Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Lưu ý
Từ ngày 12 tháng 10 năm 2022, cổng thông tin Power Apps sẽ trở thành Power Pages. Thông tin khác: Microsoft Power Pages hiện đã được phát hành rộng rãi (blog)
Chúng tôi sẽ sớm di chuyển và hợp nhất hướng dẫn sử dụng cổng thông tin Power Apps với hướng dẫn sử dụng Power Pages.
Trong hướng dẫn này, bạn sẽ tạo một thành phần mẫu bằng Power Apps component framework. Bạn sẽ đóng gói thành phần này vào môi trường Dataverse và thêm thành phần vào ứng dụng dựa trên mô hình. Sau đó, bạn sẽ đặt cấu hình cổng thông tin Power Apps để thêm thành phần vào biểu mẫu cơ bản và thêm biểu mẫu cơ bản vào trang web. Cuối cùng, bạn sẽ truy cập trang web cổng thông tin và tương tác với thành phần.
Điều kiện tiên quyết
- Phiên bản cổng của bạn phải từ 9.3.3.x trở lên.
- Gói cổng khởi đầu của bạn phải từ 9.2.2103.x trở lên.
Lưu ý
Hướng dẫn này dựa trên hướng dẫn Power Apps component framework hiện có để hướng dẫn bạn cách tạo TSLinearInputComponent cho bảng Cơ hội trên biểu mẫu Chính. Bạn cũng có thể sử dụng bất kỳ thành phần hiện có hoặc mới nào và bất kỳ bảng nào khác cho hướng dẫn này. Tuy nhiên, hãy đảm bảo sử dụng thành phần và biểu mẫu của bạn khi làm theo các bước trong hướng dẫn này.
Bước 1. Tạo thành phần đầu tiên của bạn
Để tạo một thành phần mẫu, hãy làm theo các bước trong hướng dẫn Tạo thành phần đầu tiên của bạn. Khi kết thúc hướng dẫn này, bạn sẽ đóng gói thành phần có tên TSLinearInputComponent và tải lên môi trường Dataverse của mình.
Bước 2. Thêm thành phần mã vào một trường trong ứng dụng dựa trên mô hình
Bây giờ, bạn đã tải TSLinearInputComponent lên môi trường Dataverse của mình, hãy làm theo các bước trong hướng dẫn Thêm thành phần mã vào trường trong ứng dụng định hướng mô hình để thêm thành phần vào bảng Cơ hội trên biểu mẫu Chính .
Bước 3. Xác minh ứng dụng theo hướng mô hình với thành phần mới
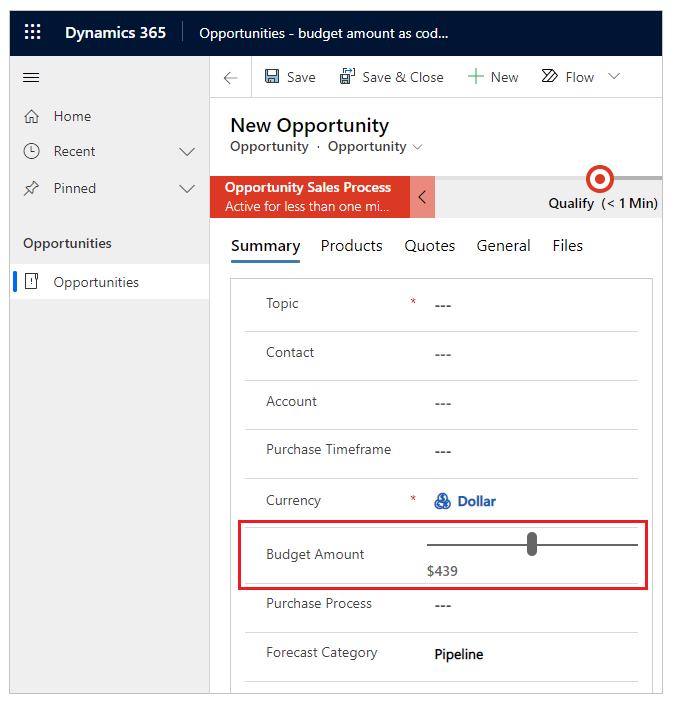
Bạn có thể cập nhật một ứng dụng dựa trên mô hình hiện có hoặc tạo một ứng dụng mới với biểu mẫu mà bạn đã thêm thành phần. Ví dụ: hình ảnh sau đây minh họa giao diện của bảng Cơ hội trên biểu mẫu Chính khi sử dụng thành phần mã trong hướng dẫn này.

Bước 4. Thêm thành phần mã vào một biểu mẫu cơ bản trong cổng thông tin
Trong bước này, bạn sẽ tạo một biểu mẫu cơ bản mới trong các cổng thông tin, sau đó thêm thành phần vào biểu mẫu cơ bản đã tạo. Bạn cũng có thể sử dụng một biểu mẫu cơ bản hiện có để thay thế.
Bước 4.1: Tạo biểu mẫu cơ bản mới
Mở ứng dụng Quản lý cổng thông tin.
Ở ngăn bên trái, bên dưới mục Nội dung, hãy chọn Biểu mẫu cơ bản.
Chọn Mới.
Nhập Tên. Ví dụ Biểu mẫu cơ bản cơ hội với thành phần mã.
Chọn Tên cơ bản làm Cơ hội.
Đối với Tên biểu mẫu, hãy chọn biểu mẫu ứng dụng hướng mô hình mà bạn đã thêm thành phần mã như hướng dẫn trong phần đầu của hướng dẫn này.
Chọn Tên thẻ.
Chọn trang web cổng thông tin của bạn.

Chọn Lưu & Đóng.
Bước 4.2: Thêm một thành phần mã vào biểu mẫu cơ bản
Mở ứng dụng Quản lý cổng thông tin.
Ở ngăn bên trái, bên dưới mục Nội dung, hãy chọn Biểu mẫu cơ bản.
Chọn biểu mẫu cơ bản bạn đã tạo ở bước trước.
Chọn Liên quan.
Chọn Siêu dữ liệu biểu mẫu cơ bản.
Chọn Siêu dữ liệu biểu mẫu cơ bản mới.
Chọn Loại là Thuộc tính.
Chọn Tên lô-gic thuộc tính là Số tiền ngân sách (số tiền ngân sách).

Nhập Nhãn. Ví dụ, Số tiền Ngân sách.
Đối với Kiểu kiểm soát, hãy chọn Thành phần mã.

Chọn Lưu & Đóng.
Bước 5. Tạo một trang web trong cổng thông tin với biểu mẫu cơ bản
Mở cổng thông tin của bạn trong Studio cổng thông tin Power Apps.
Ở góc trên cùng bên trái, hãy chọn Trang mới.
Chọn Trống.
Trên ngăn thuộc tính bên phải, hãy cập nhật tên trang web. Ví dụ: Cơ hội.
Cập nhật URL một phần. Ví dụ: Cơ hội.
Mở rộng mục Quyền.
Tắt Trang hiển thị với tất cả mọi người.
Chọn các vai trò trên web sẽ được phép truy cập vào trang này.
Bên trong trình chỉnh sửa trang, bên dưới phần Tiêu đề, hãy chọn Cột.
Ở ngăn bên trái, hãy chọn Thành phần.
Trong Các thành phần cổng thông tin, chọn Biểu mẫu.
Trên ngăn thuộc tính bên phải, hãy chọn Sử dụng thành phần hiện có.
Trong Tên, chọn biểu mẫu cơ bản mà bạn đã tạo ở phần trước trong hướng dẫn này.
Mẹo
Nếu bạn không thấy biểu mẫu có sẵn, hãy thử Đồng bộ hóa cấu hình để đồng bộ hóa các thay đổi từ Dataverse.
Ở góc trên bên phải, hãy chọn Duyệt trang web.
Bây giờ, trang web sẽ hiển thị biểu mẫu cơ bản cho bảng Cơ hội có thành phần mã làm thanh trượt, tương tự như cách hiển thị khi sử dụng ứng dụng dựa trên mô hình cho cùng một biểu mẫu.

Các bước tiếp theo
Tổng quan: Sử dụng các thành phần mã trong cổng thông tin
Xem thêm
Tổng quan về Power Apps component framework
Tạo thành phần đầu tiên của bạn
Thêm một thành phần mã vào một trường hoặc bảng trong ứng dụng hướng mô hình
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).