Lưu ý
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử đăng nhập hoặc thay đổi thư mục.
Cần có ủy quyền mới truy nhập được vào trang này. Bạn có thể thử thay đổi thư mục.
[Bài viết này là tài liệu trước khi phát hành và có thể thay đổi.]
Một kiểm soát được thiết kế để hiển thị thông tin đã định dạng.
Lưu ý
Toàn bộ tài liệu và mã nguồn có trong kho lưu trữ thành phần mã GitHub.
Quan trọng
- Đây là một tính năng xem trước.
- Các tính năng xem trước không được dùng cho sản xuất và có thể có chức năng bị hạn chế. Những tính năng này khả dụng trước khi có bản phát hành chính thức để khách hàng có thể truy cập sớm và cung cấp phản hồi.

Description
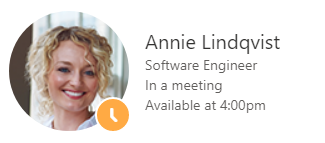
Persona là hình ảnh đại diện của một người trên các sản phẩm, thường hiển thị hình ảnh mà người đó đã chọn để tự tải lên. Cũng có thể sử dụng kiểm soát để hiển thị trạng thái trực tuyến của người đó.
Kiểm soát đầy đủ bao gồm hình đại diện của một cá nhân (hình ảnh được tải lên hoặc thành phần gồm tên viết tắt của người đó trên màu nền), tên hoặc thông tin nhận dạng và trạng thái trực tuyến của họ.
Kiểm soát persona được sử dụng trong các kiểm soát PeoplePicker và Facepile.
Thành phần mã này cung cấp một lớp bao bọc xung quanh điều khiển Fluent UI Persona để sử dụng trong canvas & các trang tùy chỉnh. Xem hướng dẫn sử dụng thành phần để biết các phương pháp hay nhất.
Thuộc tính khóa
| Thuộc tính | Description |
|---|---|
ImageUrl |
URL đến hình ảnh cần sử dụng, phải có tỉ lệ vuông vức và đủ lớn để nằm gọn trong vùng hình ảnh. |
ImageInitials |
Tên viết tắt của người dùng sẽ hiển thị trong khu vực hình ảnh khi không có hình ảnh. |
Text |
Văn bản chính sẽ hiển thị, thường là tên của người đó. |
SecondaryText |
Văn bản phụ sẽ hiển thị, thường là vai trò của người dùng. |
TertiaryText |
Văn bản thứ ba sẽ hiển thị, thường là trạng thái của người dùng. Văn bản thứ ba sẽ chỉ được hiển thị khi sử dụng size72 hoặc size100. |
OptionalText |
Văn bản tùy chọn sẽ hiển thị, thường là một bộ thông báo tùy chỉnh. Văn bản tùy chọn sẽ chỉ được hiển thị khi sử dụng size100. |
ImageAlt |
Văn bản thay thế cho hình ảnh sẽ sử dụng. |
HidePersonaDetails |
Có nên hiển thị chi tiết cá nhân hay không và chỉ hiển thị hình ảnh/tên viết tắt của cá nhân. |
PersonaSize |
Kích thước của nhân vật xuất hiện trên màn hình. |
Presence |
Sự hiện diện của người sẽ hiển thị - sẽ không hiển thị sự hiện diện nếu không được xác định. Giá trị phải thuộc một trong các giá trị sau: away, blocked, busy, dnd, none, offline, online |
Thuộc tính kiểu
| Thuộc tính | Description |
|---|---|
Theme |
Chấp nhận chuỗi JSON được tạo bằng cách sử dụng Fluent UI Theme Designer (windows.net). Để trống phần này sẽ sử dụng chủ đề mặc định được xác định bởi Power Apps. Xem chủ đề để biết hướng dẫn về cách đặt cấu hình. |
AccessibilityLabel |
Nhãn aria cho trình đọc màn hình |
Ví dụ:
Sau đây là một số giá trị ví dụ có thể được dùng trong thành phần Persona:
| Thuộc tính | Giá_trị |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Kỹ sư phần mềm" |
TertiaryText |
"Đang họp" |
OptionalText |
"Rảnh lúc 4 giờ chiều" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Giới hạn
Chỉ có thể sử dụng thành phần canvas này trong ứng dụng canvas và trang tùy chỉnh.