快速了解 Teams 应用设计的基础知识。 可以在 Microsoft Teams UI 工具包 (Figma) 中找到全面的指南和示例。
布局
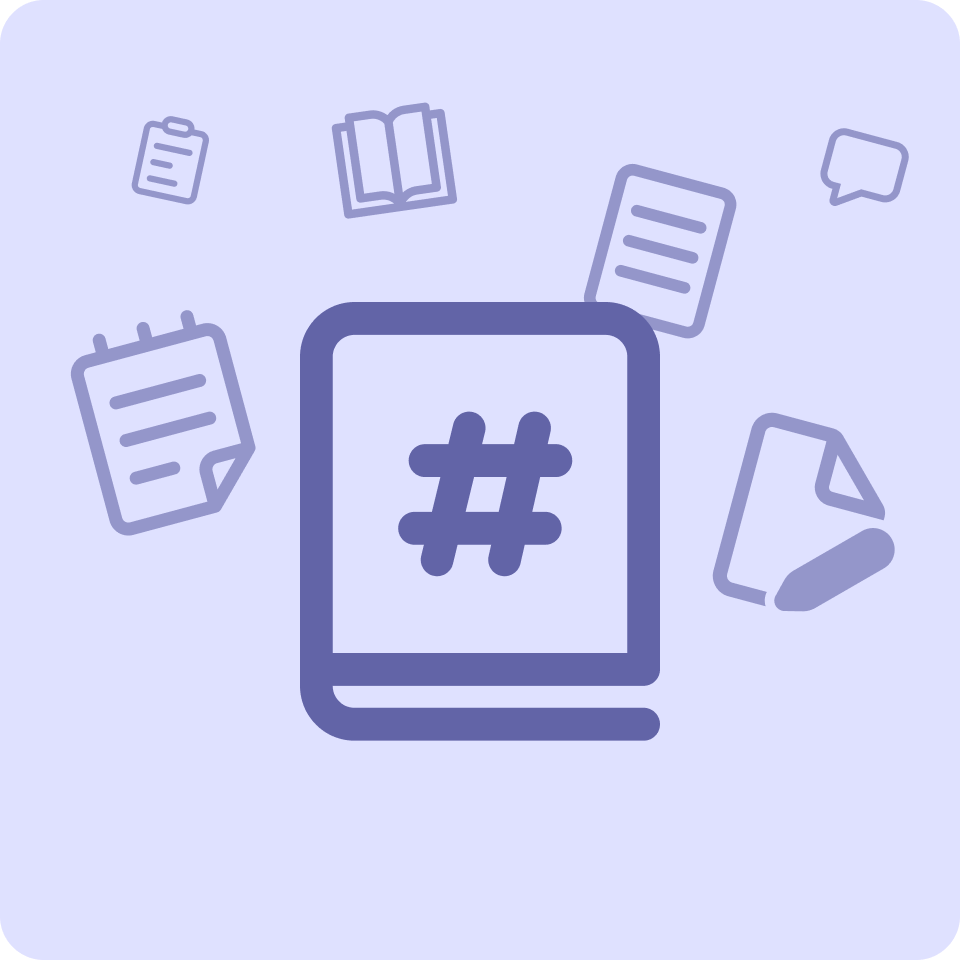
Teams 依靠网格布局来确保设计组件之间一致、典雅关系。 网格的 4 像素基单元允许组件在 Teams 中的所有显示大小中一致地扩展。

头像
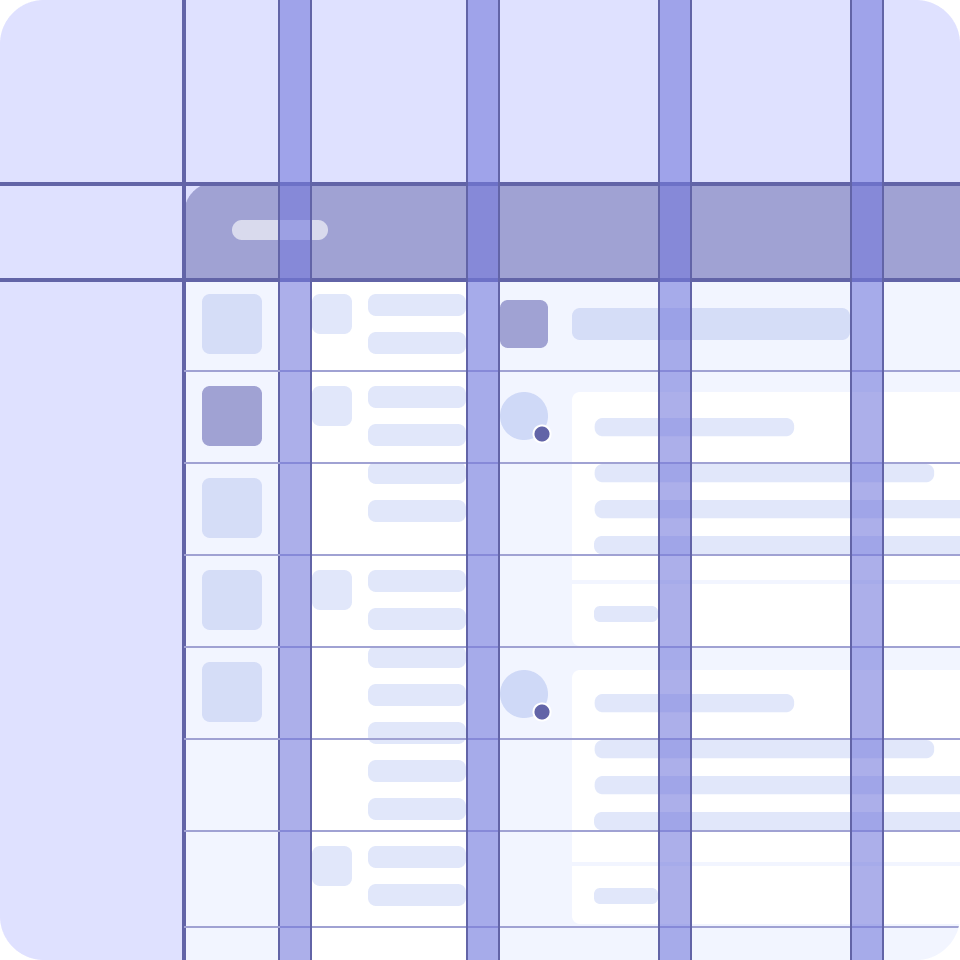
