Network request blocking tool
Use the Network request blocking tool to check how a webpage looks and behaves when some resources are unavailable, such as image files, JavaScript files, fonts, or CSS stylesheets. Use this tool to test blocking network requests to a specified URL pattern and see how a webpage behaves.
When a webpage depends on external resources that are hosted on other servers than the HTML webpage, sometimes those servers might be unresponsive or unavailable to some users. When this happens, some resources that your webpage depends on might not be retrieved by the web browser. It's important to check how your webpage behaves when external resources fail to load. Test whether the webpage handles missing resources gracefully, or appears broken to your users.
After you create blocked network requests and test the webpage, you can then edit or delete the blocked network requests.
Block a network request
To block a network request:
Go to the webpage for which you want to block network requests. For example, open the accessibility-testing demo page in a new tab or window. This webpage contains images that you'll block using the Network request blocking tool.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS).
In DevTools, on the Activity Bar, click the Network request blocking tab. If that tab isn't visible, click the More Tools (
 ) button.
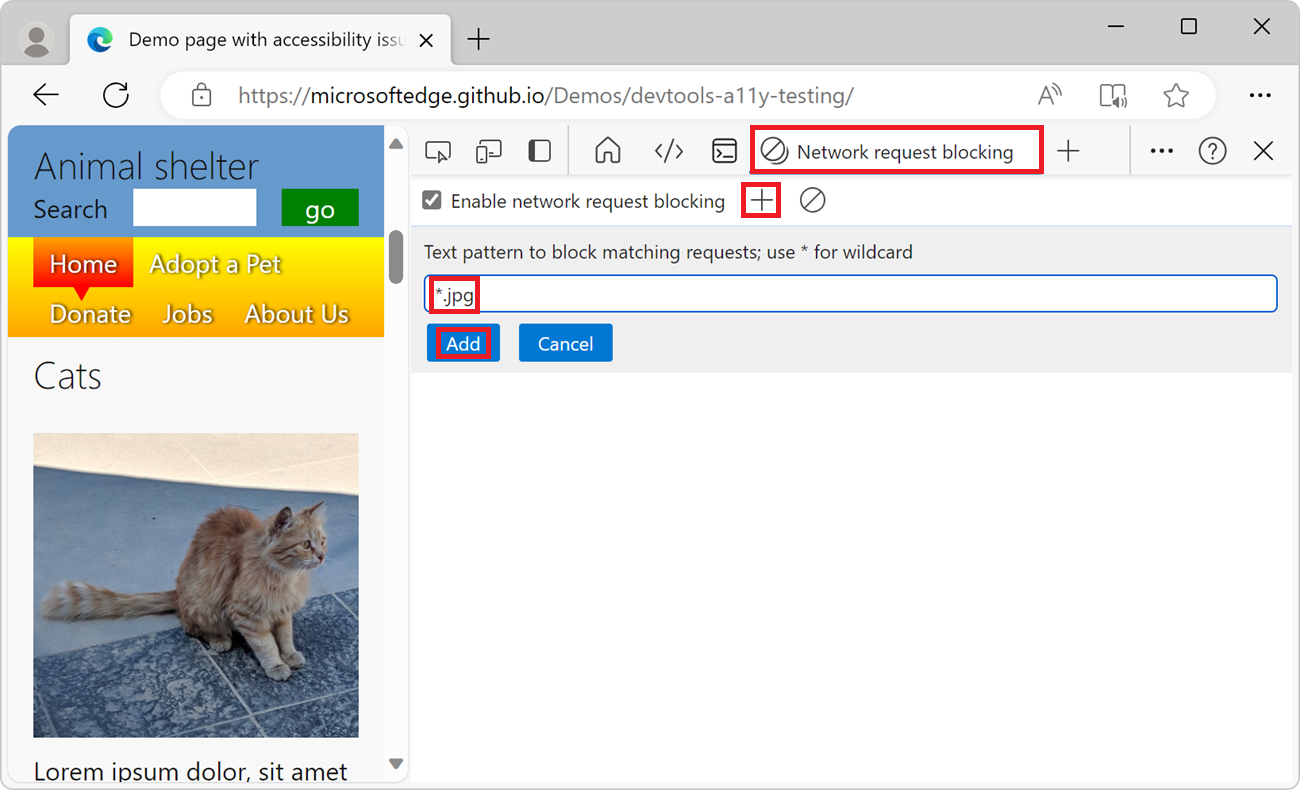
) button.Click the Add pattern (
 ) button. The Enable network request blocking checkbox is automatically selected.
) button. The Enable network request blocking checkbox is automatically selected.In the Text pattern to block matching requests text box, type *.jpg. This blocks all requests for JPEG images.
You can do any of the following:
- Type the full URL.
- Type only the domain name, to block all requests from this domain.
- Replace parts of the URL with
*, for wildcard pattern matching.
For example,
contoso.commatches URLs like:https://contoso.comhttps://subdomain.contoso.comhttps://subdomain.contoso.com/path/to/resource
And
*.jpgmatches URLs like:https://www.contoso.com/resource.jpghttp://third-party.com/6469272/163348534-b90ea1a3-c33cbeb1aed8.jpg
Click the Add button:

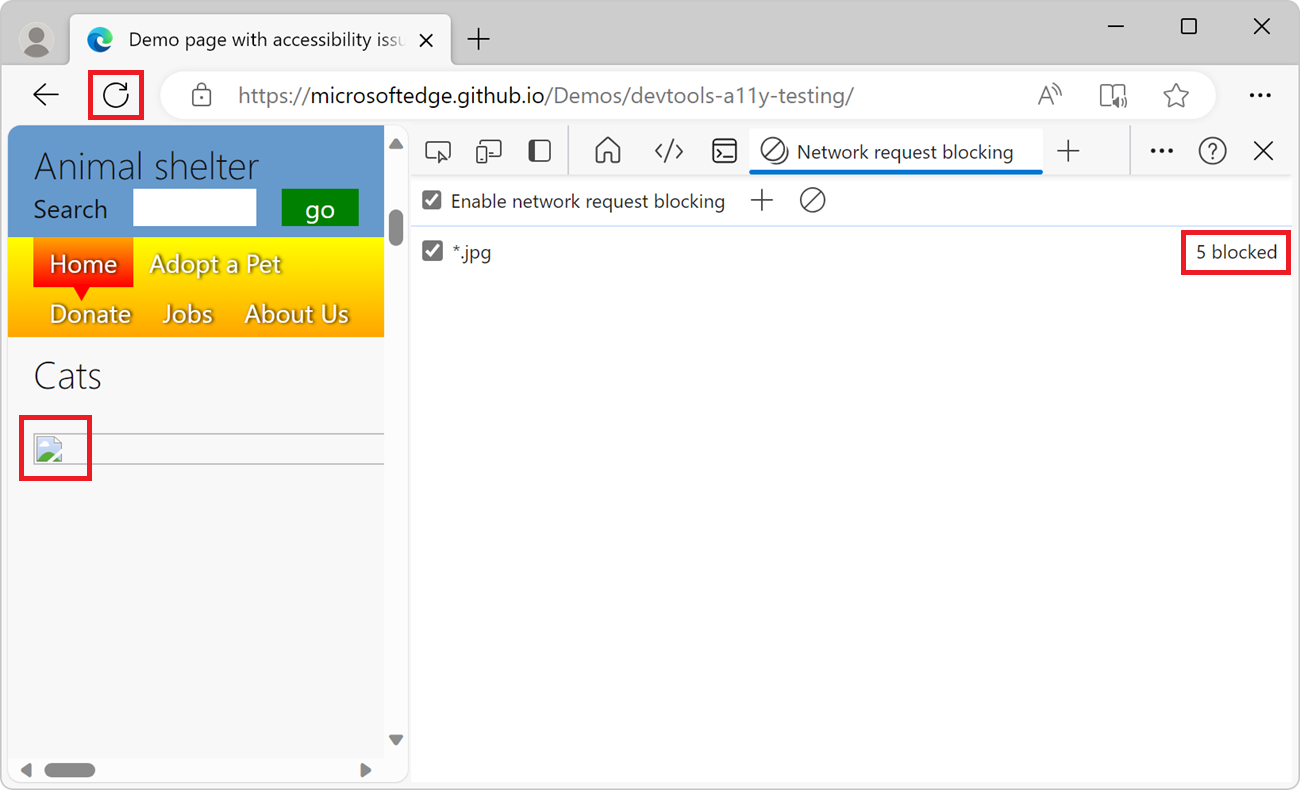
Refresh the page. All JPEG images are blocked, so in the rendered webpage, each image is indicated as missing, by a "broken image" icon. The number of blocked network requests is indicated in the Network request blocking tool:

See also:
- Block requests in Inspect network activity.
Delete a blocked network request
To delete a specific network blocking request pattern:
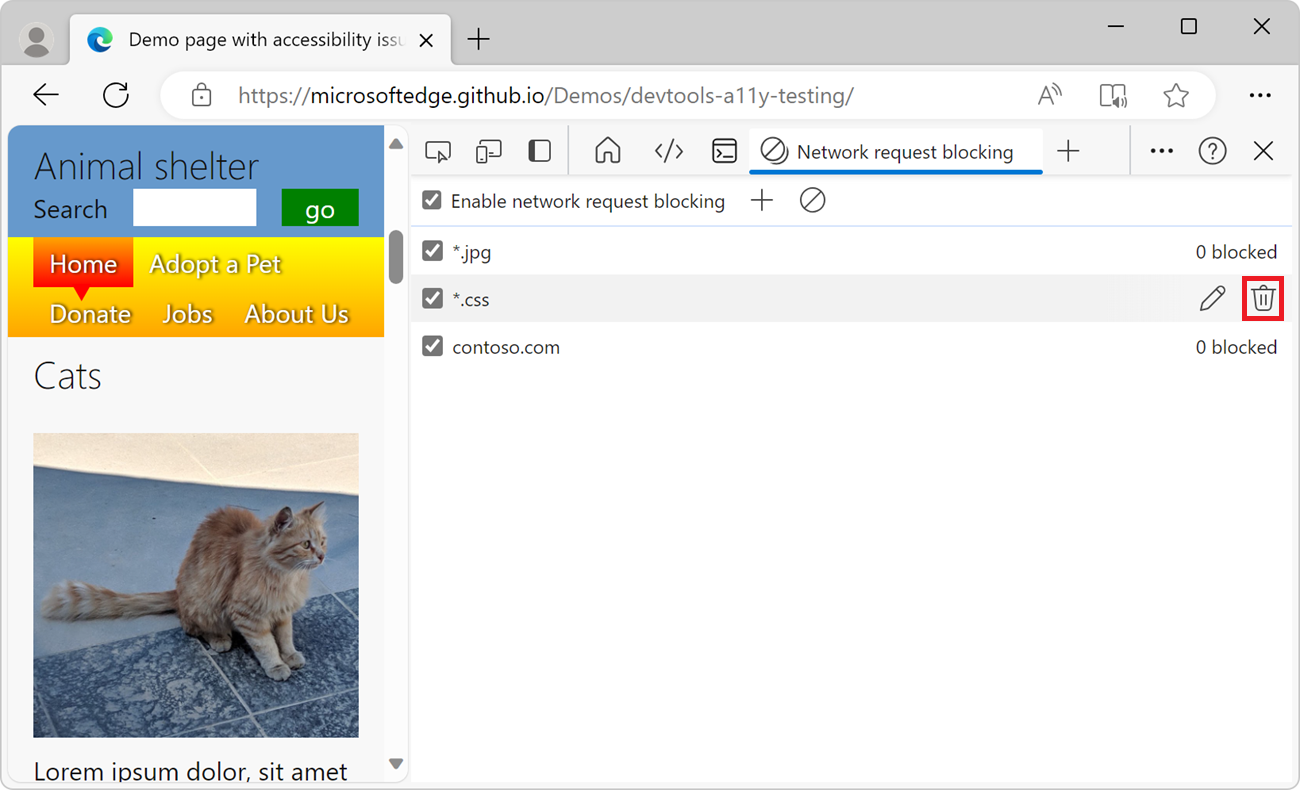
In the Network request blocking table, hover over a network blocking request pattern, and then click the Remove (
 ) button:
) button:
To delete all network blocking requests at once:
- In the toolbar, click the Remove all patterns (
 ) button.
) button.
Modify a blocked network request
To change an existing blocked network request:
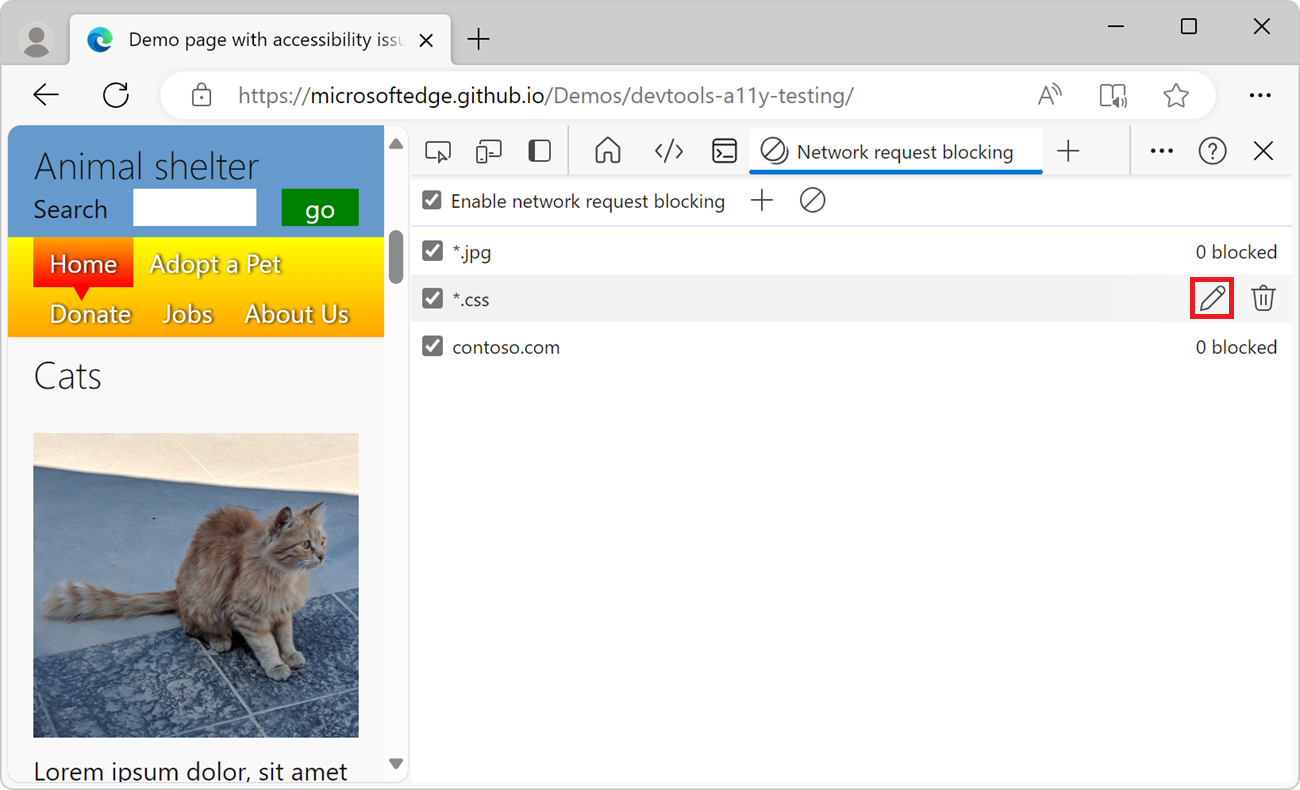
In the Network request blocking table, hover over a blocked network request, and then click Edit (
 ):
):
Toggle network request blocking
To toggle network request blocking without having to delete and re-create all of the blocked network requests:
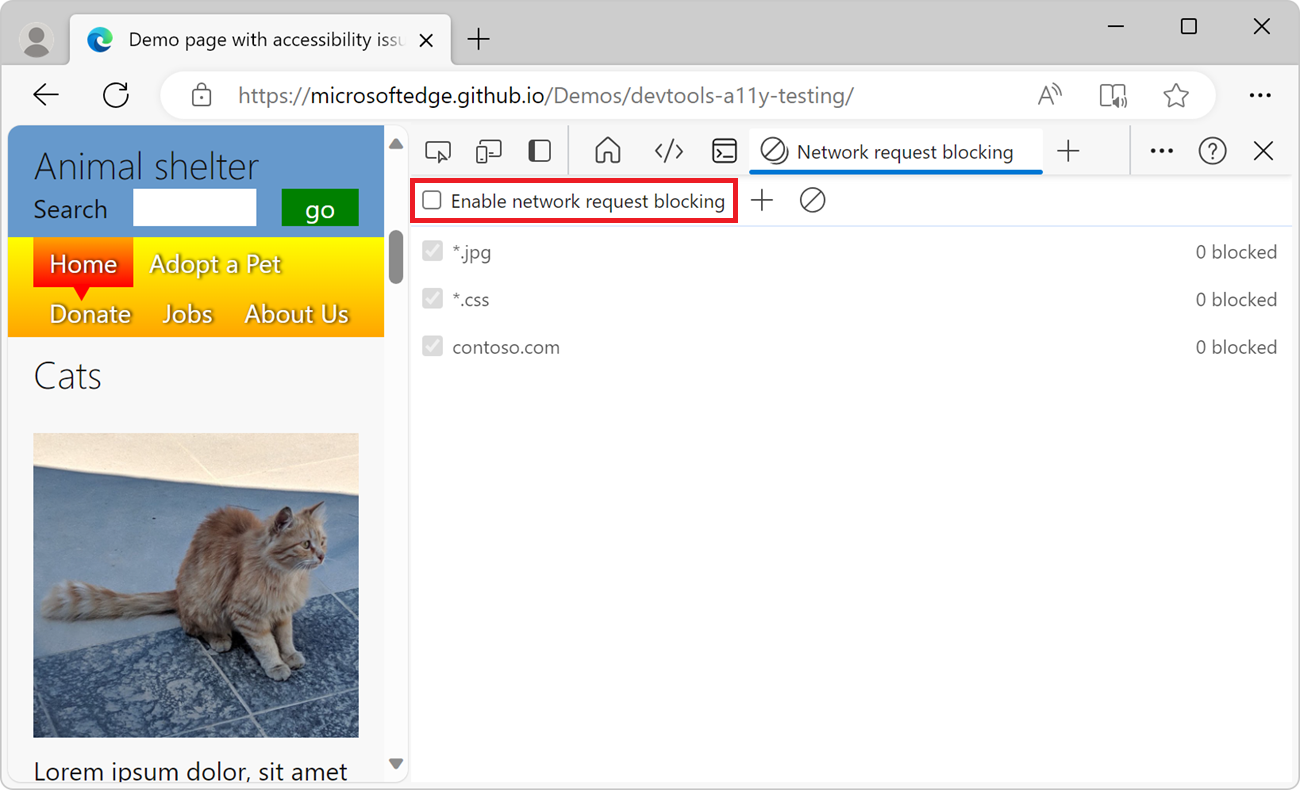
In the toolbar, select or clear the Enable network request blocking checkbox:

Block a network request by using the Network tool
You can block network requests that are made by your webpage either by using the Network request blocking tool or by using the Network tool.
To block network requests by using the Network tool:
Go to the webpage for which you want to block network requests. For example, open the accessibility-testing demo page in a new tab or window.
To open DevTools, right-click the webpage, and then select Inspect. Or, press Ctrl+Shift+I (Windows, Linux) or Command+Option+I (macOS). DevTools opens.
In DevTools, on the Activity Bar, click the Network tab. If that tab isn't visible, click the More Tools (
 ) button.
