Thêm chatbot vào trang
Lưu ý
- Từ tháng 10 năm 2022, cổng thông tin Power Apps trở thành Power Pages.
- Studio cổng thông tin Power Apps cũ sẽ ngừng hoạt động từ ngày 26 tháng 2 năm 2024. Thay vào đó, hãy sử dụng studio thiết kế của Power Pages để chỉnh sửa website của bạn. Thông tin khác: Studio cổng thông tin Power Apps sắp ngừng hoạt động
- Chủ đề này áp dụng cho các chức năng cũ. Để biết thông tin mới nhất, hãy truy cập tài liệu hướng dẫn sử dụng Microsoft Power Pages.
Cổng thông tin Power Apps cho phép bạn thêm chatbot Power Virtual Agents để trả lời các câu hỏi do khách truy cập đăng trên trang cổng thông tin của bạn. Chatbot (bot) được đặt cấu hình với nhiều chủ đề và cụm từ kích hoạt khác nhau có thể tự động trả lời các câu hỏi do khách truy cập đăng trong cuộc trò chuyện.
Lưu ý
Khả năng thêm chatbot bằng studio thiết kế Power Pages mới không được hỗ trợ. Vui lòng xem Cách: Nhúng chatbot trên một trang web về cách nhúng chatbot trên một Power Pages trang web.
Điều kiện tiên quyết
Trước khi bạn có thể thêm bot Power Virtual Agents vào trang cổng thông tin Power Apps, bạn phải tạo một bot trước. Nếu chưa có bot nào dùng được hoặc không có bot nào phù hợp với nhu cầu của mình, bạn sẽ có tùy chọn truy cập vào Power Virtual Agents trên các cổng thông tin để tạo bot. Để tìm hiểu cách tạo bot, hãy chuyển đến phần Tạo và xóa bot Power Virtual Agents.
Quan trọng
Tính năng này yêu cầu các phiên bản sau cho gói cổng thông tin sơ cấp và máy chủ cổng thông tin:
- Máy chủ cổng thông tin phiên bản 9.3.4.x trở lên.
- Gói cổng thông tin sơ cấp phiên bản 9.2.2103.x trở lên. Thêm thông tin: những điểm cần lưu ý khác
Thêm thành phần chatbot
Sau khi tạo chatbot, bạn có thể thêm thành phần này vào trang cổng thông tin bằng các bước sau:
Truy cập Power Apps.
Chọn Ứng dụng từ ngăn bên trái.
Chọn cổng thông tin của bạn.
Chọn Chỉnh sửa để mở Studio cổng thông tin.
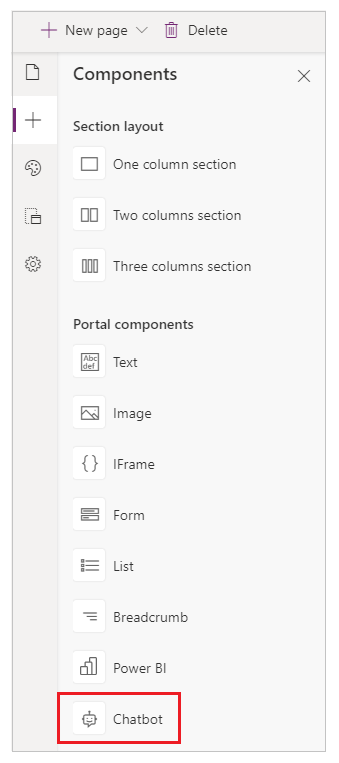
Chọn Thành phần từ ngăn bên trái.
Chọn thành phần Chatbot.

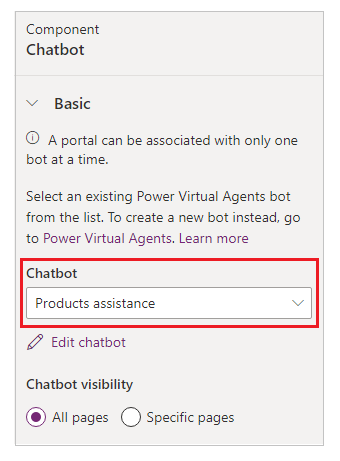
Chọn bot của bạn.

Lưu ý
Nếu bạn chưa tạo bot hoặc muốn tạo một bot mới để sử dụng trong cổng thông tin, hãy chọn Power Virtual Agents. Sau khi bạn tạo bot của mình, hãy chọn Đồng bộ hóa cấu hình trong cổng thông tin Studio để phản ánh những thay đổi của bot.
Chọn xem bot sẽ xuất hiện trên tất cả các trang trong cổng thông tin của bạn hay trên các trang cụ thể.
Nếu bạn chọn Các trang cụ thể, hãy sử dụng Quản lý bot trên các trang để kiểm soát các trang có thể sử dụng bot này.
Bạn có thể thêm các bot khác từ môi trường của mình trên nhiều trang trong một cổng thông tin. Ví dụ: bot trả lời các câu hỏi liên quan đến nơi làm việc có thể được thêm vào trang Nhân sự. Hoặc bot trả lời các truy vấn cơ bản về bảng lương có thể được thêm vào trang Tài chính. Tuy nhiên, một trang chỉ có thể dùng được một bot.
Cấu hình nâng cao
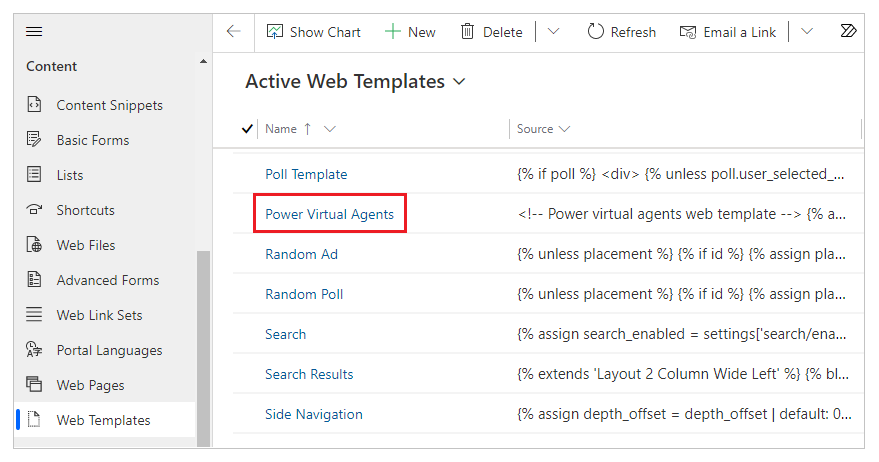
Thành phần chatbot được hiển thị bằng cách sử dụng mẫu web có tên là Power Virtual Agents.

Bạn có thể thay đổi giá trị cho các tham số sau bên trong hàm "window.PvaEmbeddedWebChat.renderWebChat()".


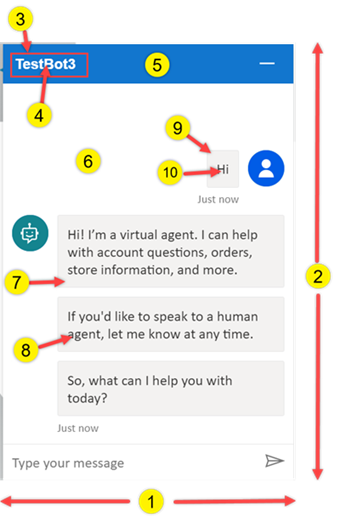
| Số điện thoại | Tham số | Giá_trị |
|---|---|---|
| 1 | width | Sử dụng biến "chatWidth". Để thay đổi, hãy cập nhật chiều rộng tính bằng pixel: let chatWidth = "320px"; |
| 2 | height | Sử dụng biến "chatHeight". Để thay đổi, hãy cập nhật chiều cao tính bằng pixel: let chatHeight = "480px"; |
| 3 | headerText | Tiêu đề của bot. Theo mặc định, tiêu đề này sử dụng tên của bot. Để thay đổi, hãy thêm tham số "headerText" với giá trị tiêu đề bot: "headerText": 'Contoso chatbot'; |
| 4: fontColor 5: backgroundColor |
webChatHeaderStyleOptions | Xác định kiểu tiêu đề cho thành phần chatbot, chẳng hạn như màu của phông chữ và nền. Để thay đổi, hãy cập nhật tham số "webChatHeaderStyleOptions" với giá trị cho các thuộc tính "fontColor" và "backgroundColor": "webChatHeaderStyleOptions": {"fontColor":'black',"backgroundColor":'white'} |
| 6: backgroundColor 7: bubbleBackgroundcolor 8: bubbleTextColor 9: bubbleFromUserBackground 10: bubbleFromUserTextColor |
webChatCanvasStyleOptions | Xác định kiểu canvas trò chuyện cho thành phần chatbot, chẳng hạn như nền cũng như nền bong bóng từ chatbot và người dùng. Để thay đổi, hãy cập nhật các tham số "webChatCanvasStyleOptions" bằng giá trị cho các thuộc tính "backgroundColor", "bubbleBackgroundcolor", "bubbleTextColor", "bubbleFromUserBackground" và "bubbleFromUserTextColor": "webChatCanvasStyleOptions": {"backgroundColor": "#123FFF","bubbleBackground":"#2340F0","bubbleTextColor": "#323130","bubbleFromUserBackground": "#412644","bubbleFromUserTextColor": "#F345FF"} |