头像是 Teams 中人员、团队、机器人或实体的图形表示形式。 头像组通常用于传达实时活动,或者代表保留垂直空间的名单。
![]()
图标
应用的主要图标在向 Teams 用户传递品牌信息时具有重要作用。 正确设计图标对于将 应用发布到 Microsoft Teams 应用商店也很重要。
你还可以在整个应用中使用 Fluent UI 图标:
![]()
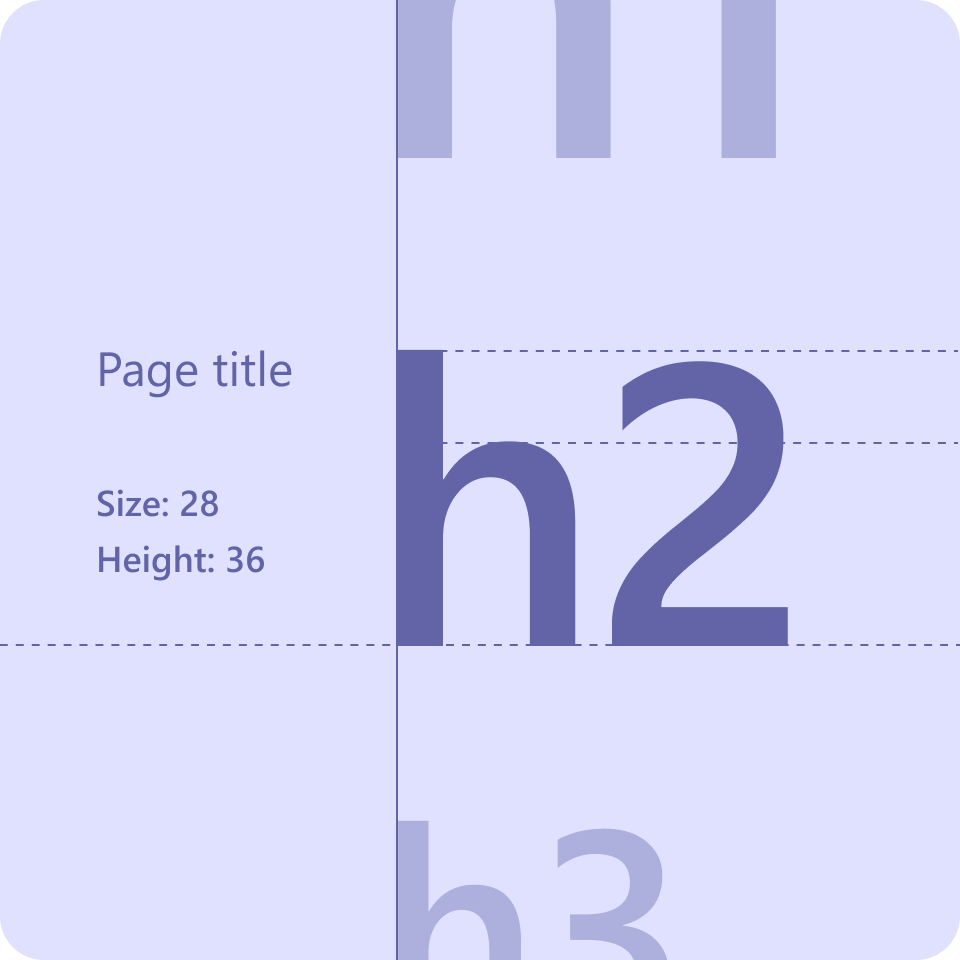
类型
Teams 在其类型渐变和不同字体大小和权重中使用 Segoe UI,以帮助创建层次结构并确保可读性。

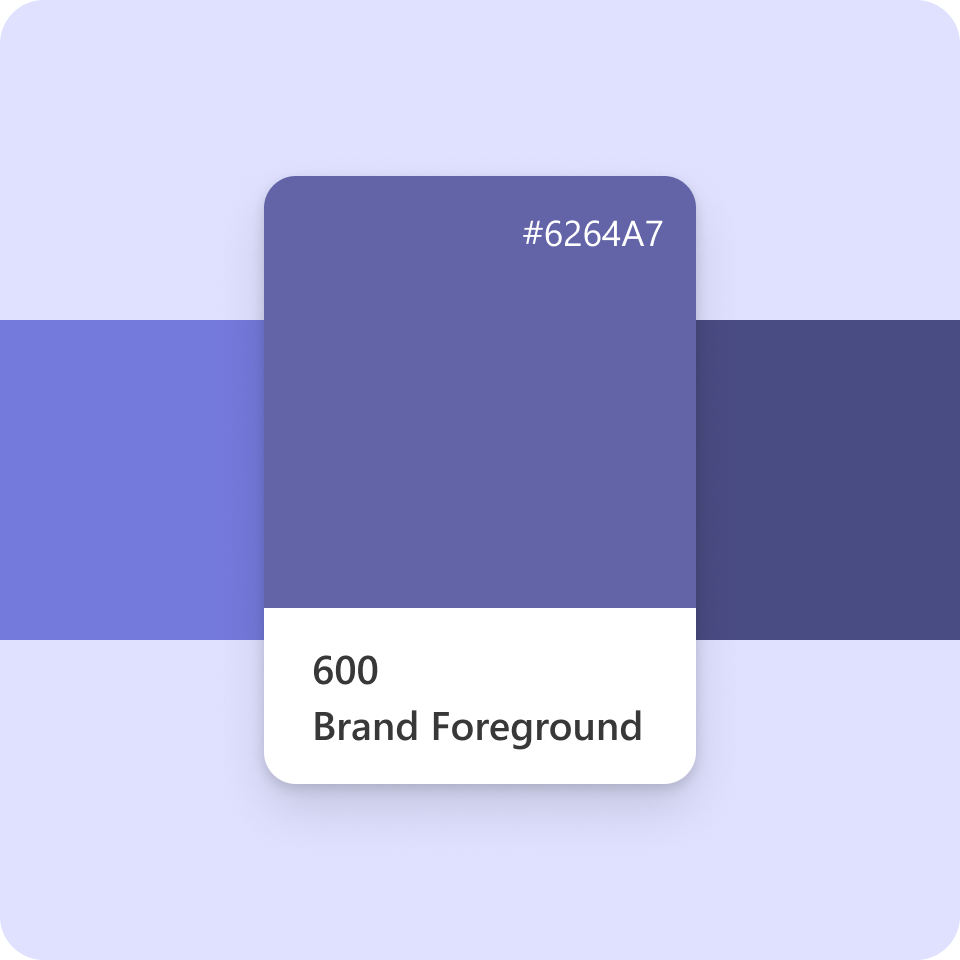
颜色
Teams Web 版和桌面版均支持默认(浅色)、深色和高对比度主题,而 Teams移动版则只支持浅色和深色主题。 每个主题都有自己的配色方案。

形状和提升
可以在应用中使用形状和提升来创建其他层次结构。

复制和内容
一般来说,若要了解 Teams 的一部分,应用副本应遵循以下 Microsoft 语音原则:热情轻松、清晰明了,并且乐于帮忙。