Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Lưu ý
Từ ngày 12 tháng 10 năm 2022, cổng thông tin Power Apps sẽ trở thành Power Pages. Thông tin khác: Microsoft Power Pages hiện đã được phát hành rộng rãi (blog)
Chúng tôi sẽ sớm di chuyển và hợp nhất hướng dẫn sử dụng cổng thông tin Power Apps với hướng dẫn sử dụng Power Pages.
Trong hướng dẫn này, bạn sẽ thiết lập một trang web và mẫu web tùy chỉnh, trong đó sử dụng API web để đọc, ghi, cập nhật và xóa các bản ghi khỏi bảng liên hệ.
Lưu ý
Bạn có thể thay đổi tên cột hoặc sử dụng một bảng khác trong khi làm theo các bước trong ví dụ này.
Bước 1. Tạo thiết đặt site
Trước khi có thể sử dụng API Web cổng thông tin, bạn phải bật thiết đặt trang web cần thiết với ứng dụng Quản lý cổng thông tin. Các mục thiết đặt trang web phụ thuộc vào bảng mà bạn muốn sử dụng khi tương tác với API web.
Đi đến Power Apps.
Ở ngăn bên trái, chọn Ứng dụng.
Chọn ứng dụng Quản lý cổng thông tin .

Trên ngăn bên trái của ứng dụng Quản lý cổng thông tin , hãy chọn Cài đặt trang.

Chọn Mới.
Trong hộp Tên , nhập Webapi/contact/enabled.
Trong danh sách Trang web , hãy chọn bản ghi trang web của bạn.
Trong hộp Giá trị , nhập true.

Chọn Lưu & Đóng.
Chọn Mới.
Trong hộp Tên , hãy nhập Webapi/contact/fields.
Trong danh sách Trang web , hãy chọn bản ghi trang web của bạn.
Trong hộp Giá trị , hãy nhập
firstname,lastname,fullname,emailaddress1,telephone1
Chọn Lưu & Đóng.
Chọn Mới.
Trong hộp Tên , hãy nhập Webapi/error/innererror.

Trong danh sách Trang web , hãy chọn bản ghi trang web của bạn.
Trong hộp Giá trị , nhập true.
Chọn Lưu & Đóng.
Xác minh cài đặt trang web cho API Web.
Bước 2. Đặt cấu hình quyền
Bạn sẽ phải định cấu hình quyền để người dùng có thể sử dụng tính năng API Web. Trong ví dụ này, bạn sẽ kích hoạt bảng Người liên hệ cho quyền đối với bảng, tạo vai trò web để sử dụng API web, thêm quyền đối với bảng cho bảng Người liên hệ vào vai trò web này, rồi thêm vai trò web cho người dùng để cho phép họ sử dụng API web.
Trên ngăn bên trái của ứng dụng Quản lý cổng thông tin , chọn Quyền bảng.
Chọn Mới.
Trong hộp Tên , nhập Quyền bảng liên hệ.
Trong danh sách Tên bảng , hãy chọn Liên hệ (liên hệ).
Trong danh sách Trang web , hãy chọn bản ghi trang web của bạn.
Trong danh sách Loại truy cập , chọn Chung.
Chọn quyền Đọc, Ghi, Tạo và Xóa.
Chọn Lưu & Đóng.

Tạo vai trò web
Bạn có thể sử dụng một vai trò web hiện có trong trang web của mình hoặc tạo một vai trò web mới.
Ở ngăn bên trái, hãy chọn Vai trò web .
Chọn Mới.
Trong hộp Tên , hãy nhập Người dùng API Web (hoặc bất kỳ tên nào phản ánh đúng nhất vai trò của người dùng truy cập chức năng này).
Trong danh sách Trang web , hãy chọn bản ghi trang web của bạn.

Chọn Lưu.
Thêm quyền đối với bảng liên quan
Với vai trò web mới hoặc hiện có, hãy chọn Liên quan > Quyền bảng.

Chọn Thêm quyền bảng hiện có.
Chọn Quyền bảng liên hệ, được tạo trước đó.

Chọn Thêm.
Chọn Lưu & Đóng.

Thêm người liên hệ vào vai trò web
Ở ngăn bên trái, hãy chọn Danh bạ.
Chọn một địa chỉ liên hệ mà bạn muốn sử dụng trong ví dụ này cho API Web.
Lưu ý
Địa chỉ liên hệ này là tài khoản người dùng được sử dụng trong ví dụ này để kiểm tra API Web. Đảm bảo chọn đúng địa chỉ liên hệ trong cổng thông tin của bạn.
Chọn **** > Vai trò web có liên quan.

Chọn Thêm vai trò web hiện có.
Chọn vai trò Người dùng API Web đã tạo trước đó.
Chọn Thêm.

Chọn Lưu & Đóng.
Bước 3. Tạo trang web
Bây giờ bạn đã bật API Web và định cấu hình quyền của người dùng, hãy tạo một trang web với mã mẫu để xem, chỉnh sửa, tạo và xóa bản ghi.
Trên ngăn bên trái của ứng dụng Quản lý cổng thông tin , chọn Trang web.
Chọn Mới.
Trong hộp Tên, hãy nhập webapi.
Trong danh sách Trang web, hãy chọn bản ghi trang web của bạn.
Đối với Trang chính, chọn Trang chủ.
Đối với URL một phần, hãy nhập webapi.
Đối với Mẫu trang, chọn Trang chủ.
Đối với Trạng thái phát hành, chọn Đã phát hành.
Chọn Lưu.

Chọn Có liên quan > Trang web.

Trong mục Dạng xem liên kết của trang web, hãy chọn webapi.

Cuộn xuống phần Nội dung, sau đó chuyển đến mục Sao chép (HTML) (Trình thiết kế HTML).

Chọn tab HTML.

Sao chép và dán đoạn mã sau vào trình thiết kế HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Chọn Lưu & Đóng.
Bước 4. Xóa bộ nhớ đệm cổng thông tin
Bạn đã tạo một trang mẫu webapi để kiểm tra chức năng API Web. Trước khi bạn bắt đầu, hãy đảm bảo rằng bộ nhớ đệm cổng thông tin Power Apps đã được xóa để các thay đổi từ ứng dụng Quản lý cổng thông tin được phản ánh trên cổng thông tin của bạn.
QUAN TRỌNG: Việc xóa bộ đệm ẩn phía máy chủ của cổng thông tin sẽ tạm thời làm hiệu suất cổng thông tin sụt giảm trong khi dữ liệu đang được tải lại từ Microsoft Dataverse.
Để xóa bộ đệm ẩn:
Đăng nhập vào cổng thông tin với vai trò thành viên có vai trò web Quản trị viên.
Thay đổi URL bằng cách nối thêm /_ services/about ở cuối. Ví dụ: nếu URL cổng thông tin là https://contoso.powerappsportals.com, hãy đổi nó thành https://contoso.powerappsportals.com/_services/about.

LƯU Ý: Bạn phải là thành viên của vai trò web Quản trị viên để xóa bộ đệm. Nếu bạn thấy một màn hình trống, hãy kiểm tra các lần gán vai trò web.
Chọn Xóa bộ nhớ cache.
Thông tin thêm: Xóa bộ nhớ đệm phía máy chủ cho một cổng thông tin
Bước 5. Sử dụng API web để ghi, xem, chỉnh sửa, tạo và xóa
Trang web mẫu có URL webapi được tạo trước đó giờ đã sẵn sàng để thử nghiệm.
Cách kiểm tra chức năng API Web:
Đăng nhập vào cổng thông tin của bạn bằng tài khoản người dùng đã được chỉ định vai trò Người dùng API Web mà bạn đã tạo trước đó.
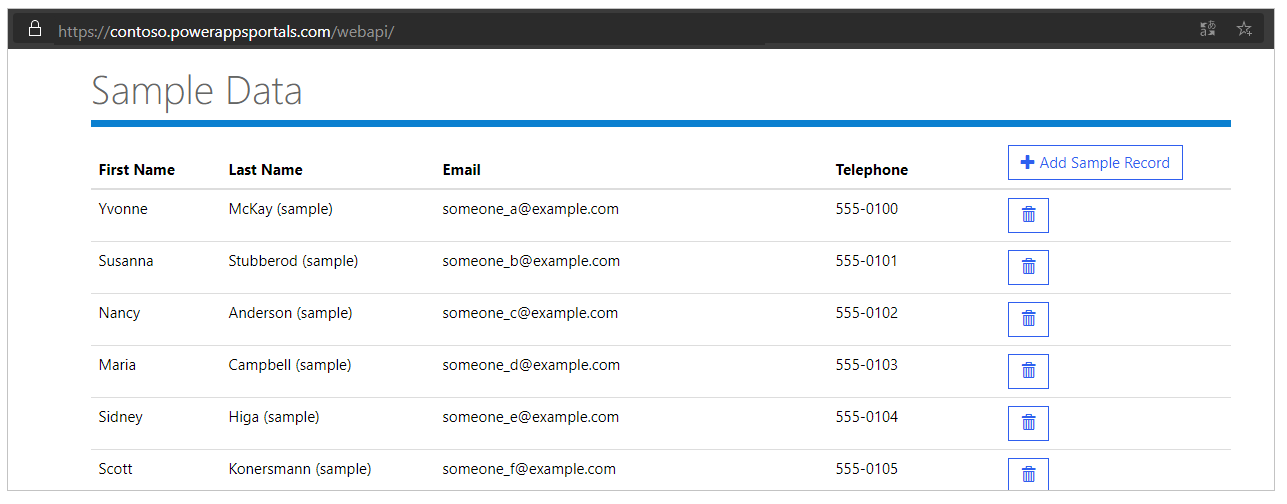
Đi đến trang web webapi được tạo trước đó. Ví dụ, https://contoso.powerappsportals.com/webapi. WebAPI sẽ truy xuất các bản ghi từ Microsoft Dataverse.

Chọn Thêm bản ghi mẫu để thêm bản ghi mẫu từ tập lệnh.
Chọn một trường. Trong ví dụ này, chúng tôi đã chọn Email để thay đổi địa chỉ email của một liên hệ.

Chọn
 để xóa bản ghi.
để xóa bản ghi.
Bây giờ bạn đã tạo một trang web với một mẫu để ghi, chỉnh sửa, tạo và xóa bản ghi, bạn có thể tùy chỉnh các biểu mẫu và bố cục.
Bước tiếp theo
Soạn các yêu cầu HTTP và xử lý lỗi
Xem thêm
Tổng quan API web cổng thông tin
Thao tác ghi, cập nhật và xóa cổng thông tin bằng Web API
Các hoạt động đọc cổng sử dụng API Web
Đặt cấu hình các quyền đối với cột
Lưu ý
Bạn có thể cho chúng tôi biết bạn thích dùng ngôn ngữ nào cho tài liệu không? Làm một cuộc khảo sát ngắn. (xin lưu ý, khảo sát này bằng tiếng Anh)
Cuộc khảo sát sẽ mất khoảng bảy phút. Không có dữ liệu cá nhân nào được thu thập (điều khoản về quyền riêng tư).