Đặt cấu hình và quản lý danh mục các bài viết kiến thức
Phần này sẽ giúp bạn hiểu cách tạo danh mục mới cho các bài viết kiến thức và cách liên kết danh mục này với một bài viết. Bạn cũng sẽ tìm hiểu cách cho phép xếp hạng bài viết kiến thức.
Tạo danh mục mới cho các bài viết kiến thức
Đăng nhập vào Power Pages.
Chuyển tới Thiết đặt>Quản lý Dịch vụ.
Trong phần Quản lý Cơ sở Kiến thức, chọn Thể loại.
Chọn Tạo mới.
Nhập tên và mô tả cho danh mục của bạn.
Chọn danh mục mẹ. Nếu bạn muốn thể loại này là thể loại cấp cao nhất, hãy để trống trường này.
Liên kết danh mục với bài viết kiến thức
Trong Hub Customer Service, đi đến Dịch vụ>Bài viết trong cơ sở kiến thức.
Mở một bài viết kiến thức
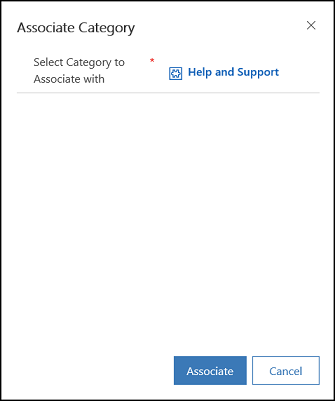
Trên thanh lệnh, chọn Liên kết Danh mục. Cửa sổ Liên kết Danh mục sẽ xuất hiện.
Trong trường Chọn thể loại để liên kết, chọn thể loại mà bạn muốn liên kết với bài viết. Sau đó, chọn Liên kết.

Lưu ý
Bạn cũng có thể thêm bài viết liên quan, sản phẩm liên quan và từ khóa cho bài viết kiến thức. Để biết thêm thông tin về quản lý bài viết kiến thức, hãy xem Tạo và quản lý bài viết kiến thức.
Xóa thể loại khỏi bài viết
Trong Hub Customer Service, mở bài viết kiến thức mà bạn muốn loại bỏ danh mục.
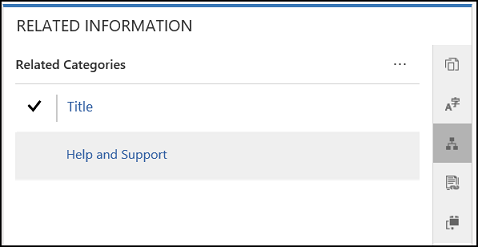
Trên tab Tóm tắt, trong Thông tin liên quan, chọn Danh mục Liên quan.

Chọn danh mục mà bạn muốn loại bỏ.
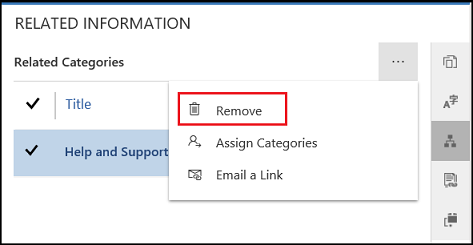
Từ Lệnh khác, chọn Loại bỏ.

Xóa thể loại kiến thức
Đăng nhập vào Power Pages.
Chuyển tới Thiết đặt>Quản lý Dịch vụ.
Trong phần Quản lý Cơ sở Kiến thức, chọn Thể loại.
Chọn danh mục từ danh sách xem rồi chọn Xóa trên thanh lệnh.
Lưu ý
Bài viết kiến thức được liên kết với thể loại này sẽ được hủy liên kết sau khi thể loại bị xóa.
Cho phép xếp hạng bài viết kiến thức
Đăng nhập vào website và đi tới bài viết kiến thức.
Chỉnh sửa bài viết từ trình biên tập nội tuyến.
Trên tab Tùy chọn, chọn Cho phép Xếp hạng.
Bung rộng và thu gọn các phần
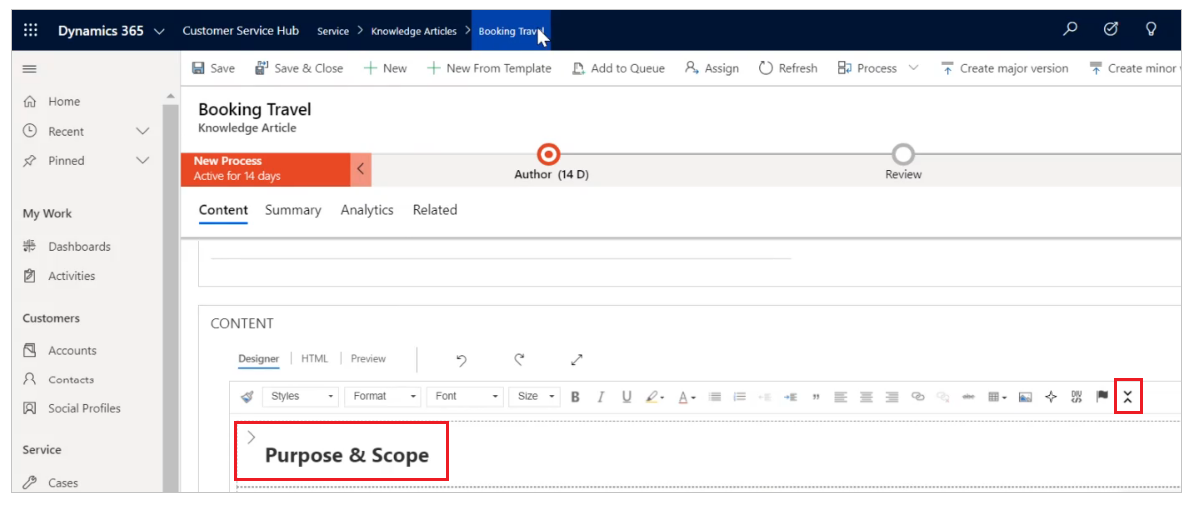
Bạn có thể thêm các phần có thể được bung rộng và thu gọn bằng cách thêm phần có thể thu gọn sử dụng nút lệnh có thể thu gọn:

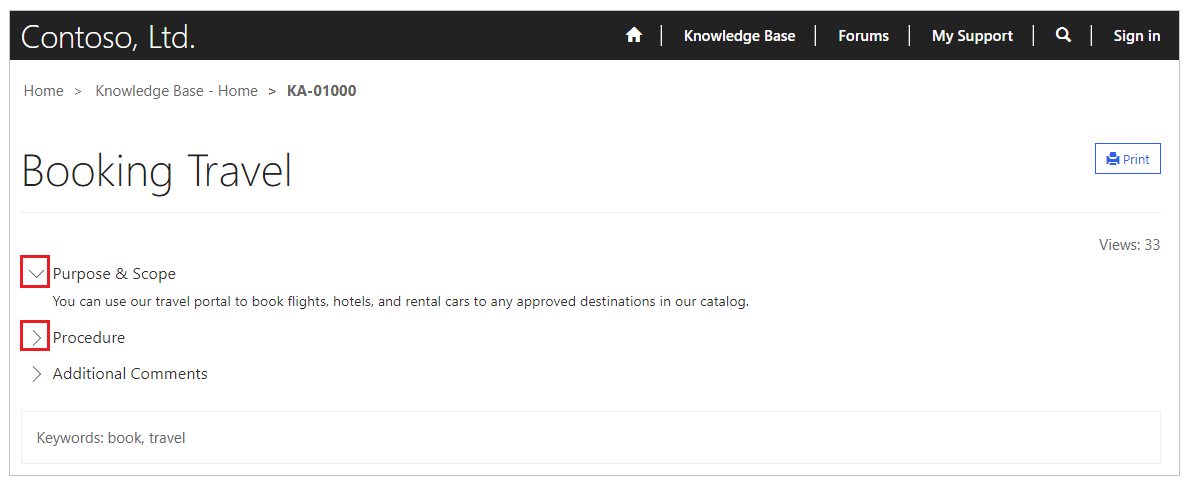
Bạn có thể xem ví dụ sau với một phần được bung rộng và phần còn lại ở vị trí thu gọn:

Các lưu ý sau được áp dụng khi sử dụng các phần có thể thu gọn:
- Trạng thái mặc định của phần có thể thu gọn được thu gọn.
- Trang web hiện tại và các mẫu web có thể hoạt động với các phần có thể thu gọn mà không có bất kỳ thay đổi bổ sung nào.
- Nếu bạn chọn In, trạng thái của các phần từ các lựa chọn hiện tại vẫn tồn tại để xem trước khi in.
- Các phần có thể thu gọn, khi được thêm vào bài viết của bạn, có chức năng JS bổ sung và kiểu CSS cho nút bung rộng/thu gọn.
Tùy chỉnh hành vi bung rộng và thu gọn
Bạn có thể tùy chỉnh tệp JS và CSS mặc định và tạo tùy chỉnh bổ sung. Tên tệp CSS mặc định là collapsible.css và tên tệp JavaScript là collapsible.js.
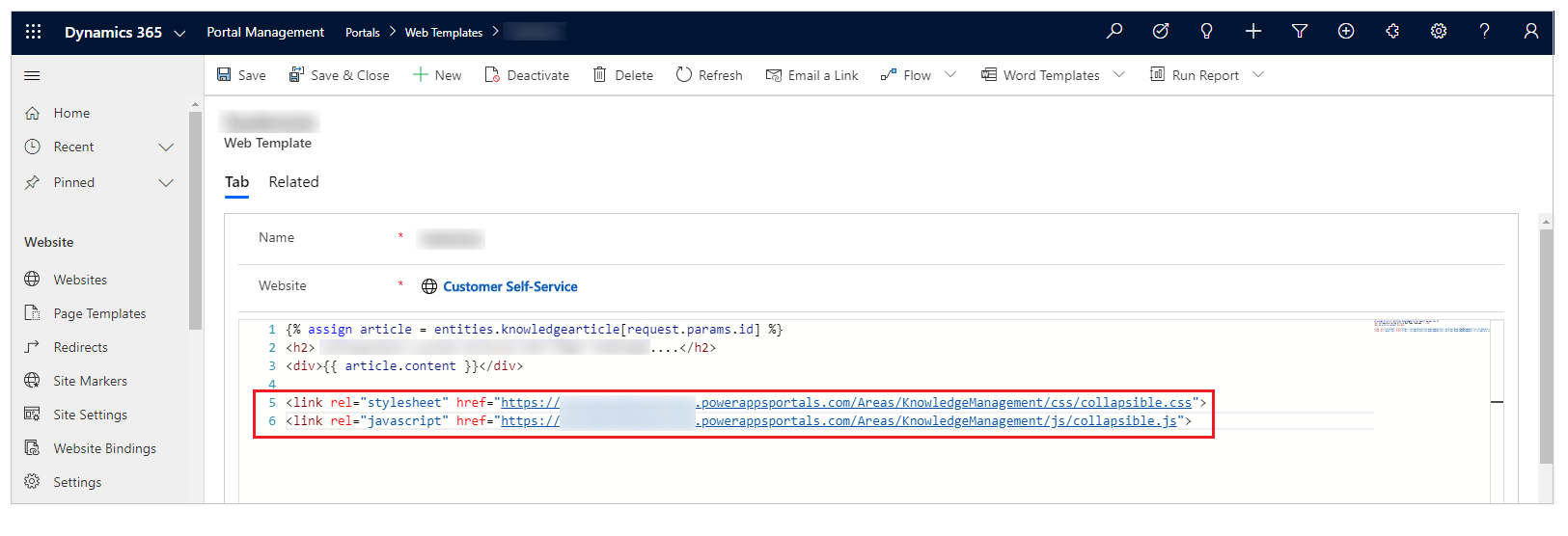
Ví dụ sau đây cho thấy một mẫu web sử dụng tệp JavaScript và CSS mặc định. Cập nhật tên tệp và vị trí cho mẫu web thành tệp JavaScript và CSS tùy chỉnh:

Xem thêm
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho