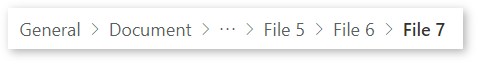
Điều khiển Breadcrumb
Một điều khiển dùng để cung cấp điều hướng.
Lưu ý
Toàn bộ tài liệu và mã nguồn có trong kho lưu trữ thành phần mã GitHub.

Description
Nên sử dụng thành phần kiểm soát Breadcrumb làm công cụ hỗ trợ điều hướng trong ứng dụng hoặc trang web của bạn. Chúng cho biết vị trí của trang hiện tại trong một hệ thống cấp bậc và giúp người dùng hiểu vị trí của họ trong mối quan hệ với phần còn lại của hệ thống cấp bậc đó. Breadcrumb cũng cung cấp quyền truy cập bằng một thao tác bấm chuột vào các cấp cao hơn của hệ thống cấp bậc đó.
Thành phần mã này cung cấp một trình bao bọc xung quanh thành phần kiểm soát Fluent UI Breadcrumb để sử dụng trong ứng dụng canvas và trang tùy chỉnh.
Thuộc tính
Thuộc tính khóa
| Thuộc tính | Description |
|---|---|
SelectedKey |
Mục này biểu thị khóa được chọn. Thông tin này sẽ được cập nhật thông qua sự kiện OnChange khi người dùng tương tác với thành phần kiểm soát. |
Items |
Các mục hành động cần kết xuất |
Thuộc tính Items
Mỗi mục sử dụng sơ đồ sau đây để trực quan hóa dữ liệu trong thành phần.
| Tên | Description |
|---|---|
ItemDisplayName |
Tên hiển thị của mục breadcrumb |
ItemKey |
Phím sẽ sử dụng để chỉ ra mục nào được chọn và khi thêm các mục phụ. Khóa phải là duy nhất. |
ItemClickable |
Đặt thành false trong trường hợp mục breadcrumb cụ thể là mục không thể bấm được. |
Ví dụ về công thức Power Fx:
Table(
{
ItemKey: "1",
ItemDisplayName: "General",
ItemClickable: true
},
{
ItemKey: "2",
ItemDisplayName: "Document",
ItemClickable: true
}
)
Thuộc tính kiểu
| Tên | Description |
|---|---|
Theme |
Chấp nhận chuỗi JSON được tạo bằng cách sử dụng Fluent UI Theme Designer (windows.net). Để trống phần này sẽ sử dụng chủ đề mặc định được xác định bởi Power Apps. Xem chủ đề để biết hướng dẫn về cách đặt cấu hình. |
AccessibilityLabel |
Nhãn aria cho trình đọc màn hình |
MaxDisplayedItems |
Số lượng breadcrumb tối đa sẽ hiển thị trước khi hợp nhất. Nếu bằng không thì tất cả breadcrumb sẽ hiển thị. |
OverflowIndex |
Chỉ mục tùy chọn mà trong đó các mục tràn sẽ được thu gọn. Theo mặc định, giá trị này được đặt là không. |
Thuộc tính sự kiện
| Tên | Description |
|---|---|
InputEvent |
Một sự kiện sẽ gửi vào điều khiển. Ví dụ: SetFocus. Xem dưới đây. |
Hành vi
Hỗ trợ SetFocus dưới dạng InputEvent.
Đặt cấu hình hành vi "Khi chọn"
Sử dụng công thức Switch() trong thuộc tính OnSelect của thành phần để đặt cấu hình hành động cụ thể cho mỗi mục bằng cách tham chiếu đến ItemKey đã chọn của phần điều khiển dưới dạng giá trị chuyển đổi.
Thay thế các giá trị false bằng các biểu thức thích hợp theo ngôn ngữ Power Fx.
Vì thành phần kiểm soát này dùng để điều hướng nên hành động hợp lý là sử dụng các chức năng điều hướng (lý tưởng nhất là màn hình phù hợp có tải dữ liệu liên quan).
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Default action */
false
)
Đặt tiêu điểm trên phần điều khiển
Khi một hộp thoại mới được hiển thị và tiêu điểm mặc định nằm trên kiểm soát, thì cần có tiêu điểm được đặt rõ ràng.
Để gọi sự kiện đầu vào, bạn có thể đặt một biến ngữ cảnh được liên kết với thuộc tính Sự kiện đầu vào thành một chuỗi bắt đầu bằng SetFocus và theo sau là một thành phần ngẫu nhiên để đảm bảo rằng ứng dụng sẽ phát hiện ra đó là một thay đổi.
Ví dụ về công thức Power Fx:
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
Sau đó, biến ngữ cảnh ctxResizableTextareaEvent sẽ được liên kết với thuộc tính Nhập sự kiện.
Giới hạn
Chỉ có thể sử dụng thành phần mã này trong ứng dụng canvas và trang tùy chỉnh.
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho