Internet Explorer MVP による IE Test Drive 技術解説 : SVGとCSSの表現
Internet ExplorerのMVPによる Internet Explorer 10 Test Driveの技術解説記事の第6回目は、Interactive Film いつも可愛い - キリンジの制作に携わったピクセルグリッドの小山田さんによる「SVGとCSSの表現」の解説です。
Internet Explorer 9 以降、たくさんの HTML5 に関する新しい技術がサポートされています。これらの新しい技術には、表現に関する技術も多く含まれており、Internet Explorer 10 Test Drive に公開されているデモ、BetaFishIE にも新しい表現技術が使われています。
このデモの主役である金魚は HTML、SVG、CSS3 2D transforms、CSS3 Animation などで表現されています。また、画面下部のスターテス表示には HTML5 の canvas が利用されています。
従来では、このようなダイナミックなアニメーションはプラグインに頼ることがほとんどでした。しかし、標準技術の進化とそれをサポートしたブラウザーが組み合わせることにより、最近ではプラグインに頼る必要なくダイナミックなインタラクションを実現できるようになりました。
Internet Explorer 10 では次の技術をサポートしており、これらは開発におけるインタラクション付与へと応用できるでしょう。
Internet Explorer 9 から追加された主な新技術
- HTML5 video と audio 要素
- HTML5 canvas
- SVG1.1 (一部除く)
- CSS3 Backgrounds & Borders (一部除く)
- CSS3 Color
- CSS3 Font (Webフォント)
- CSS3 Media Queries
- CSS3 2D Transforms
Internet Explorer 10 からの追加された主な新技術
- CSS3 Font (カーニング、合字、異自体など)
- CSS3 Text (text-shadow, hyphenation)
- CSS3 Gradients
- CSS3 3D Transforms
- CSS3 Transitions
- CSS3 Animations
- SVG Filters
この他にも、Internet Explorer 10 ではレイアウトに関する CSS やたくさんの API などが利用可能です。
さて、ここでは BetaFishIE の金魚がどのように動いているのかも見て行きましょう。
金魚は次の技術により表示され、動いています。
- 金魚は HTML5 の文書上に SVG のコードで描かれている
- SVG は CSS3 Animations によりアニメーションの時間軸をコントロールしている
- CSS3 Animations は CSS3 2D Transforms の表示を変化させている
それぞれの技術がどんなものなのかを見ていきましょう。
HTML5 上の SVG
HTML5 では、ソースコード中に SVG という、HTML とは別のマークアップ言語を混在することができます。SVG は HTML と同様にタグでソースコードを記述します。HTML と大きく異なる点は、HTML はテキストを扱うことに対して、SVG は画像を扱います。
[F12 開発者ツール] で金魚の本体のソースコードを解析すると次の構成となっています。(F12 開発者ツールは IE 利用時に F12 キーから起動することができるデベロッパーツールで、HTML の構造解析、CSS の継承、JavaScript のデバッグなどを行うことができます)
[F12 開発者ツール] で金魚の本体構造を解析した様子
このように、HTML のソースコードは SVG によって世界が広がり、複雑な曲線や斜めを表現できているのです。
ここではシンプルな HTML と SVG の混在例を用意してみました。複雑でない図形であれば少量の SVG のコードで表現が可能です。
<!doctype html>
<html>
<head>
<title>a logo</title>
</head>
<body>
<svg width="500" height="500">
<path fill="#25B3E1" stroke="#0A61A0" stroke-width="2" d="M53.2,265.2c0,122.4,99.2,221.6,221.5,221.6l0,0c97.3,0,179.7-62.6,209.6-149.8l0,0H364.5c-16.5,30.4-48.7,51.1-85.7,51.1l0,0c-37,0-69.2-20.7-85.7-51.1l0,0c-7.3-13.7-11.5-29.5-11.5-46.2l0,0v-0.4l0,0h194.6H495c0.9-8.2,1.3-16.7,1.3-25.3l0,0c0-122.2-99.1-221.5-221.5-221.5l0,0C152.4,43.7,53.2,143,53.2,265.2 M274.8,144.1c49.6,0,90.3,39,93.1,87.9l0,0H181.7C184.4,183.1,225.1,144.1,274.8,144.1"></path>
<path fill="#F5C622" d="M160.4,457.3c-48.9,22.3-89,26.2-109,6.2c-40.9-40.9,17.8-165.8,131-279c113.2-113.2,238.2-171.8,279-131c17.4,17.6,16.7,50.2,1.3,90.9c2.2,3.5,4.4,7,6.4,10.6c20.7-53.7,20.3-99.3-6.6-126.4c-42-41.8-201.2-2.9-323.4,119.4C16.9,270.2-21.7,429.9,19.8,471.3c31.6,31.6,89,26.2,154.9-6.2C169.8,462.7,165.1,460.1,160.4,457.3"></path>
</svg>
</body>
</html>
コードを見て分かる通り、SVG は座標を示す数値を主体に構成されています。これを手で書くには複雑ですが、Microsoft Office Visio や Adobe 社の Illustrator などのソフトウェアを利用し、図版を SVG 形式で作成することが可能です。そして、SVG ファイルのソースコードを HTML 中にそのまま利用することができます。
ここまで見てきた通り、SVG は画像の一種であると同時にコードでもあります。そのため、CSS が有効ですし、さらには DOM として展開された SVG の要素を JavaScript で操作するといった応用も可能です。これは開発者にとって面白い表現のアイディアにつながるでしょう。(ここでは、HTML のソースコードに SVG のソースコードを混在させる方法を紹介しましたが、SVG ファイルを外部の画像リソースとして PNG や JPEG と同じように扱うこともできます。)
CSS によるアニメーション
Internet Explorer 10 では新たに CSS によるアニメーションもサポートします。予め時間軸 (@keyframes 規則) としてスタイルの組みを用意し、それを CSS 上で適用することによりアニメーションを行うことができます。従来のように JavaScript を利用する必要がありません。BetaFishIE の金魚にも CSS によるアニメーションが適用されています。
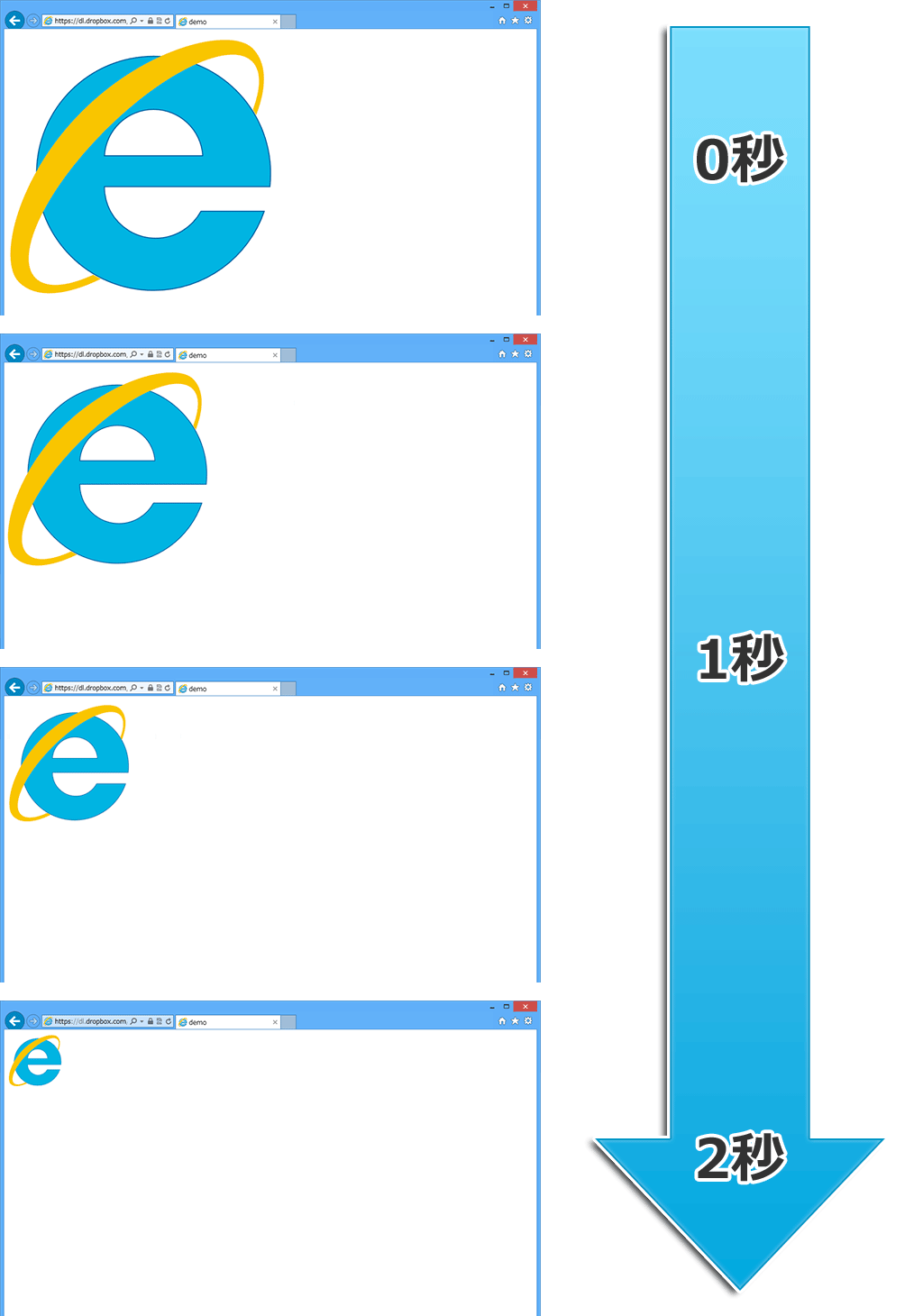
アニメーションを利用時のコード例を見てみましょう。次のような記述で、縦、横の大きさが 500px から 100px に変化するアニメーションを #logo に適用することができます。そして、そのアニメーションは、2秒間 (2s) かけて無限回繰り返されます。
#logo{
animation-duration: 2s; /* 2秒間かけてアニメーションする */
animation-name: sampleAnimation;/* 適用する keyframe 名 */
animation-iteration-count: infinite; /* 無限回繰り返す */
animation-direction: alternate;/* 繰り返し時は往復する */
animation-timing-function: ease-in-out;/* 開始時と終了時はゆっくりになる */
}
@keyframes sampleAnimation {
from {
width:500px;
height:500px;
}
to {
width:100px;
height:100px;
}
}
上記の CSS のコードについて、それぞれのプロパティー、値の意味については次のとおりです。
| プロパティー名 | 指定する値 | 意味 |
| animation-duration | 時間 | 1回のアニメーションにかける時間を指定する |
| animation-name | ニメーションの識別子 | 作成した@keyframes規則の名前を指定し、該当のアニメーションを適用する |
| animation-iteration-count | 繰り返し数 | アニメーションの繰り返し数を指定する。数値の代わりに infinite を指定した場合は無限に繰り返す |
| animation-direction | アニメーションの再生方向 | 通常再生、逆再生、通常再生と逆再生の交互、逆再生と通常再生の交互を指定する |
| animation-timing-function | イージング | アニメーションのタイミングや進行を指定する |
svg 要素に id="logo" を付与し、上記の CSS によるアニメーションのコードを適用するとアニメーションを実現できます。
(他のブラウザーでも同じ表現をするためには、CSS プロパティーに -webkit- などの接頭辞を付与する必要があります。)
ここで紹介したのは単純なアニメーション設定ですが、より細かい時間軸と複数のスタイルによる高度なコードでもアニメーションが可能です。CSS3 Animations に関するさらに詳しい情報はIEデベロッパーセンターの[Internet Explorer 10 開発者向けガイド アニメーションの項目で提供されています。
CSS3 による変形
BetaFishIE では、変形 (CSS3 2D Transforms) も利用されています。この機能を利用することで、任意の要素を縦、横、斜めに変形させることができます。BetaFishIE では金魚が泳ぎまわる表現に CSS の変形が利用されています。
回転 (rotate) や斜めの変形 (skew) を取り入れると次のような変形ができます。
#logo{
transform: rotate(14deg) scaleX(1.1) scaleY(0.7);
}
なお、他のブラウザーでも同じ表現をするためには、CSS プロパティーに -webkit- などの接頭辞を付与する必要があります。
もちろん、CSS3 2D Transforms はさきほど紹介したアニメーションの @keyframes ルール内にも利用可能です。BetaFishIE では CSS3 Animations と CSS3 2D Transforms の組み合わせによりなめらかに泳ぎ回るアニメーションによる表現をしているというわけです。
さらに、IE10 では 3D 変形もサポートしています。3D 変形についての詳しい情報は、IEデベロッパーセンターの [Internet Explorer 10 開発者向けガイド 3-D 変換]で提供されています。
さいごに
このように、あたらしいブラウザーを利用することでユーザーは体験できる幅が広がり、また開発者にとっても利用できる技術の幅が広がります。IE10 はWindows8 だけではなく、このあと Windows7 にも登場予定です。ぜひ IE10 で進化した Web を体験してみてください。
※ Windows 7 SP1とWindows Server 2008 R2 SP1用のIE10はこちらからダウンロードできます。
https://windows.microsoft.com/ja-jp/internet-explorer/downloads/ie-10/worldwide-languages