| 11: backgroundColor 12: iconColor |
webChatWidgetStyleOptions | Xác định kiểu cho thành phần ChatWidget, chẳng hạn như màu biểu tượng và màu nền. Để thay đổi, hãy cập nhật tham số "webChatWidgetStyleOptions" bằng giá trị cho các thuộc tính "backgroundColor" và "iconColor":"webChatWidgetStyleOptions": {"backgroundColor": "#486744","iconColor": "#DF234F"} |
Sau khi thay đổi mẫu web, hãy đảm bảo rằng bạn chọn Đồng bộ hóa cấu hình để cập nhật cấu hình và phản ánh các thay đổi.
Lưu ý
Mọi thay đổi đối với mẫu web Power Virtual Agents ngoài các tham số đã giải thích ở trên đều không được hỗ trợ.
Những điểm cần lưu ý khác
Hãy xem xét những điều sau khi sử dụng chatbot Power Virtual Agents trong các cổng thông tin:
Phiên bản mẫu cổng thông tin
Tính năng này yêu cầu gói cổng thông tin dành cho người mới bắt đầu phiên bản 9.2.2103.x trở lên. Nếu mẫu cổng thông tin của bạn không được nâng cấp để hỗ trợ thành phần chatbot, bạn sẽ thấy thông báo sau đây khi cố gắng thêm thành phần:
"Cần phải nâng cấp cổng thông tin: Để sử dụng tính năng này trên cổng thông tin của mình, bạn cần phải nâng cấp. Nếu bạn nâng cấp cổng thông tin, hãy đảm bảo rằng bạn Đồng bộ hóa cấu hình để làm mới phiên Studio của các cổng hiện tại với các gói cổng thông tin mới."
Khi thông báo này xuất hiện, hãy nâng cấp gói cổng thông tin của bạn. Để biết thêm thông tin, hãy xem phần Cập nhật giải pháp cổng thông tin.
Lưu ý
Khi bạn nâng cấp gói cổng thông tin dành cho người mới bắt đầu, bất kỳ cổng thông tin bổ sung nào trong môi trường của bạn cũng có thể sử dụng thành phần chatbot. Thêm thông tin: Cập nhật gói cổng thông tin sơ cấp
Xóa giải pháp
Tính năng này đi kèm với giải pháp cổng thông tin có tên MicrosoftPortalBot với tên hiển thị là Cổng thông tin Dynamics 365 - Bot. Cổng thông tin của bạn sẽ ngừng hoạt động nếu bạn xóa giải pháp này và không thực hiện hành động sau.
Nếu xóa giải pháp MicrosoftPortalBot, bạn sẽ phải khởi động lại cổng thông tin của mình để đảm bảo cổng thông tin hoạt động chính xác.
Cách khởi động lại cổng thông tin:
Mở trung tâm quản trị Power Platform cho cổng thông tin của bạn.
Trên ngăn bên trái, hãy chọn Hành động cổng thông tin.
Chọn Khởi động lại để khởi động lại cổng thông tin.
Quan trọng
Quá trình khởi động lại sẽ khiến cổng thông tin ngừng hoạt động trong vài phút và người dùng sẽ không thể truy cập vào URL cổng thông tin trong thời gian này.
Chọn Khởi động lại để xác nhận việc khởi động lại cổng thông tin.
Xem thêm
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho