Hiểu các giai đoạn thực thi ứng dụng canvas, luồng lệnh gọi dữ liệu và giám sát hiệu suất
Khi người dùng mở ứng dụng canvas, ứng dụng sẽ trải qua một số giai đoạn thực thi trước khi hiển thị bất kỳ giao diện người dùng nào. Trong khi ứng dụng tải, nó kết nối với nguồn dữ liệu—như SharePoint, Microsoft Dataverse, Máy chủ SQL (tại chỗ), Cơ sở dữ liệu Azure SQL (trực tuyến), Excel và Oracle.
Trong bài viết này, bạn sẽ tìm hiểu về các giai đoạn thực thi khác nhau này cũng như cách ứng dụng kết nối với nguồn dữ liệu cũng như về các công cụ bạn có thể sử dụng để theo dõi hiệu suất.
Các giai đoạn thực thi trong ứng dụng canvas
Ứng dụng canvas trải qua các giai đoạn thực thi sau đây trước khi hiển thị giao diện cho người dùng:
Xác thực người dùng: Nhắc người dùng lần đầu đăng nhập bằng thông tin xác thực cho bất kỳ kết nối nào mà ứng dụng cần. Nếu mở lại ứng dụng, người dùng đó có thể được nhắc lại, tùy thuộc vào chính sách bảo mật của tổ chức.
Tải siêu dữ liệu: Truy xuất siêu dữ liệu, chẳng hạn như phiên bản của nền tảng Power Apps mà ứng dụng chạy trên đó và các nguồn mà ứng dụng phải truy xuất dữ liệu.
Khởi tạo ứng dụng: Thực hiện các tác vụ được chỉ định trong thuộc tính OnStart.
Hiển thị màn hình: Hiển thị màn hình đầu tiên với các điều khiển mà ứng dụng điền dữ liệu. Nếu người dùng mở các màn hình khác, ứng dụng sẽ kết xuất lại chúng bằng cách sử dụng cùng một quy trình.
Luồng lệnh gọi dữ liệu trong ứng dụng canvas
Cuộc gọi dữ liệu từ ứng dụng canvas gửi dữ liệu đến nguồn dữ liệu dạng bảng bằng cách sử dụng trình kết nối qua giao thức OData. Yêu cầu OData chuyển đến các lớp phụ trợ để liên hệ với nguồn dữ liệu mục tiêu và truy xuất dữ liệu cho khách hàng hoặc cam kết dữ liệu với nguồn dữ liệu. Trình kết nối dựa trên hành động cho phép API hoạt động theo cách tương tự.
Hiểu cách các yêu cầu OData và API di chuyển trong ứng dụng canvas có thể giúp bạn tối ưu hóa hiệu suất ứng dụng canvas và nguồn dữ liệu phụ trợ của mình.
Trong phần này, bạn sẽ tìm hiểu về cách lệnh gọi dữ liệu di chuyển trong các ứng dụng canvas với các loại nguồn dữ liệu khác nhau.
Luồng lệnh gọi dữ liệu với các nguồn dữ liệu trực tuyến
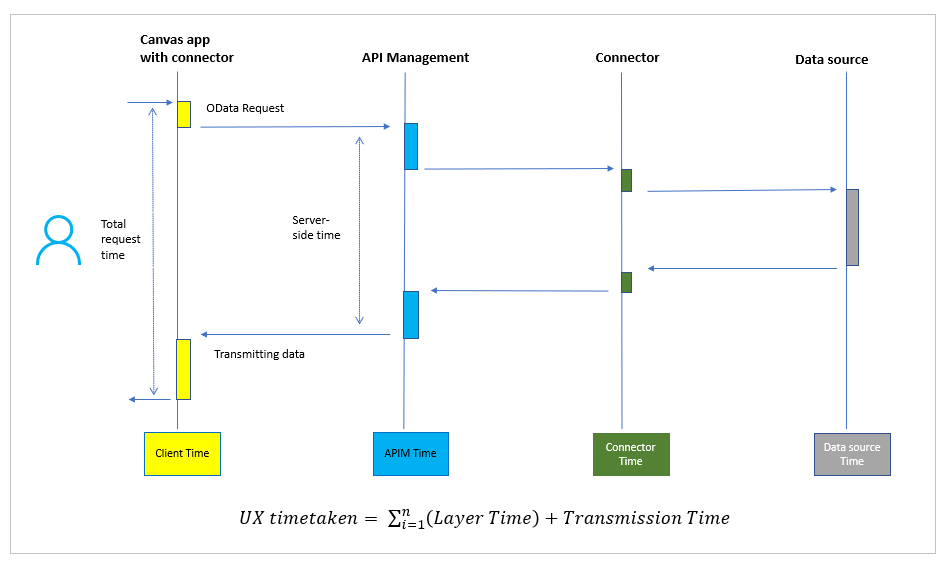
Sơ đồ sau cho thấy cách một yêu cầu dữ liệu điển hình trong ứng dụng canvas (ở phía bên trái) di chuyển các lớp phía máy chủ và tiếp cận mục tiêu nguồn dữ liệu (ở phía bên phải) rồi trả lại dữ liệu cho máy khách.

Mỗi lớp trong sơ đồ trước đó có thể hoạt động nhanh hoặc có một số chi phí trong khi xử lý yêu cầu. Trong nhiều ứng dụng, hai điểm cụ thể thường có các chi phí đáng chú ý:
Phần phụ trợ nguồn dữ liệu trong khi xử lý yêu cầu.
Máy khách trong khi gửi yêu cầu—hoặc trong khi thao tác dữ liệu đã nhận trên bộ nhớ heap và thực thi các hàm JavaScript liên quan để xử lý dữ liệu hiển thị bên trong màn hình.
Luồng lệnh gọi dữ liệu với cổng dữ liệu tại chỗ
Nếu ứng dụng canvas kết nối với nguồn dữ liệu tại chỗ như SQL Server, bạn cần có một lớp khác, được gọi là cổng dữ liệu tại chỗ. Cổng này là bắt buộc để truy cập các nguồn dữ liệu tại chỗ. Cổng chịu trách nhiệm chuyển đổi yêu cầu giao thức OData sang câu lệnh SQL DML (Ngôn ngữ thao tác dữ liệu).
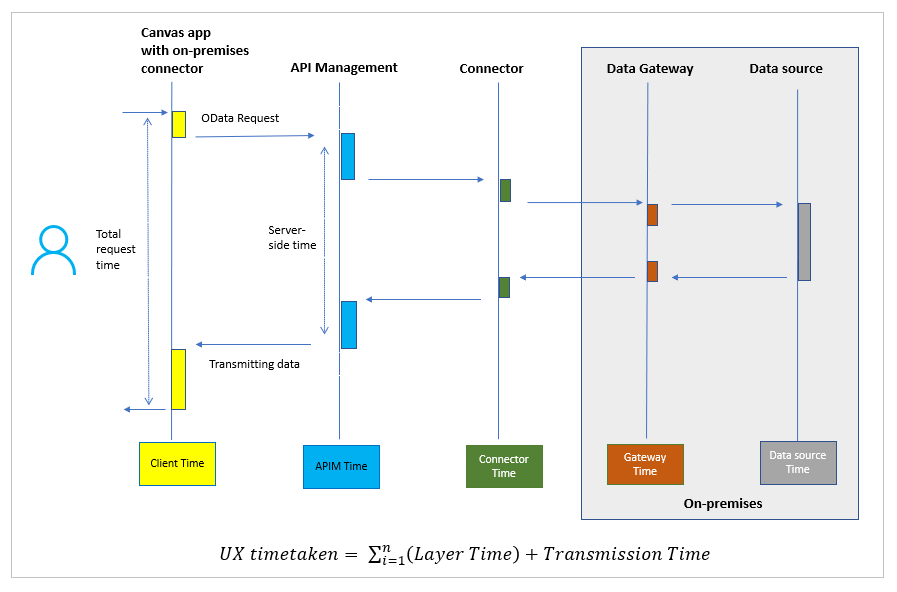
Sơ đồ sau cho thấy vị trí và cách cổng dữ liệu tại chỗ sẽ được đặt để xử lý các yêu cầu dữ liệu.

Nếu ứng dụng sử dụng nguồn dữ liệu tại chỗ, vị trí và thông số kỹ thuật của cổng dữ liệu cũng sẽ ảnh hưởng đến hiệu suất của các lệnh gọi dữ liệu.
Luồng gọi dữ liệu với Microsoft Dataverse
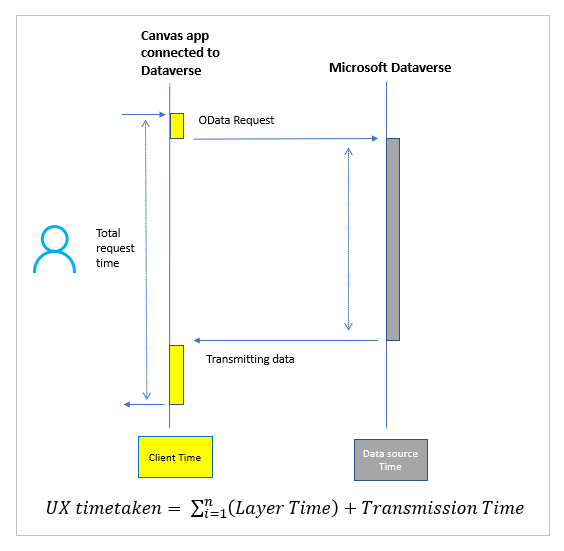
Khi bạn dùng Microsoft Dataverse làm nguồn dữ liệu, các yêu cầu dữ liệu sẽ chuyển trực tiếp đến phiên bản môi trường—mà không cần chuyển qua Azure API Management. Do đó, hiệu suất của các cuộc gọi dữ liệu sẽ nhanh hơn so với các nguồn dữ liệu còn lại. Theo mặc định, ứng dụng được kết nối với Microsoft Dataverse khi bạn tạo một ứng dụng canvas mới.

Với sự hiểu biết về cách di chuyển các lệnh gọi dữ liệu cấp cao này, bạn có thể xem chi tiết về đánh giá hiệu suất ứng dụng của bạn. Tóm lại, chi phí hiệu suất có thể xảy ra ở bất kỳ lớp nào—từ ứng dụng khách, Quản lý API, trình kết nối, cổng dữ liệu tại chỗ hoặc các nguồn dữ liệu phụ trợ.
Đo hiệu suất
Power Apps Công cụ giám sát
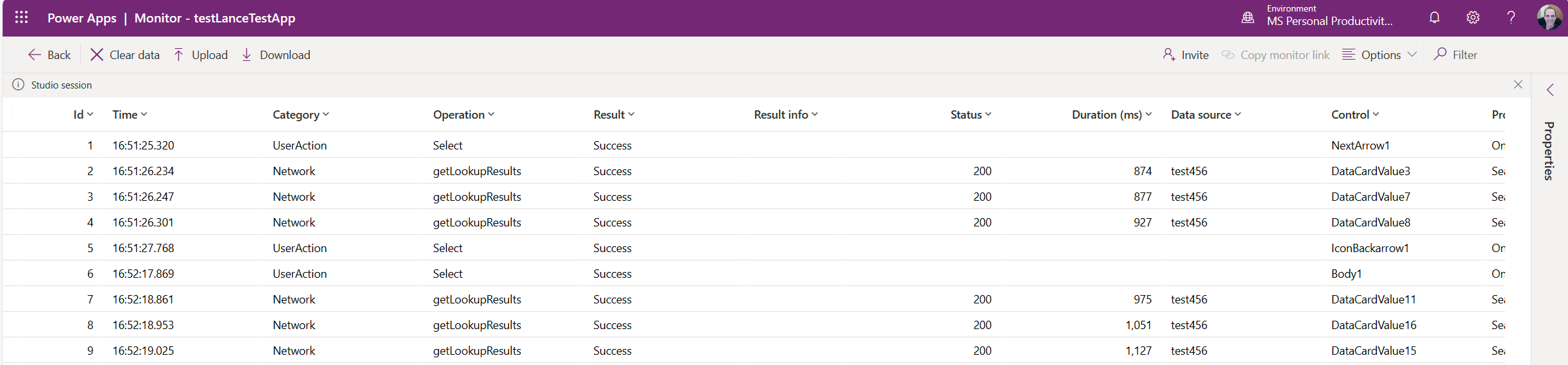
Mặc dù bạn có thể sử dụng các công cụ dành cho nhà phát triển của trình duyệt để xem hiệu suất, Power Apps chỉ đặt tập hợp các cuộc gọi trong công cụ Giám sát thành những tập hợp đó Power Apps.
Công cụ giám sát Power Apps có thể giúp bạn theo dõi những gì thực sự được gửi đến nguồn dữ liệu và dấu thời gian cho biết thời điểm gửi yêu cầu và phản hồi đến từ máy chủ.
Bạn có thể tìm hiểu thêm về công cụ giám sát trong bài viết này: Gỡ lỗi ứng dụng canvas bằng Monitor .

Đo áp lực bộ nhớ trên máy khách
Để xem mức tiêu thụ bộ nhớ bằng đồ họa, bạn có thể sử dụng các công cụ dành cho nhà phát triển dành cho trình duyệt của mình để lập cấu hình bộ nhớ. Công cụ này sẽ giúp bạn trực quan hóa kích thước heap, tài liệu, các nút và trình nghe. Lập hồ sơ hiệu suất của ứng dụng bằng cách sử dụng trình duyệt, như được mô tả trong Microsoft Edge (Chromium) Tổng quan về Công cụ dành cho nhà phát triển. Kiểm tra các tình huống vượt quá ngưỡng bộ nhớ của JS heap. Thêm thông tin: Khắc phục sự cố bộ nhớ

Các bước tiếp theo
Xem thêm
Khắc phục sự cố cho Power Apps
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).