Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
Không gian làm việc Tạo kiểu cho phép chỉnh sửa một số tính năng chủ đề của trang web, chẳng hạn như phông chữ và màu sắc; tuy nhiên, bạn có thể áp dụng các chủ đề CSS tùy chỉnh của riêng mình.
Bạn có thể tạo chủ đề của riêng mình bằng cách xác định tệp CSS tùy chỉnh và tải tệp đó lên trang web của mình.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách:
- Tải lên tệp CSS tùy chỉnh
- Chỉnh sửa CSS trong Visual Studio Code dành cho web
Điều kiện tiên quyết
- Đăng ký hoặc dùng thử Power Pages. Nhận bản dùng thử Power Pages tại đây.
- Đã tạo trang web Power Pages. Tạo trang web Power Pages.
- Tệp chủ đề tùy chỉnh đã tạo bằng trình chỉnh sửa CSS yêu thích của bạn.
Lưu ý
Bất kỳ chủ đề tùy chỉnh nào bạn tạo đều phải tương thích với Bootstrap v3.
Thêm CSS tùy chỉnh vào trang web của bạn
Video sau đây hướng dẫn cách áp dụng mã CSS tùy chỉnh cho trang web.
Trong ví dụ này, chúng ta sẽ thêm một số tệp CSS tùy chỉnh để thêm hiệu ứng đổ bóng vào các nút trên trang web của mình. Bạn có thể sử dụng tệp CSS tùy chỉnh của riêng mình hoặc sử dụng mẫu được cung cấp.
Để tạo mẫu, trong trình soạn thảo CSS yêu thích của bạn, hãy tạo tệp chủ đề tùy chỉnh button_shadow.css và lưu lại.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Truy cập Power Pages.
Chọn trang web bạn muốn thêm chủ đề tùy chỉnh và chọn Chỉnh sửa.
Mở không gian làm việc Tạo kiểu.
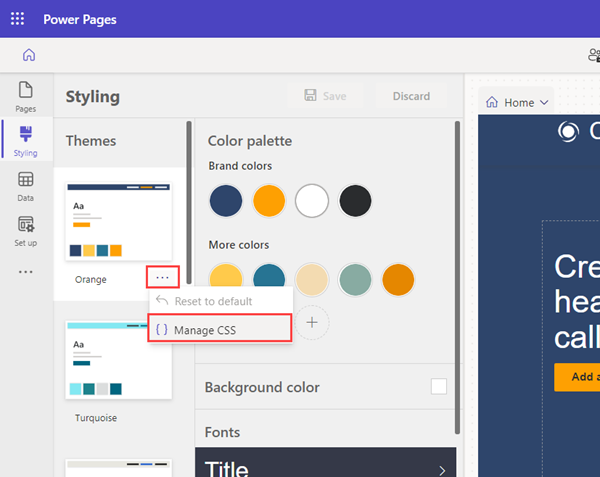
Chọn chủ đề và chọn ... (dấu chấm lửng) rồi chọn Quản lý CSS.

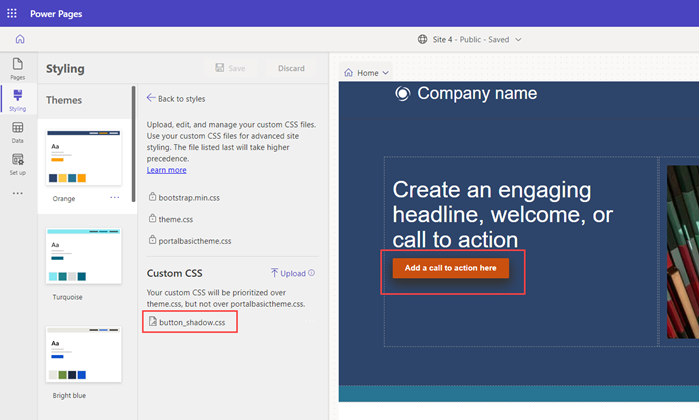
Trong phần Tùy chỉnh CSS, hãy chọn Tải lên và chọn tệp CSS tùy chỉnh của bạn. Bạn chỉ có thể tải lên một tệp CSS mỗi lần nhưng có thể tải lên nhiều tệp. Nếu nhiều tệp CSS cập nhật cùng một thuộc tính thì các thuộc tính trong tệp CSS ở cuối danh sách sẽ được áp dụng. Bạn có thể điều chỉnh thứ tự của các tệp CSS tùy chỉnh của mình.
Bạn sẽ thấy ngay kết quả cập nhật trên bảng tùy biến trang.

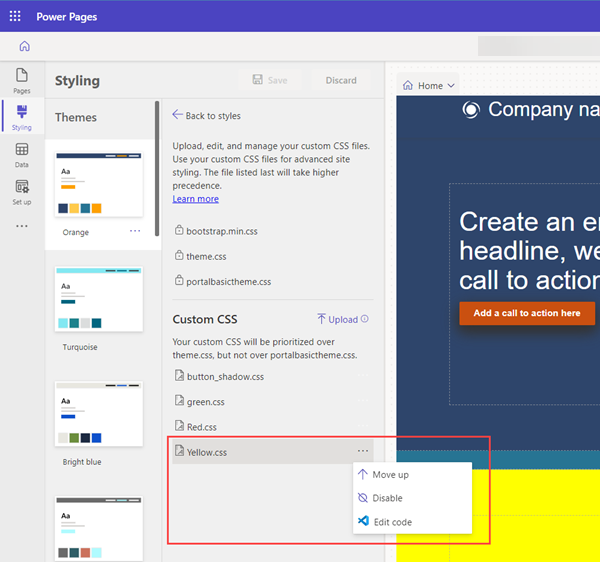
Bạn có thể tắt hoặc di chuyển thứ tự các tệp CSS tùy chỉnh của mình. Tệp được liệt kê cuối cùng sẽ được ưu tiên hơn các tệp khác.

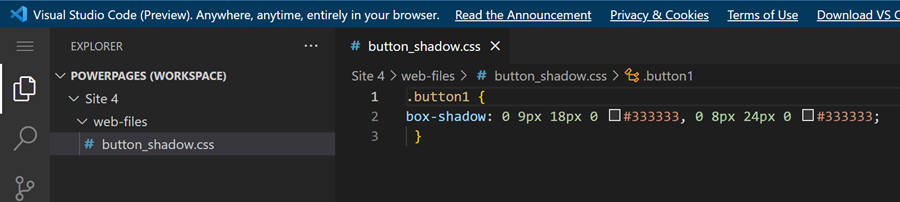
Bạn có thể chỉnh sửa trực tiếp tệp CSS bằng cách chọn dấu chấm lửng (...) rồi chọn Chỉnh sửa mã. Bước này sẽ mở trình soạn thảo Visual Code dành cho web . Chọn CTRL-S để lưu thay đổi.

Chọn Đồng bộ hóa trong studio thiết kế để cập nhật CSS và xem các thay đổi.
Chọn Xem trước để xem chủ đề tùy chỉnh trên trang web.
Lưu ý
Để xóa hoàn toàn chủ đề tùy chỉnh, hãy xóa bản ghi tệp web trong ứng dụng Quản lý cổng thông tin.