IE11 を使って JavaScript によるグローバル対応アプリケーションを開発する
IE11 を使って JavaScript によるグローバル対応アプリケーションを開発する
Internet Explorer 11 では、Web アプリケーションに新しく JavaScript の ECMAScript 国際化 API を使用できるようになりました。この API は、標準的な JavaScript ベースのインターフェイスであり、数値、日付、時刻、および通貨の書式設定や、カルチャ固有の文字列照合 (比較) などについて、グローバル対応を実現するものです。また、IE11 では Web アプリに Windows の国際化ライブラリで公開されている機能を利用できます。これには、364 種類を超えるロケール、18 種類の進法、さまざまな日付パターンのサポートや、グレゴリオ暦、イスラム歴、ヘブライ暦、仏暦、韓国の暦、日本の暦などの有名な暦体系のサポートがあります。ECMA-402 仕様ではほかにも、ECMAScript 5.1 にあった toLocale* API が更新されており、ロケールへの対応を強化しています。
JavaScript では、基になるオペレーティング システムの機能を公開する基本的なヘルパーやオブジェクトがサポートされていないため、従来の Web アプリケーションはグローバル化が困難でした。アプリケーションでは、プラグイン、ブラウザーの拡張機能、またはサーバー側のデータの操作を利用してグローバル対応のエクスペリエンスが提供されます。IE11 で ECMA-402 がサポートされ、グローバル対応の JavaScript アプリケーションが簡単に構築できるようになりました。
カルチャを認識する文字列照合 (ソート)
IE11 では、ロケール固有の文字列ソートの複雑になりがちなロジックが自動化されます。文字列のソートと順序付けの規則は、言語とカルチャによって大きく異なります。ソート順は、大文字と小文字の区別、読み、文字の視覚表現などに基づきます。たとえば、東アジアの言語の文字は、表意文字の画数と部首によってソートされます。アルファベット順のソートの後に、異なる言語やカルチャによるソートが続く場合もあります。たとえば、スウェーデン語では、"Æ" という文字は "Z" の後ろになります。ドイツ語にも "Æ" という文字がありますが、"ae" と同じように "A" の後ろになります。
IE11 では、Intl.Collator コンストラクターを使用し、必要なロケール タグとオプションを指定して、カルチャ依存の collator オブジェクトを構築できます。collator オブジェクトの compare メソッドを使って、2 つの文字列を比較できます。String.prototype.localeCompare も更新され、ロケール依存の比較に Intl.Collator が内部的に使われるようになり、さらに 2 つのオプションの引数 (locale と options) がサポートされるようになりました。
次の例は、Intl.Collator.prototype.compare によるソートで、比較に使われるカルチャに応じて文字列 ("Apple"、"Æble"、"Zebra") を評価するときにどのような違いが生じるかを示しています。
var arr = ["Apple", "Æble", "Zebra"]; // Create collator object to use culture rules for English in the U.S. var co = new Intl.Collator("en-US"); // Sorting array 'arr’ produces [Æble, Apple, Zebra] based on en-US rules arr.sort(function(a, b) { return co.compare(a, b); }); // Create collator object to use culture rules for Danish in Denmark var co = new Intl.Collator("da-DK"); // Sorting array 'arr’ produces [Apple, Zebra, Æble] based on da-DK rules arr.sort(function(a, b) { return co.compare(a, b); });
数値の書式設定
IE11 では、異なるロケールと進法に応じて数値の書式設定と表示に使われるさまざまな規則をサポートします。数値を表現または比較する場合に、IE11 では "小数点"、"パーセント"、"通貨" などさまざまなスタイルに対応しています。通貨の場合は、表示オプションに "コード" と "記号" が含まれます。異なるロケールで最小または最大の整数、端数、有効桁が表示されます。たとえば、小数点以下を含む数値 10000.50 を書式設定する場合、カルチャ "en-US" では 10,000.50 となり、カルチャ "de-DE" では 10.000,50 となります。
カルチャ依存の NumberFormat オブジェクトは、Intl.NumberFormat コンストラクターを使用し、必要なロケール タグとオプションを指定して構築できます。NumberFormat オブジェクトの format メソッドは、ロケールとオプションのセットに基づいた数値データの書式設定に使うことができます。Number.prototype.toLocaleString も更新され、カルチャ依存の書式設定に Intl.NumberFormat が内部的に使われるようになり、2 つのオプションの引数 (locale と options) がサポートされるようになりました。
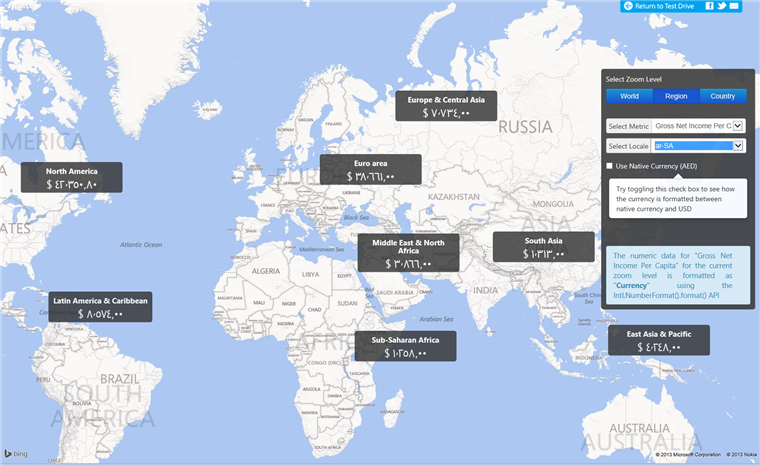
World Data Test Drive を試すことができます。これは、JavaScript で利用可能な新しい数値の書式設定 API を使って、小数点、パーセンテージ、通貨 (ネイティブの通貨表現を含む) として数値を書式設定します。

IE11 の新しい国際化 API がサポートするロケール固有の数値の書式設定 (追加コードなし)
日付と時刻の書式設定
数値の書式設定のバリエーション同様、日付と時刻の書式設定もロケーションによって異なります。IE11 では、タイム ゾーン、時代、年、月、曜日、日、時、分、秒など複数のオプションをサポートしています。
カルチャ依存の DateTimeFormat オブジェクトは、Intl.DateTimeFormat コンストラクターを使用し、必要なロケール タグとオプションを指定して構築できます。DateTimeFormat オブジェクトの format メソッドを使用して、ロケールおよびオプションのセットに基づいて時間の値を書式設定することができます。既存のロケール依存 API の Date.prototype.toLocaleString、Date.prototype.toLocaleDateString、および Date.prototype.toLocaleTimeString も更新され、カルチャ依存の書式設定に Intl.DateTimeFormat が内部的に使われるようになり、2 つの追加の引数 (locale と options) がサポートされるようになりました。
World Data Test Drive で、クリックして国を選択すると、さまざまなロケールおよびカルチャでの最新の国勢調査の日付を書式設定でき、短期間の月や年などのオプションを選択できます。

IE11 の新しい国際化 API がサポートするロケール固有の時刻と日付の書式設定 (追加コードなし)
まとめ
IE11 は、JavaScript 言語を進化させ、グローバルなアプリケーションを作成する Web 開発者を支援するための最初のステップとなります。標準化委員会は、標準の次期バージョンに向けて引き続きプロポーザルの内容の整理に取り組んでいます。数か月に一度開かれる標準化委員会で、私たちが Web 開発者のニーズを正確に伝えられるように、Version 1.0 の ECMAScript-402 と同様に、Version 2.0 のプロポーザルの現在のセットに関するフィードバックをお寄せください。
IE11 の新しい標準ベースの API を使用して作成される、魅力的な新しいグローバル対応 Web アプリケーションを楽しみにしています。
— Suresh Jayabalan、プログラム マネージャー、JavaScript チーム