Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
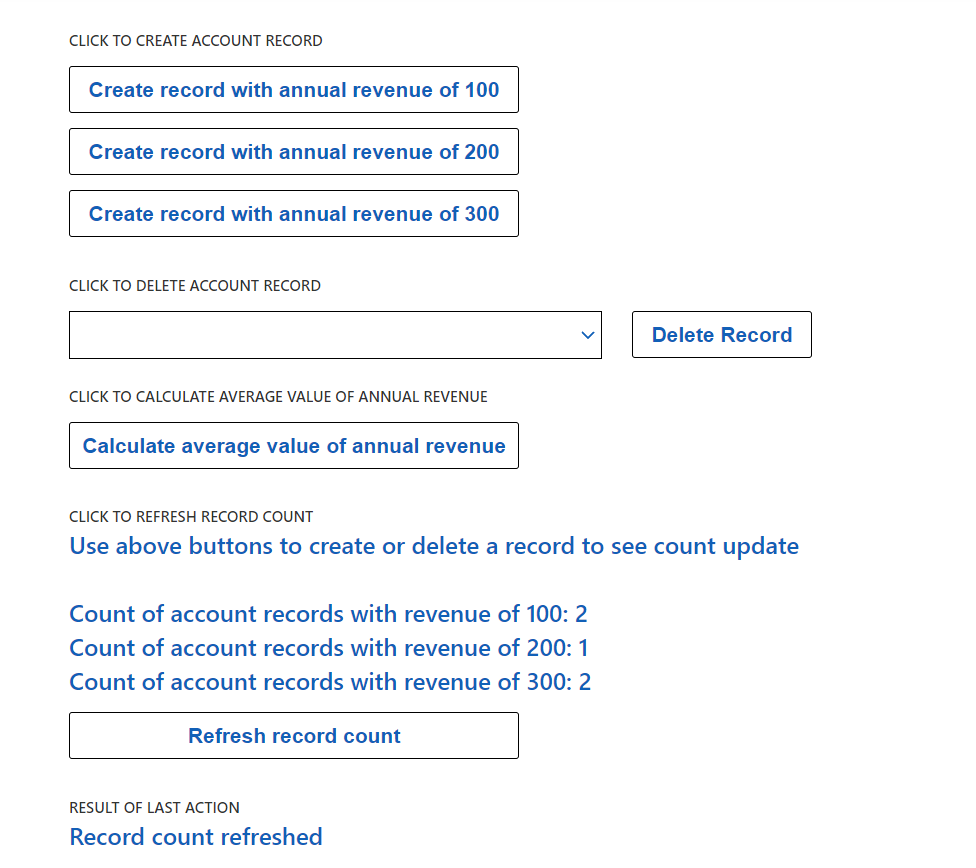
Sau đây là ví dụ về cách triển khai thành phần mã sử dụng API web cổng thông tin để thực hiện tạo, truy xuất, cập nhật và xóa các hành động. Thành phần hiển thị bốn nút, có thể được nhấp vào để gọi các hành động API Web khác nhau. Kết quả của lệnh gọi API Web được đưa vào phần tử div HTML ở cuối thành phần mã.

Điều kiện tiên quyết
- Phiên bản cổng thông tin phải là 9.3.10.x trở lên.
- Gói cổng khởi đầu của bạn phải từ 9.2.2103.x trở lên.
- Bạn cần phải bật thiết đặt trang web để bật API Web cổng thông tin cho cổng thông tin của mình. Cài đặt trang web cho Web API
- Đặt cấu hình bảo mật bảng bằng các quyền đối với bảng. Quyền bảng
Mã
Bạn có thể tải xuống thành phần mẫu hoàn chỉnh tại đây.
Theo mặc định, trong mẫu, thành phần được đặt cấu hình để thực hiện tạo, truy xuất, đặt tên và trường doanh thu trong các ví dụ về API Web.
Để thay đổi cấu hình mặc định thành bất kỳ bảng hoặc cột nào, hãy cập nhật các giá trị cấu hình bên dưới như được hiển thị
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Phương thức createRecord hiển thị ba nút, cho phép bạn tạo bản ghi tài khoản với trường doanh thu được đặt thành các giá trị khác nhau (100, 200, 300).
Khi bạn chọn một trong các nút tạo, quy trình xử lý sự kiện onClick trên nút sẽ kiểm tra giá trị của nút đã chọn và sử dụng hành động API Web để tạo bản ghi tài khoản với trường doanh thu được đặt thành giá trị của nút. Trường tên của bản ghi tài khoản sẽ được đặt thành Thành phần mã API Web (Mẫu) với một phần tử ngẫu nhiên int được nối vào cuối chuỗi. Phương thức gọi lại từ lệnh gọi API Web sẽ đưa kết quả của lệnh gọi (thành công hay thất bại) vào kết quả của điều khiển tùy chỉnh div.
Phương thức deleteRecord hiển thị một nút xóa bản ghi đã chọn trong menu thả xuống. Điều khiển thả xuống cho phép bạn chọn bản ghi tài khoản bạn muốn xóa. Sau khi một bản ghi tài khoản được chọn từ menu thả xuống và nút Xóa bản ghi được chọn, bản ghi sẽ bị xóa. Phương thức gọi lại từ lệnh gọi API Web sẽ đưa kết quả của lệnh gọi (thành công hay thất bại) vào kết quả của điều khiển tùy chỉnh div.
Phương thức này hiển thị một nút trong thành phần mã. FetchXMLretrieveMultiple Khi phương thức onClick của nút này được gọi, FetchXML sẽ được tạo và truyền đến retrieveMultiple hàm để tính giá trị trung bình của trường doanh thu cho tất cả các bản ghi tài khoản. Phương thức gọi lại từ lệnh gọi API Web sẽ đưa kết quả của lệnh gọi (thành công hay thất bại) vào kết quả của điều khiển tùy chỉnh div.
Phương thức retrieveMultiple OData hiển thị một nút trong thành phần mã. Khi phương thức onClick của nút này được gọi, chuỗi OData sẽ được tạo và chuyển đến hàm retrieveMultiple để truy xuất tất cả bản ghi tài khoản có trường tên như API Web thành phần (mẫu), chính xác cho tất cả bản ghi tài khoản được tạo bằng thành phần mã này.
Khi truy xuất thành công các bản ghi, thành phần mã có logic để đếm có bao nhiêu bản ghi tài khoản có trường doanh thu được đặt thành 100, 200 hoặc 300 và hiển thị số lượng này vào div vùng chứa trạng thái OData trên thành phần mã. Phương thức gọi lại từ lệnh gọi API Web sẽ đưa kết quả của lệnh gọi (thành công hay thất bại) vào kết quả của điều khiển tùy chỉnh div.