Cách thức: Tạo thành phần mẫu web
Việc tạo thành phần mẫu web cho phép xây dựng thành phần có thể định cấu hình, lặp lại và tùy chỉnh cho từng phiên bản cụ thể được sử dụng.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách:
- Xác định bảng kê khai và chỉ định các tham số cần truyền đến thành phần mẫu web
- Tạo thành phần mẫu web
- Thêm thành phần mẫu web vào trang web
- Định cấu hình các tham số bằng studio thiết kế
Điều kiện tiên quyết
- Đăng ký hoặc dùng thử Power Pages. Nhận bản dùng thử Power Pages tại đây.
- Đã tạo trang web Power Pages. Tạo trang web Power Pages.
Tạo thành phần mẫu web
Trong các bước bên dưới, chúng ta sẽ tạo thành phần mẫu web hiển thị bản ghi phản hồi từ bảng Microsoft Dataverse ở định dạng bố cục thẻ, kèm theo nút để đưa ra đánh giá. Bạn có thể xác định số lượng thẻ có thể cấu hình.
Tạo bảng Dataverse để sử dụng trong thành phần mẫu web
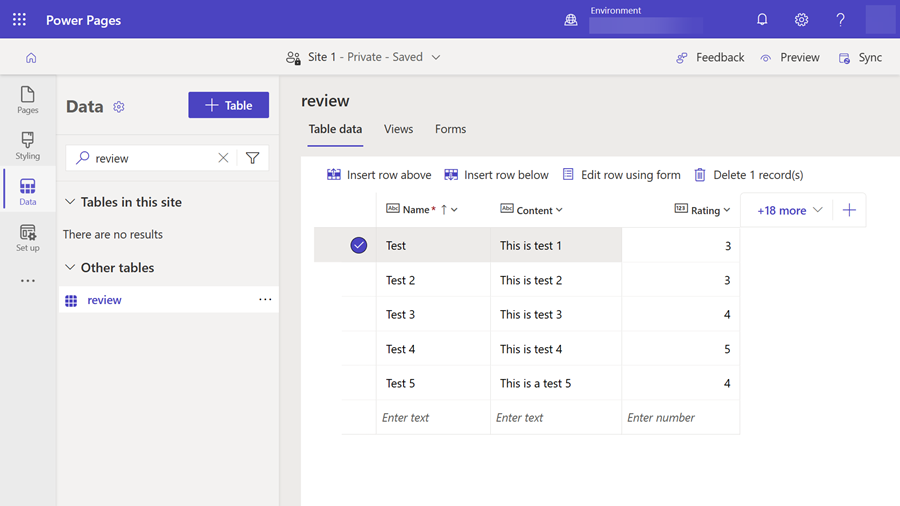
Trong ví dụ, chúng ta sẽ tạo bảng Dataverse gọi là Đánh giá cho quy trình của mình. Để biết thêm thông tin về cách tạo bảng Dataverse, hãy xem Cách tạo và sửa đổi bảng Dataverse bằng không gian làm việc Dữ liệu. Bạn có thể sửa đổi các bước này để thể hiện quy trình công việc của riêng mình.
Truy cập Power Pages.
Chọn trang bạn muốn thêm thành phần mẫu web và chọn Chỉnh sửa.
Trong studio thiết kế, hãy chọn không gian làm việc Dữ liệu.
Tạo bảng Dataverse gọi là Đánh giá gồm các thuộc tính sau:
Mẹo
- Bảng dưới đây chỉ là ví dụ, bạn có thể thoải mái tạo bảng sao cho phù hợp với quy trình công việc của riêng mình.
Tên cột Loại dữ liệu cột Tên Văn bản (cột tên hiện có) Nội dung Nhiều dòng văn bản Rating Số nguyên (giá trị tối thiểu: 1, giá trị tối đa: 5) 
Thêm một số bản ghi mẫu vào bảng.
Trong không gian làm việc Thiết lập, hãy thêm quyền của bảng để cho phép truy cập đọc và gán cho các vai trò web thích hợp.
Tạo mẫu web có bảng kê khai
Trong ứng dụng Quản lý cổng thông tin, trong phần Nội dung, hãy chọn Mẫu web và chọn Mới từ menu chính để tạo mẫu web mới.
Nhập đánh giá cho Tên (hoặc giá trị khác thể hiện yêu cầu của bạn).
Sao chép và dán mã sau vào trường Nguồn của bản ghi mẫu web, thay các giá trị có tiền tố
cr54fthành tiền tố được sử dụng trong môi trường của riêng bạn.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Thêm thành phần mẫu web vào trang web
Khi đã tạo thành phần mẫu web, bạn có thể thêm thành phần này vào trang web.
Trong studio thiết kế của Power Pages , hãy chọn trang bạn muốn thêm thành phần mẫu web vào.
Chọn phần Chỉnh sửa mã mở Visual Studio Code dành cho web cho trang web.
Nhập câu lệnh bao gồm sau đây tham chiếu đến mẫu web đã tạo trước đó, sau đó bạn có thể thay thế tên bằng tên mẫu web của riêng bạn:
{% include "reviews" %}Chọn CTRL-S để lưu mã. Quay lại studio thiết kế và chọn Đồng bộ hóa. Bản xem trước của thành phần trên trang web của bạn sẽ hiển thị.
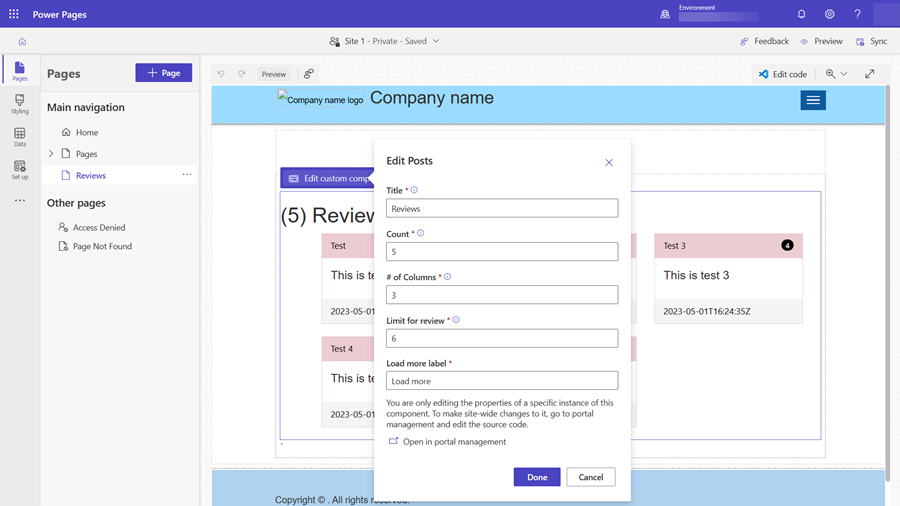
Chọn Chỉnh sửa thành phần tùy chỉnh và bạn có thể định cấu hình các tham số đã xác định trong bảng kê khai thành phần mẫu web đã tạo ở trên.

Xem trước trang web để xem bố cục, quay lại studio thiết kế và thử nghiệm các tùy chọn bố cục khác nhau.
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho