Radiale und lineare Farbverläufe wurden mit unterschiedlichen Eigenschaftenwerten angegeben – linear-gradient() und radial-gradient(). Nach einigen Jahren unterstützten alle wichtigen Browser – Chrome, Firefox, IE10 Platform Preview 1 und Opera – die CSS-Farbverlaufsversion im W3C-Entwurf vom 17. Februar 2011.
Bei einer eingehenden Prüfung des Entwurfs wurden einige Änderungen vorgeschlagen und nach längerer Diskussion in die Spezifikation übernommen. Die wichtigsten, in der vorherigen Tabelle aufgeführten Änderungen, verbessern die alte Spezifikation hinsichtlich Deutlichkeit und Konsistenz. Beispielsweise wurden im alten Winkelkoordinatensystem Winkel entgegen dem Uhrzeigersinn vergrößert. Dies steht allerdings im Gegensatz zu CSS- und SVG-Transformationen, bei denen Winkel im Uhrzeigersinn vergrößert werden. Dank der Änderung in der Spezifikation werden Winkel, die CSS-Farbverläufe beschreiben, jetzt ebenso im Uhrzeigersinn vergrößert, wie andere CSS-Winkel.
Bei den Änderungen an der Farbverlaufssyntax war Kompatibilität trotz des Entwurfsstatus der Spezifikation bereits Thema. Kompatibilität konnte nicht in allen Fällen erreicht werden, jedoch funktionieren die meisten Inhalte weiterhin. Die Standardwerte blieben unverändert und werden folglich auch unverändert dargestellt. Im Fall der Richtung der Farbverlaufslinie sorgt die erforderliche Präposition „to“ für Deutlichkeit und ändert die gültige Grammatik. Bereits vorhandene Inhalte mit Farbverläufen ohne Präfix, die die alte Syntax verwenden, werden ungültig und folglich auf die Version mit Herstellerpräfix zurückgesetzt.
Aktualisieren Sie Farbverläufe ohne Präfix
Da CSS3-Farbverläufe nun über eine feste Syntax verfügen, empfehlen wir, Markup für Farbverläufe anhand der Candidate Recommendation zu aktualisieren. Das Internet Explorer 10-Handbuch für Entwickler enthält eine vollständig aktualisierte Dokumentation der Syntax ohne Präfix. Zusätzlich empfehlen wir, Farbverläufe mit dem Präfix -ms- zu entfernen, da IE10 die Version ohne Präfix unterstützt. Wenn Sie „corner“-Schlüsselwörter oder Winkel verwenden, um die Richtung von Farbverläufen anzugeben, sollten Sie überprüfen, ob weiterhin das gewünschte Ergebnis erzielt wird.
Obwohl Farbverläufe mit Herstellerpräfix in IE10 und anderen Browsern weiterhin funktionieren, können Sie Ihre Inhalte mit der Unterstützung für Farbverläufe ohne Präfix bereits jetzt zukunftssicher machen.
– Jennifer Yu, Programmmanager, Internet Explorer