Construct 2 – Global high Scores with Azure Mobile Services REST API
Ok, so I just finished a post on adding global high scores to a Windows 8.1 app using the AzureForWindows8 plugin. However, there are two big downsides to this approach. The first is that it only works for Windows 8.1 and you have to export to Visual Studio to be able to test that your scores are working. The second downside is that you have to make significant changes in Visual Studio to make it work. These changes are super tedious and believe me, it wasn’t fun figuring out all of the changes that had to be made. As a reference, you can find this tutorial here.
So, the alternative, and my preferred option, is to use the REST API. You can find more detailed information on the Azure Mobile Services REST API with this post, Azure Mobile Services REST API. Using the REST API, you can access your high scores table on any platforms using Gets and Posts. In Construct 2, you can accomplish this by using the AJAX object. With this option, you can do all of your logic in Construct 2, and you don’t have to export your project or change any source code to be able to test. The only downside is that you have to be comfortable manually parsing the JSON response you get from whatever request you make to your table. However, in the sample below, you will notice that I have taken care of a lot of most of this for you :)
You can find the sample project here. Let’s take a look.
if you open the project, you will notice there is ScoreTable Layout and Event Sheet. Our layout is very simple. It has a table to display the scores, an input for a username and a score, and then a button to submit a score. Additionally in the corresponding Event Sheet we have some logic to grab scores from an array and display them. For more background on how we accomplish this, check out this post, Displaying High Scores. You might notice that we are also calling a couple of functions that don’t seem to be defined in this Event Sheet (QueryTable and InsertScore). This is because they are defined in our second Event Sheet, AMS REST Helper, which is where the real magic happens. Let’s open that one up!
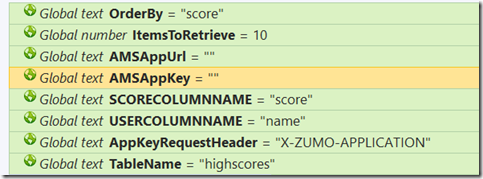
Notice that there are several global variables here. These variables, shown below, will be used in our connection strings to query and insert into our Azure Mobile Service table.
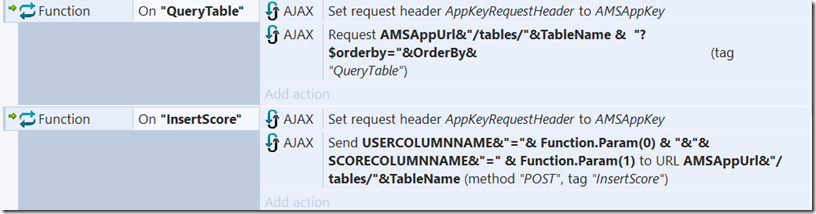
Now notice that the two functions from our ScoreTable Event Sheet are defined here. I encourage you to copy and paste as much as my logic here as possible so I won’t go into great detail here, but I’ll cover the basics. For the QueryTable function, we are simply using the AJAX object to make a request to read from our table. We are setting the request header to our Application Key so that we can be authenticated to in fact make the query. Additionally, the InsertScore function is fairly similar. We set the header in the exact same way and then, again, we use our global variables to build a connection string that will insert a record into the table. The name and score are both parameters coming into this function.
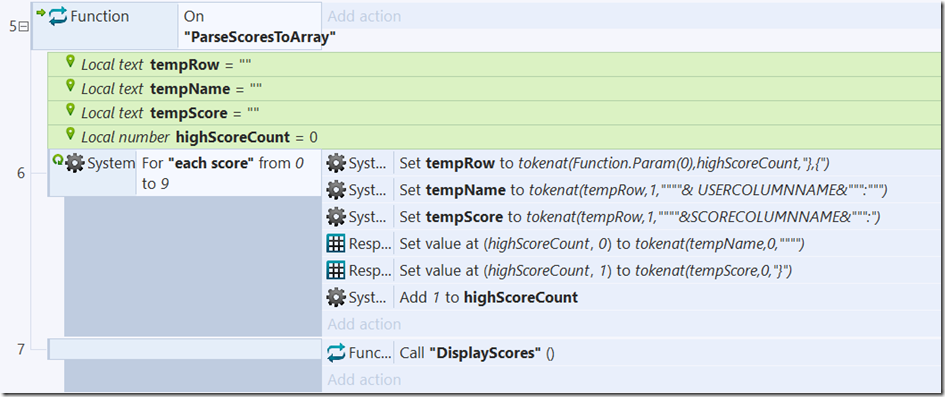
The last tricky part here is taking the response from our AJAX requests (specifically the Query) above and inputting that data into an array. This is where I spent a lot of time creating the logic to manually parse our JSON response (Really tedious stuff). The good thing here is that because I have already done it, you don’t have to struggle through it yourself. You can simply take my code and reuse it how you see fit! Basically all I do is parse through the response looking for the keys that match the global variables (USERCOLUMNNAME and SCORECOLUMNNAME) and take those values to input them into the array!
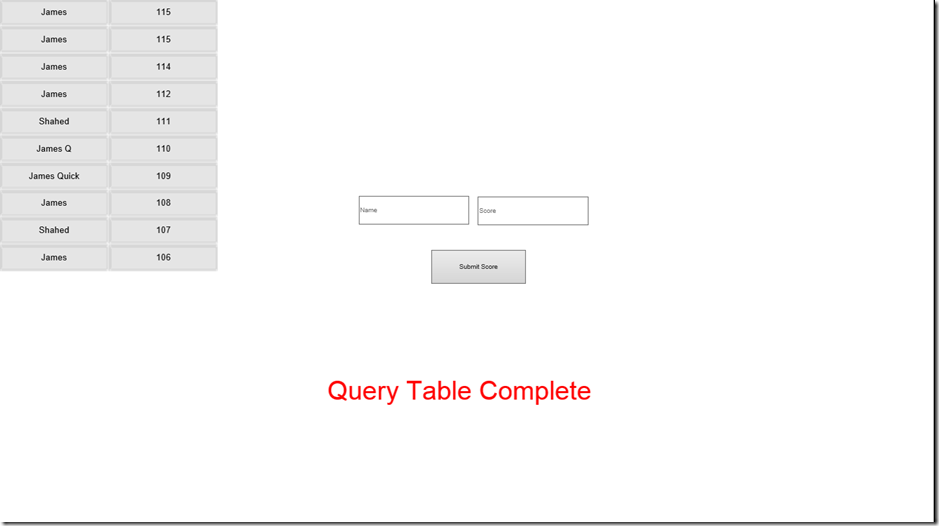
This is what it looks like finally running with my table.
This might seem sort of overwhelming, but as I said, I encourage you to swipe as much of this information as possible. I would recommend simply using this template in your projects. The only thing you really have to do is update the Global Variables for the connection strings…THAT’S IT! As always comment below or find me on twitter @jamesqquick with any questions comments or concerns!
.
Comments
Anonymous
March 26, 2015
Fantastic! Just the solution I was looking for. The thing that held ne up was figuring what to use for the AppKey and the other global variables. But once I got it right it worked. Minor issue with the table display, like overwriting a score when a new score is added and the score column shows the score plus the "NAME and "SCORE" again, but the main thing is the data is saved correctly. Thanks Again!Anonymous
March 27, 2015
The minor problem with the way the score display was parsed can be solved with REPLACE. Set tempScore to replace(tokenat(tempRow,1""""&SCORECOLUMNNAME&"":"),",","") Thanks again for the Azure information.Anonymous
March 30, 2015
The comment has been removedAnonymous
March 31, 2015
This is how the screen looked before I modified it. dl.dropboxusercontent.com/.../CapxScreen.JPGAnonymous
May 01, 2015
Thanks James, I finally got it to work! After about 6 hour total of working at it. My stumbling blocks were at first i picked .NET for a back end on the service, then the Data tab is not there, I had it hooked up to a database but the normal api format was not working saying 404 file not found on the post, After deleting the service and recreating it using javascript as back end(i still don't know what the difference is) the data tab was there and got me on down the road. The other thing i overlooked was having to manually set the width and height values on the response array so i was only getting the name field to display. After I found that it all worked! I did have to adjust the parsing of the tempScore, but i think it was only because i used a int type on the score field in the table so it didn't have "quotes" around the value in the response. After that I added logic to parse out the score to add commas, that took a couple of hours of thinking and figuring out stuff too. trying to think were i could post a screen shot of that... BiG Up's to James for the pro tips on the awesome way to do the top 10 list! It's exactly what I've been wanting to do for some time but had no idea where to start, I like having full control compared to the Clay IO plugin that i was using, although i have notice it will take several seconds for the azure service to fire up if it hasn't been used for a while, but for azure its as good as I'd expect for not paying for anything... Thanks A Million! James!