Thành phần kiểm soát Panel (thử nghiệm)
[Bài viết này là tài liệu trước khi phát hành và có thể thay đổi.]
Một thành phần kiểm soát dùng để nhóm nội dung.

Quan trọng
- Đây là một tính năng thử nghiệm.
- Các tính năng thử nghiệm không được dùng cho sản xuất và có thể có chức năng bị hạn chế. Những tính năng này khả dụng trước khi có bản phát hành chính thức để khách hàng có thể truy cập sớm và cung cấp phản hồi.
Description
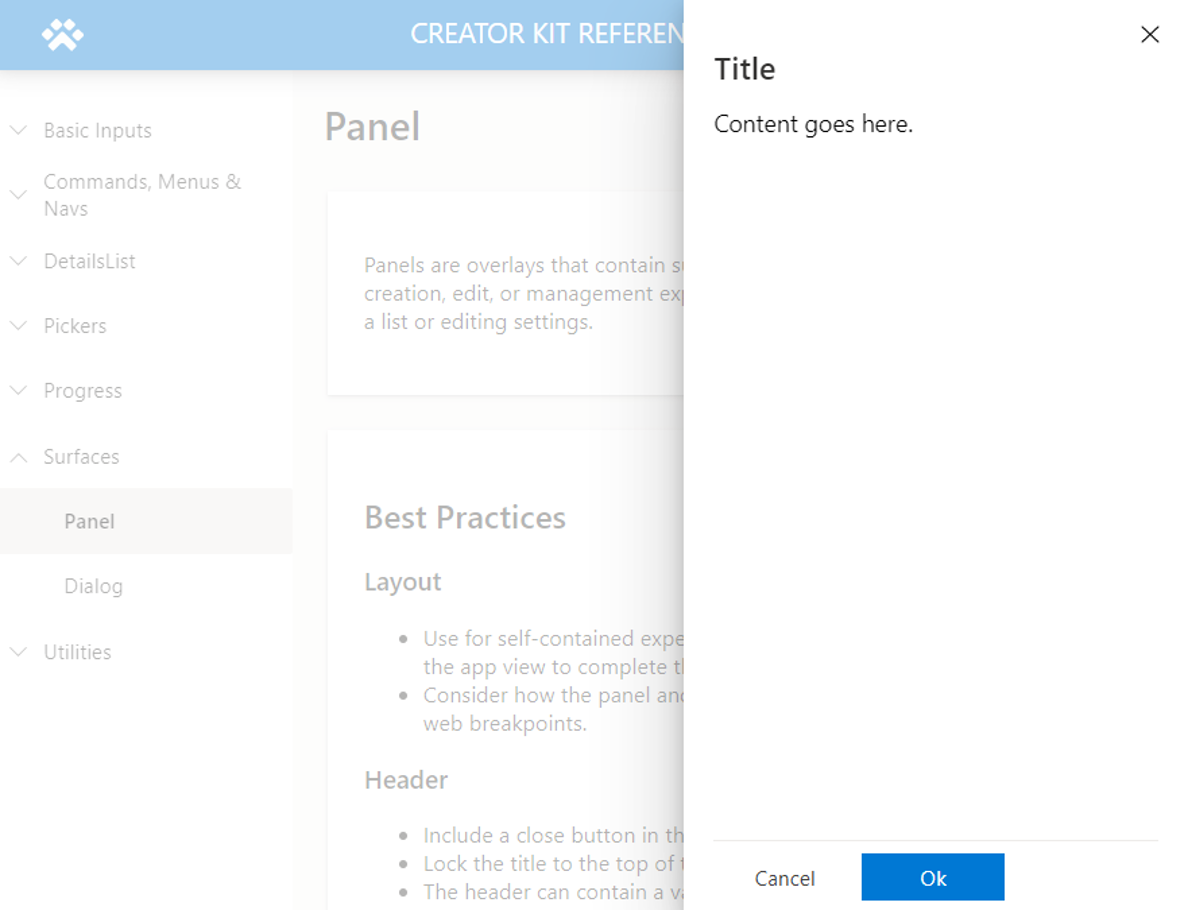
Panel là lớp phủ chứa nội dung bổ sung và được sử dụng cho trải nghiệm tạo, chỉnh sửa hoặc quản lý phức tạp — ví dụ: xem chi tiết về một mục trong danh sách hoặc cài đặt chỉnh sửa.
Thành phần canvas này bắt chước kiểu và tính chất của điều khiển Panel trong Fluent UI.
Thuộc tính
Thuộc tính khóa
| Thuộc tính | Description |
|---|---|
Buttons |
Một tập dữ liệu xác định các nút. |
Title |
Văn bản hiển thị trong phần tiêu đề. |
Subtitle |
Tùy chọn. Văn bản hiển thị bên dưới tiêu đề. |
DialogWidth |
Chiều rộng của panel. |
ContentX |
Tọa độ X cho vùng nội dung. |
ContentY |
Tọa độ X cho vùng nội dung. |
ContentWidth |
Chiều rộng vùng nội dung của panel. |
ContentHeight |
Chiều cao vùng nội dung của panel. |
Thuộc tính Buttons
| Thuộc tính | Description |
|---|---|
Label |
Nhãn được hiển thị trên nút |
ButtonType |
Phép liệt kê xác định kiểu của nút. Chọn trong khoảng Standard và Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Thuộc tính kiểu
| Thuộc tính | Description |
|---|---|
Overlay Color |
Màu hiển thị trong vùng lớp phủ. |
DialogWidth |
Chiều rộng của panel (đừng nhầm lẫn với chiều rộng của thành phần điều khiển, kéo dài theo chiều rộng ứng dụng). |
Position of the panel |
Cung cấp giá trị văn bản Right hoặc Left để cho biết bảng điều khiển sẽ được hiển thị ở phía nào của màn hình. |
Theme |
Đối tượng chủ đề. Để trống phần này sẽ kết xuất chủ đề Power Apps mặc định. Xem chủ đề để biết hướng dẫn về cách đặt cấu hình. |
Thuộc tính sự kiện
| Thuộc tính | Description |
|---|---|
OnCloseSelect |
Biểu thức hành động được thực thi khi nút đóng được chọn. |
OnButtonSelect |
Biểu thức hành động được thực thi khi nút đóng được chọn. |
Hành vi
Đặt cấu hình khả năng hiển thị panel
Khả năng hiển thị của Panel có thể được chuyển đổi bằng biến loại Boolean (true/false).
Sử dụng công thức Power Fx sau đây để hiển thị hộp thoại (ví dụ: thuộc tính
OnSelectcủa dạng điều khiển nút):UpdateContext({ showHideDialog: true })Gán các giá trị sau đây cho
Panel:Thuộc tính Giá_trị OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Đặt cấu hình hành động của nút
Trong thuộc tính OnButtonSelect của panel, hãy cung cấp các hành động trong điều kiện If() hoặc Switch() dựa trên giá trị văn bản Self.SelectedButton.Label để xác định hành động. Tùy thuộc vào hành động, thông thường có thể ẩn Panel sau khi hoàn thành hành động.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Định dạng nội dung panel
Liên kết vùng chứa với thuộc tính nội dung của Panel để đặt nội dung vào vùng thích hợp của màn hình. Đảm bảo liên kết khả năng hiển thị của nội dung với Panel.
Các bước để định dạng nội dung trong panel:
Thêm
Panel(tên ví dụ:cmp_panel)Thêm vùng chứa (tên ví dụ:
c_panelContent)Sửa đổi các thuộc tính sau đây của
c_panelContent:Thuộc tính Giá_trị Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Giới hạn
Chỉ có thể sử dụng thành phần canvas này trong ứng dụng canvas và trang tùy chỉnh.
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho