SpinButton kiểm soát (bản xem trước)
[Bài viết này là tài liệu trước khi phát hành và có thể thay đổi.]
Một điều khiển được sử dụng để chấp nhận đầu vào của người dùng.
Lưu ý
Tài liệu đầy đủ và mã nguồn được tìm thấy trong kho lưu trữ thành phần mã GitHub.

Quan trọng
- Đây là một tính năng xem trước.
- Các tính năng xem trước không được dùng cho sản xuất và có thể có chức năng bị hạn chế. Những tính năng này khả dụng trước khi có bản phát hành chính thức để khách hàng có thể truy cập sớm và cung cấp phản hồi.
Description
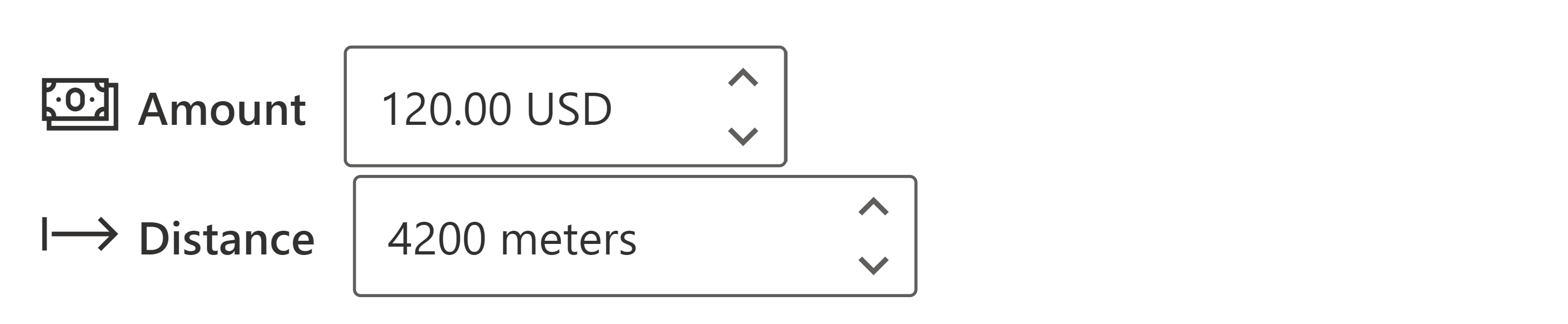
Nút tăng-giảm (SpinButton) cho phép ai đó điều chỉnh tăng dần giá trị theo các bước nhỏ. Nó chủ yếu được sử dụng cho các giá trị số, nhưng các giá trị khác cũng được hỗ trợ.
Thành phần mã này cung cấp một trình bao bọc xung quanh điều khiển Fluent UI SpinButton để sử dụng trong canvas & các trang tùy chỉnh.
Thuộc tính khóa
| Tên | Description |
|---|---|
Label |
Nhãn mô tả cho điều khiển. |
IconName |
Tên biểu tượng Fluent UI (xem Biểu tượng Fluent UI). |
Min |
Giá trị tối đa của điều khiển. Nếu không được cung cấp, điều khiển không có giá trị tối đa. |
Max |
Giá trị tối thiểu của điều khiển. Nếu không được cung cấp, điều khiển không có giá trị tối thiểu. |
Step |
Sự khác biệt giữa hai giá trị liền kề của điều khiển. Giá trị này được sử dụng để tính toán độ chính xác của đầu vào nếu không có độ chính xác nào được đưa ra. Độ chính xác được tính theo cách này sẽ luôn là >= 0. |
Value |
Giá trị hiện tại của điều khiển. |
DefaultValue |
Giá trị ban đầu của điều khiển khi được hiển thị lần đầu tiên. |
Suffix |
Hậu tố để xác định bất kỳ đơn vị nào (ví dụ: cm, kg, ml) |
Thuộc tính bổ sung
| Tên | Description |
|---|---|
AccessibilityLabel |
Nhãn aria cho trình đọc màn hình |
InputEvent |
Một sự kiện sẽ gửi vào điều khiển. Ví dụ: SetFocus. Xem dưới đây. |
Theme |
Chấp nhận chuỗi JSON được tạo bằng cách sử dụng Fluent UI Theme Designer (windows.net). Để trống phần này sẽ sử dụng chủ đề mặc định được xác định bởi Power Apps. |
Hành vi
- Hỗ trợ SetFocus dưới dạng
InputEvent.
Ví dụ:
Kết nối SpinButton với dữ liệu Biểu mẫu chỉnh sửa thẻ
- Mở khóa dữ liệu thẻ
- Ẩn điều khiển mặc định cho trường
- Thêm SpinButton vào dữ liệu thẻ
- Cập nhật thuộc tính
Updatecủa dữ liệu thẻ để tham chiếu thuộc tính đầu raSpinButton.Value
Giới hạn
Chỉ có thể sử dụng thành phần mã này trong ứng dụng canvas và trang tùy chỉnh.
Phản hồi
Sắp ra mắt: Trong năm 2024, chúng tôi sẽ dần gỡ bỏ Sự cố với GitHub dưới dạng cơ chế phản hồi cho nội dung và thay thế bằng hệ thống phản hồi mới. Để biết thêm thông tin, hãy xem: https://aka.ms/ContentUserFeedback.
Gửi và xem ý kiến phản hồi dành cho