Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Khi tạo trang web mới bằng không gian làm việc Trang, bạn có thể lựa chọn các bố cục trang được cung cấp. Trong một số trường hợp, bạn có thể muốn tạo bố cục trang tùy chỉnh để hiển thị thông tin theo định dạng nhất định hoặc cung cấp giao diện người dùng chuyên biệt.
Trong hướng dẫn này, bạn sẽ học cách tạo bố cục trang tùy chỉnh bằng Liquid.
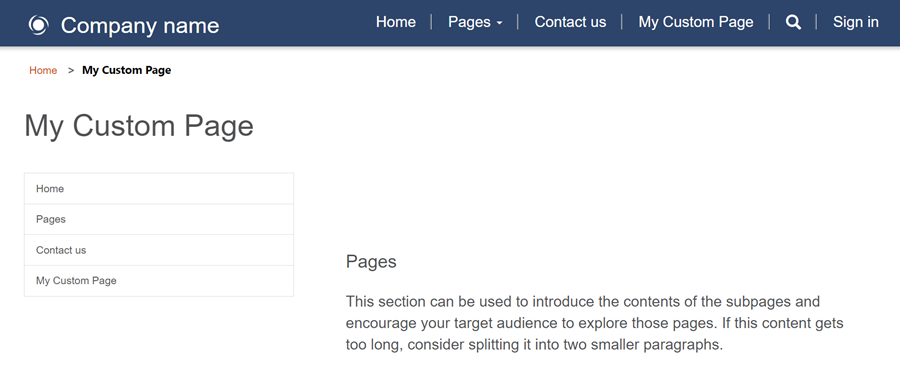
Kịch bản ví dụ của chúng tôi là xây dựng một mẫu hai cột với menu trang web chính là điều hướng bên trái và nội dung trang ở bên phải.
Sau đây là các bước và nội dung được tạo ra để cung cấp bố cục trang tùy chỉnh:
- Chúng tôi sẽ tạo một mẫu web cơ bản với mã tùy chỉnh để thiết lập bố cục trang cơ bản.
- Chúng ta sẽ tạo mẫu web thứ hai có mã bổ sung để thể hiện các tính năng mô-đun của mẫu web.
- Chúng tôi cũng sẽ tạo một bản ghi mẫu trang tham chiếu đến mẫu web để cấu hình cách hiển thị bố cục trang trên trang web.
- Cuối cùng, chúng ta sẽ tạo một trang web bằng cách sử dụng bố cục trang tùy chỉnh.
Điều kiện tiên quyết
- Đăng ký hoặc dùng thử Power Pages. Nhận bản dùng thử tại đây Power Pages
- Đã tạo trang web Power Pages. Tạo một trang web Power Pages
- Kiến thức cơ bản về HTML và Liquid
Bước 1: Tạo mẫu web và viết mã mẫu Liquid
Đầu tiên, hãy tạo mẫu web và viết mã mẫu Liquid. Bạn có thể sử dụng lại một số thành phần phổ biến của mẫu này trong các mẫu sau. Vì vậy, hãy tạo một mẫu cơ sở chung mà bạn có thể mở rộng bằng mẫu cụ thể của mình. Mẫu cơ sở của bạn cung cấp các liên kết dẫn hướng, tiêu đề/phần đầu trang và xác định bố cục hai cột của bạn.
Truy cập Power Pages.
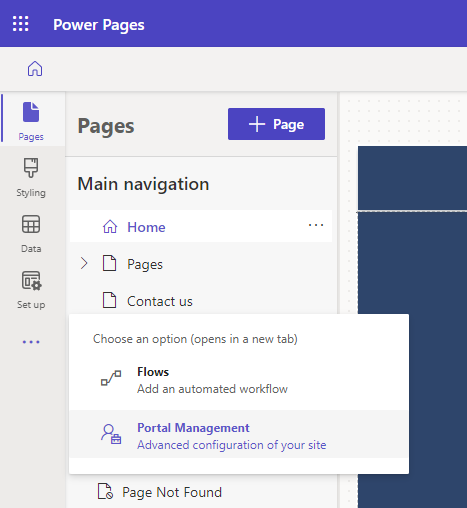
Trong studio thiết kế, chọn ... rồi chọn Quản lý cổng thông tin. Sử dụng ứng dụng Quản lý cổng thông tin để tạo bản ghi mẫu web và nhập mã tùy chỉnh của bạn.

Trong ứng dụng Quản lý cổng thông tin, cuộn đến phần Nội dung và chọn Mẫu web.
Từ màn hình Mẫu web hiện hoạt, hãy chọn Mới.
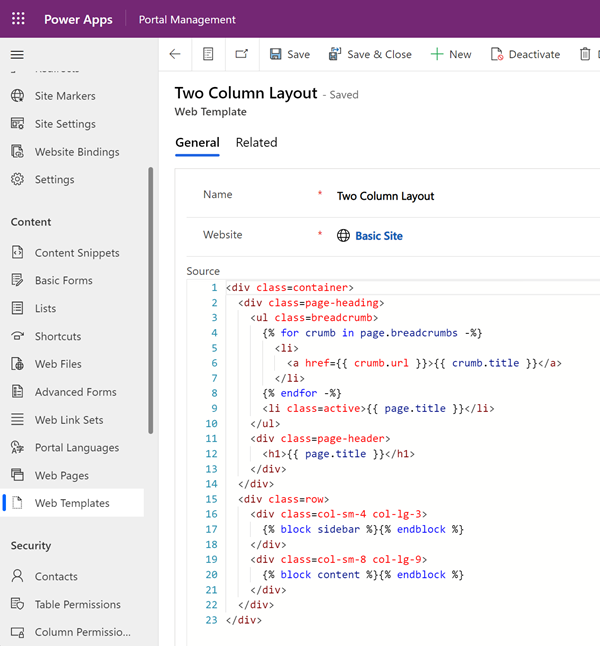
Đặt tên cho mẫu web Bố cục hai cột.

Dán mã sau vào trường Nguồn :
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Chọn Lưu.
Bước 2: Tạo một mẫu web mới mở rộng mẫu bố cục cơ sở của chúng tôi
Chúng tôi đang tạo một mẫu web để đọc bản ghi điều hướng từ trang web liên quan (xem bên dưới). Chúng tôi cũng mở rộng mẫu cơ sở đã tạo ở bước trước. Có thể sử dụng các mẫu web làm thành phần tái sử dụng được khi tạo các trang web nâng cao.
Trong ứng dụng Quản lý cổng thông tin, cuộn đến phần Nội dung và chọn Mẫu web.
Từ màn hình Mẫu web hiện hoạt, hãy chọn Mới.
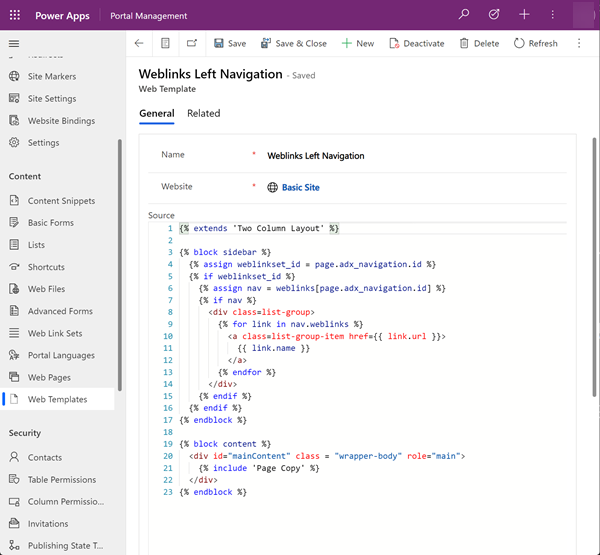
Đặt tên cho mẫu web Liên kết web Điều hướng bên trái.

Điều hướng Trái Liên kết web (Mẫu Web)
Lưu ý về cách mã sử dụng từ khóa Liquid extends để tích hợp mẫu bố cục cơ sở.
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div id="mainContent" class = "wrapper-body" role="main">
{% include 'Page Copy' %}
</div>
{% endblock %}
Bước 3: Tạo mẫu trang mới dựa trên mẫu web
Ở bước này, hãy tạo một mẫu trang mới dựa trên mẫu web đã tạo ở bước trước. Mẫu trang là bắt buộc để có bố cục trang tùy chỉnh và là một tùy chọn mà bạn có thể chọn khi tạo trang web mới.
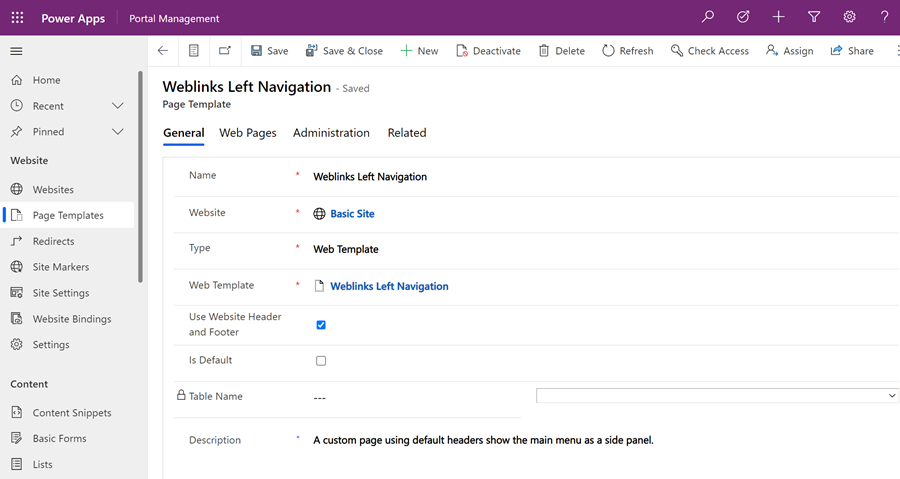
Trong ứng dụng Quản lý cổng thông tin, cuộn đến phần Trang web và chọn Mẫu trang.
Từ màn hình Mẫu trang đang hoạt động , chọn Mới.
Điền vào các trường:
Trường Giá_trị Tên Nhập một tên. Trang web Chọn trang web có áp dụng chủ đề. Để hiển thị danh sách các tùy chọn có sẵn, hãy đặt con trỏ vào trường và nhấn enter trên bàn phím. Loại Chọn mẫu web Mẫu Web Chọn Điều hướng bên trái liên kết web (hoặc bất cứ tên nào bạn đặt cho mẫu web của mình). Dùng đầu trang và chân trang của website Đã chọn. Là mặc định Không được chọn. Tên bảng Chưa chọn gì cả. Nội dung mô tả Mô tả mẫu trang của bạn. 
Chọn Lưu.
Bước 4: Tạo một trang web để hiển thị nội dung
Trong studio thiết kế, hãy chọn Đồng bộ. Hành động này sẽ đưa các bản cập nhật được thực hiện trong ứng dụng Quản lý cổng thông tin vào studio thiết kế.
Trong không gian làm việc Trang, hãy chọn + Trang.
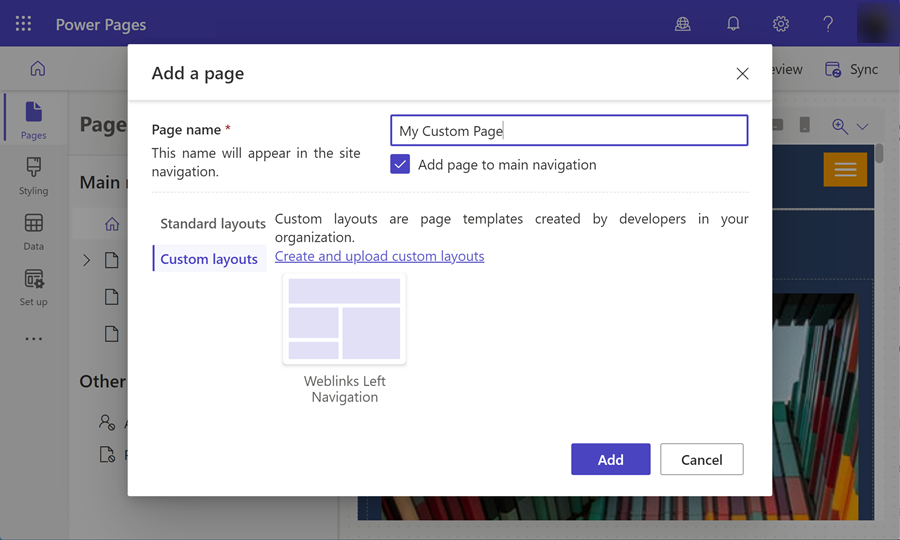
Trong hộp thoại Thêm trang :
- Nhập Tên trang.
- Từ Bố cục tùy chỉnh, hãy chọn bố cục trang tùy chỉnh của bạn.
- Chọn Thêm.

Thêm bất kỳ nội dung nào khác vào các phần có thể chỉnh sửa của trang.
Cấu hình trang bổ sung
Trong ví dụ này, hãy liên kết bản ghi điều hướng với trang nội dung để có mã tùy chỉnh hiển thị menu trên điều hướng bên trái.
Trong studio thiết kế, chọn ... rồi chọn Quản lý cổng thông tin. Sử dụng ứng dụng Quản lý cổng thông tin để thêm nhiều cấu hình hơn vào trang của bạn.
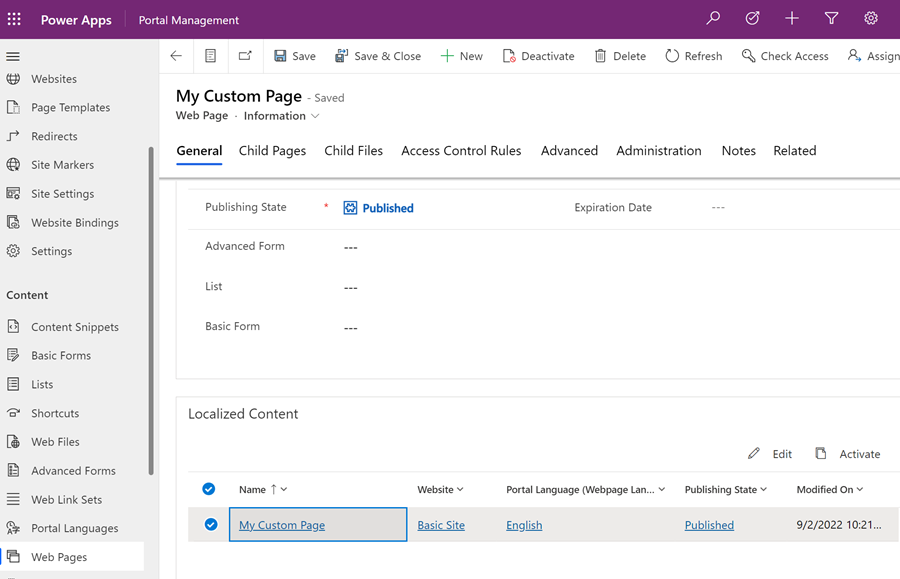
Trong ứng dụng Quản lý cổng thông tin , cuộn đến phần Nội dung và chọn Trang web.
Định vị và mở trang đã tạo trước đó trong không gian làm việc Trang. Thao tác này sẽ mở trang web gốc. Thực hiện thay đổi trên trang nội dung bản địa hóa có liên quan.
Trong phần Nội dung được bản địa hóa , hãy chọn trang web có nội dung được bản địa hóa.

Lưu ý
Nếu bạn cung cấp nhiều ngôn ngữ, hãy cập nhật từng trang đã bản địa hóa.
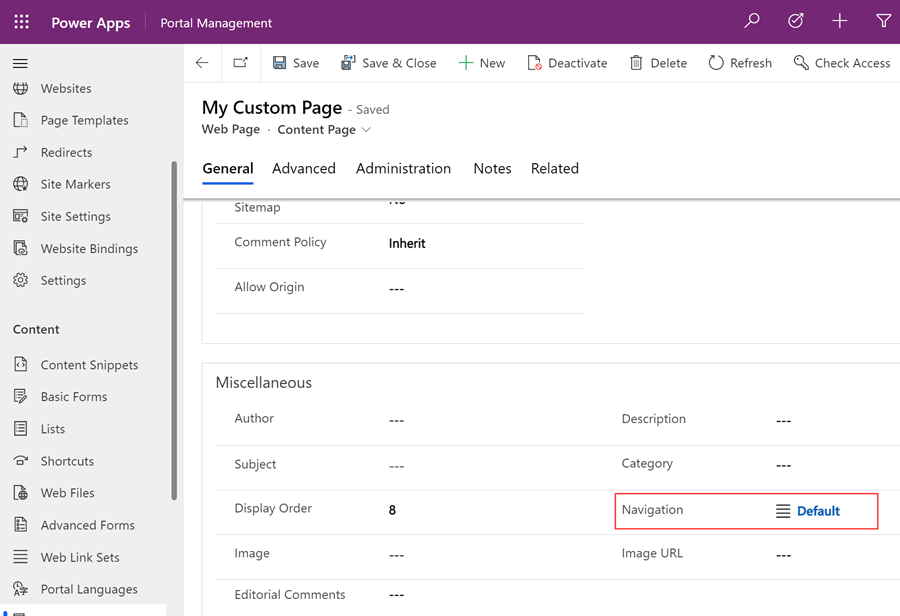
Đi đến phần Khác và chọn liên kết web được thiết lập để hiển thị trong trường Điều hướng .

Lưu các thay đổi của bạn và quay lại studio thiết kế.
Chọn Xem trước và sau đó Máy tính để bàn để xem trang tùy chỉnh của bạn với điều hướng bên.