Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Trong bài viết này, bạn sẽ tìm hiểu cách thiết lập và chạy thử nghiệm ứng dụng canvas được xây dựng trong Test Studio bằng trình chỉnh sửa cổ điển Azure Pipelines trong Azure DevOps Services.
Bạn có thể sử dụng một dự án công khai trên GitHub - Microsoft/PowerAppsTestAutomation để:
- Tự động hóa các hoạt động đăng nhập vào ứng dụng của bạn.
- Mở trình duyệt trên tác nhân xây dựng và thực thi một nhóm các trường hợp và bộ kiểm thử.
- Xem trạng thái thực hiện kiểm thử trong quy trình Azure DevOps.
Điều kiện tiên quyết
Trước khi bắt đầu, bạn phải hoàn thành các bước sau:
Phân nhánh dự án Microsoft/PowerAppsTestAutomation trên GitHub.
Lưu ý
Không thể chuyển nhánh công khai thành riêng tư. Nếu bạn muốn tạo một kho lưu trữ riêng tư, vui lòng sao chép kho lưu trữ.
Tạo một tệp Test URL .json mới trong kho lưu trữ với các URL kiểm tra ứng dụng mà bạn muốn chạy từ đường ống.
Bước 1 - Tạo nhánh dự án PowerAppsTestAutomation
Fork là một bản sao của một kho lưu trữ. Bằng cách tạo nhánh kho lưu trữ, bạn có thể thay đổi mà không ảnh hưởng đến dự án ban đầu.
đăng nhập vào GitHub.
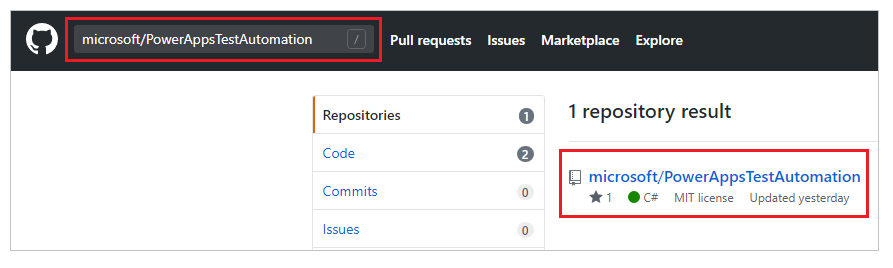
Truy cập kho lưu trữ microsoft/PowerAppsTestAutomation . Bạn cũng có thể tìm kiếm microsoft/PowerAppsTestAutomation thay vào đó, rồi chọn kho lưu trữ:

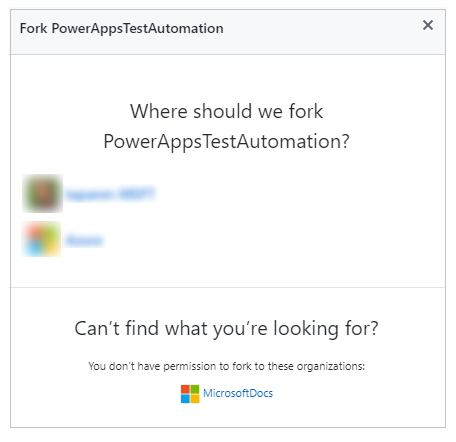
Chọn Fork:

Chọn nơi bạn muốn tạo nhánh:

Kho lưu trữ mà bạn tạo nhánh giờ sẽ có sẵn.
Bước 2 - Tạo tệp Test URL .json
Tệp Test URL .json sẽ chứa bộ kiểm thử và URL trường hợp kiểm thử để xác thực ứng dụng của bạn. Có thể truy xuất bộ kiểm tra ứng dụng và URL trường hợp kiểm tra bằng cách chọn Sao chép liên kết phát trong Test Studio.
Bạn có thể tìm thấy tệp mẫu Samples/TestAutomationURLs.json trong kho lưu trữ mà bạn đã tạo trước đó.
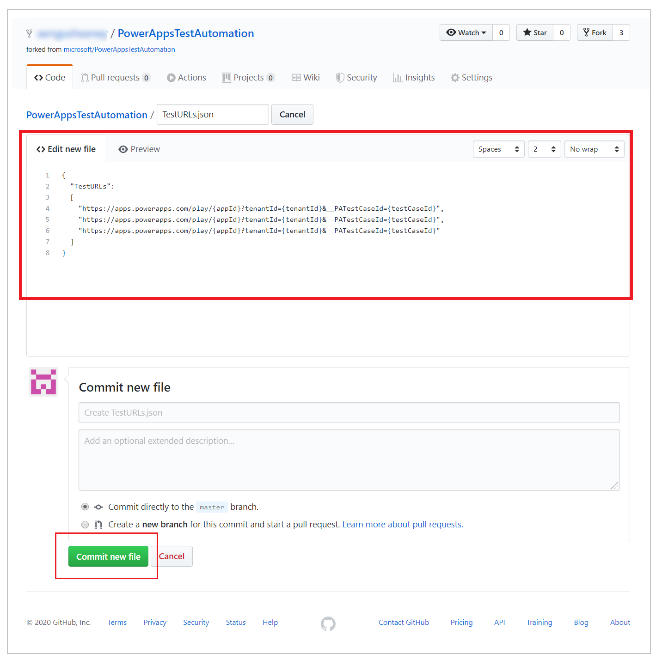
Tạo một tệp
TestURLs.jsonmới trong kho lưu trữ của bạn hoặc sử dụng bất kỳ tên tệp nào khác.
Tên và vị trí tệp sẽ được ánh xạ trong các phiên bản quy trình ở phần sau trong tài liệu này.Sao chép định dạng từ tệp
Samples/TestAutomationURLs.json.Cập nhật phần URL Kiểm thử bằng các bài kiểm thử mà bạn muốn xác thực trong ứng dụng của mình.
Thực hiện thay đổi với kho lưu trữ của bạn:

Tạo quy trình
Đăng nhập vào phiên bản Azure DevOps của bạn.
Chọn dự án hiện có để tạo dự án mới.
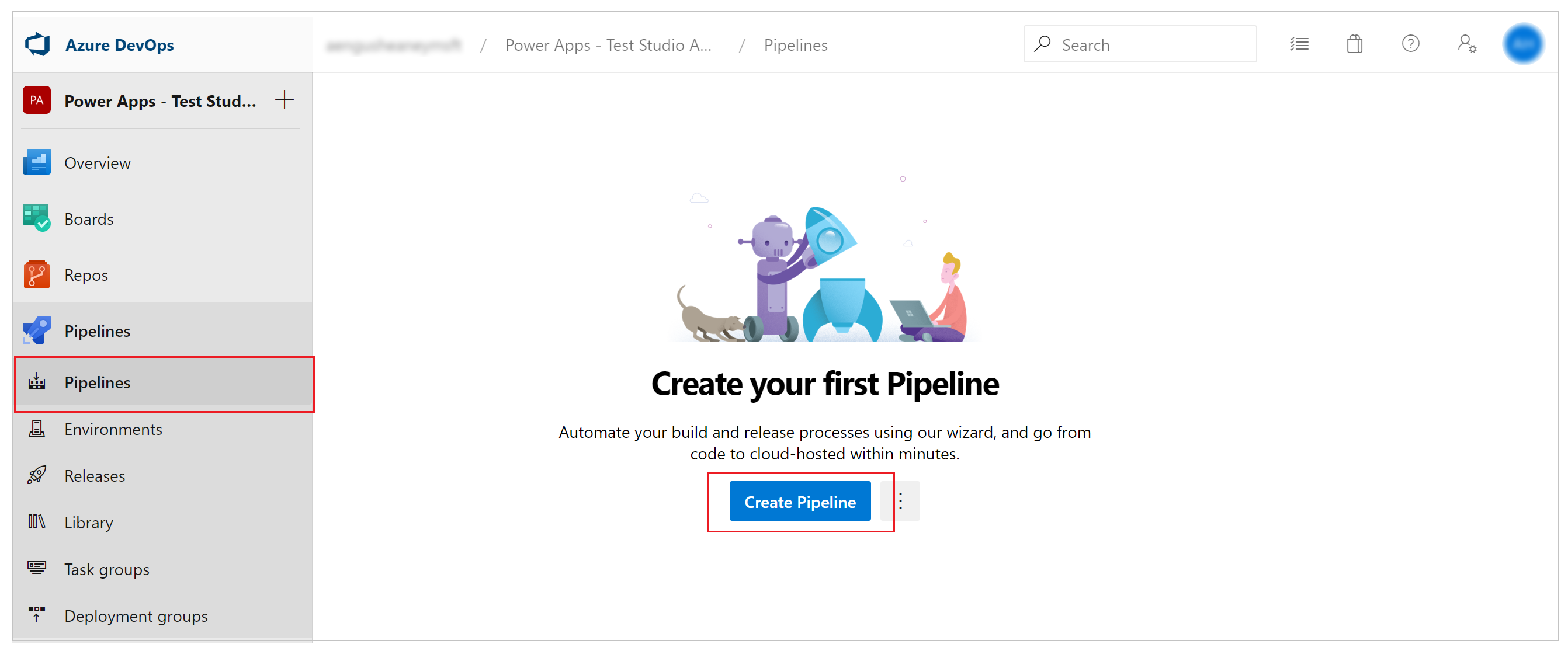
Chọn Đường ống trong menu bên trái.
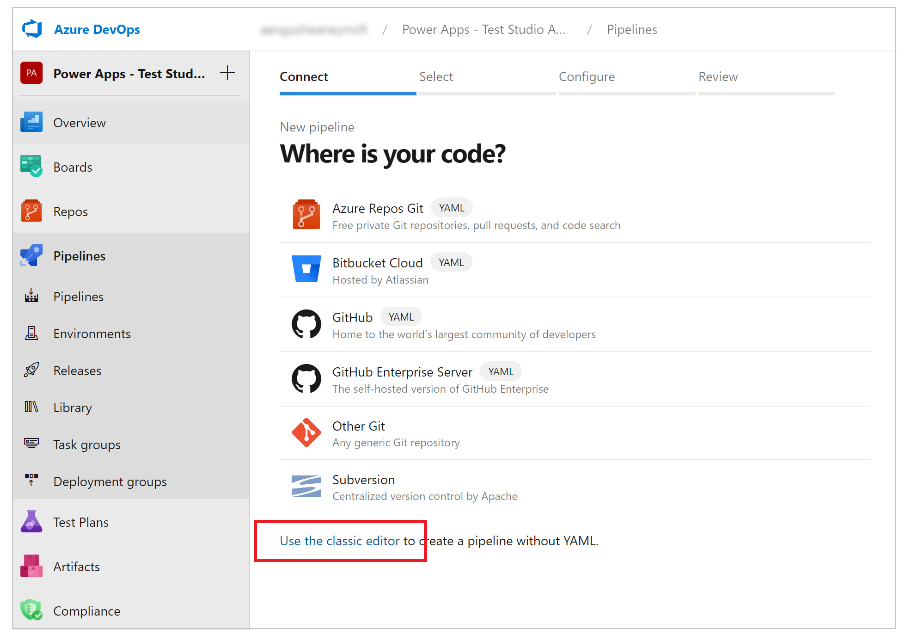
Chọn Tạo đường ống:

Chọn Sử dụng trình chỉnh sửa cổ điển:

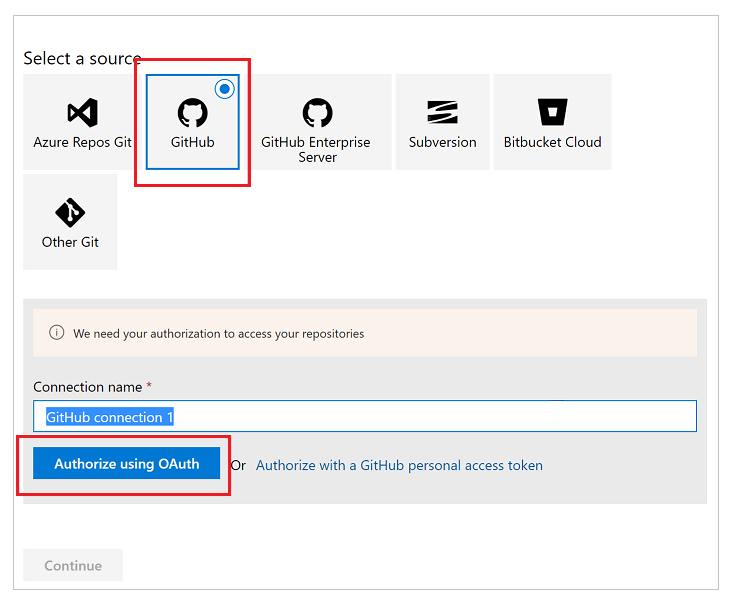
Chọn GitHub làm nguồn.
Nếu cần, hãy ủy quyền kết nối GitHub của bạn bằng cách sử dụng OAuth hoặc sử dụng mã thông báo truy cập cá nhân:

Nếu cần, hãy chỉnh sửa tên kết nối.
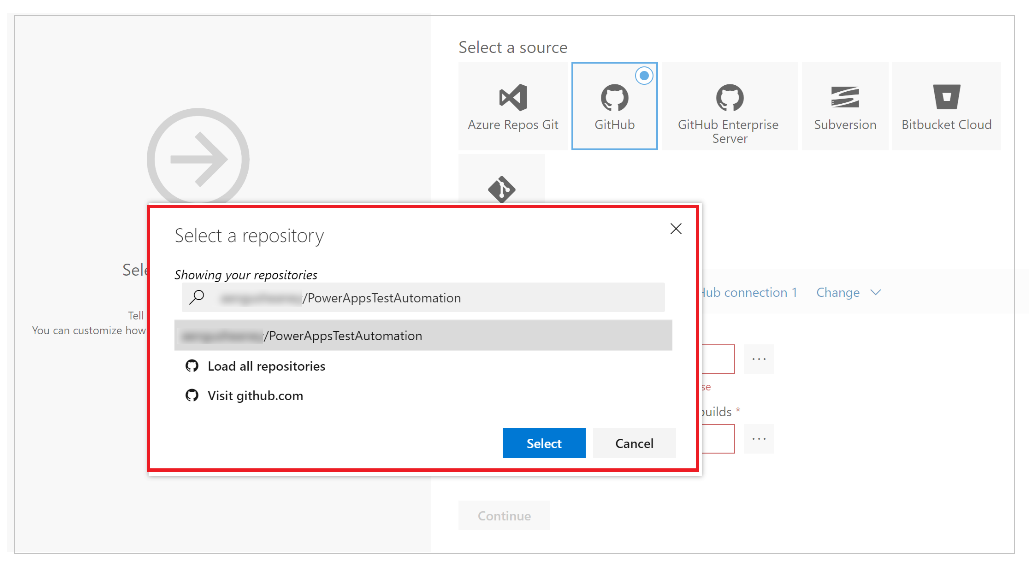
Chọn ... (dấu ba chấm) từ phía bên phải của Kho lưu trữ đầu vào.
Nhập tên dự án của bạn trên GitHub, sau đó Chọn dự án đó:

Chọn Tiếp tục.
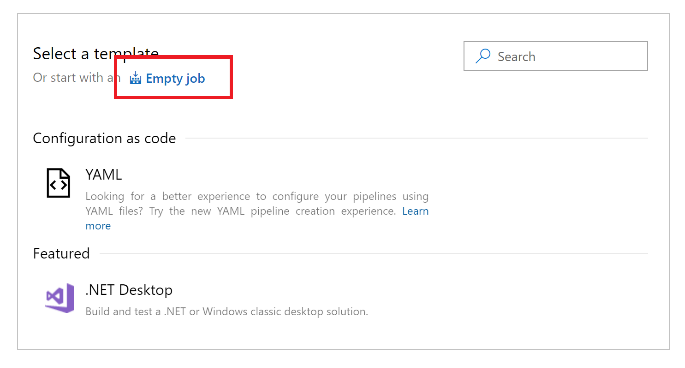
Trong màn hình Chọn mẫu, hãy chọn Công việc trống:

Lưu đường ống của bạn.
Thêm tác vụ vào quy trình
Bây giờ, bạn sẽ thêm tác vụ công việc mơ và định cấu hình các tác vụ để chạy kiểm thử từ quy trình trong chuỗi sau:
Bước 1 - Định cấu hình độ phân giải màn hình bằng PowerShell
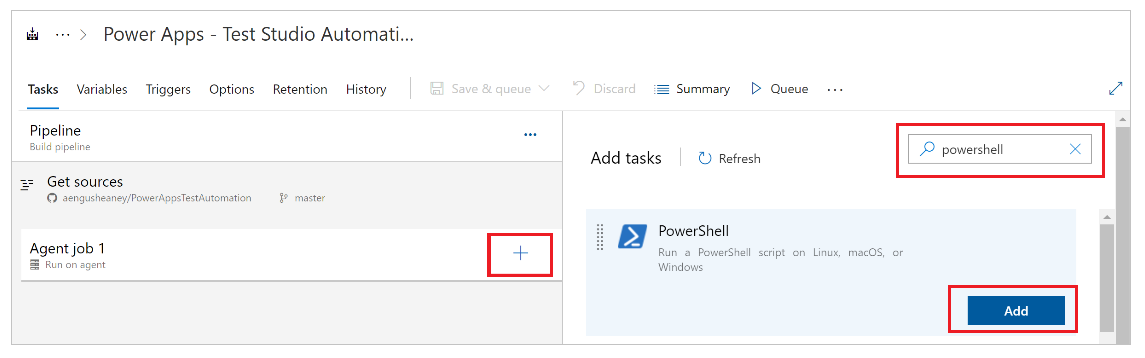
Chọn + bên cạnh Công việc của đại lý 1.
Tìm kiếm PowerShell.
Chọn Thêm để thêm tác vụ PowerShell vào công việc:

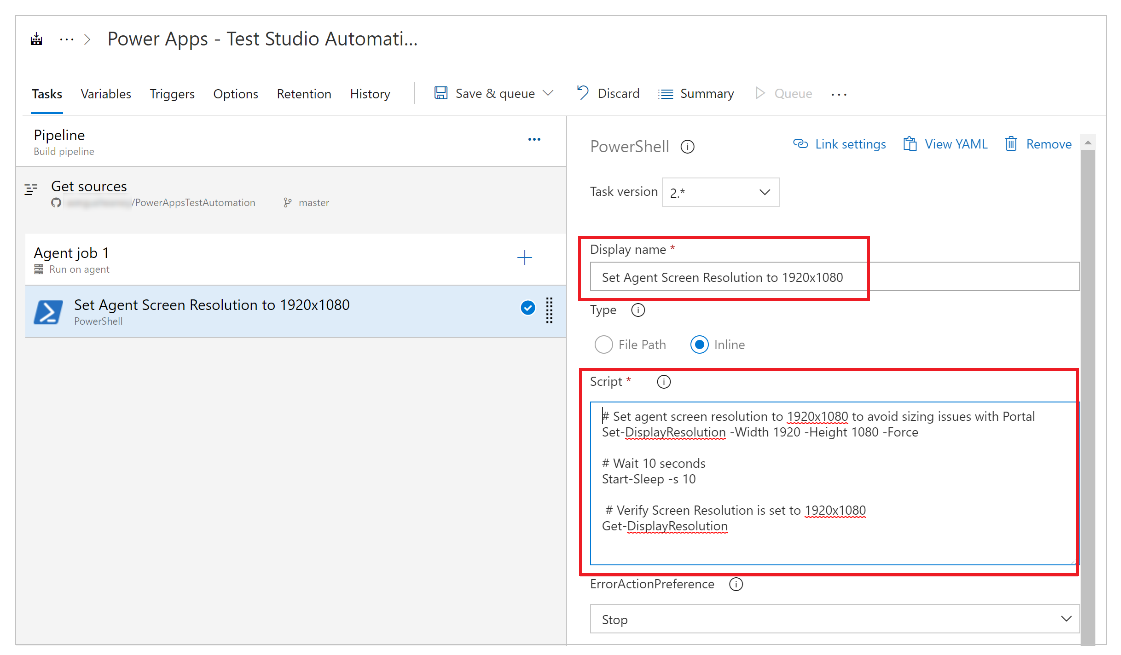
Chọn nhiệm vụ.
Bạn cũng có thể cập nhật tên hiển thị thành Đặt Độ phân giải màn hình của tác nhân thành 1920 x 1080 hoặc tương tự.Chọn Inline làm loại tập lệnh và nhập nội dung sau vào cửa sổ tập lệnh:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Bước 2 - Khôi phục gói NuGet
Chọn + bên cạnh Công việc của đại lý 1.
Tìm kiếm NuGet.
Chọn Thêm để thêm một NuGet nhiệm vụ vào công việc.
Chọn nhiệm vụ.
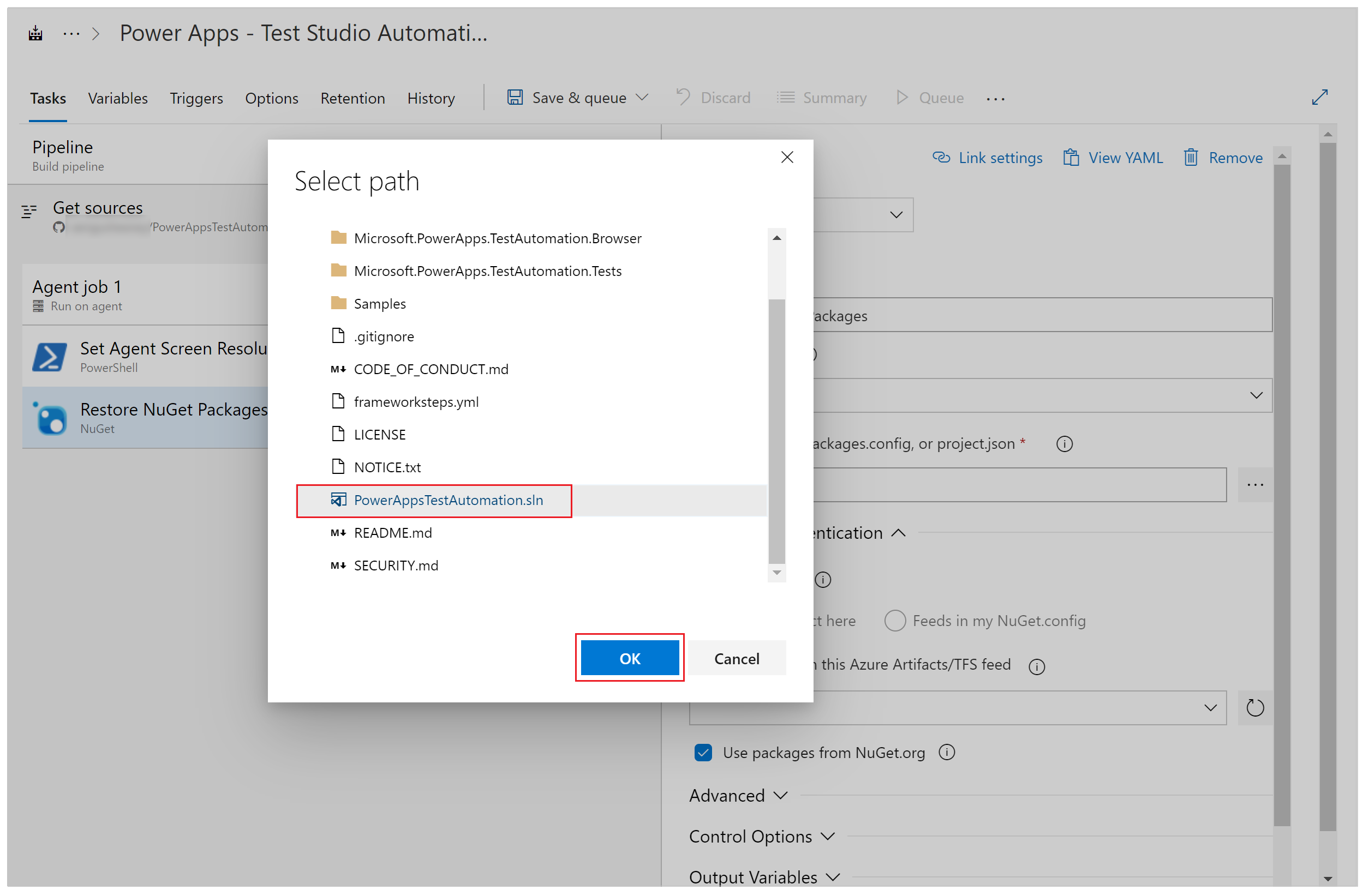
Bạn cũng có thể cập nhật tên hiển thị thành Khôi phục NuGet Gói hoặc tương tự.Chọn … (dấu ba chấm) trong trường Đường dẫn đến giải pháp, packages.config hoặc project.json cấu hình.
Chọn tệp giải pháp PowerAppsTestAutomation.sln.
Chọn OK:

Bước 3 - Xây dựng giải pháp PowerAppsTestAutomation
Chọn + bên cạnh Công việc của đại lý 1.
Tìm kiếm Visual Studio bản dựng.
Chọn Thêm để thêm Visual Studio nhiệm vụ xây dựng vào công việc.
Chọn nhiệm vụ.
Bạn cũng có thể cập nhật tên hiển thị thành Build Power Apps Test Automation Solution hoặc tương tự.Chọn … (dấu ba chấm) trong trường cấu hình Giải pháp .
Chọn tệp giải pháp PowerAppsTestAutomation.sln.
Chọn OK.
Bước 4 - Thêm Kiểm thử Visual Studio cho Google Chrome
Chọn + bên cạnh Công việc của đại lý 1.
Tìm kiếm Visual Studio Bài kiểm tra.
Chọn Thêm để thêm Visual Studio nhiệm vụ kiểm tra vào công việc.
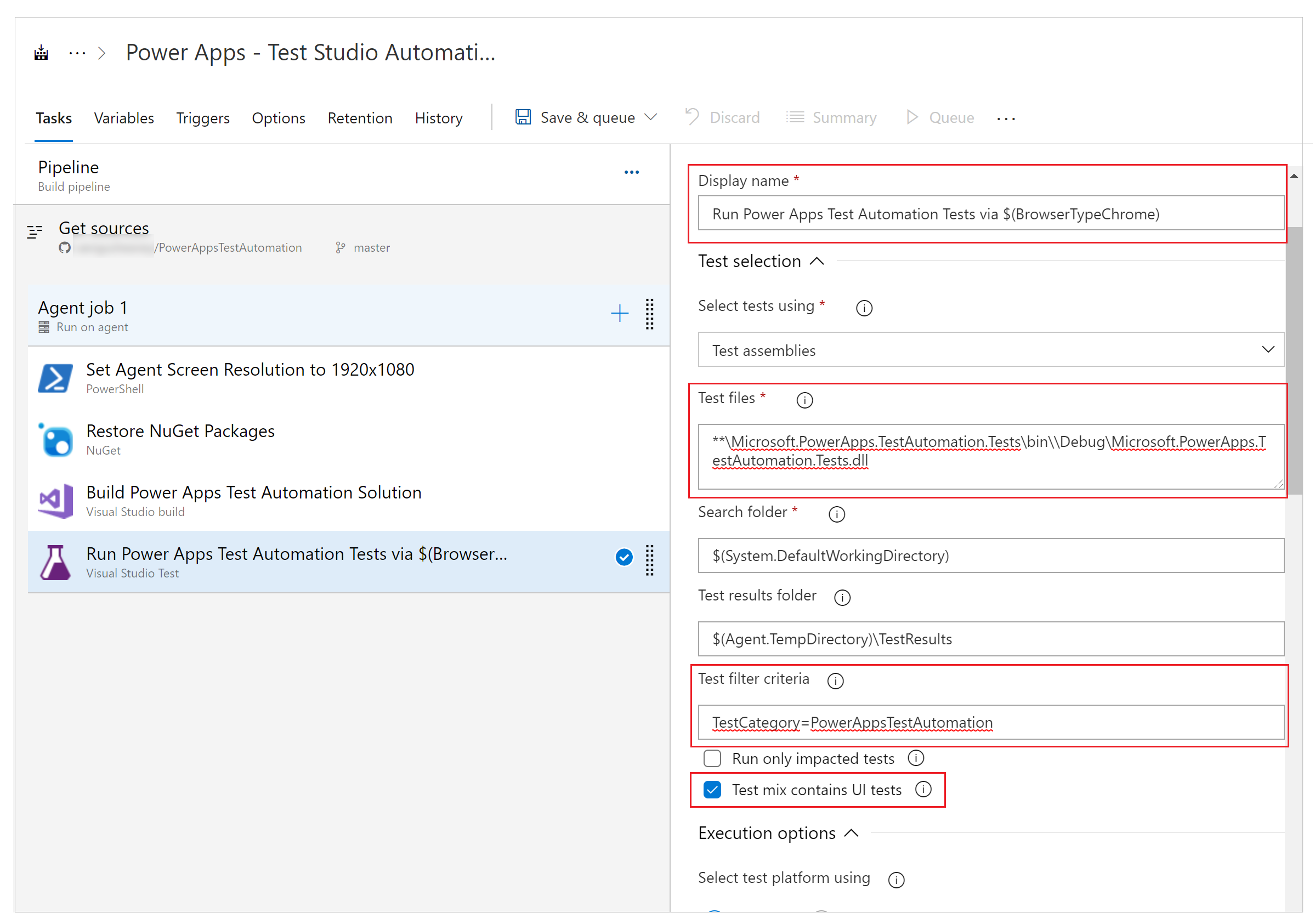
Chọn nhiệm vụ.
Bạn cũng có thể cập nhật tên hiển thị thành Chạy Power Apps Kiểm tra tự động qua $(BrowserTypeChrome) hoặc tương tự.Xóa các mục nhập mặc định trong trường văn bản Tệp thử nghiệm và thêm nội dung sau:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllNhập
TestCategory=PowerAppsTestAutomationvào trường Tiêu chí lọc thử nghiệm .Chọn Hỗn hợp thử nghiệm bao gồm các thử nghiệm UI.

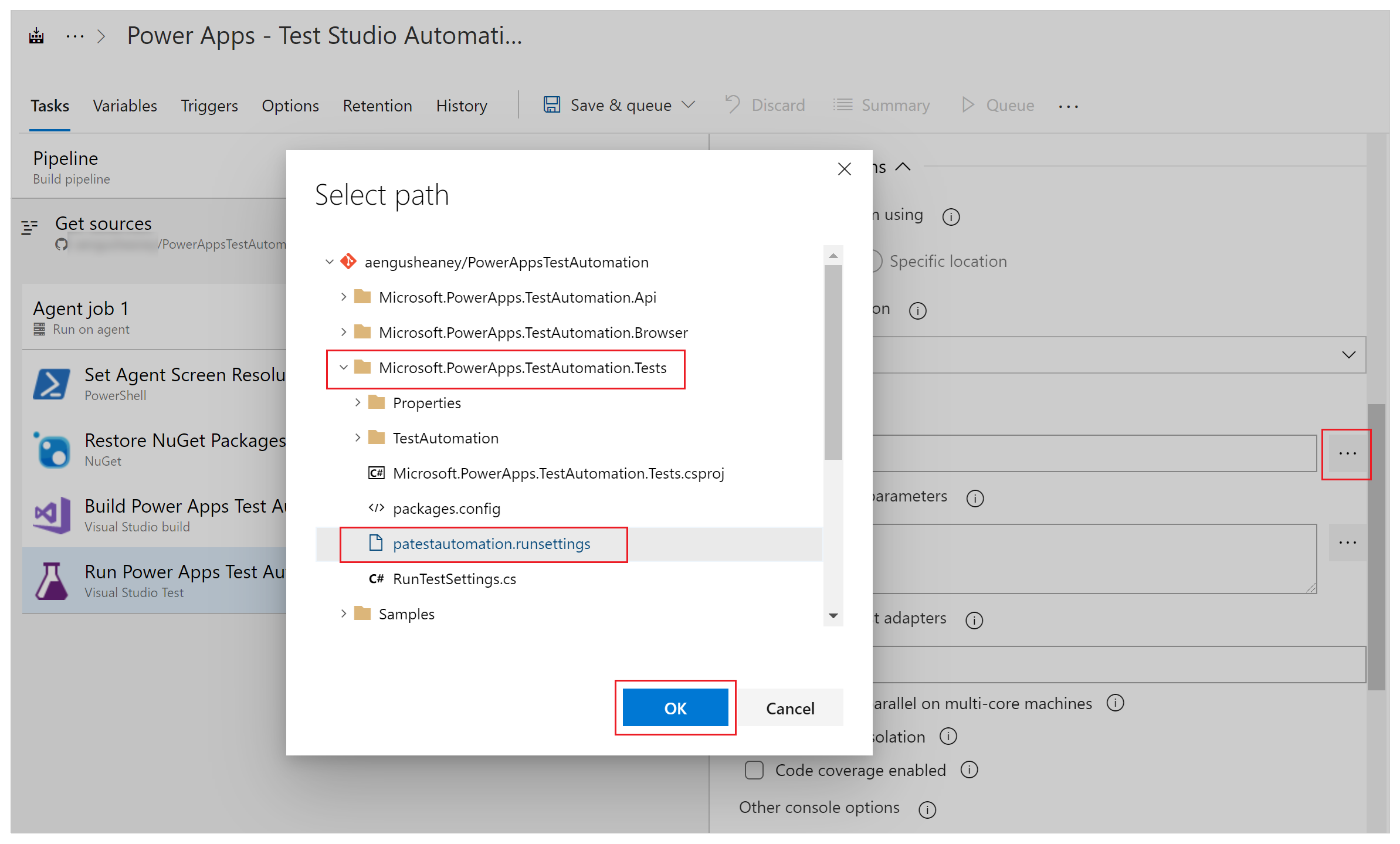
Chọn … (dấu ba chấm) trong trường tệp cài đặt .
Mở rộng Microsoft.PowerApps.TestAutomation.Tests, chọn tệp patestautomation.runsettings , sau đó chọn OK:

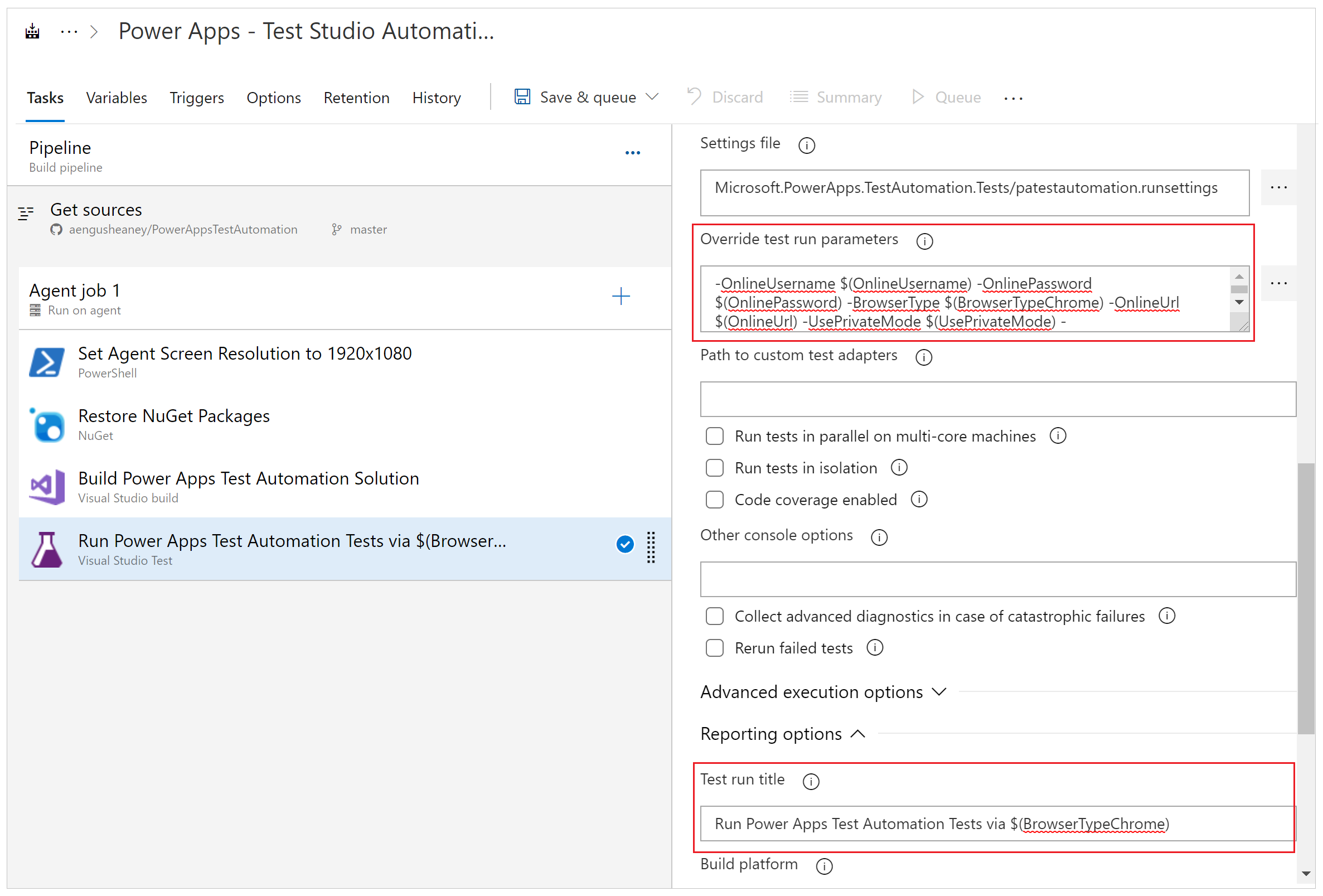
Sao chép nội dung sau vào trường Ghi đè tham số chạy thử .
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Lưu ý
Đây là nơi các biến trong đường ống được cấu hình, được biểu diễn ở trên dưới dạng $(VariableName).
Nhập Chạy Power Apps Kiểm tra tự động qua $(BrowserTypeChrome) hoặc tương tự vào trường Tiêu đề chạy thử nghiệm .

Bước 5 - Thêm thử nghiệm Visual Studio cho Mozilla Firefox
Nhấp chuột phải vào tác vụ Thêm Visual Studio Kiểm tra cho Chrome và chọn Sao chép tác vụ.
Chọn tác vụ và cập nhật các phần sau:
Tiêu đề: Chạy Power Apps Kiểm tra tự động kiểm tra thông qua $(BrowserTypeFirefox)
Ghi đè các tham số chạy thử nghiệm
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Tiêu đề chạy thử nghiệm: Chạy Power Apps Kiểm tra tự động thử nghiệm thông qua $(BrowserTypeFirefox)
Định cấu hình các biến quy trình
Bây giờ bạn sẽ cấu hình các biến đường ống được xác định trong các tác vụ bạn đã thêm trước đó.
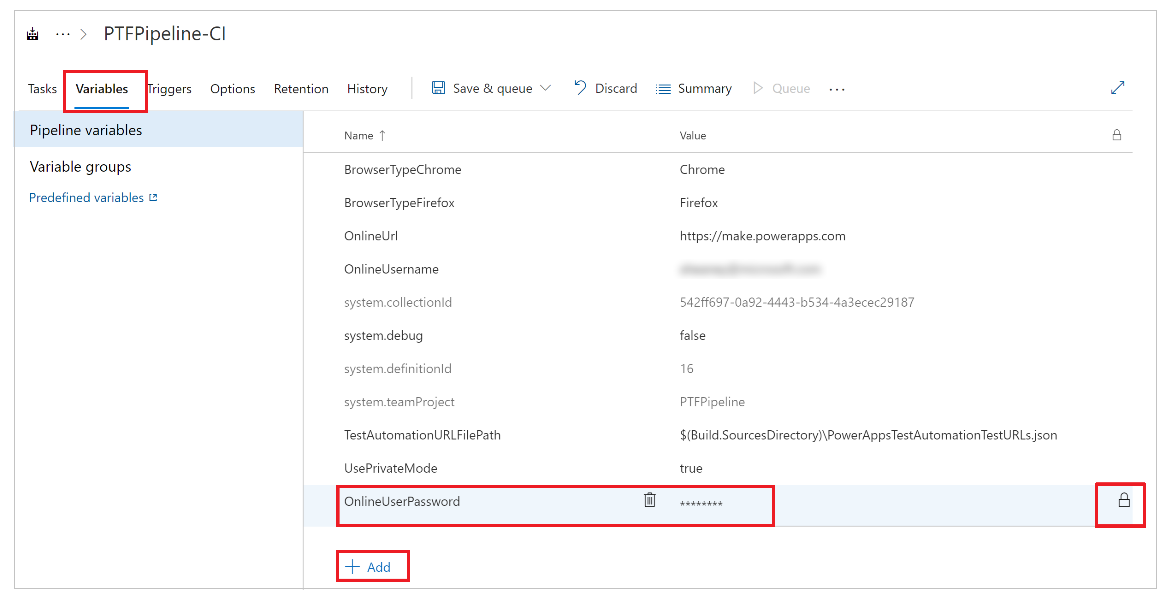
Chọn tab Biến .
Chọn Thêm và lặp lại bước này để cấu hình các biến sau:
| Tên biến | Giá trị biến |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Lưu ý: Đây là tệp Test URLs .json mà bạn đã tạo trước đó. |
| UsePrivateMode | đúng |
| OnlineUsername | Nhập địa chỉ email của người dùng sẽ đăng nhập vào ứng dụng. Microsoft Entra Kiểm thử sẽ chạy trong ngữ cảnh của tài khoản người dùng này. Đảm bảo người dùng này có khả năng chạy ứng dụng và kết nối với bất kỳ nguồn dữ liệu nào mà ứng dụng có thể kết nối. |
Chọn Thêm và nhập OnlinePassword vào tên biến.
Chọn hình ảnh khóa để giữ bí mật biến này.

Lưu cấu hình đường ống của bạn.
Chạy và phân tích kiểm thử
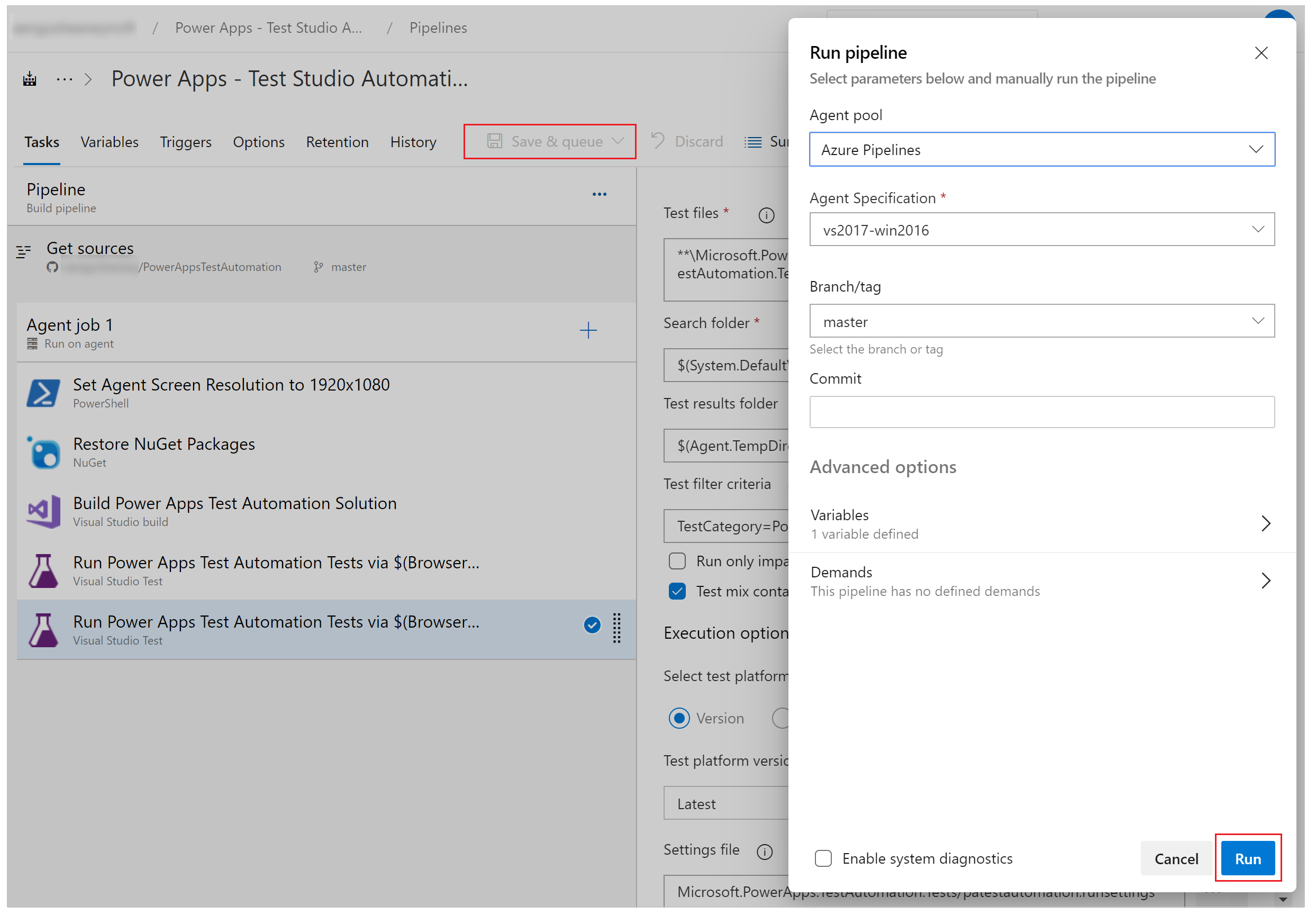
Để xác thực rằng các thử nghiệm của bạn đang thực hiện thành công, hãy chọn Hàng đợi rồi chọn Chạy. Công việc của bạn sẽ bắt đầu chạy.

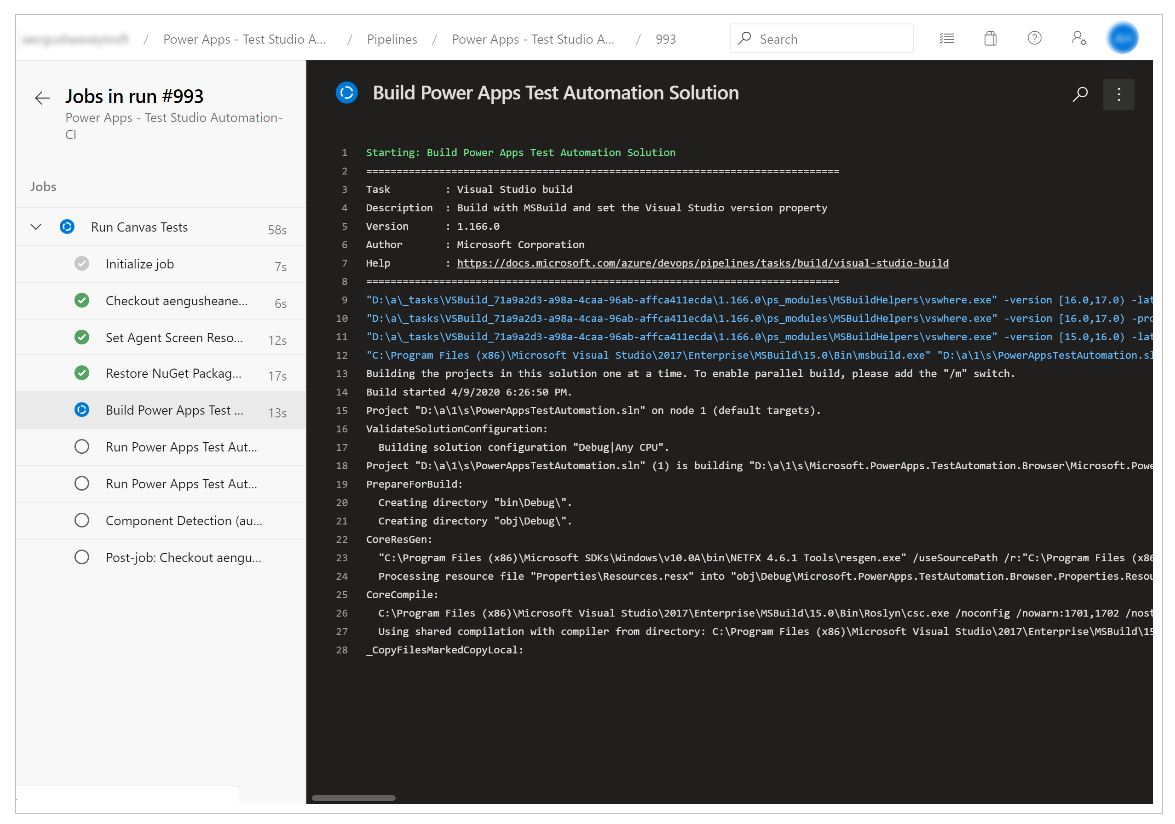
Khi công việc chạy, hãy chọn công việc để xem trạng thái chi tiết trên từng tác vụ đang chạy:

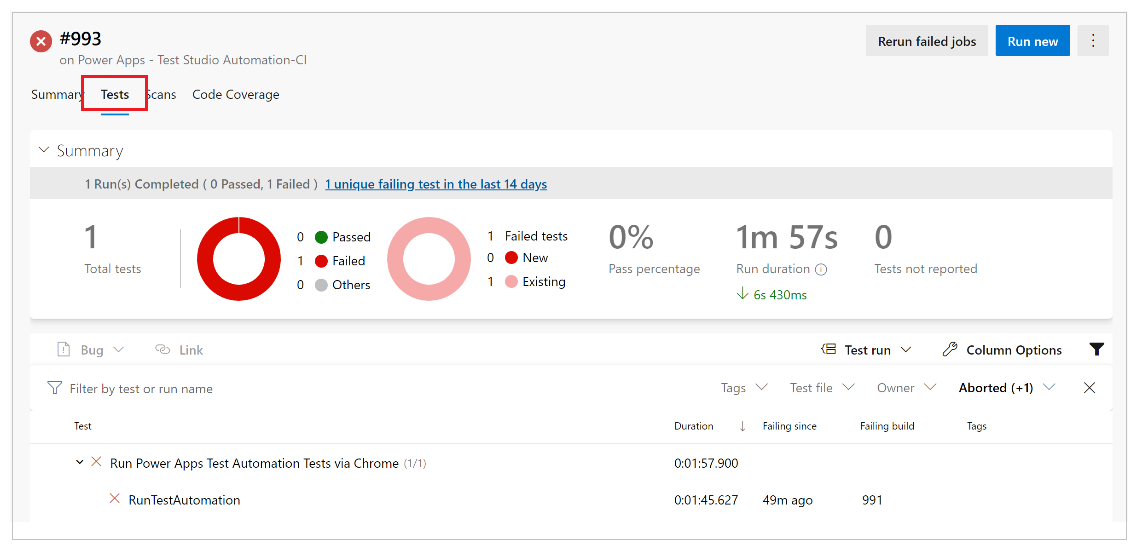
Khi công việc hoàn thành, bạn có thể xem tóm tắt công việc cấp cao và bất kỳ lỗi hoặc cảnh báo nào. Bằng cách chọn tab Kiểm tra , bạn có thể xem thông tin chi tiết về các trường hợp kiểm tra mà bạn đã thực hiện.
Ví dụ sau đây cho thấy ít nhất một trong các trường hợp kiểm thử của chúng tôi đã thất bại trong khi thực hiện các kiểm thử bằng trình duyệt Chrome:

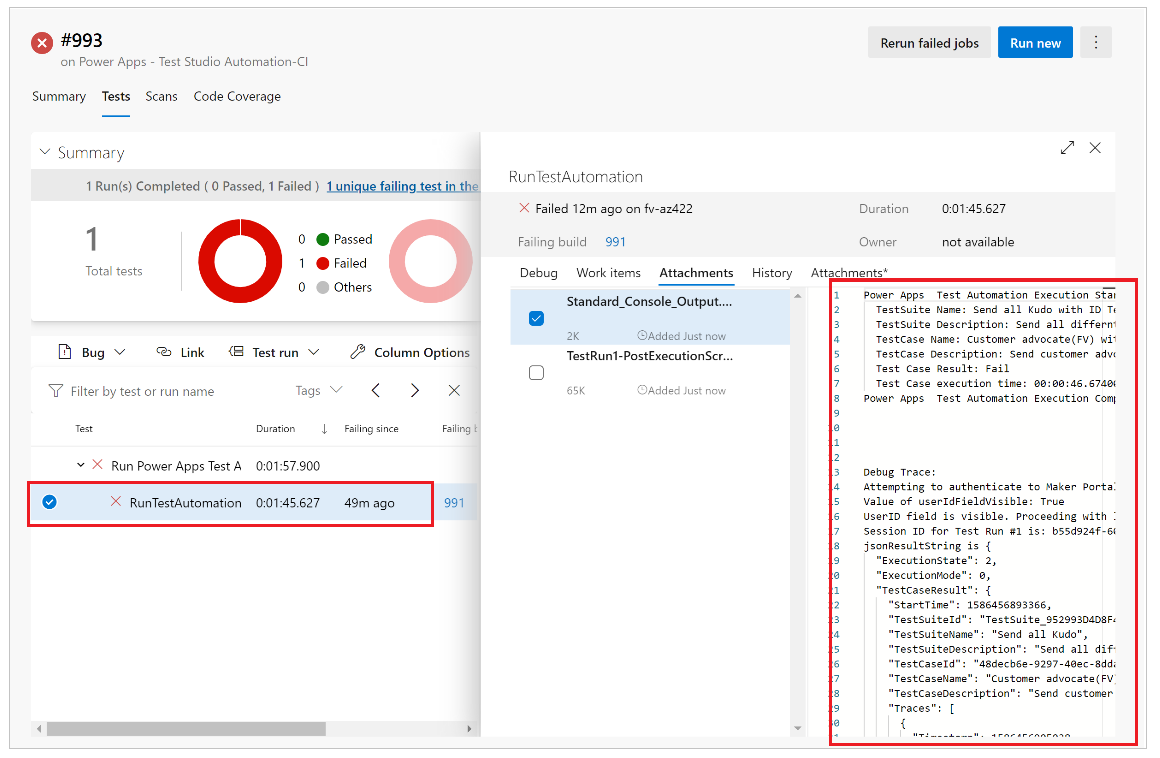
Chọn RunTestAutomation test để tìm hiểu chi tiết về trường hợp thử nghiệm nào đã thất bại. Trong tab Tệp đính kèm , bạn có thể xem tóm tắt về quá trình thực hiện thử nghiệm và các trường hợp thử nghiệm nào đã thất bại hoặc vượt qua trong bộ thử nghiệm của bạn:

Lưu ý
Nếu bạn thực hiện một bộ kiểm thử, bạn sẽ thấy một bản tóm tắt các trường hợp kiểm thử được thông qua và thất bại. Nếu bạn thực hiện một trường hợp kiểm thử, bạn sẽ thấy chi tiết cụ thể về lỗi với thông tin theo dõi, nếu có.
Các hạn chế đã biết
Xác thực đa yếu tố không được hỗ trợ.
Tóm tắt kiểm thử sẽ báo cáo một kết quả kiểm thử duy nhất cho mỗi trình duyệt. Kết quả kiểm thử sẽ chứa một hoặc nhiều trường hợp kiểm thử hoặc kết quả của bộ kiểm thử.
Bất kỳ quy trình xác thực nào khác ngoài luồng đăng nhập đều yêu cầu tùy chỉnh quy trình đăng nhập trong giải pháp PowerAppsTestAutomation. Microsoft Entra