Tùy chỉnh nội dung bằng cách sử dụng đoạn mã nội dung
Lưu ý
Từ ngày 12 tháng 10 năm 2022, cổng thông tin Power Apps sẽ trở thành Power Pages. Thông tin khác: Microsoft Power Pages hiện đã được phát hành rộng rãi (blog)
Chúng tôi sẽ sớm di chuyển và hợp nhất hướng dẫn sử dụng cổng thông tin Power Apps với hướng dẫn sử dụng Power Pages.
Đoạn mã nội dung là các khối nhỏ gồm các nội dung chỉnh sửa được mà nhà phát triển có thể đặt trên mẫu trang, cho phép nội dung có thể tùy chỉnh điền trước bất kỳ phần nào trong bố cục của trang một cách dễ dàng. Các điều khiển đoạn mã, có trách nhiệm kết xuất nội dung của các đoạn mã trên cổng thông tin hướng web, được các nhà phát triển đặt trên các mẫu trang.
Chỉnh sửa đoạn mã
Đoạn mã có thể được chỉnh sửa thông qua ứng dụng Quản lý cổng thông tin. Sức mạnh chính của đoạn mã thực ra là việc bạn có thể tóm tắt một phần nhỏ của nội dung (ngoài bản sao chính của trang) và chỉnh sửa riêng phần này, cho phép quản lý nội dung và chỉnh sửa hầu hết mọi nội dung tĩnh trên site.
Chuyển đến Cổng thông tin > Đoạn mã nội dung.
Để tạo đoạn mã mới, chọn Tạo mới.
Để chỉnh sửa một đoạn mã sẵn có, chọn một Đoạn mã nội dung hiện có trong lưới.
Nhập giá trị cho các trường sau:
| Tên | Mô tả |
|---|---|
| Tên | Nhà phát triển có thể sử dụng tên để đặt giá trị đoạn mã vào mẫu trang trong mã của cổng thông tin. |
| Website | Trang web được liên kết với đoạn mã. |
| Tên hiển thị | Tên hiển thị cho đoạn mã nội dung. |
| Loại | Loại đoạn mã nội dung, Văn bản hoặc HTML. |
| Ngôn ngữ Đoạn mã Nội dung | Chọn ngôn ngữ cho đoạn mã nội dung. Để thêm nhiều ngôn ngữ, hãy đi đến cho phép hỗ trợ nhiều ngôn ngữ. |
| Giá trị | Nội dung của đoạn mã sẽ được hiển thị trong cổng thông tin. Bạn có thể nhập văn bản thuần hoặc đánh dấu HTML. Bạn cũng có thể dùng đối tượng liquid với cả giá trị đánh dấu HTML hoặc văn bản. |
Sử dụng đoạn mã
Bạn có thể sử dụng đoạn mã để hiển thị văn bản hoặc HTML. Các đoạn mã nội dung cũng có thể sử dụng đối tượng liquid và tham chiếu các nội dung khác như thực thể.
Ví dụ: bạn có thể sử dụng các bước được giải thích trước đó trong bài viết này để tạo/chỉnh sửa đoạn mã nội dung. Khi chỉnh sửa đoạn mã, bạn có thể đưa mã mẫu vào một bản ghi. Bảo đảm rằng bạn thay thế ID của bản ghi bảng Tài khoản bằng ID chính xác từ môi trường của bạn. Bạn cũng có thể sử dụng một bảng khác thay vì bảng Tài khoản.
Sau khi bạn tạo đoạn mã với văn bản, HTML hoặc các đối tượng liquid được hiển thị trong ví dụ trên, bạn có thể sử dụng nó trong trang cổng thông tin.
Cách thêm đoạn mã trên trang cổng thông tin:
Tạo một mẫu web và sử dụng đối tượng liquid đoạn mã để gọi đoạn mã bạn đã tạo.
Tạo một mẫu trang sử dụng mẫu web được tạo trước đó.
Sử dụng Studio cổng thông tin để tạo một trang mới bằng cách sử dụng mẫu trang được tạo trước đó.
Ví dụ
Ví dụ sau sử dụng một cơ sở dữ liệu Microsoft Dataverse có dữ liệu mẫu.
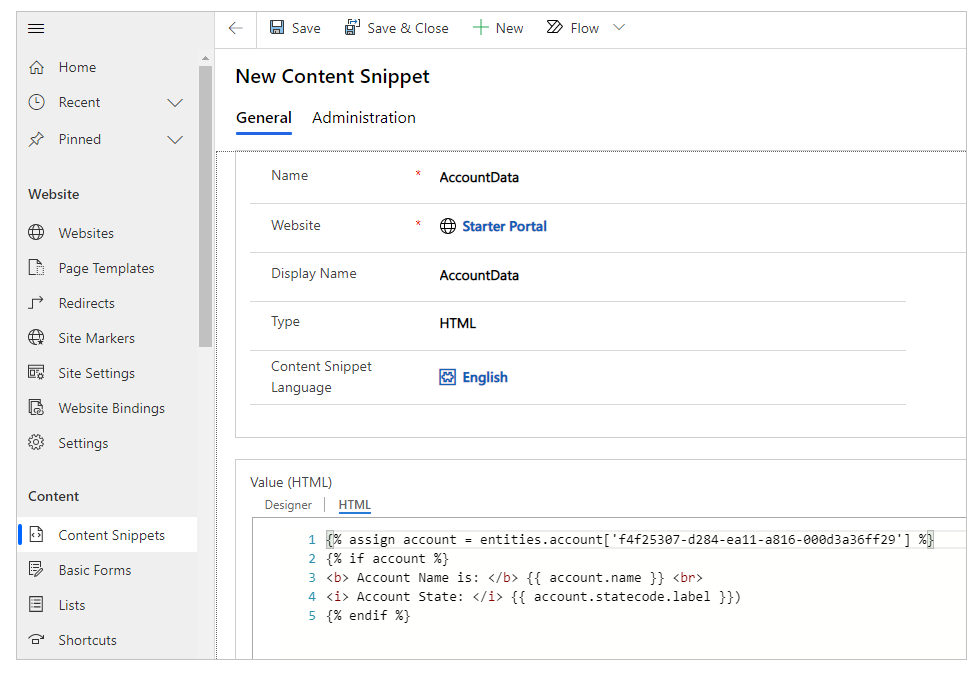
Chuyển đến Cổng thông tin > Đoạn mã nội dung.
Để tạo đoạn mã mới, chọn Tạo mới.
Nhập tên. Ví dụ: AccountData.
Chọn trang web của bạn.
Nhập tên hiển thị. Ví dụ: AccountData.
Chọn nhập dưới dạng HTML cho ví dụ này. Bạn cũng có thể chọn văn bản.
Chọn một ngôn ngữ.
Sao chép và dán giá trị mẫu:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Thay thế GUID của bản ghi bằng bản ghi bảng tài khoản từ cơ sở dữ liệu Dataverse của bạn.

Lưu đoạn mã nội dung.
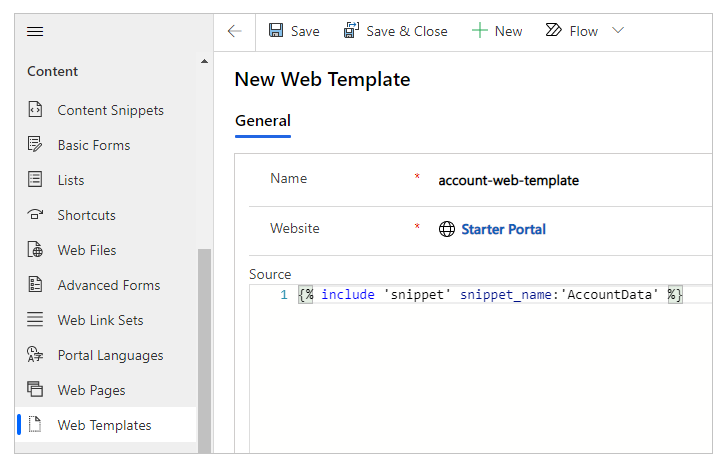
Chọn Mẫu web từ ngăn bên trái.
Chọn Mới.
Nhập tên. Ví dụ: khách hàng-web-mẫu.
Chọn trang web của bạn.
Sao chép và dán giá trị nguồn:
{% include 'snippet' snippet_name:'AccountData' %}Nếu khác, hãy cập nhật giá trị cho snippet_name bằng tên đoạn mã của bạn.

Chọn Lưu.
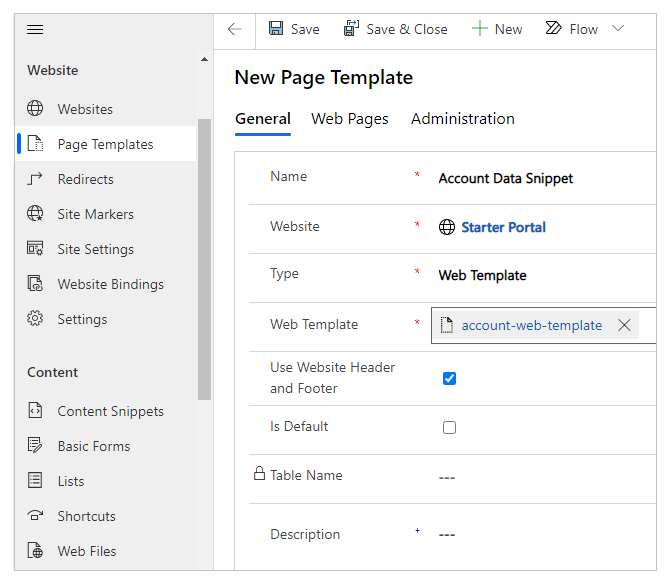
Chọn Mẫu trang từ ngăn bên trái.
Chọn Mới.
Nhập tên. Ví dụ: Đoạn mã dữ liệu khách hàng.
Chọn trang web của bạn.
Chọn Nhập dưới dạng Mẫu web.
Chọn mẫu web đã tạo trước đó. Trong ví dụ này, đó là khách hàng-web-mẫu.
Chọn Lưu.

