Tạo ứng dụng sử dụng cảm biến di động
Cảm biến cho phép bạn thêm chức năng phong phú hơn vào ứng dụng của mình bằng cách tận dụng các khả năng của điện thoại. Trong bài viết này, bạn sẽ tìm hiểu về cách sử dụng cảm biến trên thiết bị di động của mình trong Power Apps.
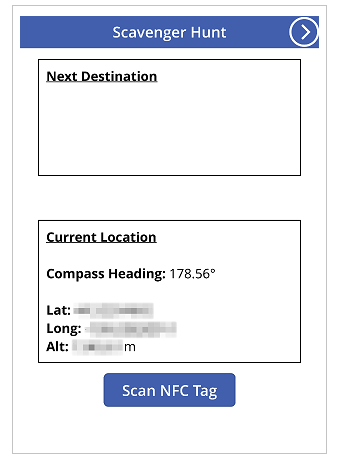
Để làm điều này, bạn sẽ tạo một ứng dụng mẫu có hai màn hình. Màn hình đầu tiên sẽ hiển thị vĩ độ, kinh độ, độ cao, hướng la bàn hiện tại và có thể quét thẻ NFC để lấy thông tin văn bản. Màn hình thứ hai sẽ giới thiệu cách hiển thị dữ liệu gia tốc kế để tạo ra góc của thiết bị dọc theo trục X và Y.
Để thiết lập tình huống đằng sau màn hình đầu tiên, hãy tưởng tượng rằng bạn đang xây dựng một ứng dụng cho trò chơi tìm đồ dựa trên NFC. Mỗi người tham gia sẽ sử dụng ứng dụng để quét thẻ NFC, thẻ này sẽ cung cấp cho họ vĩ độ, kinh độ và hướng la bàn sẽ chỉ họ đến điểm đến tiếp theo. Tại điểm đến đó, người tham gia sau đó sẽ quét một thẻ khác và lặp lại quá trình cho đến khi họ kết thúc trò chơi.
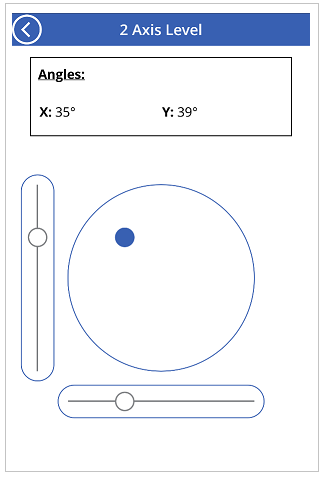
Đối với màn hình thứ hai, hãy tưởng tượng bạn cần một công cụ để đo các góc một cách đại khái. Khi ở trên màn hình thứ hai, người tham gia sẽ có thể đặt hoặc giữ thiết bị của họ trên một bề mặt và nhận các góc trên trục X và Y của thiết bị cũng như xem hình ảnh đại diện của các góc đó.
Xem video sau để tìm hiểu cách tạo ứng dụng sử dụng cảm biến di động:
Điều kiện tiên quyết
Bất kỳ mức độ nào của giấy phép Power Apps có thể được sử dụng cho ứng dụng này, vì không có kết nối dữ liệu nào đang được sử dụng.
Một thiết bị di động như điện thoại di động hoặc máy tính bảng có khả năng GPS và gia tốc kế sẽ cần thiết vì hầu hết các PC có thể không có các cảm biến cần thiết.
Thiết bị hỗ trợ NFC là cần thiết cho tính năng quét NFC. Cũng giả định rằng các thẻ NFC được quét đã được đặt cấu hình trước để tạo ra các giá trị văn bản ở định dạng mẫu sau:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Điều này sẽ cung cấp văn bản ở định dạng thân thiện với HTML cho ứng dụng. Việc thiết lập các thẻ NFC nằm ngoài phạm vi của bài viết này và các phần tử NFC có thể được bỏ qua nếu cần; trọng tâm chính là sử dụng các cảm biến di động trong Power Apps.
Thêm tiêu đề và văn bản HTML cho các đầu ra của cảm biến thiết bị
Nhãn tiêu đề
Với một ứng dụng được mở để chỉnh sửa trong Power Apps, thêm một Nhãn văn bản vào màn hình bằng cách kéo và thả nó từ ngăn Chèn. Định vị nó ở góc trên cùng bên trái của màn hình và sửa đổi các thuộc tính sau trong ngăn Thuộc tính:
| Thuộc tính | Giá trị |
|---|---|
| Văn bản | "Trò chơi tìm đồ" |
| Cỡ chữ | 24 |
| Độ dày chữ | FontWeight.Semibold |
| Lề chữ | Align.Center |
| Chiều rộng | Parent.Width |
Sau đó, trong ngăn Nâng cao, sửa đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Màu | RGBA(255, 255, 255, 1) |
| Điền | RGBA(56, 96, 178, 1) |
Điều này sẽ cung cấp một tiêu đề cho màn hình.
Văn bản HTML cho các đầu ra của cảm biến thiết bị
Tiếp theo, thêm một tùy chọn điều khiển Văn bản HTML. Điều này sẽ được sử dụng để hiển thị tất cả các đầu ra cảm biến của thiết bị ở một nơi. Sử dụng mã này trong thuộc tính HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Sau đó, trong ngăn Nâng cao, thay đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Kích thước | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Chiều rộng | 560 |
| Chiều cao | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Nếu bạn kiểm tra những gì được đưa vào HtmlText, bạn có thể nhận thấy rằng có hai loại cảm biến đang được sử dụng.
Đầu tiên là cảm biến La bàn dùng thuộc tính Hướng để cung cấp tiêu đề la bàn từ thiết bị.
Thứ hai là cảm biến Vị trí cung cấp Vĩ độ, Kinh độ và Độ cao. Có hai điều cần cân nhắc về Vị trí. Đầu tiên, nếu bạn chỉ sử dụng Vị trí mà không có toán tử dấu chấm và thuộc tính, bạn sẽ nhận được một bản ghi có các trường cho Vĩ độ, Kinh độ và Cao độ. Thứ hai, thuộc tính Độ cao được tính bằng mét theo mặc định. Nếu bạn muốn chuyển nó thành feet, hãy thay thế công thức sau:
Dùng mét:
Round(Location.Altitude, 2) & " m"
Dùng feet:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Lưu ý
Nhiều thuộc tính cảm biến có thể không hoạt động chính xác nếu bạn xem trước ứng dụng bên trong Power Apps Studio. Để làm việc với các thuộc tính cảm biến để thử nghiệm, bạn nên sử dụng điện thoại di động.
Bây giờ, hãy định vị điều khiển Văn bản HTML gần nửa dưới của màn hình.
Thêm nút cho quét NFC và tùy chọn điều khiển văn bản HTML
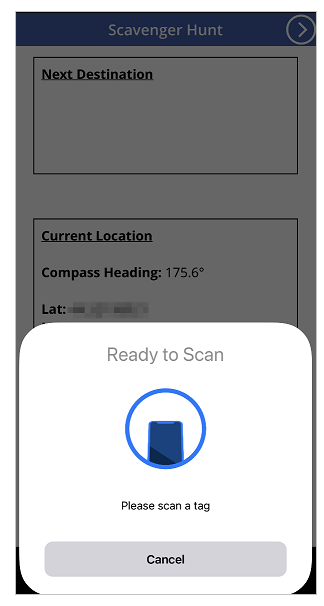
Nút quét NFC
Thêm một nút vào ứng dụng, định vị bên dưới điều khiển Văn bản HTML mà bạn đã thêm trong bước cuối cùng và thay đổi các thuộc tính sau đây trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Văn bản | "Quét thẻ NFC" |
Mã trong thuộc tính OnSelect đang dùng hàm ReadNFC() kích hoạt bộ đọc NFC. Sau đó, nó lưu trữ những gì được đọc từ thẻ NFC trong một bộ sưu tập được gọi là colNFCScan. Bộ sưu tập này sẽ có bốn trường: RTD, Văn bản, TNF và URI. Mặc dù giải thích đầy đủ về các trường này nằm ngoài phạm vi của bài viết này, nhưng một số giải thích có thể hữu ích. TNF có nghĩa là Định dạng tên loại và dùng để xác định cấu trúc của Định nghĩa loại bản ghi hoặc RTD lần lượt xác định loại bản ghi có trong các trường Văn bản và/hoặc URI. URI có nghĩa là Mã định danh tài nguyên thống nhất, về cơ bản là địa chỉ của một tài nguyên. Đối với các thẻ NFC đang được sử dụng trong ví dụ này, ngoài trường Văn bản chứa văn bản mẫu từ phần giới thiệu chủ đề này, chúng sẽ chứa giá trị TNF của 1, giá trị RTD của T và một giá trị URI trống.
Thêm điều khiển văn bản HTML để hiển thị thông tin quét NFC
Thêm một điều khiển Văn bản HTML thứ hai và dùng công thức sau đây trong thuộc tính HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Sau đó, trong ngăn Nâng cao, thay đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Kích thước | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Chiều rộng | 560 |
| Chiều cao | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
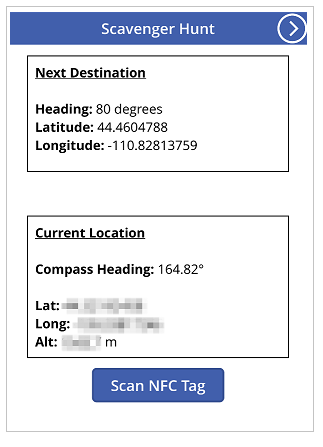
Nếu không có bất kỳ dữ liệu NFC nào, tùy chọn điều khiển sẽ hiển thị Đích đến tiếp theo. Khi thẻ NFC được quét, nó sẽ hiển thị Đích đến tiếp theo và sau đó là dữ liệu từ trường Văn bản trong dữ liệu được thu thập từ quá trình quét.
Giả sử dữ liệu cho các thẻ NFC đã được đặt cấu hình như được mô tả trong phần giới thiệu, người dùng sẽ thấy các giá trị hướng, vĩ độ và kinh độ tiếp theo của la bàn cho vị trí tiếp theo của trò chơi tìm đồ sau khi quét một trong các thẻ đó.

Kiểm tra ứng dụng
Lưu và phát hành ứng dụng. Trên thiết bị di động có các cảm biến cần thiết, hãy mở ứng dụng và quan sát các giá trị hướng, vĩ độ, kinh độ và độ cao của la bàn. Hãy thử đi bộ xung quanh trong khi rẽ theo nhiều hướng khác nhau để xem các thay đổi trong các kết quả cảm biến khác nhau.

Nhấn nút Quét thẻ NFC để quan sát điều khiển đầu đọc NFC. Nếu bạn có thẻ NFC có thể tạo ra một giá trị Văn bản, quét thẻ để quan sát văn bản trong ứng dụng. Nếu không, hãy chọn Hủy.

Thêm và đặt cấu hình màn hình thứ hai
Thêm Màn hình trống mới cho phần đo góc của ứng dụng.
Sau khi thêm màn hình, hãy quay lại màn hình đầu tiên và thêm biểu tượng Mũi tên tiếp theo từ + Chèn > Biểu tượng > chọn biểu tượng Mũi tên tiếp theo. Định vị nó ở góc trên cùng bên phải của màn hình và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| OnSelect | Navigate(Screen2) |
| Màu | RGBA(255, 255, 255, 1) |
Nếu bạn đã đổi tên màn hình thứ hai vừa được thêm, hãy thay thế tên đó cho Screen2 trong hàm Điều hướng.
Xem trước ứng dụng, chọn biểu tượng vừa được thêm vào để xác minh rằng nó điều hướng bạn đến màn hình trống vừa được thêm vào.
Thêm cấu hình cho góc X và Y
Thêm một Nhãn văn bản vào màn hình bằng cách kéo và thả nó từ ngăn Chèn. Định vị nó ở góc trên cùng bên trái của màn hình và sửa đổi các thuộc tính sau trong ngăn Thuộc tính:
| Thuộc tính | Giá trị |
|---|---|
| Văn bản | "Mức 2 trục" |
| Cỡ chữ | 24 |
| Độ dày chữ | FontWeight.Semibold |
| Lề chữ | Align.Center |
| Chiều rộng | Parent.Width |
Sau đó, trong ngăn Nâng cao, sửa đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Màu | RGBA(255, 255, 255, 1) |
| Điền | RGBA(56, 96, 178, 1) |
Điều này sẽ cung cấp một tiêu đề cho màn hình thứ hai.
Tiếp theo, thêm một biểu tượng Mũi tên quay lại từ + Chèn > Biểu tượng > chọn biểu tượng Mũi tên quay lại. Định vị nó ở góc trên cùng bên trái của màn hình và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| OnSelect | Navigate(Screen1) |
| Màu | RGBA(255, 255, 255, 1) |
Nếu bạn đã đổi tên màn hình thứ nhất vừa được thêm, hãy thay thế tên đó cho Screen1 trong hàm Điều hướng.
Cuối cùng, thêm một tùy chọn điều khiển Văn bản HTML. Điều này sẽ được sử dụng để hiển thị tất cả các đầu ra cảm biến của thiết bị ở một nơi. Sử dụng công thức sau trong thuộc tính Văn bản HTML:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Sau đó, trong tab Nâng cao, thay đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Kích thước | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Chiều rộng | 560 |
| Chiều cao | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Đặt tùy chọn điều khiển này gần đầu màn hình ứng dụng.
Nếu bạn kiểm tra những gì được đưa vào HtmlText, bạn có thể nhận thấy rằng nó đang sử dụng cảm biến Tăng tốc với các thuộc tính X và Y. Cũng có một thuộc tính Z mà chúng ta không sử dụng trong trường hợp này.
Cảm biến này phát hiện lực hấp dẫn trên thiết bị trên ba mặt phẳng. Sử dụng điện thoại di động làm ví dụ, hãy tưởng tượng một đường thẳng kéo dài ra khỏi các cạnh của điện thoại. Đây sẽ là mặt X. Nâng cạnh phải của điện thoại sẽ tạo ra giá trị dương và nâng cạnh trái sẽ tạo ra giá trị âm. Một đường kéo dài ra khỏi đầu và cuối điện thoại sẽ đại diện cho mặt Y. Nâng phần đầu của điện thoại sẽ tạo ra giá trị dương và nâng phần cuối sẽ tạo ra giá trị âm. Cuối cùng, một đường thẳng kéo dài ra khỏi màn hình và mặt sau của điện thoại sẽ đại diện cho mặt Z. Làm cho màn hình hướng lên trên sẽ tạo ra giá trị dương và hướng xuống dưới sẽ tạo ra giá trị âm.
Gia tốc kế sẽ đo các lực tác động lên thiết bị cả khi chuyển động, chẳng hạn như khi bạn làm rơi thiết bị và ở trạng thái nghỉ, chẳng hạn như nghiêng thiết bị trên một hoặc nhiều trục được mô tả trước đó. Ở trạng thái nghỉ, giá trị lý thuyết phải nằm trong khoảng từ 0 đến +/- 9,81 m/giây bình phương, với 0 cho biết trục tương đối song song với Trái đất khi không có trọng lực tác động lên cảm biến và chỉ số 9,81 cho thấy trục tương đối vuông góc tới Trái đất và toàn bộ lực hấp dẫn đang tác động lên cảm biến.
Nhìn vào mã trong điều khiển Văn bản HTML mà bạn vừa thêm, hãy chú ý phần sau đây:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
Trong công thức này, từ trong ra ngoài, đầu tiên, Tăng tốc trên mặt X được nhân với (90 / 9,81). Điều này đang sử dụng giá trị lý thuyết tối đa ở trạng thái tĩnh để chuyển đổi chỉ số của cảm biến thành độ. Có giá trị 90 vì ở giá trị lý thuyết lớn nhất, thiết bị sẽ vuông góc với Trái đất trên mặt phẳng đó, cho số đo là 90 độ.
Giá trị đó tính bằng độ sau đó được làm tròn đến 0 chữ số thập phân để cung cấp giá trị độ bằng số nguyên. Cuối cùng, giá trị tuyệt đối của số được làm tròn đó được tính toán để cho kết quả là giá trị dương. Như vậy sẽ không thành vấn đề nếu góc được đo từ bên này hay bên khác.
Lưu ý
Các giá trị được chia sẻ ở trên là giá trị gần đúng và không đại diện cho phép đo chính xác.
Thêm hình ảnh cấp độ
Trong bước này, chúng ta sẽ sử dụng một số tùy chọn điều khiển theo những cách độc đáo để đạt được mục tiêu trực quan.
Hình ảnh giống ống bọt nước hình tròn
Để bắt đầu, hãy thêm một tùy chọn điều khiển Nút vào màn hình, đổi tên thành btnCircleLevel và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| Văn bản | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Điền | Trong suốt |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Chiều rộng | 400 |
| Chiều cao | Self.Width |
Kết quả của những thay đổi này sẽ tạo ra một nút tròn ở giữa màn hình mà không thể nhấn được do bị vô hiệu hóa.
Tiếp theo, thêm một hình Tròn, đặt Bán kính viền thành 400 và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9,81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9,81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Chiều rộng | 42 |
| Chiều cao | Self.Width |
| Chiều rộng | 400 |
| Chiều cao | Self.Width |
Các thuộc tính X và Y cho phép hình Tròn di chuyển về giữa màn hình ứng dụng, thay đổi tương đối trong giá trị cảm biến Tăng tốc nhưng nằm trong vùng tròn của btnCircleLevel.
Hình ảnh giống ống bọt nước có trục X và Y
Thêm tùy chọn điều khiển Thanh trượt vào ứng dụng, đổi tên thành sldXValue và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| Phút | -90 |
| Tối đa | 90 |
| Mặc định | Round(Acceleration.X * (90 / 9,81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Chiều rộng | btnCircleLevel.Width |
| Chiều cao | 70 |
Tùy chọn điều khiển Thanh trượt này sẽ hiển thị góc tương tự như ống bọt nước: Xử lý sẽ di chuyển về phía nâng lên của thiết bị, tương tự như bọt khí ở ống bọt nước.
Tiếp theo, sao chép btnCircleLevel bằng cách chọn nó, sau đó nhấn Ctrl + C rồi Ctrl + V. Đổi tên tùy chọn điều khiển thành btnXValueOverlay và thay đổi các thuộc tính sau trong ngăn Nâng cao:
| Thuộc tính | Giá trị |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Chiều rộng | sldXValue.Width + sldXValue.HandleSize |
| Chiều cao | sldXValue.Height |
Những thay đổi này sẽ định vị nó trên tùy chọn điều khiển sldXValue, ngăn người dùng thay đổi giá trị của nó và cung cấp đường viền trực quan.
Sao chép và dán sldXValue, sử dụng cùng một phương pháp được sử dụng để sao chép btnCircleLevel. Đổi tên nó thành sldYValue và thay đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| Bố cục | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Chiều rộng | sldXValue.Height |
| Chiều cao | sldXValue.Width |
Sao chép và dán btnXValueOverlay, đổi tên nó thành btnYValueOverlay, thay đổi các thuộc tính sau:
| Thuộc tính | Giá trị |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Chiều rộng | sldYValue.Width |
| Chiều cao | sldYValue.Height + sldYValue.HandleSize |
Điều này hoàn thành hình ảnh giống ống bọt nước.
Kiểm tra lại ứng dụng cấp

Lưu và phát hành ứng dụng. Trên thiết bị di động có các cảm biến cần thiết, hãy mở ứng dụng và điều hướng đến màn hình với hình ảnh ống bọt nước. Nghiêng thiết bị từ trái sang phải, sau đó lên và xuống, và cuối cùng theo mọi hướng, lưu ý những thay đổi về thuộc tính góc cũng như những thay đổi trong hình ảnh. Tìm một bề mặt có góc cạnh để đặt thiết bị và lưu ý lại các góc và hình ảnh.