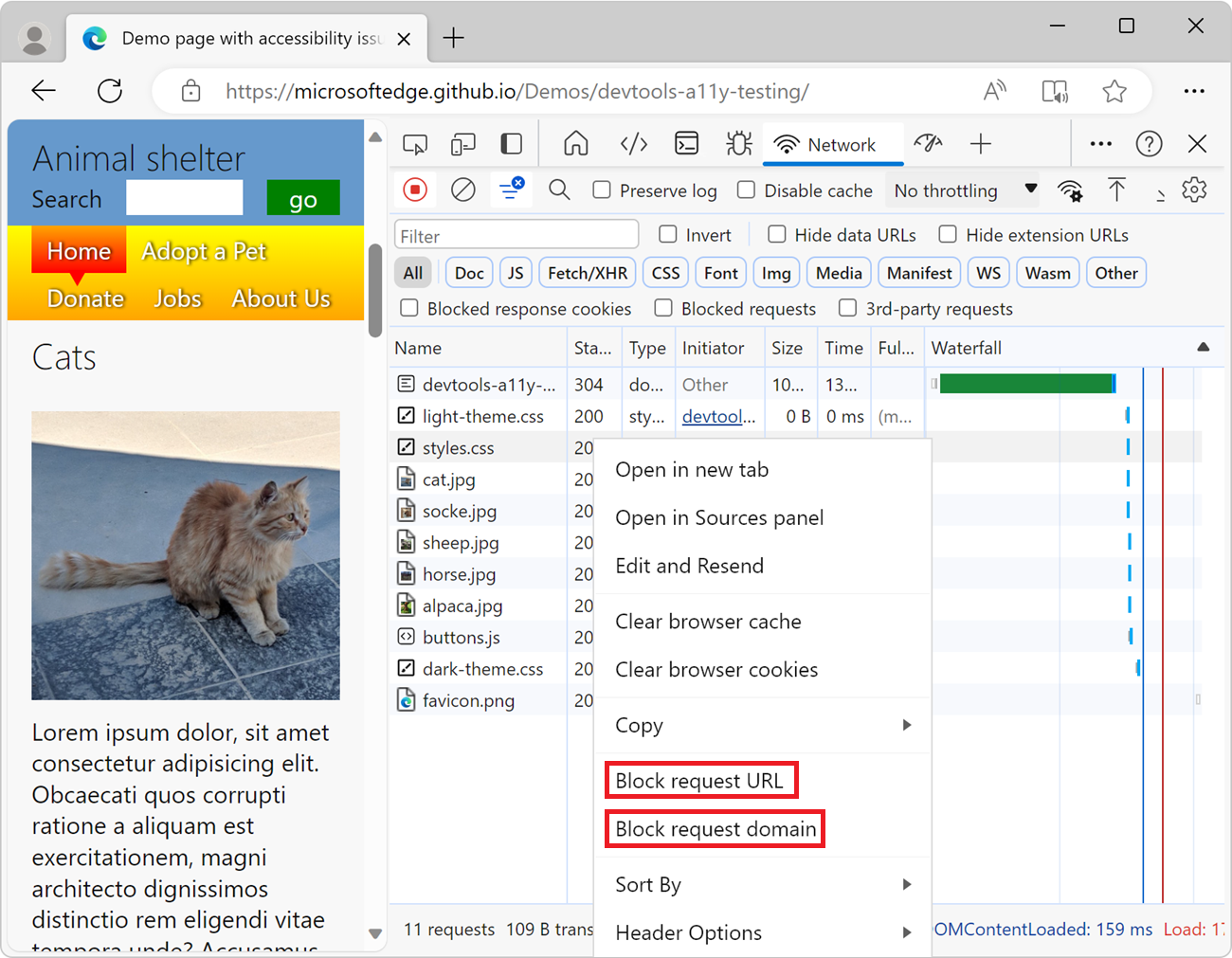
) button.In the table of network requests in the bottom pane, find the network request that you want to block.
Right-click the network request, and then click Block request URL to block this specific resource, or Block request domain to block all resources from the same domain: