Teams 应用包
应用包是一种文件格式,具有在 Teams 中安装和运行应用所需的资源,并且必须包含以下文件:
若要发布 Microsoft Teams 应用,需要压缩应用包文件夹中的文件并提供合适的名称。
Teams 不托管你的应用
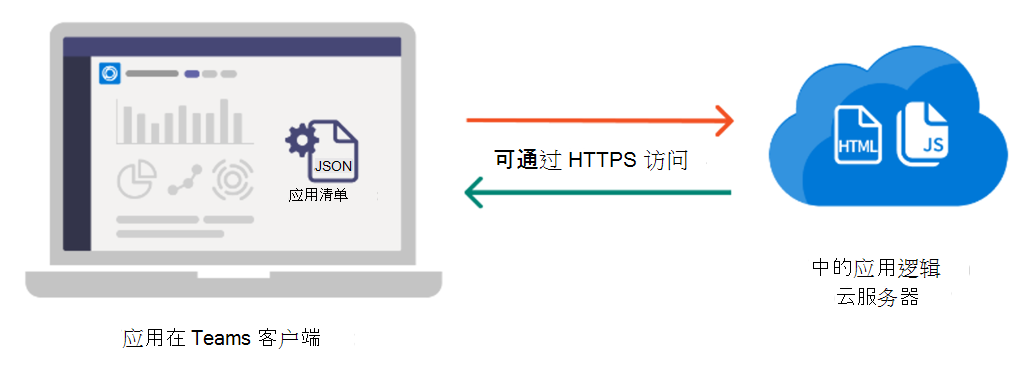
当用户在 Teams 中安装你的应用时,他们安装的应用包仅包含配置文件 (也称为应用清单) 以及应用的图标。 应用的逻辑和数据存储托管在其他地方,例如在开发期间托管在 localhost 上,Microsoft Azure 进行生产。 Teams 通过 HTTPS 访问这些资源。

注意
Microsoft Teams JavaScript 客户端库 (TeamsJS) 可以帮助你在 Teams、Microsoft 365 应用和 Outlook 中创建托管体验。 创建服务器端应用包时,必须注意,在版本 2.31.0 中,TeamsJS 库是完全树状的。 树摇动 是一种 JavaScript 优化,可消除未使用的代码。 有关详细信息,请参阅 使用 JavaScript 树摇动提高加载时间性能。
应用部件清单
应用清单描述应用的配置,包括其功能、所需的资源,以及应用包中具有名称 manifest.json 的其他重要属性。
可以通过以下平台之一创建应用并配置应用清单:
Teams 工具包:Microsoft Visual Studio Code 和 Visual Studio 中的一组工具和扩展,用于创建、调试和部署应用。 创建应用时,应用清单基于所选功能从模板文件生成。 然后,可以根据要求在 Visual Studio Code 或 Visual Studio 中自定义、验证清单文件并压缩应用包。
Teams 开发人员门户:一个基于 Web 的平台,可帮助你创建应用、配置应用清单和生成应用包。 若要通过适用于 Teams 的开发人员门户创建应用,请参阅 创建和注册应用。
可以通过使用所需的应用功能更新应用清单,将机器人、选项卡、消息扩展和其他功能添加到应用。 有关详细信息,请参阅 使用应用功能生成应用。
将应用发布到 Microsoft Teams 应用商店时,请确保应用清单引用最新的 应用清单架构。 有关示例应用清单,请参阅Hello世界示例应用。
应用图标
应用包必须包含应用图标的两个 .png 版本:颜色和大纲版本。
注意
如果应用具有机器人或消息扩展,则图标将包含在Microsoft Azure 机器人服务注册中。
若要使应用通过 Teams 应用商店评审,这些图标必须满足以下大小要求。
彩色图标
Teams:图标的颜色版本在大多数 Teams 方案中显示,并且必须是 192x192 像素。 图标符号(96x96 像素)可以是任何颜色,但它必须位于实心或完全透明的方形背景上。
Teams 会自动裁剪图标,以在多个方案中显示圆角的正方形,并在机器人方案中显示六边形。 若要在不丢失任何详细信息的情况下裁剪符号,请在符号周围包含 48 像素的填充。

Outlook 和 Microsoft 365 (预览版) :可以指定具有透明背景 的 32x32 颜色图标 ,以确保应用在 Outlook 中运行时的外观一致,Microsoft 365。 如果未指定,则 (使用带有圆角的缩小 颜色图标 ,在某些情况下,将使用不透明的背景) ,这可能与主机环境的外观不同。
注意
32x32 颜色图标仅在 公共开发人员预览版中可用。

| Microsoft 365 主机应用程序 | 应用场景 | 必需 |
|---|---|---|
| Teams | 在大多数 Teams 方案中显示,并且必须为 192x192 像素。 | ✔️ |
| Outlook 和 Microsoft 365 (预览版) | 在 Outlook 或 Microsoft 365 中固定应用时。 |
大纲图标
大纲图标显示在两种方案中:
应用正在使用时。
将应用固定到 Teams 左侧的应用栏时。
按照以下规范进行大纲图标设计:
- 确保大纲图标大小为 32x32 像素。
- 图标必须是具有透明背景的白色或具有白色背景的透明图标。 不允许使用其他颜色。
- 大纲图标不能在符号周围包含任何其他填充。
最佳做法
![]()
执行:遵循精确的大纲图标准则
图标中使用的白色 RGB 值必须为红色:255、绿色:255、蓝色:255。 大纲图标的所有其他部分必须完全透明,alpha 通道设置为 0。
![]()
不要:以圆形或圆角方形裁剪
应用包中提交的颜色图标必须为正方形。 不要在图标的圆角。 Teams 会自动调整角半径。
不要:复制其他品牌
你的图标不得模仿你不拥有的任何受版权保护的产品。 例如,类似于 Microsoft 产品或品牌的设计。
示例
下面介绍应用图标在不同 Teams 功能和上下文中的显示方式。
个人应用
![]()
机器人(通道)
![]()
消息扩展
![]()
后续步骤
选择计划如何发布应用: