IE11 登場: 最新タッチ デバイスで Web を体験する、最も優れた手段
本日一般提供を開始した Windows 8.1 Preview には、新たに提供を開始する Internet Explorer 11 (IE11) Preview も含まれています。高速かつ滑らか、タッチ操作に最適化された IE11 は、あらゆる画面サイズのあらゆる Windows デバイスに、サイトとアプリがシームレスに動作する最高の Web エクスペリエンスを提供するという Microsoft のビジョンをさらに完成へと近づけるものになりました。IE11 は、タッチ時のパフォーマンス強化とページ読み込み時間の短縮を実現し、Windows デバイス間で途切れることのないブラウジング エクスペリエンスと、根本的に刷新された F12 開発者ツールを提供します。

Levitation デモ (英語) - IE11 では、ハードウェア アクセラレーションを使った HTML5 のタッチ操作がさらに高速化され、応答性も向上しています
パフォーマンスは、Web を閲覧するすべてのユーザーにかかわります。パフォーマンスは特にタッチ操作におけるブラウザーとデバイスの応答性によって判断されますが、最新のデバイスではかつてない応答性が実現されています。Microsoft が IE の開発で実現した高速性、応答性、バッテリ効率は、特にタッチ操作で効果を発揮します。
イマーシブなブラウジング
IE11 では、タブを好きな数だけ開きながら高速で滑らかなエクスペリエンスを楽しむことができます。さらにウィンドウを 2 つ並べてブラウズできるので、お気に入りのサイトと Windows ストア アプリの同時利用が可能です。IE11 では、頻繁に使うサイトを優先することで、あらゆる画面サイズのあらゆる Windows デバイスで、タッチ、マウス、キーボードのいずれを使う場合でも、ユーザーに合わせて Web 体験を最適化します。

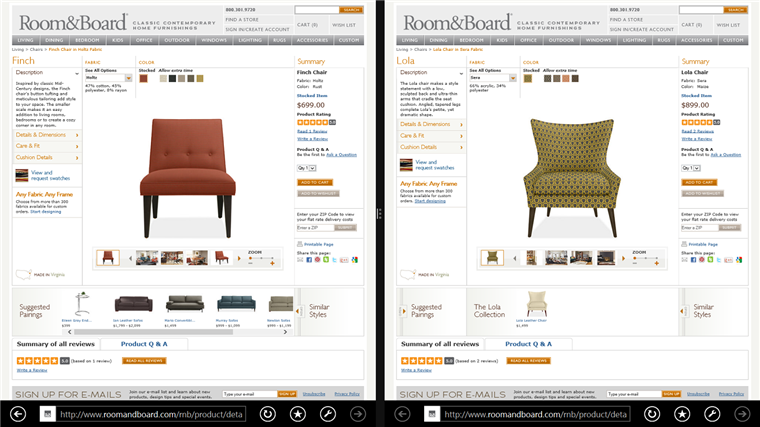
Windows 8.1 の IE では、ウィンドウが 2 つ並んだブラウジングを簡単かつ自動で開始できます – ビデオを見る (英語)

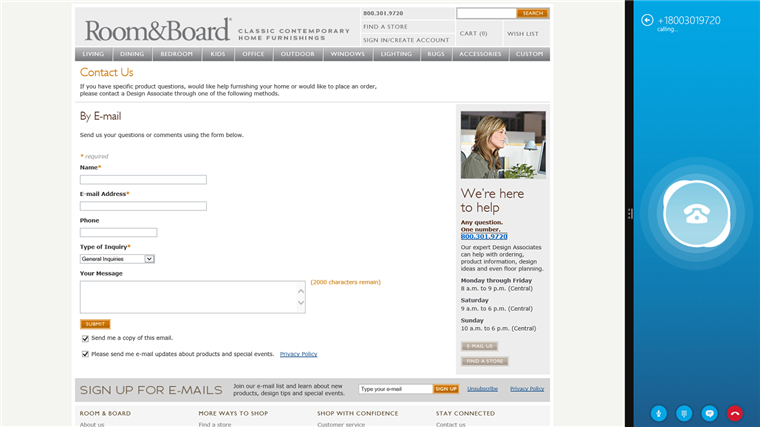
Web ページ上の電話番号は自動認識されるので、タップして Skype で発信できます – ビデオを見る (英語)
さらに、Windows デバイス間でブラウジングが引き継がれるというユーザーの期待に応えて、IE11 では、SkyDrive のクラウドを使用して同期状態を維持し、すべてのデバイスを切り替えても開いているタブにアクセスできるサポートが追加されています。開かれているタブ、お気に入り、履歴、ユーザー名/パスワードなどは、Windows デバイスを切り替えても常に最新状態が維持され、また自由に制御できます。
タッチへの最適化
タッチのパフォーマンスは、IE10 における開発を基盤に引き続き重点的に取り組んでいます。Windows 8.1 の IE11 における強化点を以下に示します。
過去最高のブラウザー タッチの応答性とバッテリ寿命を Windows デバイスに実現: IE11 では、パン、ズーム、スワイプなどのジェスチャを GPU で処理することで、"指にくっつく" ようなタッチの応答性を生み出しています。画像のデコードを GPU にオフロードすることで、バッテリ寿命が延伸され、CPU は動的ページ コンテンツの処理を持続できるようになります。さらに、処理に優先度を設定し、コンテンツをバックグラウンドでプリフェッチすることで、ブラウジングの応答性を高めます。
タッチに最適化されたアドレス バー: すべてのデバイス上のブラウジングで、最も頻繁に利用するサイトが常に最新の状態で迅速に開かれます。サイトのセクションへの直接リンクを含むサイト候補の表示機能、Bing 検索の入力候補機能、Windows アプリの候補表示機能により、入力も省力化されます。天気や株価の情報は、アドレス バーから直接入手できます。
必要なタブを必要なだけ: ウィンドウあたり最大 100 個のタブを開くことができます。タブの中断が個別に実行されることでメモリとバッテリの消費が効率化されました。また、必要なタブ間の切り替えは高速化され、不要なタブが目に付くこともなくなりました。皆様のフィードバックを取り入れ、タブとアドレス バーの常時表示オプションが搭載され、マウスでも指でも簡単かつスピーディにアクセスできるようになりました。
より美しくなった、タッチ対応のお気に入りサイト: お気に入りサイトがフォルダーとカスタムのタイル画像でフル サポートされます。これらはパーソナライズでき、デスクトップとすべての Windows 8.1 PC 間で常に同期されます。
タッチ対応のナビゲーション: タッチに最適化された UI では、前後に進むジェスチャをスワイプで実行します。ページ予測と事前レンダリング機能を搭載しているため、前後の移動が瞬時に処理されます。タッチによるホバー メニューのサポートにより、タッチと Web の親和性はさらに高くなりました。
頻繁に利用するサイトが優先: 頻繁に利用するサイトには、画面の最もメインの部分を確保したうえで、迅速なアクセスとタッチに最適化され、タブとアドレス バーが下部にまとめられた統合インターフェイスが提供されます。
次世代のサイトとアプリを実現
Microsoft は、IE11 のブラウジング エンジンを実際のサイトに合わせて最適化し、ダウンロードと表示の高速化、タッチ応答性の大幅な強化を実現しています。これらを通して、開発者の皆様は、プロフェッショナル品質の Web ビデオや、基盤となるハードウェアを最大限に活用した超高速な 2D および 3D Web テクノロジを備えた次世代のエクスペリエンスを構築できるようになります。さらに IE11 は現在普及している各種標準と互換性に対応しているため、新しい開発者ツールを活用することで、高パフォーマンスな Web エクスペリエンスを Windows デバイス上に実現できます。

Lawn Mark デモ (英語) – 高パフォーマンスな次世代の HTML5 サイトおよびアプリ - ビデオを見る (英語)
新しい 3D、ゲーム、メディアの各エクスペリエンスを実現しながら、実際の Web にとって最適な環境を提供する Windows 8.1 の主な機能を以下に示します。
Windows 8.1 のスタート画面にライブ サイト タイルを作成: Windows 8.1 では、独自のピン留めサイト (英語) を、Web サイトのデータを取得しながら動的に表示できるようになりました。
最先端の Web 開発をより簡単に: IE11 は Web 開発者に広く普及している最新の標準とフレームワークに対応しています。刷新された IE の F12 ツールでは、反復的かつ視覚的な Web サイトのデバッグとチューニングが可能です。Modern.ie では、開発基盤を問わないクロスブラウザー テストが可能です。
ハードウェア アクセラレーションを活用した 3D Web グラフィックス: GPU アクセラレーションを活用した相互運用可能な WebGL エクスペリエンスをすべてのデバイスが実行します。IE11 は安全が確認されていない WebGL コンテンツをスキャンし、ソフトウェアベースのレンダラーを実装して GPU を補完します。Windows ではグラフィックス サブシステムのエラーは致命的なものではなく、WebGL の実行が妨げられることはありません。IE11 では、デバイスの向きを利用した 3D エクスペリエンスによって、イマーシブな Web コンテンツによる新たなインタラクションの可能性が生まれます。
既存の Web も引き続き、さらにスムーズに動作: IE11 は既存のサイトと互換性があるだけでなく、これらを以前の IE よりもさらに高速に、さらに美しく実行します。もちろん、互換表示をサポートする IE11 上では、イントラネットのサイトやアプリもこれまでと同様に動作します。
プロフェッショナル品質のビデオ エクスペリエンスを Web で実現: IE11 は、クローズド キャプションや、利用可能なネットワーク帯域幅に適応したストリーミング、著作権管理などを備えた、プラグインを使わない最新の HTML5 ビデオに対応しています。これにより、プロフェッショナル品質のビデオを簡単に提供します。ビデオ ストリーミングの省電力化を実現した Windows 8.1 では、Web ビデオ再生時のバッテリ消費も少なくなります。Windows 8.1 Release Preview をインストールしたらぜひ Netflix (英語) にアクセスして、お気に入りの映画やテレビ番組を HTML5 でお楽しみください。プラグインのインストールは一切必要ありません (英語)。
最高レベルの Web コンテンツを提供する Windows アプリの開発: ライブ Web サイトを Windows アプリに埋め込み、ハードウェア アクセラレーションを活用して Web とアプリを統合し、スムーズなタッチ インタラクションを提供できます。
アプリとサイトが融合した最良の Web エクスペリエンス
IE11 および Windows 8.1 は、Windows デバイスに最適化された次世代の魅力的なアプリケーションが提供するエクスペリエンスと、あらゆる Windows PC で強力に動作するアプリに統合された Web サイトが提供する最高レベルのエクスペリエンスの両方を、開発者とコンシューマーの皆様に提供します。さまざまな例は IE Test Drive サイト (英語) でご確認いただけます。
ぜひ Windows 8.1 Preview を Windows ストアからインストールして、IE11 をお試しください。開発者が活用できる新機能のすべては、「Internet Explorer 11 Preview 開発者向けガイド」で紹介しています。皆様のフィードバックを Connect にお寄せいただくと共に、今後ともこの開発者コミュニティをご利用いただけますとさいわいです。
—Internet Explorer 担当コーポレート バイス プレジデント Dean Hachamovitch
Comments
- Anonymous
July 04, 2013
IE10、思ったほど性能低いのね。 IE11では頑張れ。せめて500くらいだしてほしいね。 今回は379とのこと。 この記事を見ててもそうだが、これだと「IE9/10とは一体何だったのか」状態になりかねないなw gigazine.net/.../20130703-toms-hardware-browser-benchmark