Chỉnh sửa cổng thông tin của bạn.
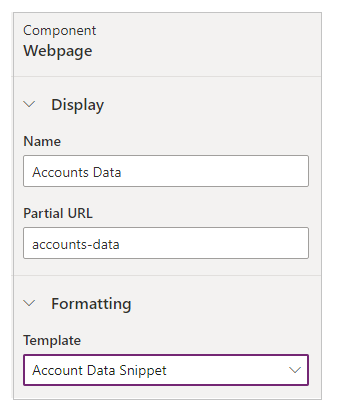
Chọn trang Mới > Trống.

Nhập tên trang. Ví dụ: Dữ liệu khách hàng.
Nhập URL một phần. Ví dụ: khách hàng-dữ liệu.
Chọn Mẫu trang đã tạo trước đó. Trong ví dụ này, đó là Đoạn mã dữ liệu khách hàng.

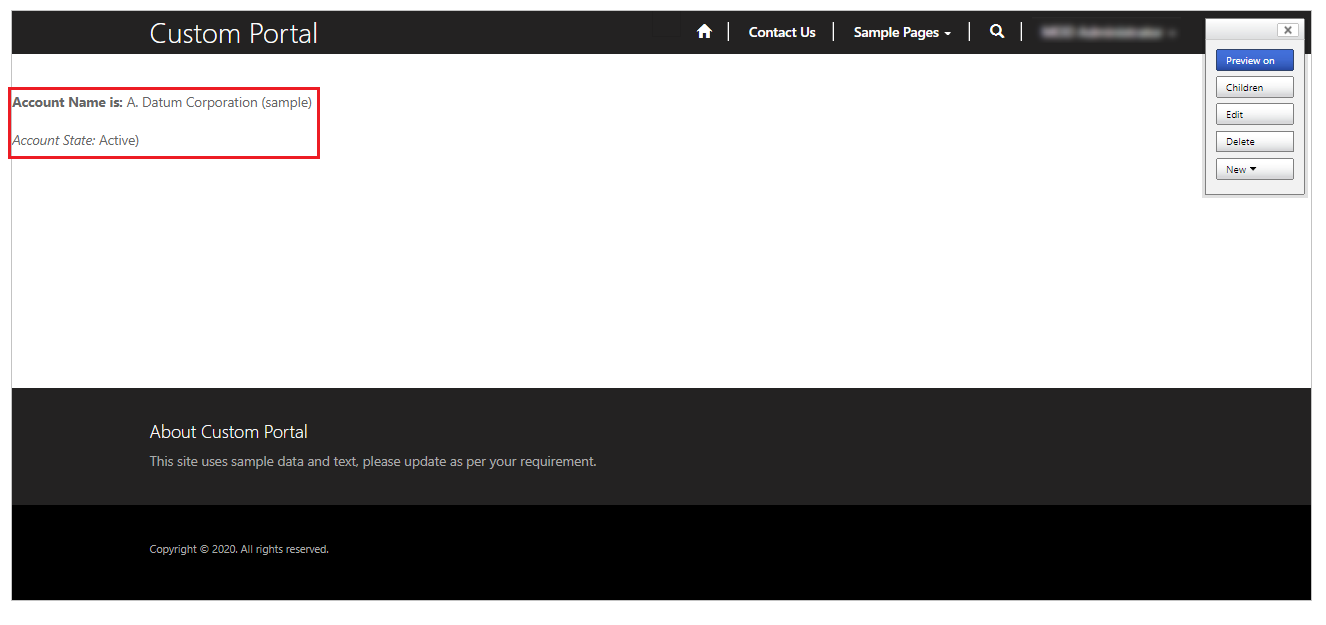
Chọn Duyệt trang web từ góc phía trên bên phải để xem trang trong trình duyệt.

Bạn có thể thực hiện các bước tương tự với đoạn mã nội dung của loại Văn bản thay cho HTML, ví dụ:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Thay thế GUID của bản ghi bằng bản ghi bảng tài khoản từ cơ sở dữ liệu Dataverse của bạn.
Khi bạn duyệt trang có đoạn mã nội dung này, thông tin bảng được hiển thị bằng đối tượng liquid cùng với văn bản thay vì HTML. Tương tự, bạn cũng có thể chỉ sử dụng HTML để hiển thị nội dung mà không cần sử dụng các đối tượng liquid.
Xem thêm
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho