Sự kiện
Giải vô địch thế giới Power BI DataViz
16 giờ 14 thg 2 - 16 giờ 31 thg 3
Với 4 cơ hội tham gia, bạn có thể giành được gói hội nghị và lọt vào Chung kết TRỰC TIẾP ở Las Vegas
Tìm hiểu thêmTrình duyệt này không còn được hỗ trợ nữa.
Hãy nâng cấp lên Microsoft Edge để tận dụng các tính năng mới nhất, bản cập nhật bảo mật và hỗ trợ kỹ thuật.
Các ứng dụng mà bạn xây dựng thường hữu ích nhất khi có sẵn tại nơi mọi người làm việc. Bằng cách nhúng các ứng dụng canvas vào iframe, bạn có thể tích hợp các ứng dụng đó vào trang web và các dịch vụ khác, chẳng hạn như Power BI hoặc SharePoint.
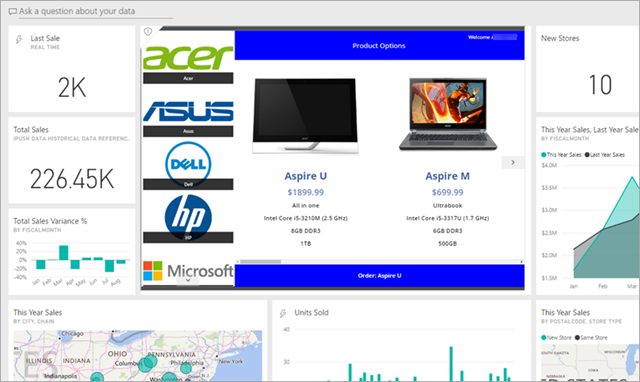
Trong chủ đề này, chúng tôi sẽ chỉ cho bạn cách đặt các tham số cho ứng dụng nhúng; sau đó, chúng tôi sẽ nhúng ứng dụng Đặt hàng tài sản vào một trang web.

Lưu ý
Bạn cũng có thể tích hợp các ứng dụng canvas vào SharePoint Online mà không sử dụng iframe. Thông tin thêm: Sử dụng phần web Power Apps.
Nếu bạn có một ứng dụng muốn nhúng, bước đầu tiên là đặt tham số cho Mã định danh tài nguyên đồng nhất (URI) để iframe biết nơi tìm ứng dụng, URI có dạng sau:
https://apps.powerapps.com/play/[AppID]?source=iframe
Dành cho người dùng GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Quan trọng
Kể từ tháng 8 năm 2019, định dạng URI đã thay đổi từ https://web.powerapps.com/webplayer sang https://apps.powerapps.com/play. Vui lòng cập nhật mọi iframe đã nhúng để sử dụng định dạng URI mới. Tham chiếu đến định dạng trước sẽ được chuyển hướng đến URI mới để đảm bảo tính tương thích.
Định dạng trước:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Điều duy nhất bạn phải làm là thay thế ID của ứng dụng cho [AppID] trong URI (bao gồm '[' & ']'). Chúng tôi sẽ chỉ cho bạn cách nhận được giá trị đó trong thời gian ngắn, nhưng trước tiên, đây là tất cả các tham số có trong URI:
[AppID]?source=iframe¶m1=value1¶m2=value2. Các tham số này chỉ được đọc trong khi khởi chạy ứng dụng. Nếu cần thay đổi các tham số, bạn phải khởi chạy lại ứng dụng. Lưu ý rằng chỉ mục đầu tiên sau [appid] mới có "?"; sau đó, sử dụng "&" như minh họa ở đây.ID ứng dụng có sẵn trên powerapps.com. Đối với ứng dụng bạn muốn nhúng:
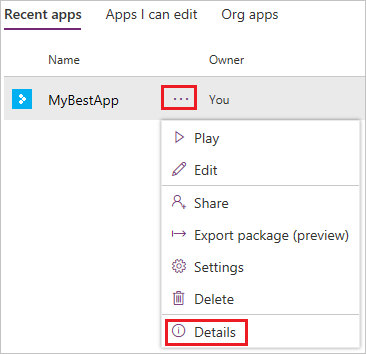
Trong powerapps.com, trên tab Ứng dụng, nhấp vào nhấn vào dấu ba chấm ( . . . ), sau đó nhấp vào Chi tiết.

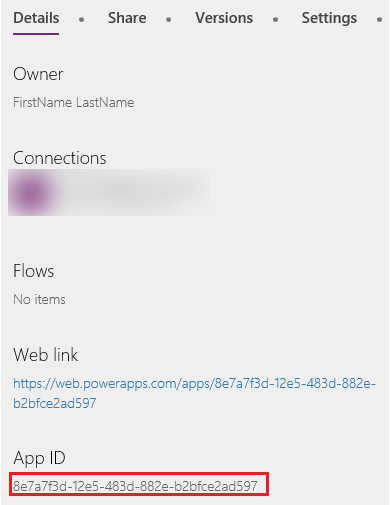
Sao chép ID ứng dụng.

Thay thế giá trị [AppID] trong URI. Đối với ứng dụng Đặt hàng tài sản, URI sẽ giống như thế này:
https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Bạn có thể cần cho phép cửa sổ bật lên trong trình duyệt khi nhúng một ứng dụng vào trang web sử dụng hàm Khởi chạy() để khởi chạy ứng dụng hoặc trang web.
Việc nhúng ứng dụng của bạn bây giờ đơn giản như việc thêm iframe vào mã HTML cho trang web của bạn (hoặc bất kỳ dịch vụ nào khác hỗ trợ iframe, chẳng hạn như Power BI hoặc SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Chỉ định các giá trị cho chiều rộng và chiều cao của iframe và thay thế ID của ứng dụng cho [AppID].
Lưu ý
Bao gồm allow="geolocation; microphone; camera"trong mã HTML iframe của bạn để cho phép các ứng dụng của bạn sử dụng các khả năng này trên Google Chrome.
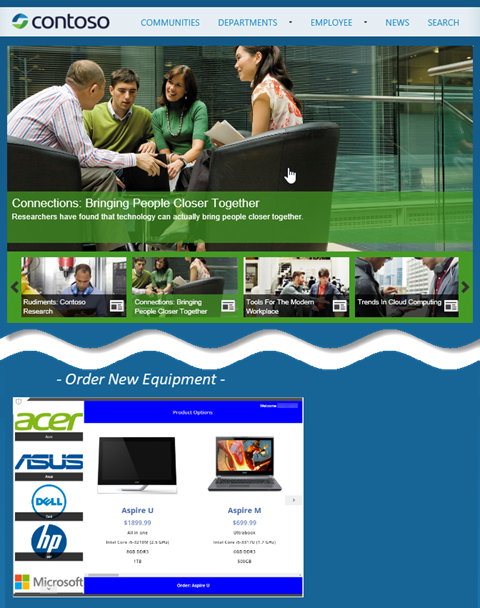
Hình ảnh sau đây cho biết ứng dụng Đặt hàng tài sản được nhúng trong trang web mẫu của Contoso.

Hãy ghi nhớ các điểm sau đây để xác thực người dùng ứng dụng của bạn:
Như bạn thấy, việc nhúng các ứng dụng thật đơn giản và hiệu quả. Tính năng nhúng cho phép bạn mang ứng dụng đến đúng nơi bạn và khách hàng làm việc – trang web, bảng thông tin Power BI, trang SharePoint, v.v.
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).
Sự kiện
Giải vô địch thế giới Power BI DataViz
16 giờ 14 thg 2 - 16 giờ 31 thg 3
Với 4 cơ hội tham gia, bạn có thể giành được gói hội nghị và lọt vào Chung kết TRỰC TIẾP ở Las Vegas
Tìm hiểu thêmĐào tạo
Mô-đun
Integrate Power Pages with web-based technologies - Training
Learn how to integrate Power Pages with web-based technologies.
Chứng chỉ
Được Microsoft Chứng nhận: Power Platform Developer Associate - Certifications
Minh họa cách đơn giản hóa, tự động hóa và chuyển đổi các tác vụ và quy trình kinh doanh bằng cách sử dụng Microsoft Power Platform Developer.